Clock:

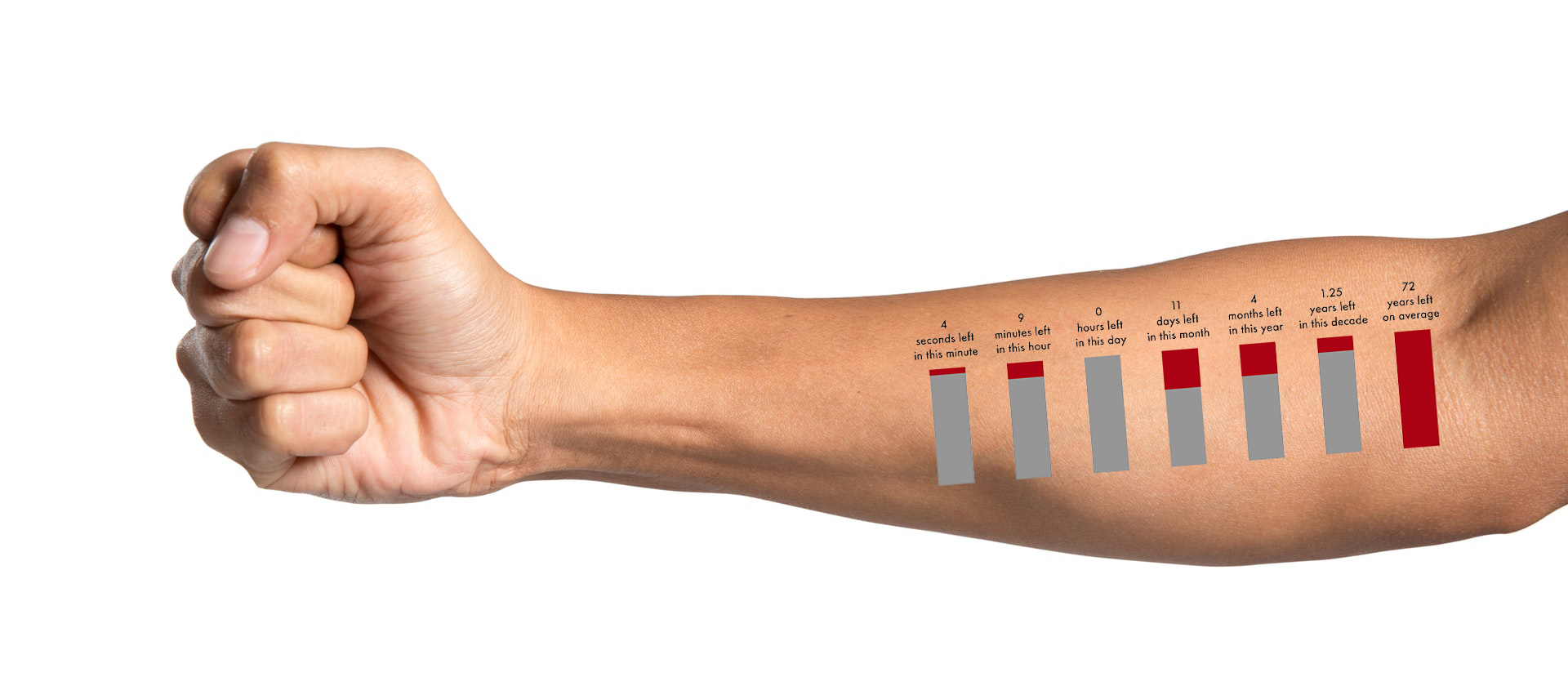
Using The Dot For Every Second In The Day as a launching platform, I wanted to create a clock that helped/reminded the user to optimize their time, through reminding them about the amount they have left. I imagine it to be permanently on the user, and I see it primarily in situ as a digital tattoo which acts as a constant moving reminder (part of me also hates the clunkiness of watches so the unburdened element of a clock tattoo also resonates with me strongly).
While I like the minimalist aesthetic of the clock in terms of its readability, I also feel that a greater graphic quality/style to it would act to help with the element of constantly being reminded as it's quality of being pleasurable to look at would certainly factor into that. I also feel that greater individuality/personally connected tasks would help with a more unique individual experience with the clock.
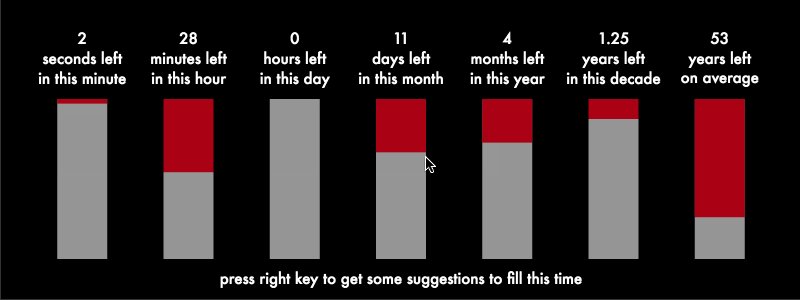
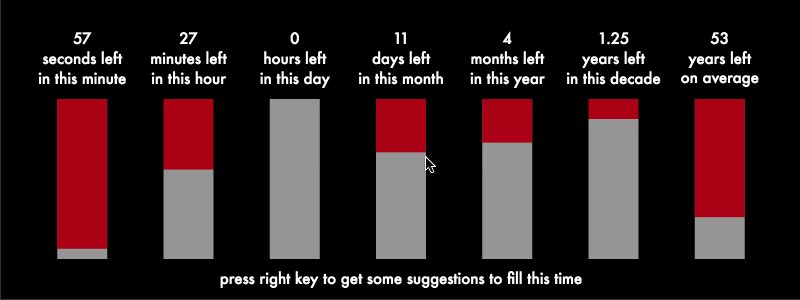
GIF:

Images:




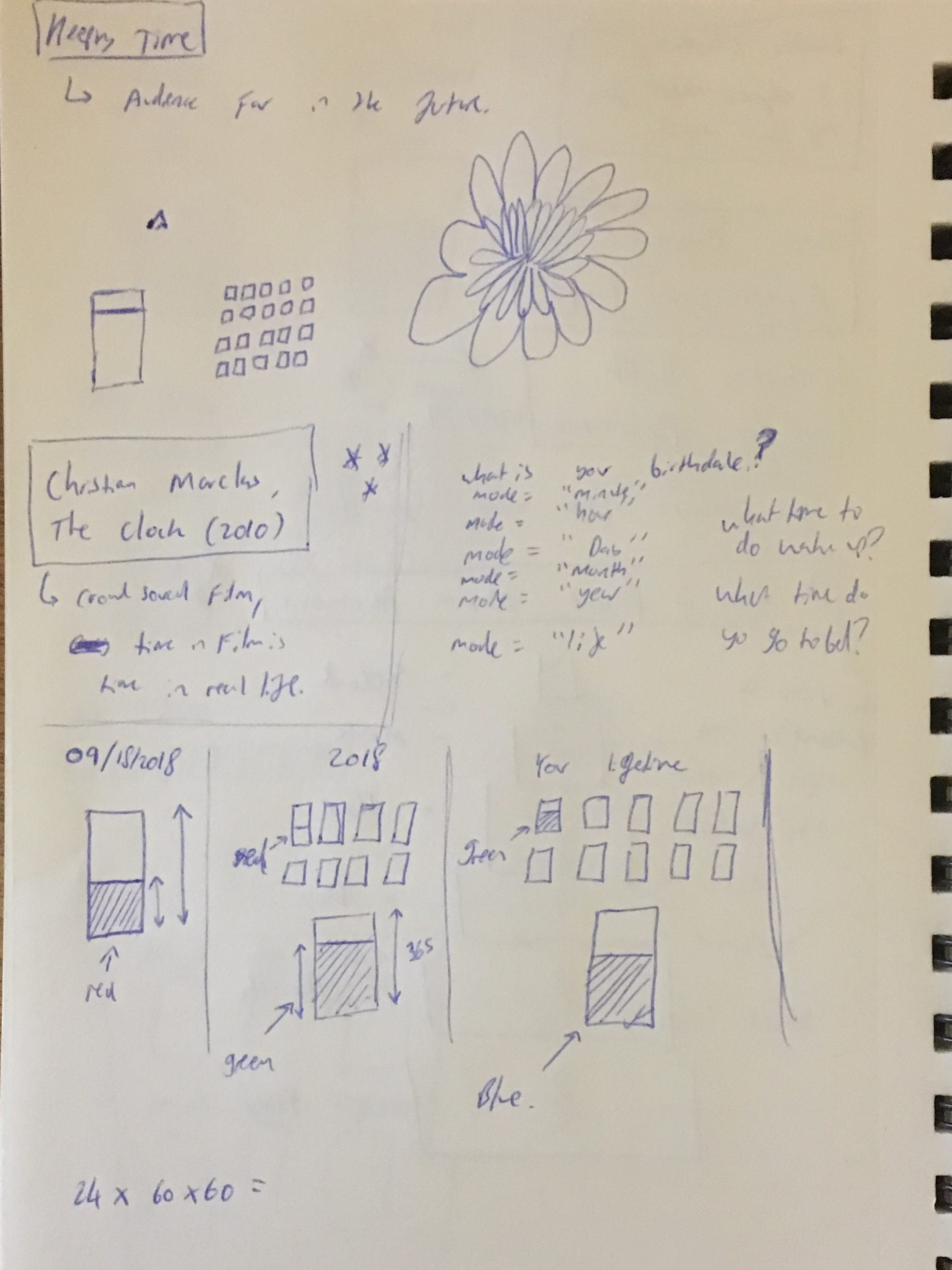
Sketches:


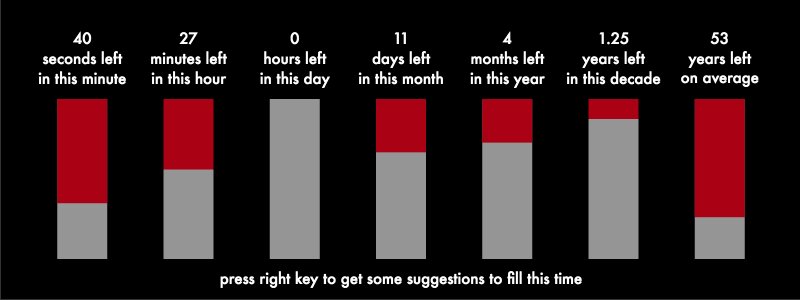
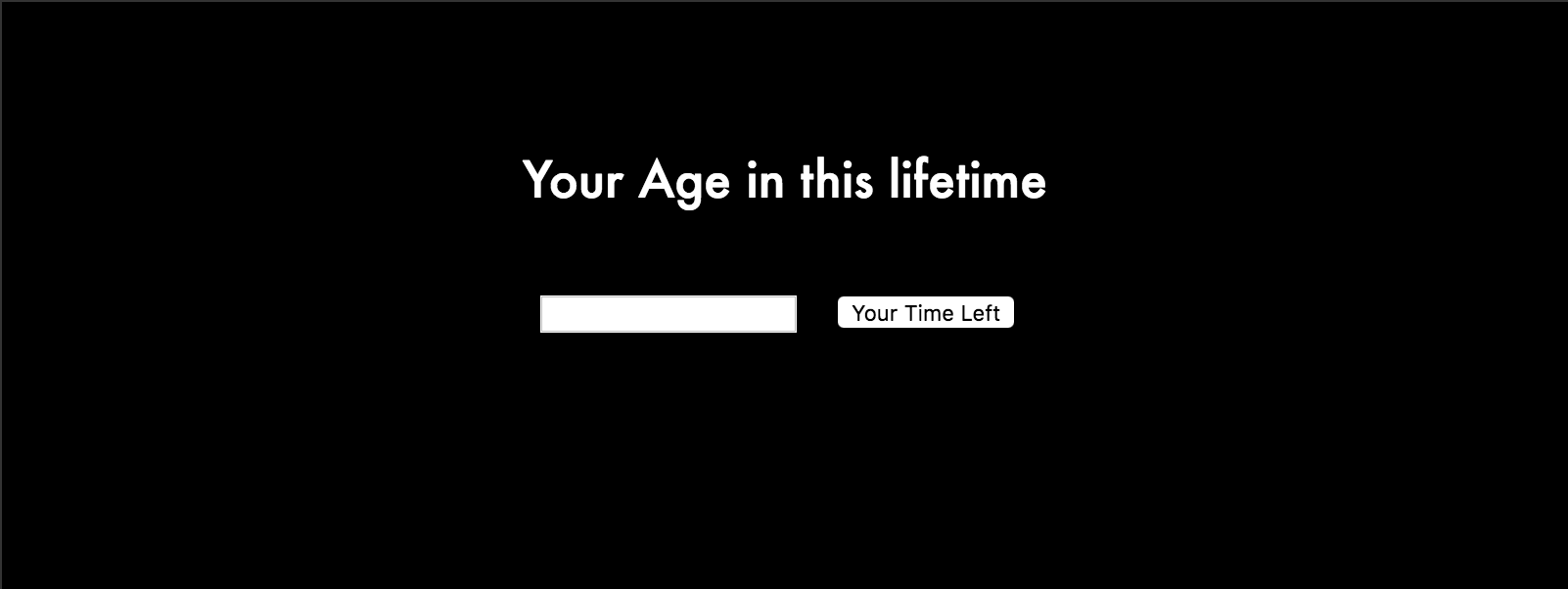
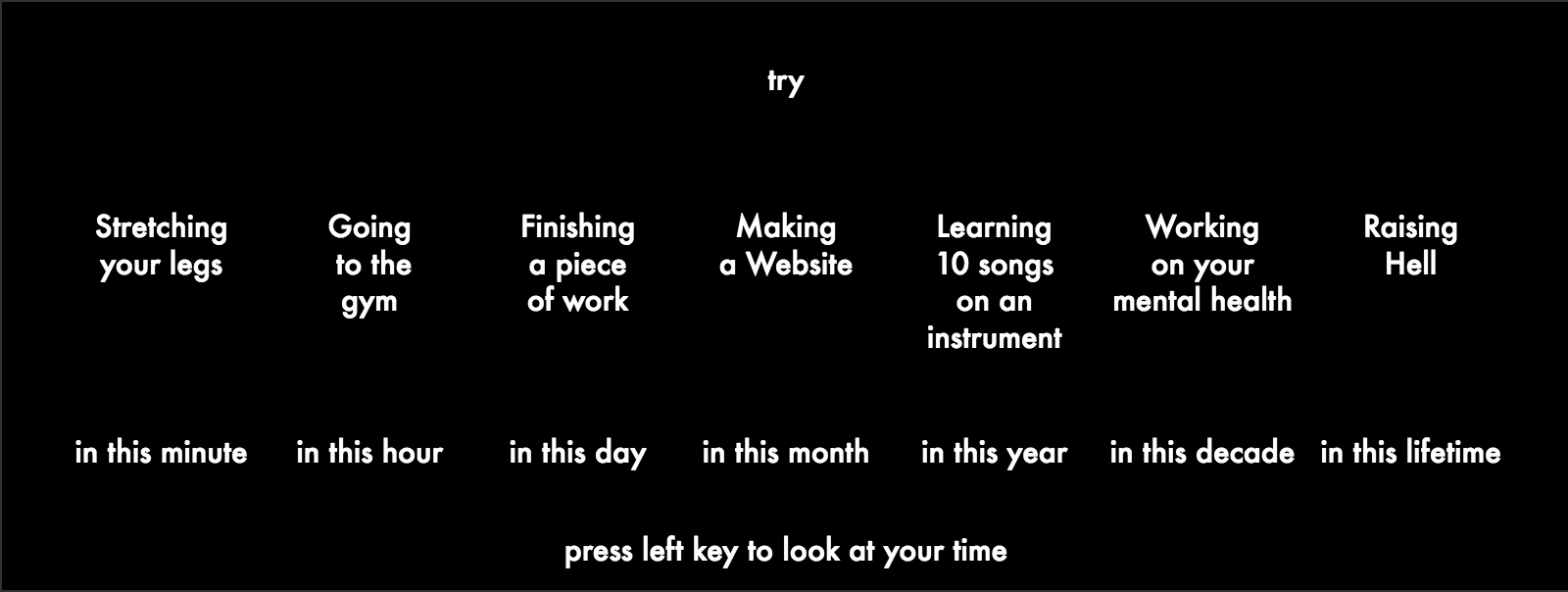
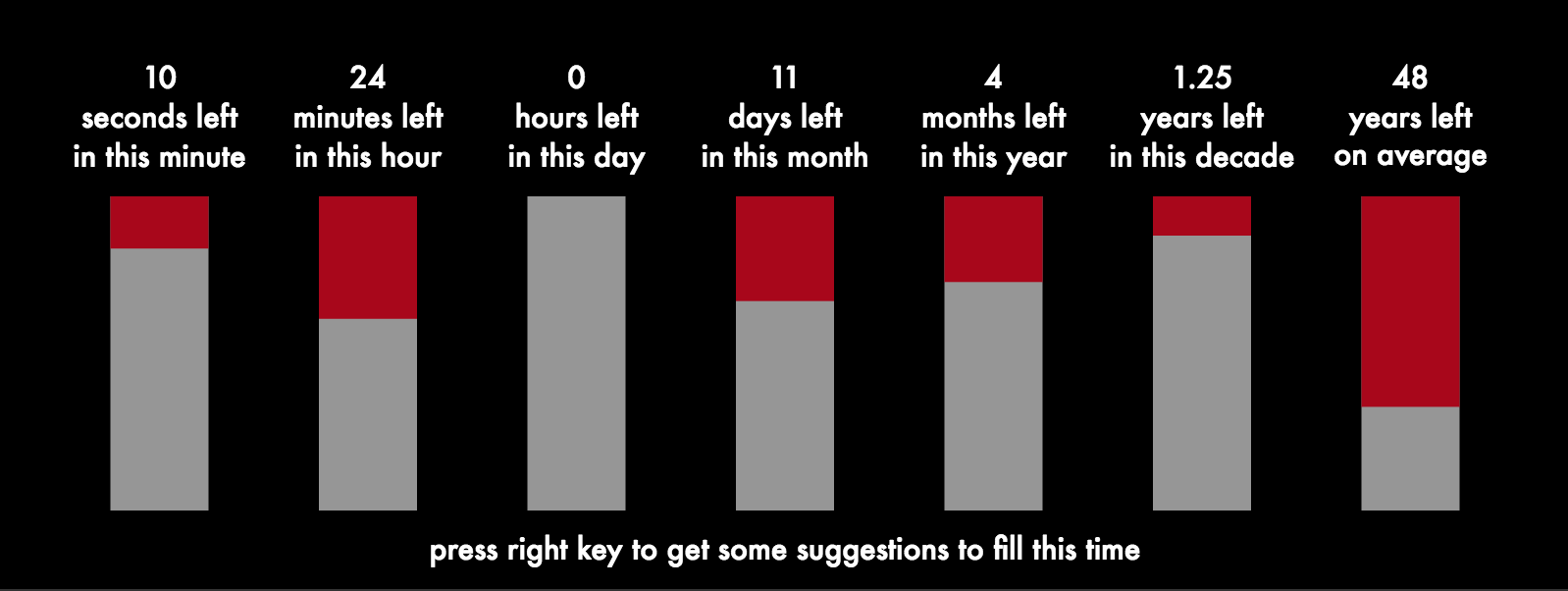
var prevSec; var millisRolloverTime; var loopRunning; var button; var ClockMode = false; var AdviceMode = false; var Width = 800; var Height = 300; var monthAmountTable = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31] var minutesIndex = 0; var hoursIndex = 0; var daysIndex = 0; var monthsIndex = 0; var yearsIndex = 0; var decadesIndex = 0; var lifetimesIndex = 0; var minuteActs = ["Stretching\nyour legs", "Telling\nyour parents\nyou love\nthem", "Messaging\na friend", "Asking\nthat person\nout", "Brainstorming\nthat idea", "Taking\nsome time\nfor yourself", "Sketching\na stranger"] var hourActs = ["Going\n to the\ngym", "Grabbing\nfood with\na friend"] var dayActs = ["Finishing\na piece\nof work", "Getting\nGroceries", "Making a new playlist", "Watching\n a film"] var monthActs = ["Making\na Website", "Getting\nover that\nbreakup", "Finding a new hobby"] var yearActs = ["Learning\n10 songs\non an\ninstrument", "Writing\na book"] var decadeActs = ["Working\non your\nmental health", "Forgiving\nyour parents"] var lifetimeActs = ["Raising\nHell", "Living a\nfulfilled life"] var lastChangeSeconds = 0; var waitTimeSeconds = 60000; var lastChangeMinutes = 0; var waitTimeMinutes = 60; var lastChangeHours = 0; var waitTimeHours = 24; var lastChangeMonths = 0; var lastChangeYears = 0; var waitTimeYears = 12; var lastChangeDecade = 0; var waitTimeDecades = 10; //-------------------------- function setup() { createCanvas(800, 300); background(0); millisRolloverTime = 0; loopRunning = false; getInput(); var waitTimeMonths = monthAmountTable[month() -1]; } //------------------------- function getInput() { input = createInput(); input.position((Width/2) - 125, Height/2); button = createButton('Your Time Left'); button.position(input.x + input.width + 20, Height/2); fill(255); textFont("Futura"); textAlign(CENTER); textSize(25); text("Your Age in this lifetime", Width/2, Height/2 - 50); button.mousePressed(modeChange); } function modeChange(){ ClockMode = true;} function keyPressed(){ if (ClockMode == true && keyCode == RIGHT_ARROW) { ClockMode = false; AdviceMode = true;} else if (AdviceMode == true && keyCode == LEFT_ARROW){ AdviceMode = false; ClockMode = true;} } function changeIndex(){ if (minutesIndex < 4){ minutesIndex += 1} else if ( minutesIndex > 4){ minutesIndex = 0;} } //-------------------------- function draw() { if (ClockMode == true) { button.remove(); input.remove(); background(0); var monthKeyTable = [0, 1, 4, 4, 0, 2, 5, 0, 3, 6, 1, 4, 6] var dayOfWeekTable = [6, 7, 0, 1, 2, 3, 4, 5] var weekDay = ((year() % 100) / 4 ) - (((year() % 100) / 4 ) % 1) + day() + monthKeyTable[month()] + 6 + 18 var LifeExpectancy = 72.74 - input.value(); var De = 10 / (year() % 10); var Y = (month() / 12); var Mo = (day() / monthAmountTable[month() -1]); var W = (weekDay / 7) % 1 ; var D = ((hour()+1) / 24); var H = hour(); var M = minute(); var S = second(); // Reckon the current millisecond, // particularly if the second has rolled over. // Note that this is more correct than using millis()%1000; if (prevSec != S) { millisRolloverTime = millis(); } prevSec = S; var mils = floor(millis() - millisRolloverTime); noStroke(); textAlign(CENTER); textSize(15); fill(255); /////////////////////////////////// text("seconds left", (56.25 + 25), 65); text("in this minute", (56.25 + 25), 85); text( 60 - second(), (56.25 + 25), 45); text("minutes left", (56.25 + 25) * 2 + 25, 65); text("in this hour", (56.25 + 25) * 2 + 25, 85); text( 60 - minute(), (56.25 + 25) * 2 + 25, 45); text("hours left", (56.25 + 25) * 3 + 50, 65); text("in this day", (56.25 + 25) * 3 + 50, 85); text(24 - hour() - 1 , (56.25 + 25) * 3 + 50, 45); text("days left", (56.25 + 25) * 4 + 75, 65); text("in this month", (56.25 + 25) * 4 + 75, 85); text((monthAmountTable[month() -1] - day()) + 1, (56.25 + 25) * 4 + 75, 45); text("months left", (56.25 + 25) * 5 + 100, 65); text("in this year", (56.25 + 25) * 5 + 100, 85); text((12 - month())+ 1, (56.25 + 25) * 5 + 100, 45); text("years left", (56.25 + 25) * 6 + 125, 65); text("in this decade", (56.25 + 25) * 6 + 125, 85); text((10 / (year() % 10)), (56.25 + 25) * 6 + 125, 45); text("years left\n" + "on average", (56.25 + 25) * 7 + 150, 65); text(round(72.74 - input.value()) - 1, (56.25 + 25) * 7 + 150, 45); text("press right key to get some suggestions to fill this time", Width/2, Height - 15); var lifeExpectancyBarWidth = map(LifeExpectancy, 72.74, 0, 0, 160); var decadeBarWidth = map(De, 10, 0, 0, 160); var yearBarWidth = map(Y, 1/12, 1, 0, 160); var monthBarWidth = map(Mo, 0, 1, 0, 160); var dayBarWidth = map(D, (1/24), 1, 0, 160); var hourBarWidth = map(H, 0, 23, 0, 160); var minuteBarWidth = map(M, 0, 59, 0, 160); var secondBarWidth = map(S, 0, 59, 0, 160); // Make a bar which *smoothly* interpolates across 1 minute. // We calculate a version that goes from 0...60, // but with a fractional remainder: var secondsWithFraction = S + (mils / 1000.0); var secondsWithNoFraction = S; var secondBarWidthChunky = map(secondsWithNoFraction, 0, 60, 0, width); var secondBarWidthSmooth = map(secondsWithFraction, 0, 60, 0, 160); fill(150); rect((56.25 * 3) + (50 * 2), 100, 50, 160); //h rect((56.25 * 2) + 50, 100, 50, 160); //m rect(56.25, 100, 50, 160); //s rect((56.25 * 4) + (50 * 3), 100, 50, 160); rect((56.25 * 5) + (50 * 4), 100, 50, 160); rect( (56.25 * 6) + (50 * 5), 100, 50, 160); rect((56.25 * 7) + (50 * 6), 100, 50, 160); fill(170, 1, 20); rect((56.25 * 3) + (50 * 2), 100, 50, 160 - hourBarWidth); //h rect((56.25 * 2) + 50, 100, 50, 160 - minuteBarWidth); //m rect(56.25, 100, 50, 160 - secondBarWidthSmooth); //s rect((56.25 * 4) + (50 * 3), 100, 50, 160 - monthBarWidth); rect((56.25 * 5) + (50 * 4), 100, 50, 160 - yearBarWidth); rect( (56.25 * 6) + (50 * 5), 100, 50, 160 - decadeBarWidth); rect((56.25 * 7) + (50 * 6), 100, 50, 160 - lifeExpectancyBarWidth); } else if ( AdviceMode == true){ var nowSeconds = millis() var elapsedSeconds = nowSeconds - lastChangeSeconds; var nowMinutes = minute(); var elapsedMinutes = nowMinutes - lastChangeMinutes; var nowHours = hour(); var elapsedHours = nowHours - lastChangeHours; var nowMonths = month(); var elapsedMonths = nowMonths - lastChangeMonths; var nowYears = year(); var elapsedYears = nowYears - lastChangeYears; var nowDecade = year() % 10; var elapsedDecades = nowDecade - lastChangeDecade; if (elapsedSeconds > waitTimeSeconds){ lastChangeSeconds = nowSeconds; minutesIndex = (minutesIndex + 1) % minuteActs.length;} if (elapsedMinutes > waitTimeMinutes){ lastChangeMinutes = nowMinutes; hoursIndex = (hoursIndex + 1) % hourActs.length;} if (elapsedHours > waitTimeHours){ lastChangeMinutes = nowMinutes; hoursIndex = (hoursIndex + 1) % hourActs.length;} fill(0); rect(0, 0, 800, 800); noStroke(); textAlign(CENTER); textSize(15); fill(255); text(minuteActs[minutesIndex], (56.25 + 25), Height * (2/5)); text("in this minute", (56.25 + 25), Height -65); //text( 60 - second(), (56.25 + 25), 45); text(hourActs[hoursIndex], (56.25 + 25) * 2 + 25, Height * (2/5)); text("in this hour", (56.25 + 25) * 2 + 25, Height - 65); //text( 60 - minute(), (56.25 + 25) * 2 + 25, 45); text(dayActs[daysIndex], (56.25 + 25) * 3 + 50, Height * (2/5)); text("in this day", (56.25 + 25) * 3 + 50, Height -65); //text(24 - hour() - 1 , (56.25 + 25) * 3 + 50, 45); text("try", (56.25 + 25) * 4 + 75, 45); text(monthActs[monthsIndex], (56.25 + 25) * 4 + 75, Height * (2/5)); text("in this month", (56.25 + 25) * 4 + 75, Height - 65); //text((monthAmountTable[month() -1] - day()) + 1, (56.25 + 25) * 4 + 75, 45); text(yearActs[yearsIndex], (56.25 + 25) * 5 + 100, Height * (2/5)); text("in this year", (56.25 + 25) * 5 + 100, Height - 65); //text((12 - month())+ 1, (56.25 + 25) * 5 + 100, 45); text(decadeActs[decadesIndex], (56.25 + 25) * 6 + 125, Height * (2/5)); text("in this decade", (56.25 + 25) * 6 + 125, Height - 65); //text(10 / (year() % 10), (56.25 + 25) * 6 + 125, 45); text(lifetimeActs[lifetimesIndex], (56.25 + 25) * 7 + 150, Height * (2/5)); text("in this lifetime", (56.25 + 25) * 7 + 150, Height - 65); //text(round(72.74 - input.value()) - 1, (56.25 + 25) * 7 + 150, 45); text("press left key to look at your time", Width/2, Height - 15); } } |