



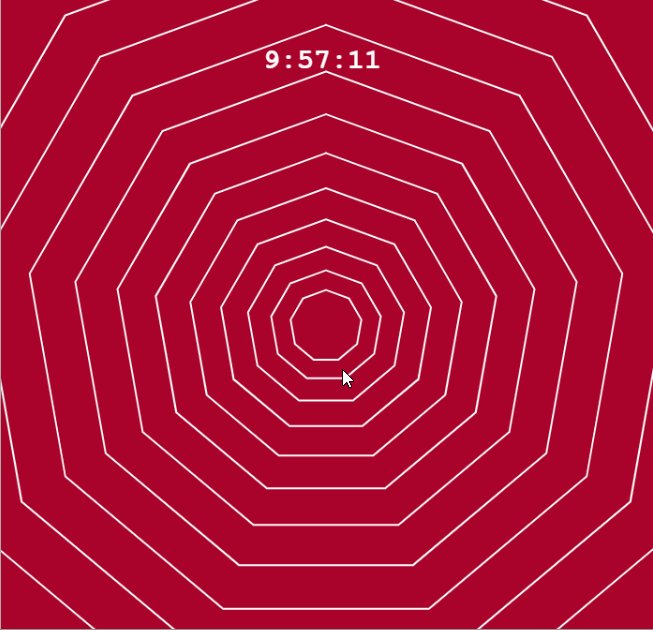
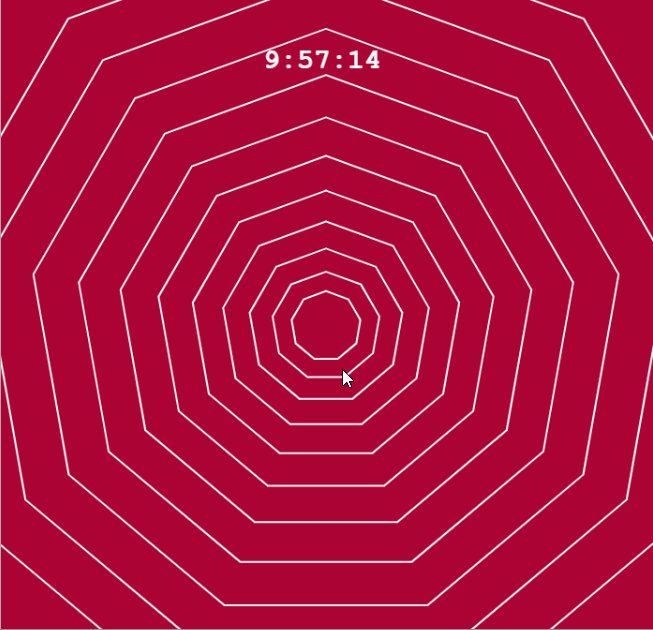
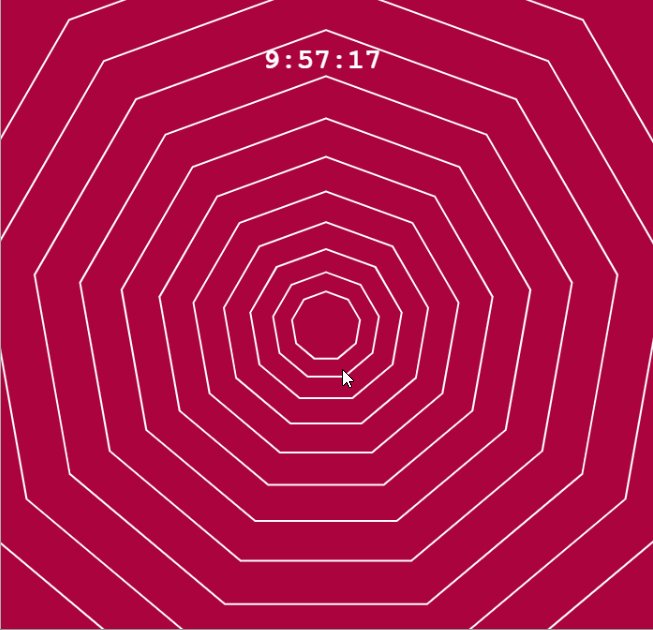
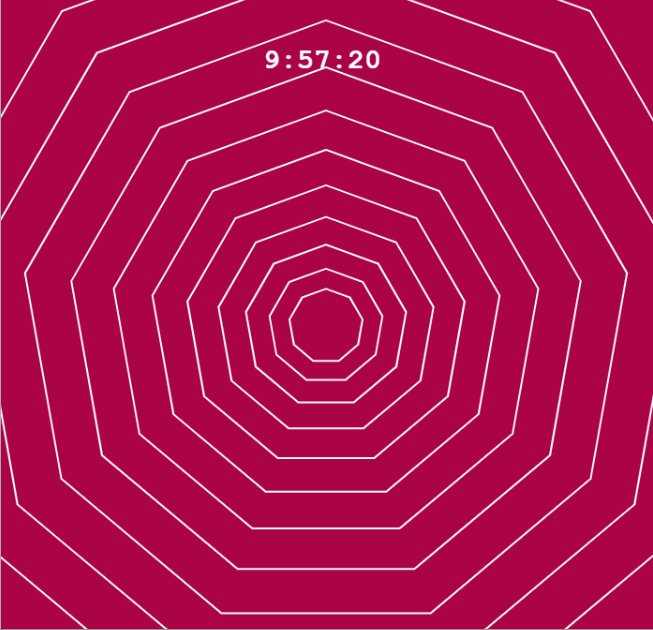
For my clock, I made a graphic that increases the number of sides in the shape according to the hour, has an increasing number of rings according to the minute, and pulses according to the second. The color also changes according to the specific time. I really wished I had had more time to work on this because there were some cool effects that I didn't get the chance to code. I had a lot of other work this week so I actually couldn't find a time to truly start it until tonight; nevertheless, I worked hard, and as you can see my third GIF render is from right now -- 2:10am. Gotta love coding.
I was stuck for a while at the beginning on how to actually generate shapes with sides according to the hour, so that it changes without me having to draw 12 different shapes and call them individually using if statements. Golan told me about beginShape(), so that new function with a bit of trig helped me generate the hourly shapes. And of course, Char came along and aided with the pulsing. However, this code is 100% my own! There were no templates from Golan or chunks from the internet. I am proud of that. Learning is cool!