
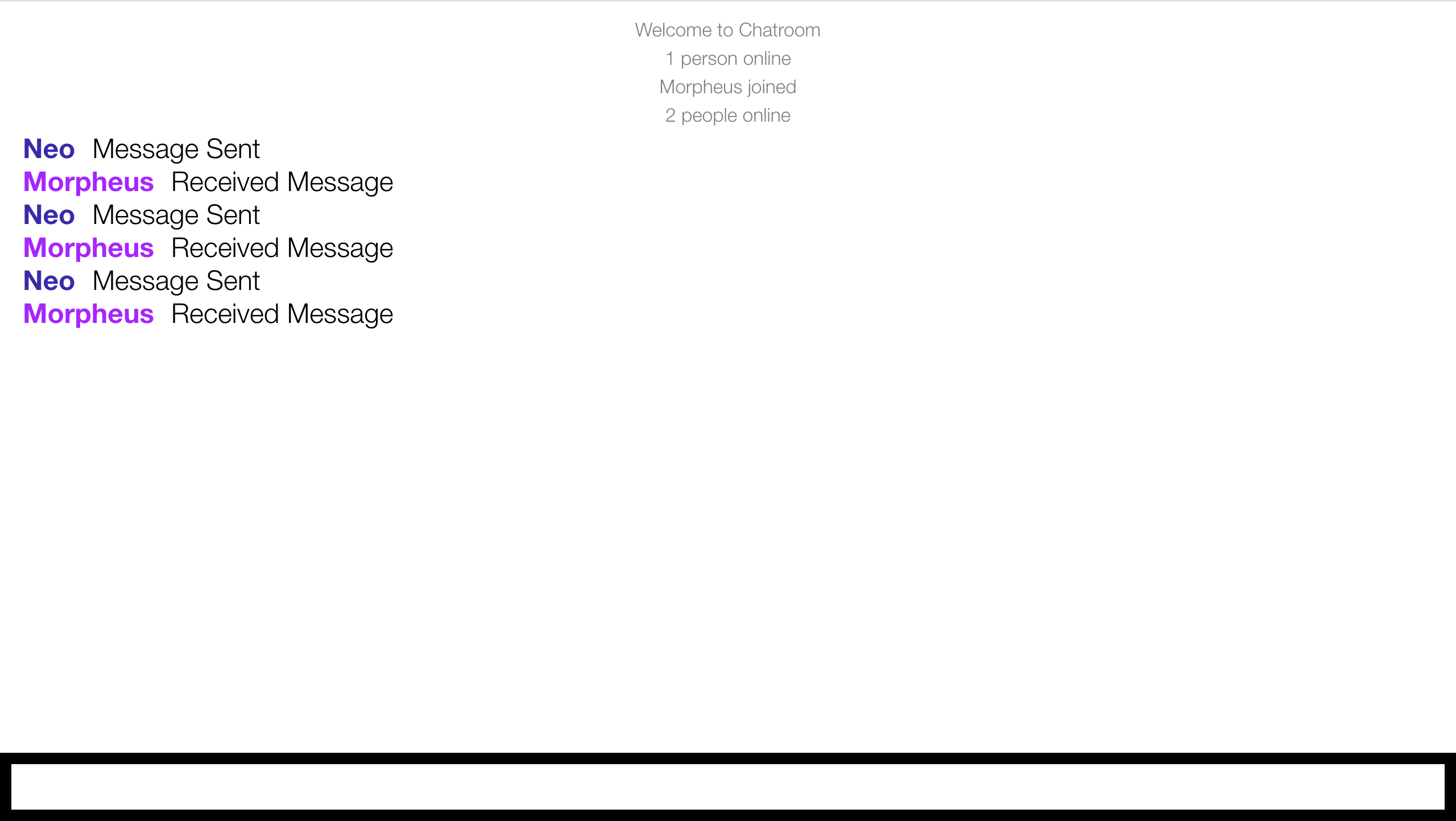
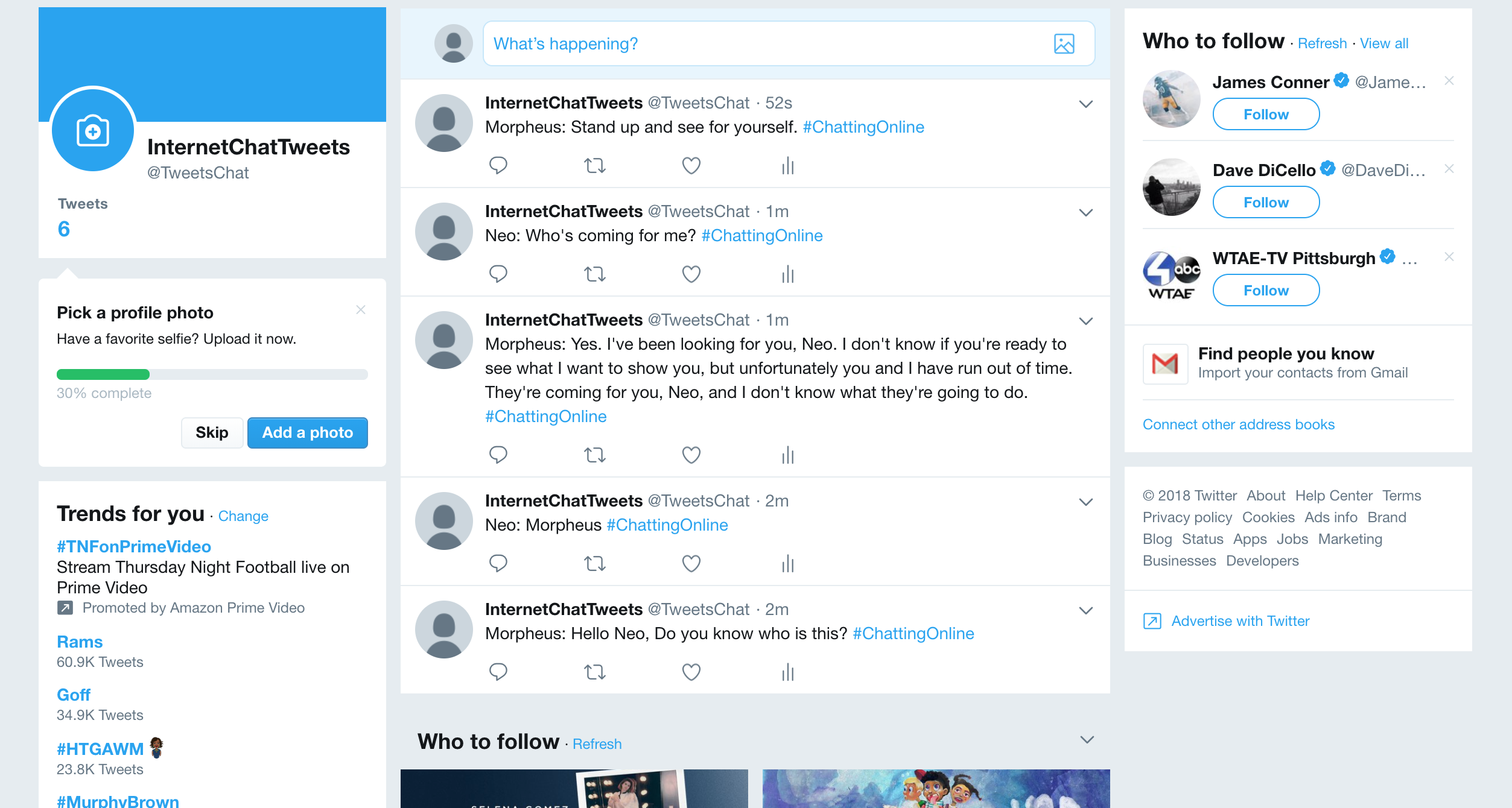
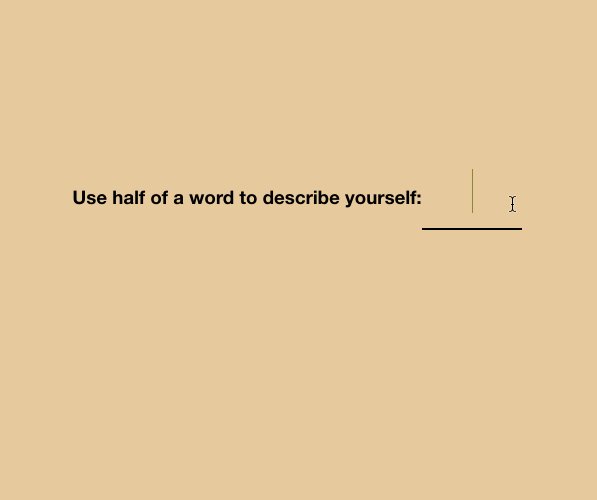
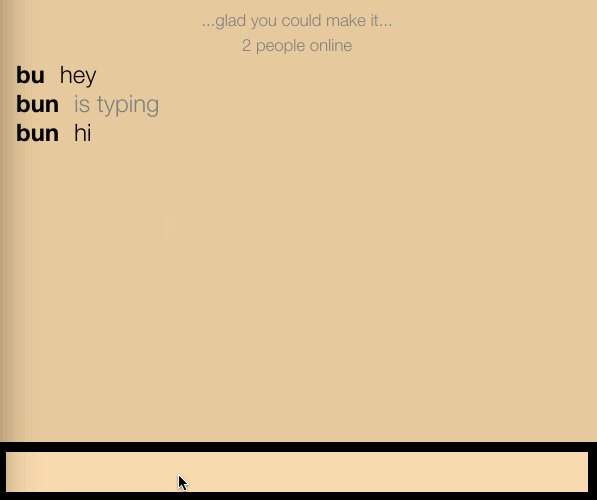
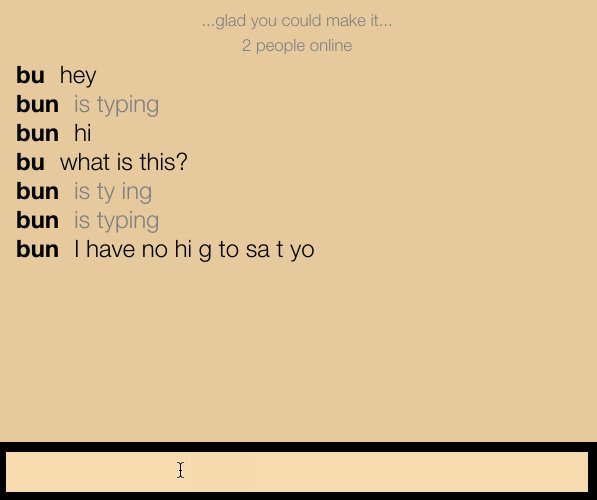
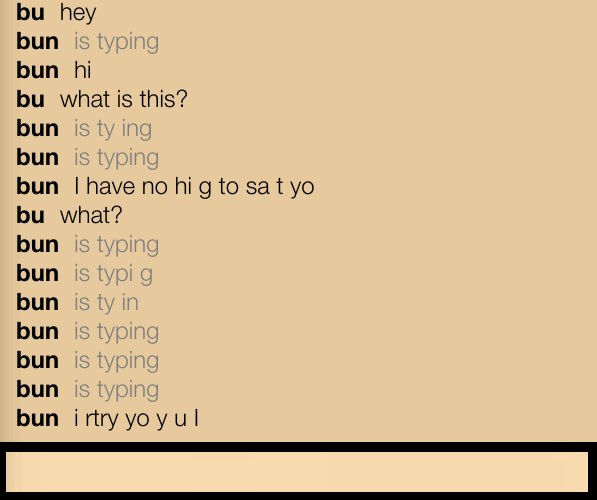
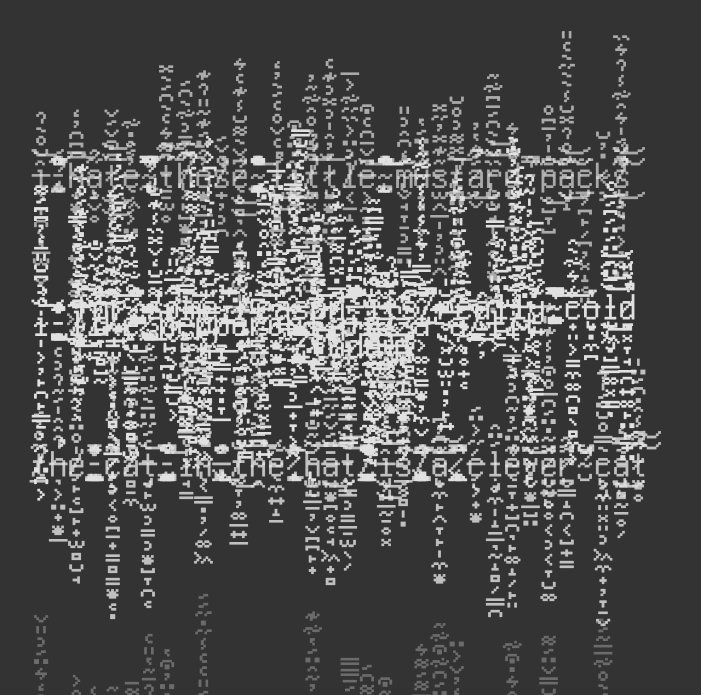
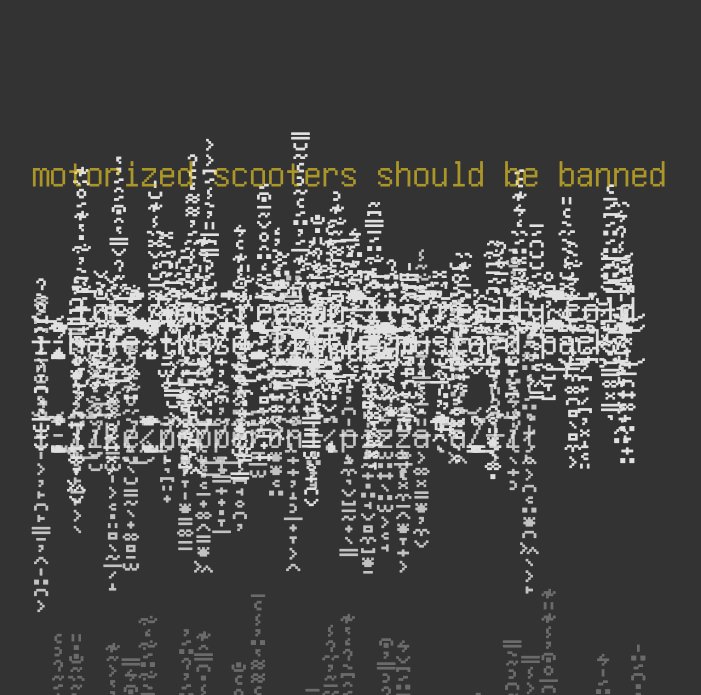
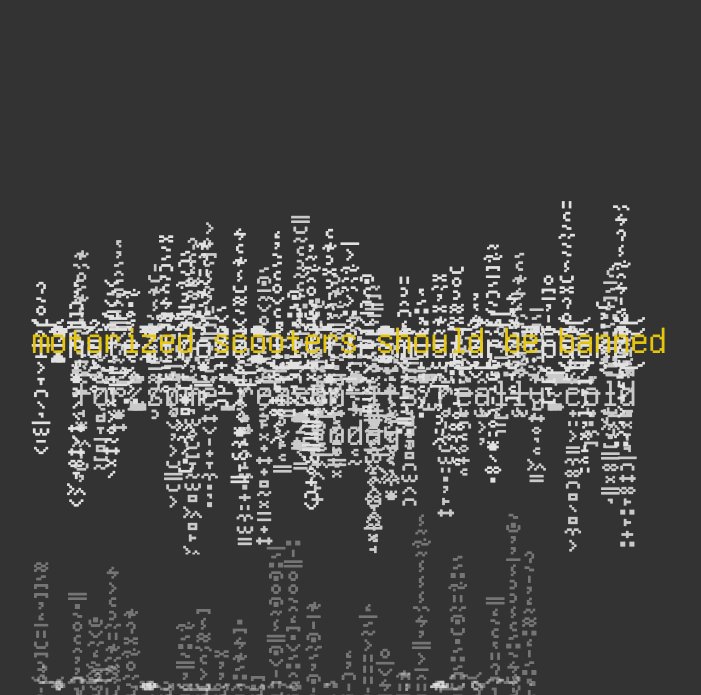
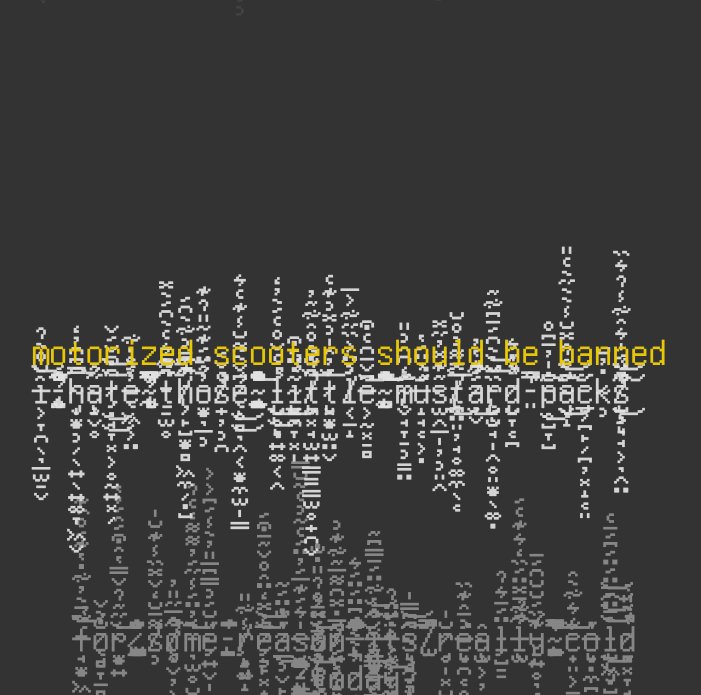
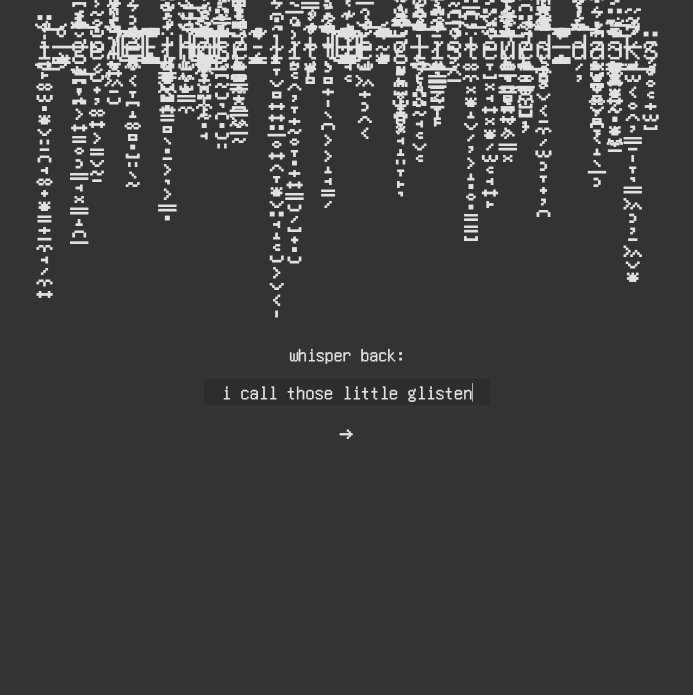
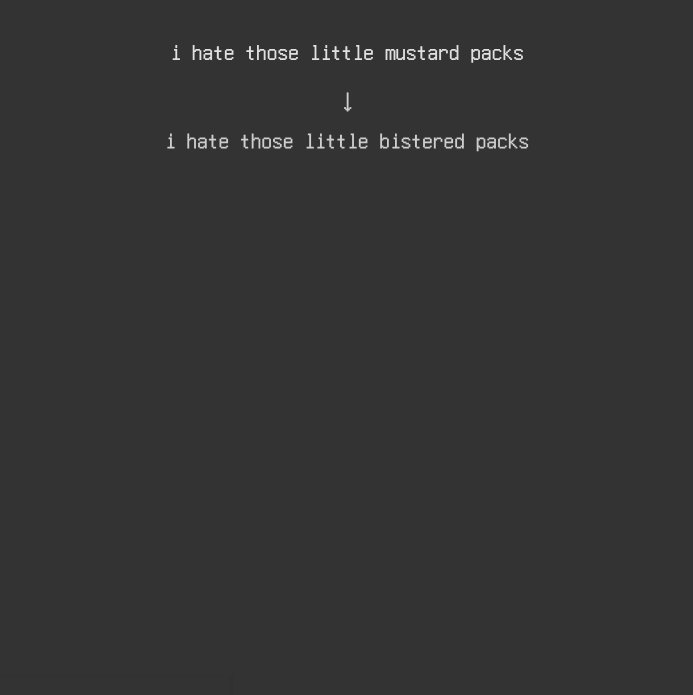
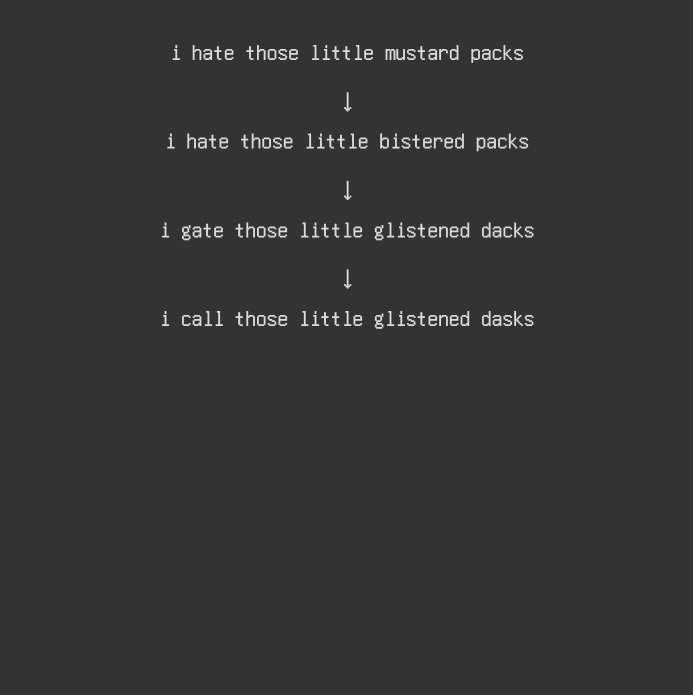
This is a chatroom where the more words you try to use in a single message, the more deteriorated and confusing the message becomes. If you send short messages of few words, the room will usually send the message as is. If the user tries to use too many words or letters, the message starts to disappear.
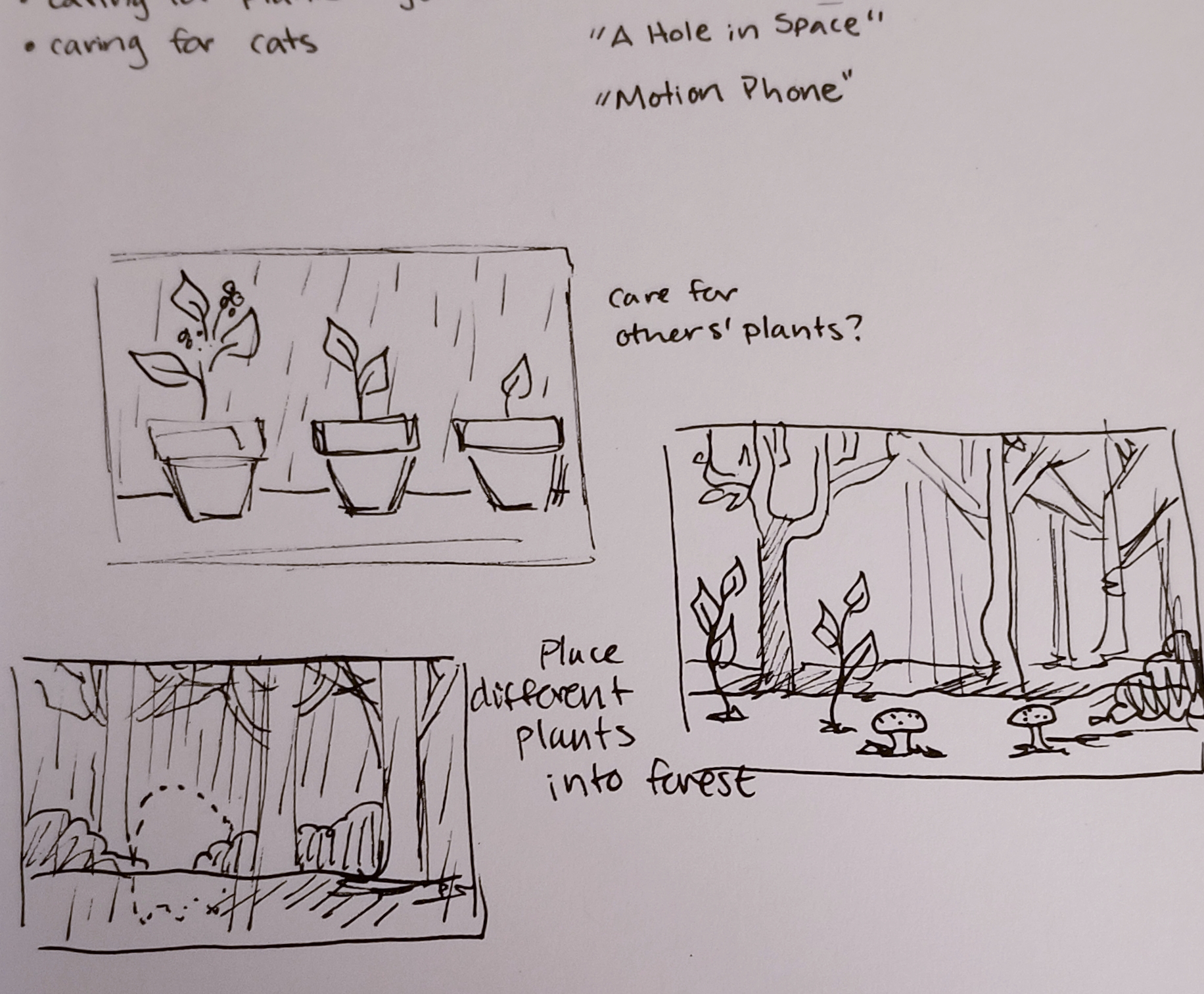
My original concept for this chatroom was a platform where the user has to collect the materials needed to construct their sentence. I planned on including some sort of pixel pile that you would have to collect from to get enough material to type out and send your message. In the working app above, each message is given a certain amount of length tolerance- the longer a message is, the more likely characters are to be missing. The result is a tool that forces the user to use as few words as possible at the risk of having their message made unreadable.
The design aspect that this project addresses most clearly is its criticality and self-awareness. Ordinarily, chatrooms like this have no limit to the length of messages you can send. With most things we do in life, however, there is a trade off between pleasure or action and the resources spent to make that happen. By using this chatroom, where there is an implied limit to the length of your message it makes the user consider the "luxury" of digital tools their limitless theoretical resources.






 and wondered how many other emotions we feel but aren't able to express.
and wondered how many other emotions we feel but aren't able to express.