Spectacle is the use of video and mixed digital media as a vessel for existing ideas.
Speculation is the investigation of this digital form, exploring the nature of software and exposing facets of digital medium itself in a way that's self-aware.

A project I learned about this semester is a YouTube channel called alantutorial. The content on this channel is, above anything else, extremely unsettling. The idea behind the videos is that this bizarre character, alantutorial, is recording a series of random and seemingly pointless tutorials to upload to his channel. These tutorials demonstrate how to do things like making mail into square and how to build a weatherized hole. These aren't things that anyone would need a tutorial for, but that's the idea of the project: a series of tutorials that exhibit not the process of doing something, but the strange behaviors of this deranged character as he tries his best to present an informational video for his fans. This work is definitely more speculative than it is spectacular.
It plays off the style of tutorial/DIY videos popular on YouTube in it's earlier days (before 2012 or so). There are a countless number of these no-budget tutorials online which make up their own genre of online video, all following the same vague structure of every other YouTube tutorial. Alantutorial rejects, while simultaneously parodying, the style of production value seen in these tutorials, where they're usually made by some kid in a garage with a 144p camcorder. He even parodies nuances of these videos like struggling to hold something down with one hand while having to hold the camera in the other.
This work stands closer to speculation because of what it presents at face value. At their surface, these videos are no different from any other tutorial on YouTube. He introduces his channel and what the tutorials about, he goes through the steps of some process, and finally presents the product of his efforts and signing off. By making the viewer question not only why they're watching the video, but why anyone would want to watch it, it begs the question of where it came from why it exists, which is not often asked of the videos we watch online.
The idea that you are watching someone demonstrate how to do something you have no interest in doing is what makes these videos seem to drag on and almost be a waste of time. They're only a few minutes each, but because they're essentially nonsense, the viewer is more skeptical of whether watching it is worth their time.
There are many details hidden in these videos that are not addressed directly, but add a layer of surrealism and nuanced cohesion through each video leaning slightly towards the realm of spectacle. You can tell that there was care put into setting all of these videos in the same universe with the same reoccurring imagery and callbacks. It makes for a confusing, unsettling, uninviting, visual spectacle.
The places where he films these videos is usually disgusting. Paint and dirt everywhere, things leaking, things bleeding, dangerous power tools, etc. Most of the time he's pouring stuff on the floor and making a mess, and at the same time there's a sense of neediness and not-having. For example, he makes a video about getting a dollar one day. Watching him operate makes you almost empathize with and worry for him while he mindlessly destroys his things.
I would say these videos touch deeper into the art side of experience rather than the commerce side. When taken at face value these videos have very little substance, and most of the time don't even teach the things they claim to. They require a deeper analysis from the context of the YouTube tutorial genre as a whole, and what parts of that formula are being exploited and distorted.
















 Mark Rober is a YouTube creator who uses a range of scientific and creative methods to solve curious problems. This project is a robot
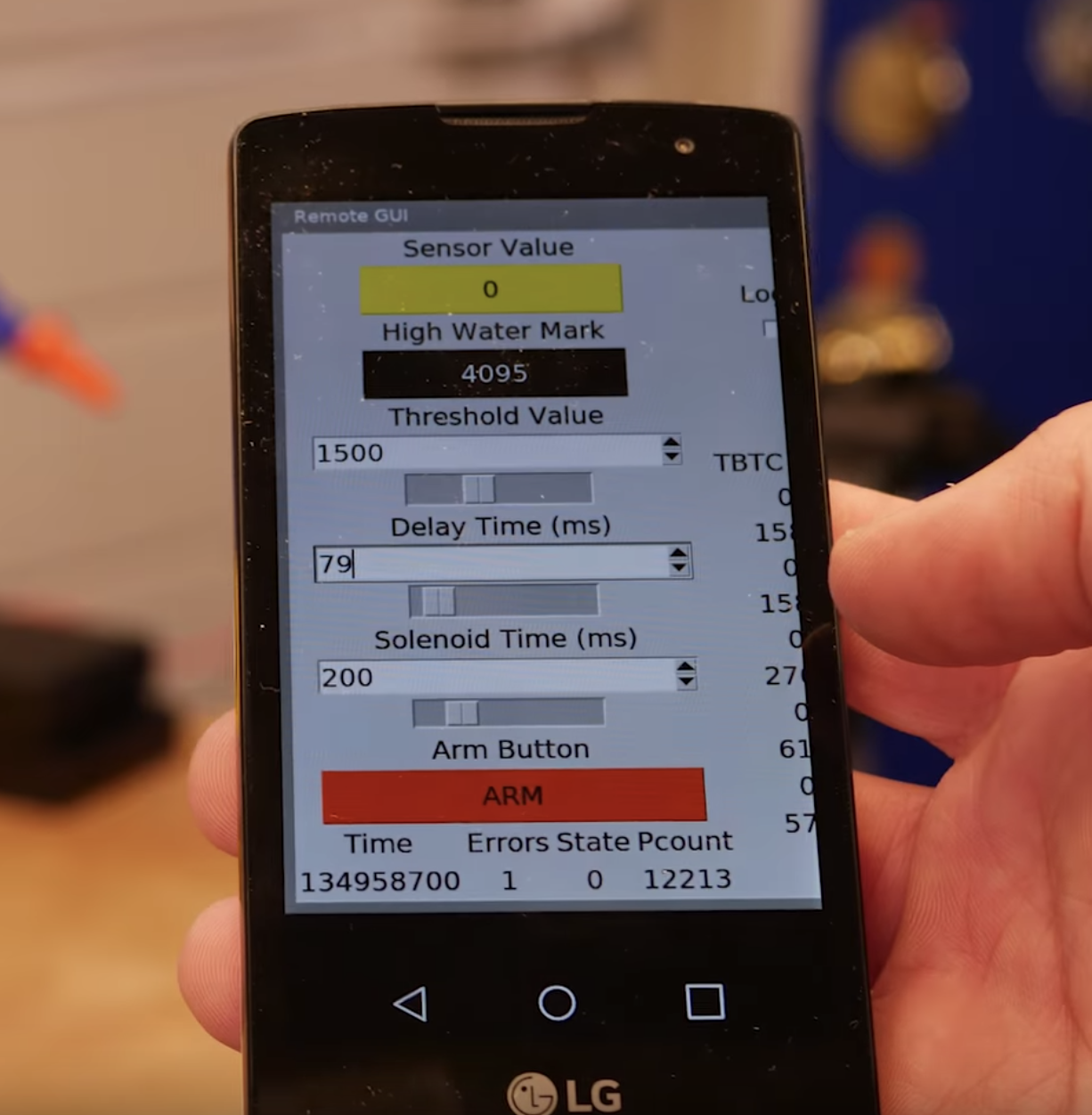
Mark Rober is a YouTube creator who uses a range of scientific and creative methods to solve curious problems. This project is a robot his home studio.The device was made with 3D-printed parts and includes an Arduino programmed to depress a plunger when a flashing light is detected. This connects via WiFi to an app developed to give the user fine control of the delay between when a light flashes and when the plunger is activated.
his home studio.The device was made with 3D-printed parts and includes an Arduino programmed to depress a plunger when a flashing light is detected. This connects via WiFi to an app developed to give the user fine control of the delay between when a light flashes and when the plunger is activated.