
var boolDoRefresh;
var s = 20;
var n = 9;
function setup() {
createCanvas(400, 400);
boolDoRefresh = true;
}
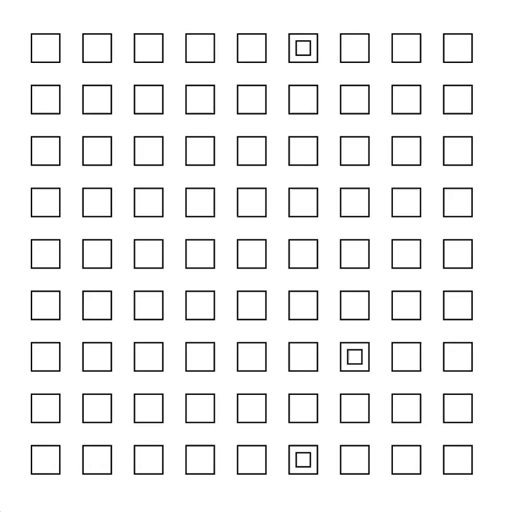
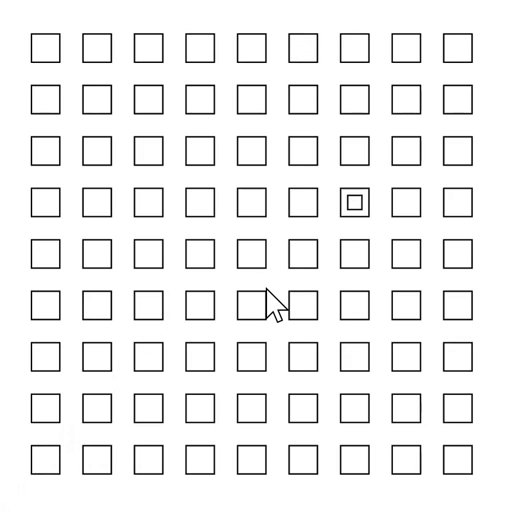
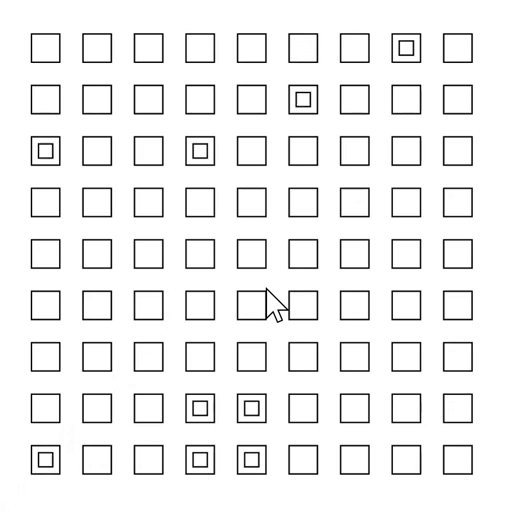
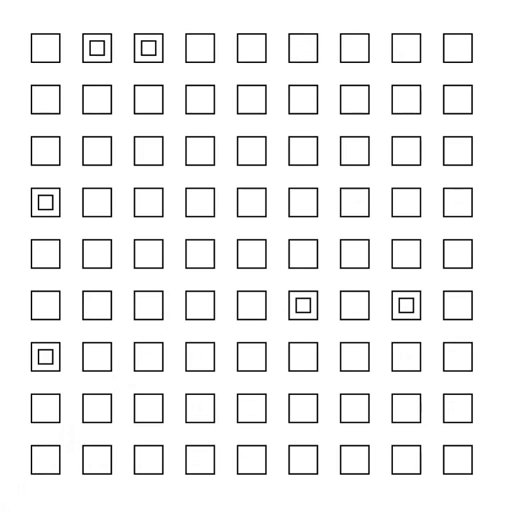
function draw() {
if (boolDoRefresh) {
//background(0);
var space = width / (n + 2);
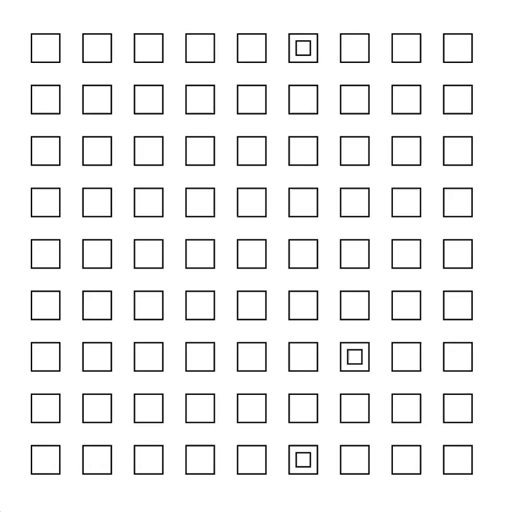
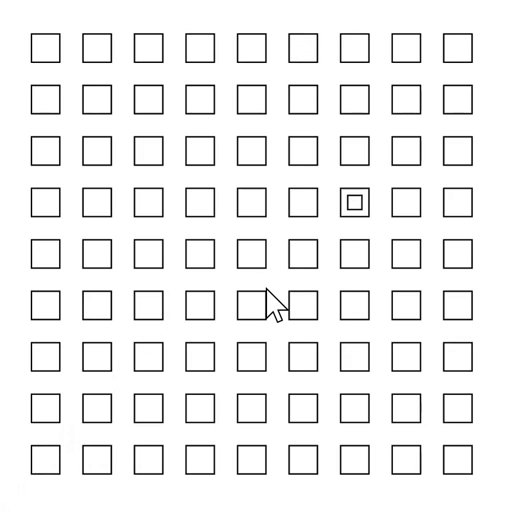
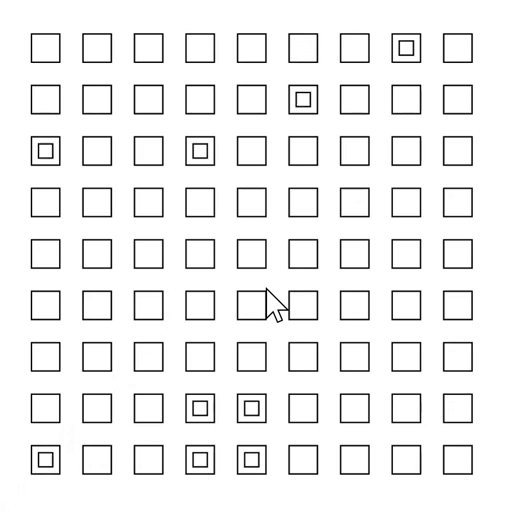
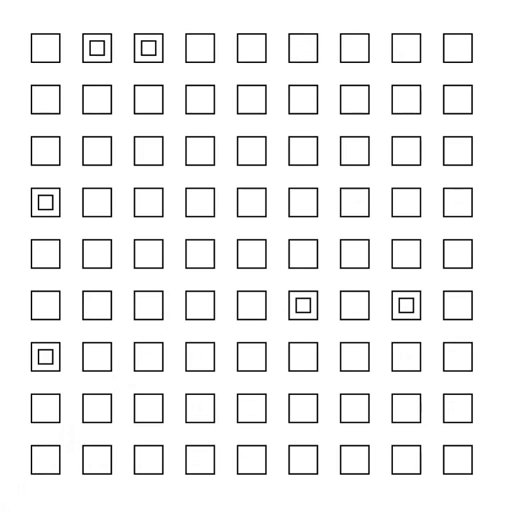
for (var x = space; x < width - space; x += space){
for (var y = space; y < width - space; y += space){
rect(x, y, s, s);
r = random(101)
if (r <= 5){
rect(x+5, y+5, s-10, s-10);
}
}
}
boolDoRefresh = false;
}
}
function mousePressed() {
background(255);
boolDoRefresh = true;
} |
var boolDoRefresh;
var s = 20;
var n = 9;
function setup() {
createCanvas(400, 400);
boolDoRefresh = true;
}
function draw() {
if (boolDoRefresh) {
//background(0);
var space = width / (n + 2);
for (var x = space; x < width - space; x += space){
for (var y = space; y < width - space; y += space){
rect(x, y, s, s);
r = random(101)
if (r <= 5){
rect(x+5, y+5, s-10, s-10);
}
}
}
boolDoRefresh = false;
}
}
function mousePressed() {
background(255);
boolDoRefresh = true;
}