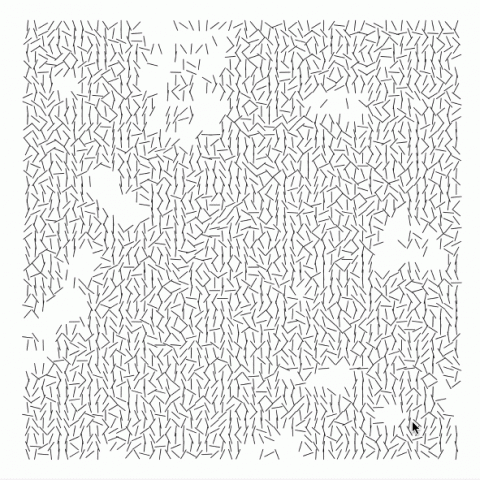
Observations:
-
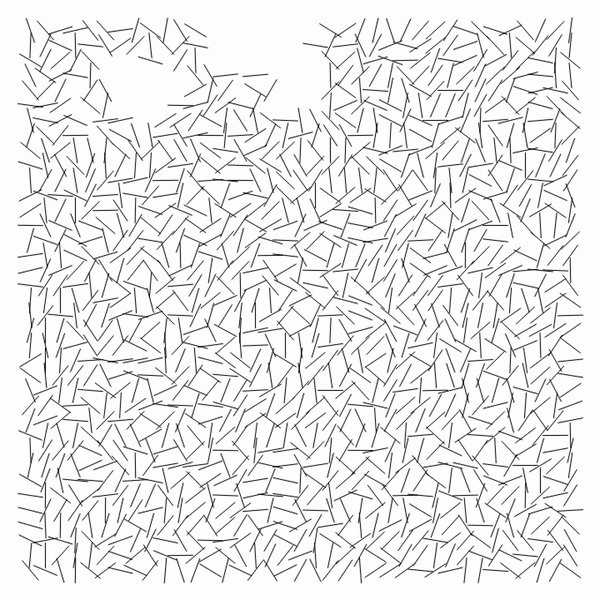
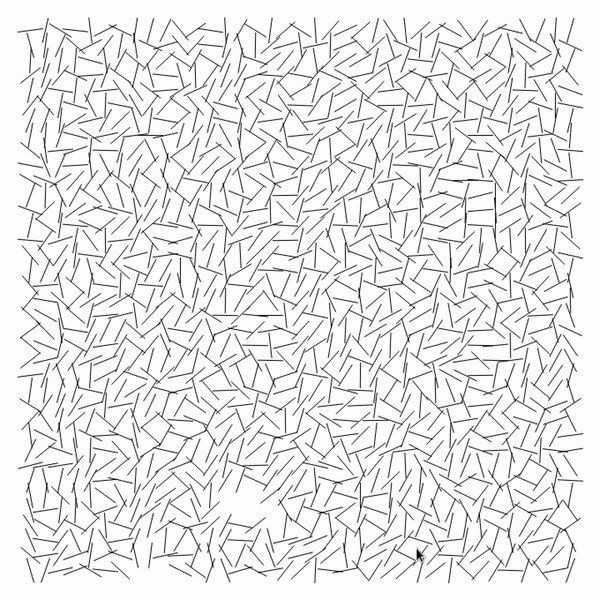
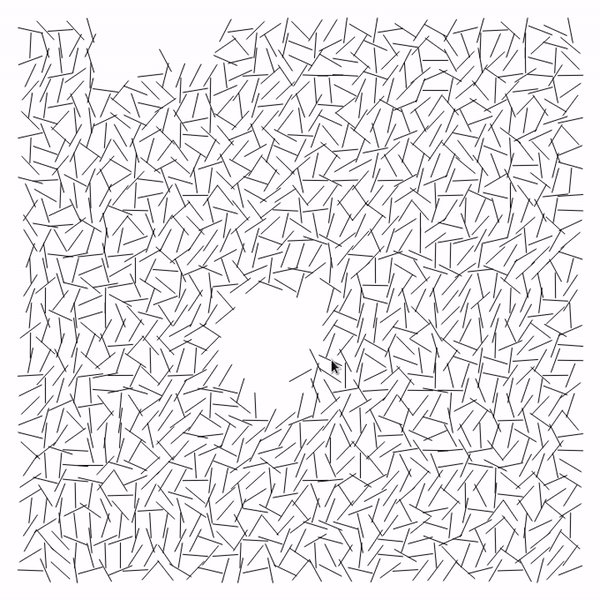
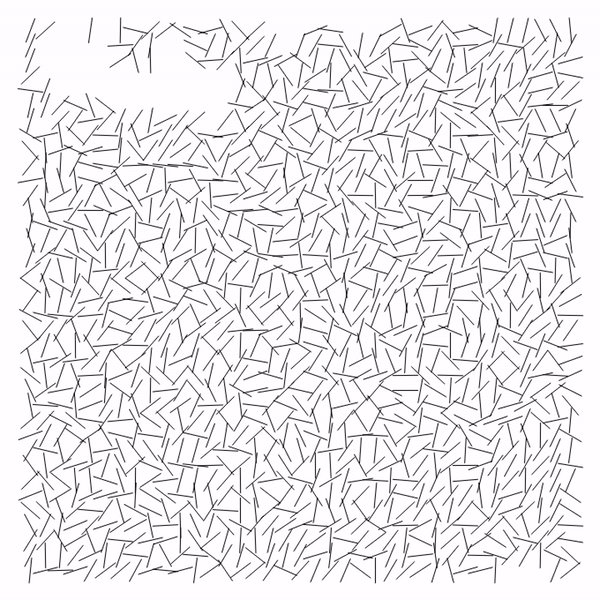
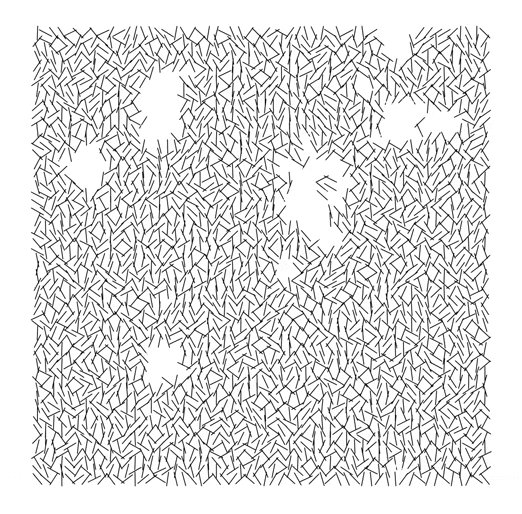
- The lines are black.
- The lines are all of the same weight.
- The background is white.
- The lines appear to be arranged in relation to some sort of grid.
- Most of the lines have angles close to 90° or 180°, but fewer of the lines have slopes that appear to be around 45°.
- The lines are all of the same length.
- The lines appear to be arranged in columns and rows with the same midpoint.
- The blank spaces are created by the rotation of the line segments.
- There are no missing line segments at each point of line midpoint on the grid except in large blobs.
- There are lines missing in certain areas.
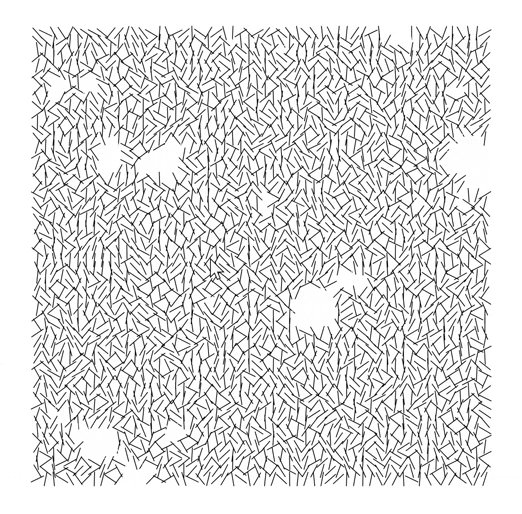
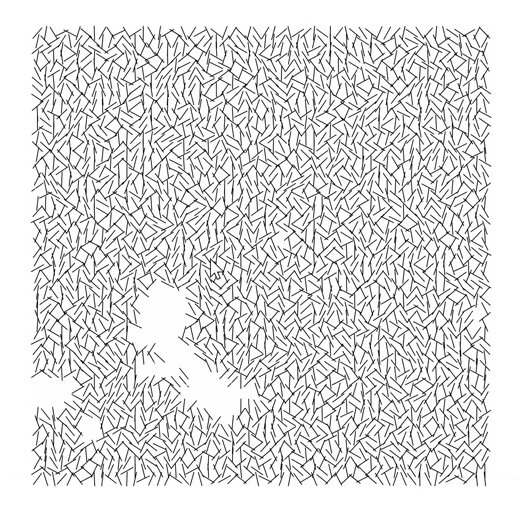
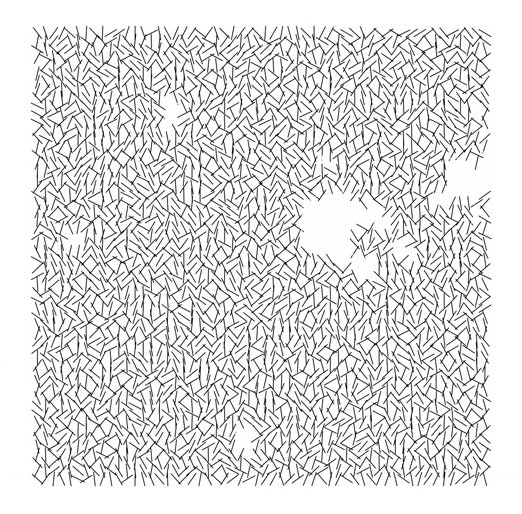
I created my "re-code" of Molnár's project by creating a grid of line segments rotated at random angles. To recreate the similarity between many of the lines (most are nearly vertical), I started with Perlin noise and added a random rotation deviation. I created gaps with a Perlin noise threshold. To randomize the gaps, I add a random value to the Perlin noise coordinates to act as a randomness "seed." My original solution was to subtract standard geometric shapes to create the spaces, but this did not yield the same "random blob" affect that Molnár achieved. I am impressed with how she created the empty swaths, as her work predates the publication of Perlin noise. She was also working with punch cards, an analog plotter, and very early, slow computers.
/* Sapeck 9/6/2017 "sapeck-Interruptions" 60-212 Carnegie Mellon University Copyright (C) 2018-present Sapeck This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License version 3 as published by the Free Software Foundation. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. */ var SPACING_X = 18 var SPACING_Y = 18 var LENGTH = 30 var NOISE_THRESHOLD = 0.26 // Based on starter Code for "Embedded Iteration + Randomness" var LENGTH_HALF = LENGTH/2 var boolDoRefresh; function setup() { createCanvas(720, 720) boolDoRefresh = true } function draw() { if (boolDoRefresh) { background(255); var NOISEX_SEED = random(0, 20000) var NOISEY_SEED = random(0, 20000) let MAX_ROWS = (height-2*SPACING_Y) / SPACING_Y let MAX_COLS = (width-2*SPACING_X) / SPACING_X for (let col=1;col<MAX_COLS;col++) { for (let row=1;row<MAX_ROWS;row++) { m = noise(col/10, row/10) m += random(-2, 2) let x1 = col*SPACING_X + SPACING_X let y1 = row*SPACING_Y + SPACING_Y let g = noise(col/10+NOISEX_SEED, row/10+NOISEY_SEED) if (g > NOISE_THRESHOLD) { let x2 = x1 + LENGTH_HALF*cos(m) let y2 = y1 + LENGTH_HALF*sin(m) let x3 = x1 - LENGTH_HALF*cos(m) let y3 = y1 - LENGTH_HALF*sin(m) line(x1, y1, x2, y2) line(x1, y1, x3, y3) } } } boolDoRefresh = false } } function mousePressed() { boolDoRefresh = true } |