
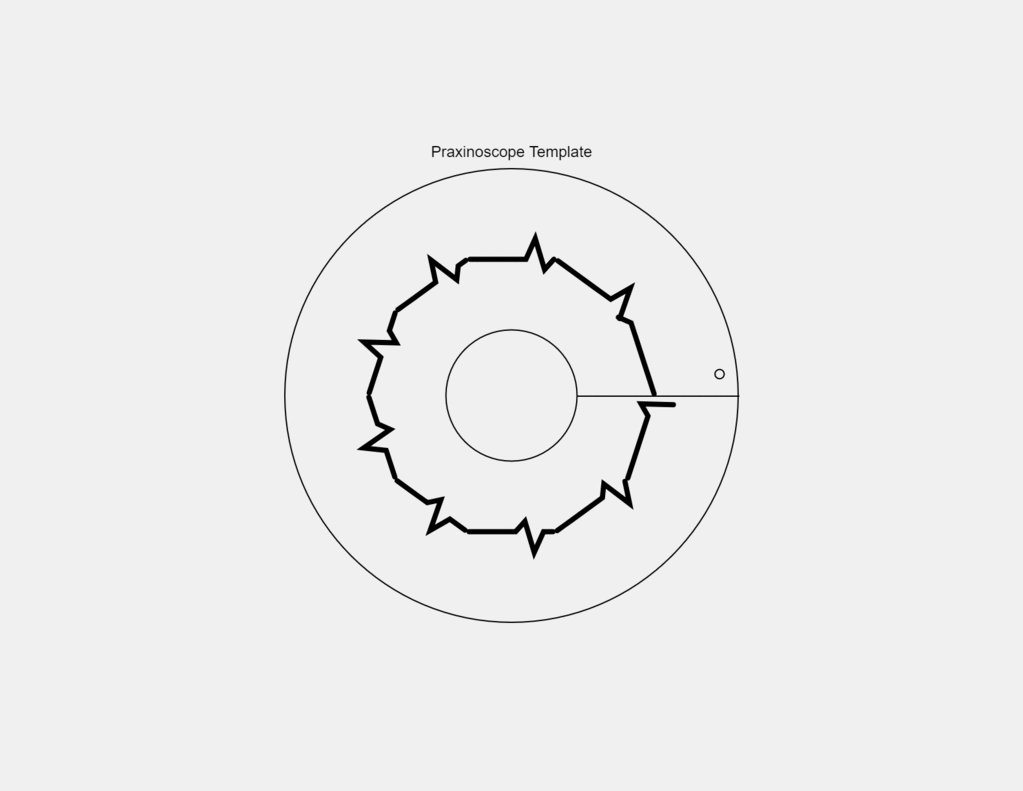
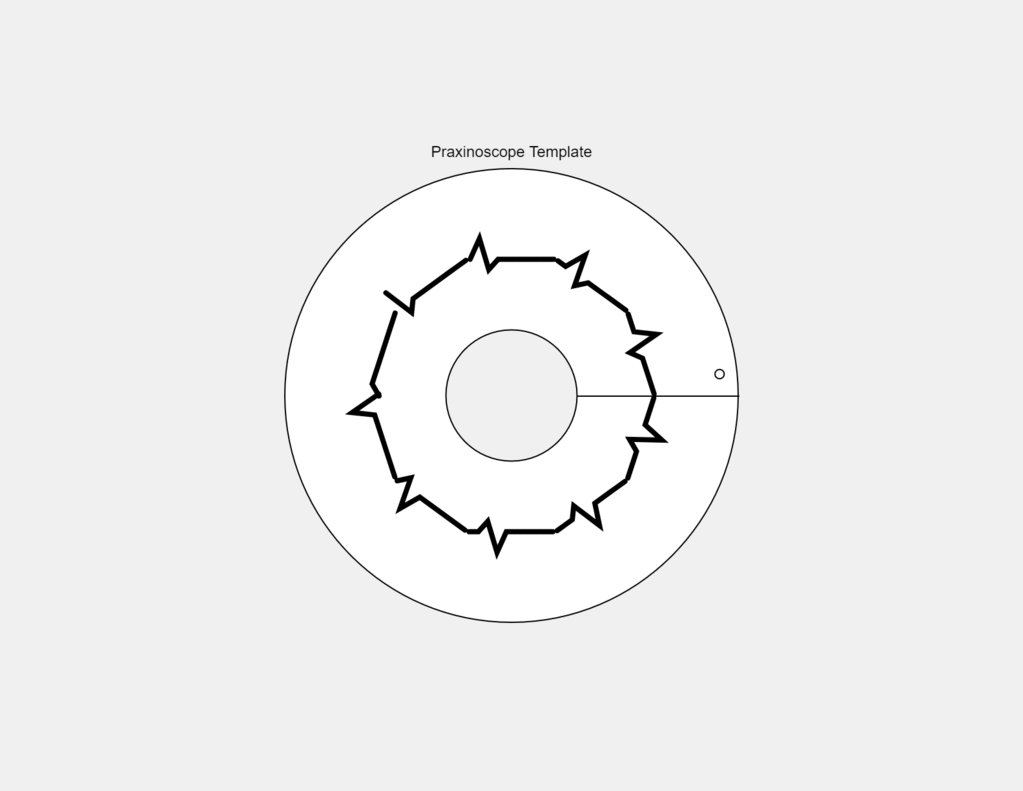
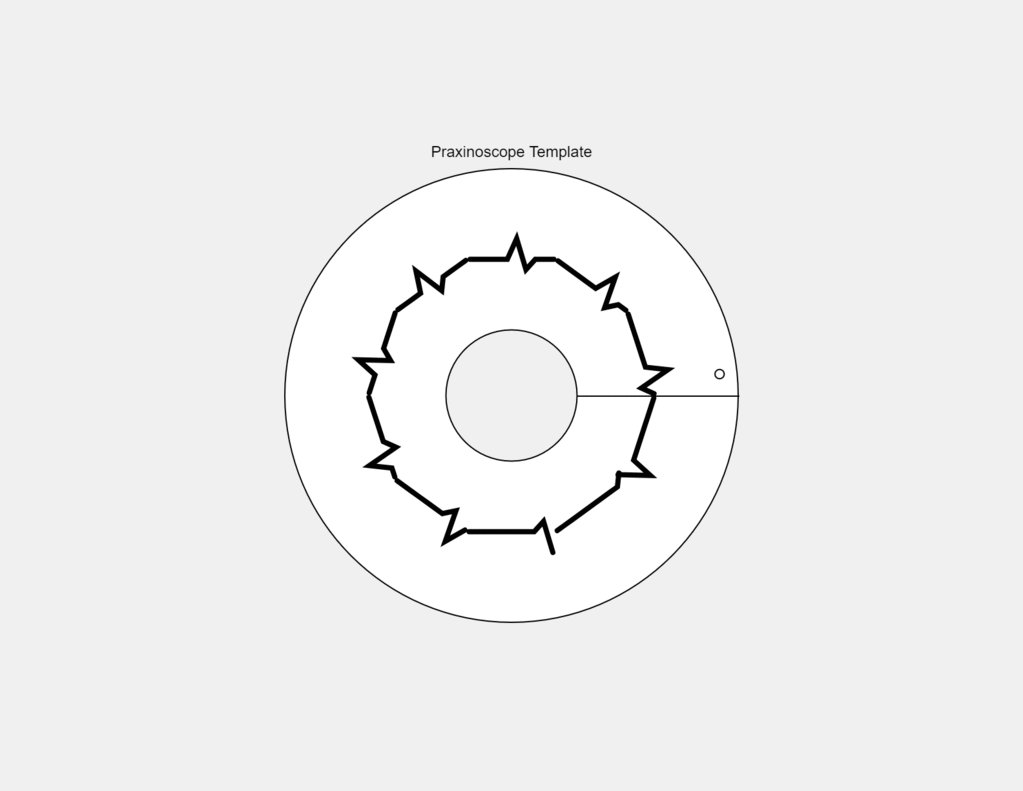
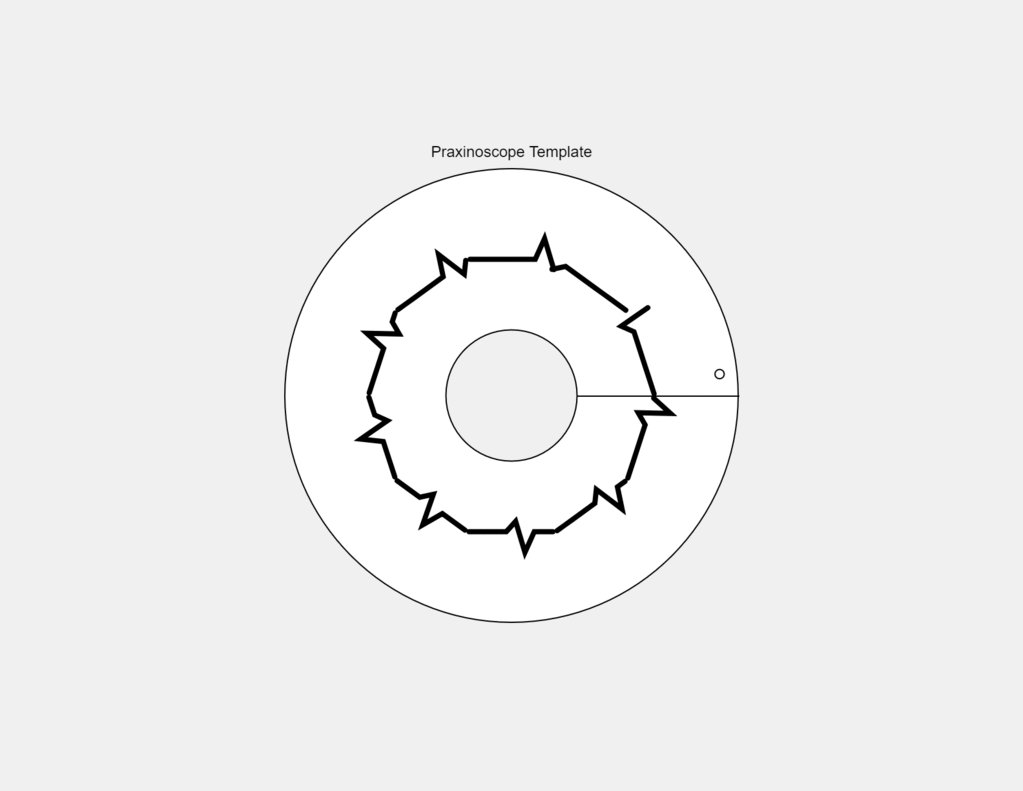
For my loop I chose to do a pretty simple pulse design that travels around the ring. I made it using a line connecting multiple vertices.
60212: INTERACTIVITY & COMPUTATION
CMU School of Art, Fall 2018 • Prof. Golan Levin / TA: Char Stiles

For my loop I chose to do a pretty simple pulse design that travels around the ring. I made it using a line connecting multiple vertices.


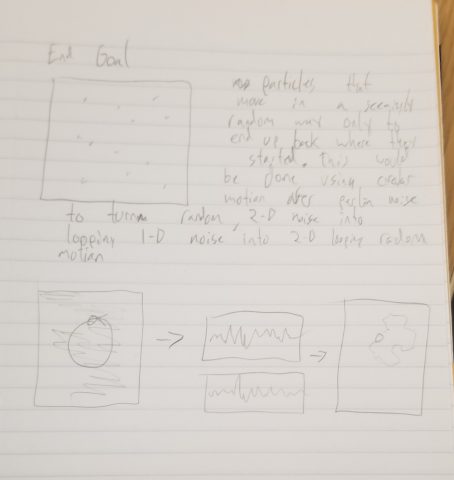
I was really fascinated with the method of using circular motion over Perlin noise to get random yet looping 1-D graph. For my GIF I decided to expand on this by using two 1-D graphs as x and y positions for points to get a random motion that looped. I then made many points that moved in random loops and created shapes from them, resulting in crazy, abstract, looping shapes. Overall this project was a fun exploration of how math and graphs can translate to motion and visa versa.
Visualization of point movement:
I have to be honest, prior to this class I haven't had any prior exposure to a lot of interactive and computational art outside of video-games, and one game that I have played really stands out to me as doing something profound and interesting with interaction. That game is Dark Souls III, made by From Software on their own engine and funded by Sony. To me, what really stood out about this game was their ability to really use interactivity as its own medium to express ideas and evoke feelings from the player instead of just using it as a device to drive the story. Dark souls as a game is a convoluted, labyrinthine with looming, powerful obstacles and large hyper-Gothic architecture. Everything from the music to the character design and color pallet is meant to make the player feel small, confused, lost and alone and the game play perfectly echoes those feelings. The level design collapses back on itself and can be frustrating to navigate and everything about combat and exploration can be completely daunting to some. It is the first game I have seen that wasn't designed just to be enjoyable, but to convey ideas and emotions about the world using the medium of interactivity instead of exposition, and this is where I think interactive art thrives and is truly unique.



////// based on Starter Code for "Embedded Iteration + Randomness"
var boolDoRefresh;
function setup() {
createCanvas(720, 720);
background(255,255,255)
noStroke();
boolDoRefresh = true;
}
var length = 25;
var gridSize = 15;
var lines = []
var gaps = []
//adds gaps in the lines
function addGap(gaps, x ,y){
print(x);
var r = random(100 * noise(x,y));
gaps.push([x,y,r]);
}
function distance(x1,y1,x2,y2){
return sqrt(sq(x2-x1) + sq(y2-y1));
}
function addLine(lines, x1, y1){
var theta = random(360);
var x2 = x1 + (cos(theta) * length);
var y2 = y1 + (sin(theta) * length);
lines.push([x1,y1,x2,y2]);
}
function draw() {
if (boolDoRefresh) {
// DRAW STUFF HERE....
boolDoRefresh = false;
background(255,255,255)
lines = [];
gaps = [];
fill(255,0,0);
//creates new gaps on each click
for(var x = gridSize; x <= width - gridSize; x += gridSize){
for(var y = gridSize; y <= height - gridSize; y += gridSize){ if(noise(x,y) > 0.82 && random(4) > 3){
addGap(gaps,x,y);
}
}
}
strokeWeight(1.5);
stroke(0);
//creates and draws new lines on each click
for(var x1 = gridSize; x1 <= width - gridSize; x1 += gridSize){
for(var y1 = gridSize; y1 <= height - gridSize; y1 += gridSize){
var isInGap = false;
for(var i = 0; i < gaps.length; i++){
if(distance(x1,y1,gaps[i][0],gaps[i][1]) < random(50,70)){
isInGap = true;
}
}
if(!isInGap){
var theta = random(360);
var x2 = x1 + (cos(theta) * length);
var y2 = y1 + (sin(theta) * length);
line(x1,y1,x2,y2);
}
}
}
}
}
function mousePressed() {
boolDoRefresh = true;
}

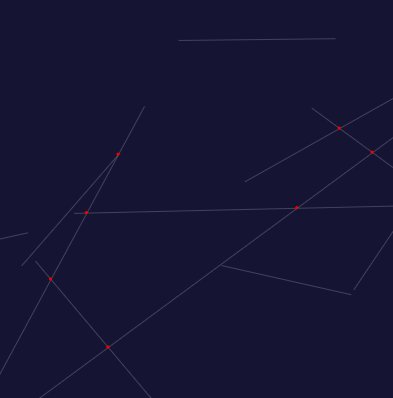
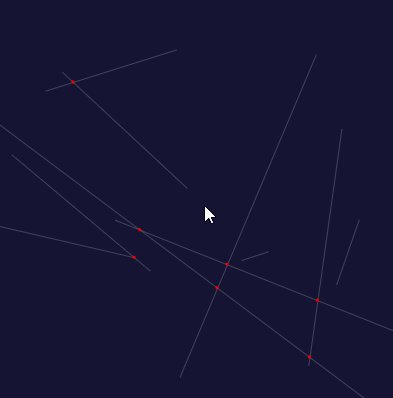
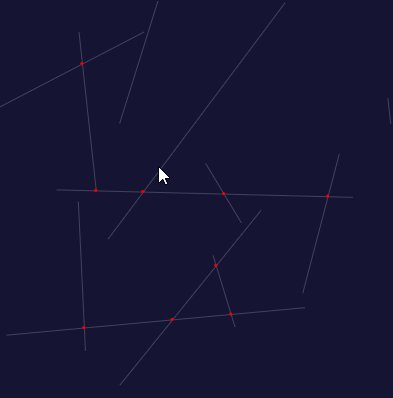
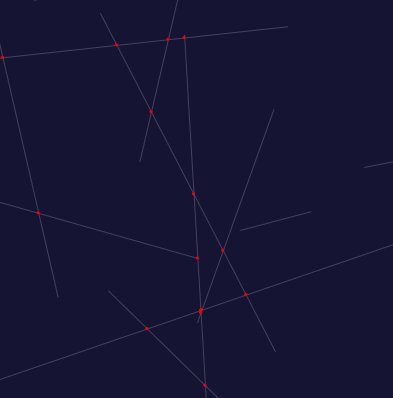
//// Based on the Starter Code for "Embedded Iteration + Randomness" var boolDoRefresh; var lines = []; var lineNumber = 12; //<<-----change this number to add/remove lines! function setup() { createCanvas(720, 480); background(20,20,50) noStroke(); boolDoRefresh = true; } // Math for the intersection of two lines from Paul Bourke http://paulbourke.net/geometry/pointlineplane/ //takes two lines and returns the x,y value for the inersection of those lines function intersec(a,b){ var x1 = a[0]; var y1 = a[1]; var x2 = a[2]; var y2 = a[3]; var x3 = b[0]; var y3 = b[1]; var x4 = b[2]; var y4 = b[3]; var ua = ((x4 - x3) * (y1 - y3) - (y4 - y3) * (x1 - x3)) / ((y4-y3) * (x2-x1) - (x4-x3) * (y2-y1)); var ub = ((x2 - x1) * (y1 - y3) - (y2 - y1) * (x1 - x3)) / ((y4-y3) * (x2-x1) - (x4-x3) * (y2-y1)); var x = (x1 + ua * (x2 - x1)); var y = (y1 + ua * (y2 - y1)); if (ua < 0 || ua > 1 || ub < 0 || ub > 1) { return [-20,-20]; } return[x,y]; } //moves the lines according to each points velocity. function updateLines(lines){ for(var i = 0; i < lines.length; i++){ var l = lines[i]; l[0] += l[4]; l[1] += l[5]; l[2] += l[6]; l[3] += l[7]; } } function draw() { updateLines(lines); //Draws all of the lines: background(20,20,50) stroke(255, 50); fill(255); for(var i = 0; i < lines.length; i++){ line(lines[i][0],lines[i][1],lines[i][2],lines[i][3]); } //Draws a red dot at all of the intersections: for(var i = 0; i < lines.length; i++){ for(var j = 0; j < lines.length; j++){ if(i != j){ la = lines[i]; lb = lines[j]; noStroke() fill(255,0,0); ellipse(intersec(la,lb)[0],intersec(la,lb)[1],3); } } } if (boolDoRefresh) { boolDoRefresh = false; //Creates new lines: lines = []; for(var i = 0; i < lineNumber; i++){ lines.push([random(width),random(height),random(width),random(height),random(-1,1), random(-1,1),random(-1,1),random(-1,1)]) } } } function mousePressed() { boolDoRefresh = true; } |

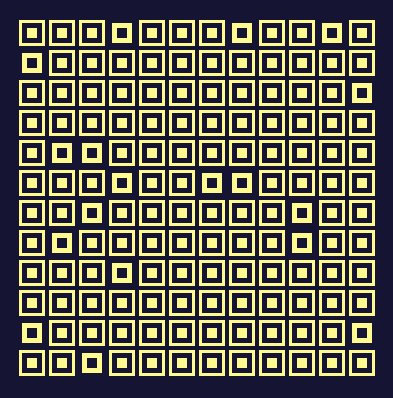
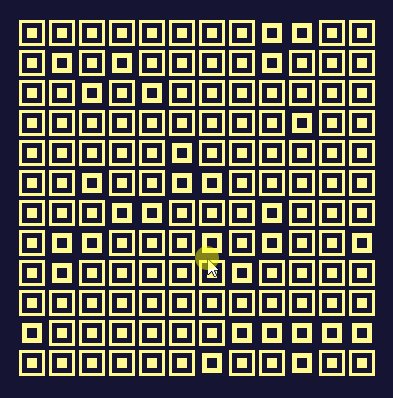
// Starter Code for "Embedded Iteration + Randomness"
var boolDoRefresh;
function setup() {
createCanvas(400, 400);
background(20,20,50)
noStroke();
boolDoRefresh = true;
}
function draw() {
if (boolDoRefresh) {
// DRAW STUFF HERE....
boolDoRefresh = false;
background(20,20,50)
for (var x = 35; x <= width - 30; x += 30) {
for (var y = 35; y <= height - 30; y += 30) { var rando = random(5); if(rando > 1) {
fill(255,250,150);
rect(x-13, y-13, 26, 26);
fill(20,20,50);
rect(x-10, y-10, 20, 20);
fill(255,250,150);
rect(x-5, y-5, 10, 10);
}
else {
fill(20,20,50);
rect(x-13, y-13, 26, 26);
fill(255,250,150);
rect(x-10, y-10, 20, 20);
fill(20,20,50);
rect(x-5, y-5, 10, 10);
}
}
}
}
}
function mousePressed() {
boolDoRefresh = true;
}
9. The Critical Engineer notes that written code expands into social and psychological realms, regulating behavior between people and the machines they interact with. By understanding this, the Critical Engineer seeks to reconstruct user-constraints and social action through means of digital excavation.
As someone seeking to use code add interactivity as a medium for artwork it is crucial for me to learn how to push these systems constructed in computer science of pure, applied, logic and math. To learn how to use code as a foundation to explore, express, and question the nature of ideas in much the same way paint or clay would be used. This is the main idea that stands out to me in the quote above when compared to the 10 other items in the manifesto, the idea that it is vital to understand the scope of your work and its effect on others both individually and within a system or institution. Some hypothetical examples of this need to consider scope maybe being some perfectly realistic simulation created solely to push the boundaries of what is possible technically. A simulation like this would be amazing in terms of technology but what must also be considered is what kind of effects something like a perfect, indistinguishable-from-life simulation, would have on the human psyche or society in general. What would we not need anymore? Would things like travel lose significance? It is always important to keep scope in mind.