
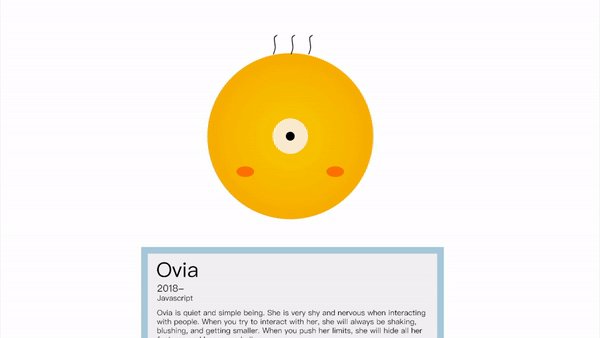
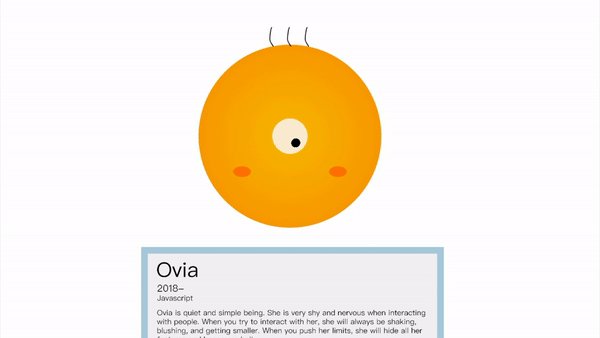
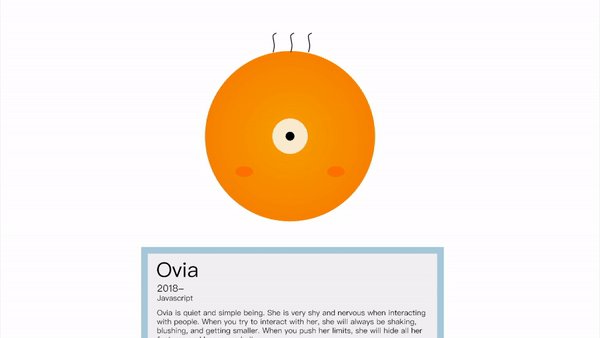
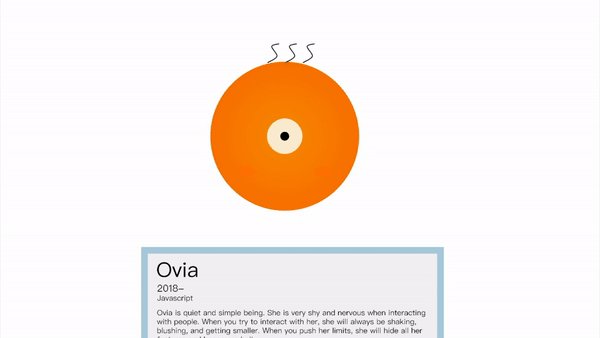
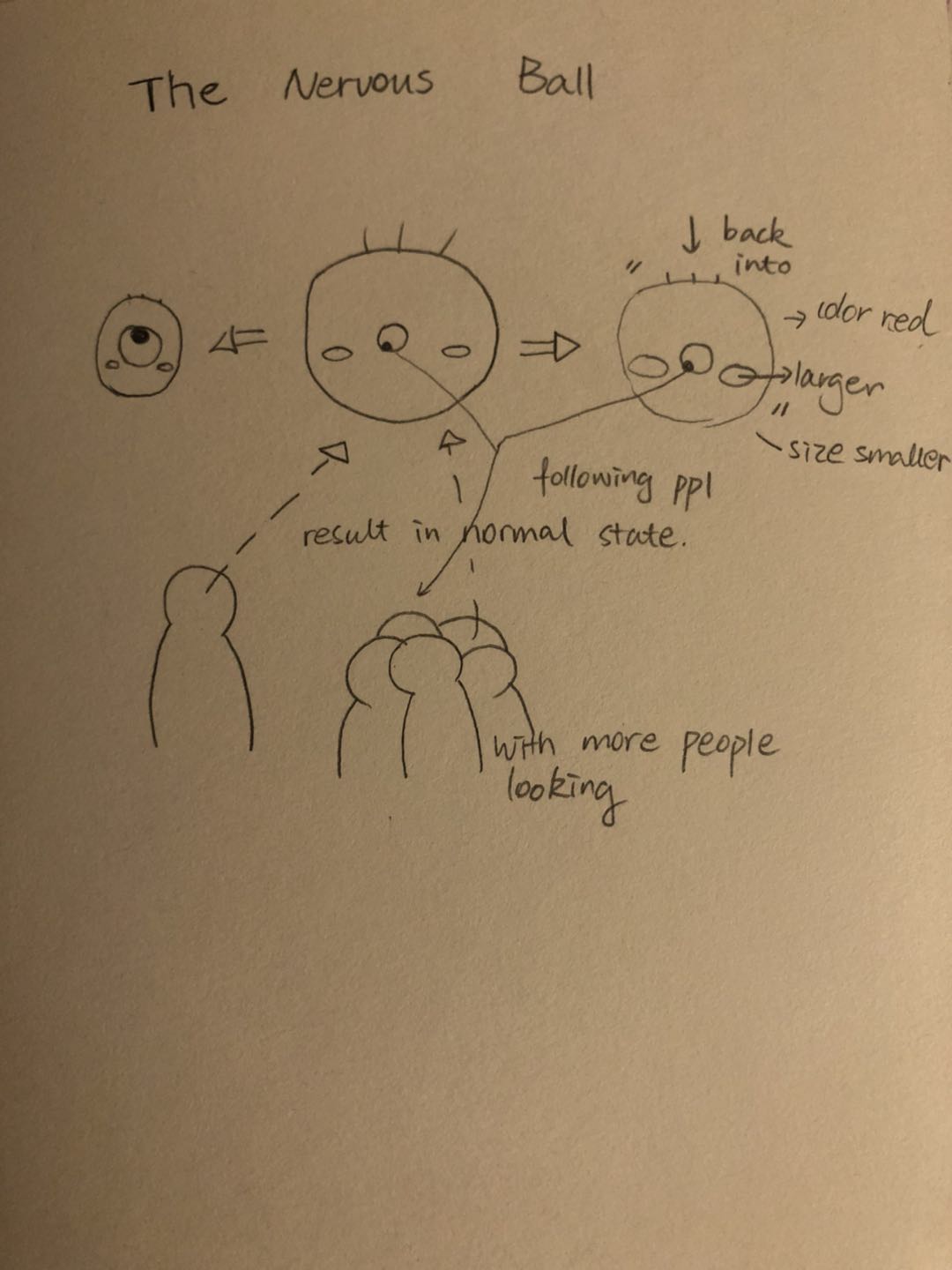
Anxiety is the inspiration for the project. More specifically, reflecting on me often get nervous when people interacting with me. When people that I am not familiar with talk with me, sometimes, I just blushed and could not control it. Moreover, when talking to other introverts, I found we share a similar experience. Therefore, I want to portray this nervous tension going on between individuals, and exaggerate it. And this is when Ovia was born. And to help my audience understand more about her, here is a paragraph of the introduction: "Ovia is quiet and simple being. She is very shy and nervous when interacting with people. When you try to interact with her, she will always be shaking, blushing, and getting smaller. When you push her limits, she will hide all her features and become a ball."

// Clair Sijing Sun // Copyright (c) 2018 ml5 // // This software is released under the MIT License. // https://opensource.org/licenses/MIT let video; let poseNet; let poses = []; var r=20; var posy; var posx; var timer = 0; var dim; // var colorR = 252; // var colorG = 238; // var colorB = 213; var colorR = 250; var colorG = 210; var moving = 1; var hairp1x = 301; var hairp1y = 136-40; var hairp2x = 297; var hairp2y = 129-40; var hairp3x = 303; var hairp3y = 118-40; var hairp4x = 299; var hairp4y = 115-40; var right = 1; var left = 1; var radius; var blushl = 59; var frames = []; function setup() { createCanvas(640, 480); ellipseMode(RADIUS); dim = width/2; posx = width/2; radius = width/6; //colorMode(HSB, 360, 100, 100); posy = height/2-40; video = createCapture(VIDEO); video.size(width, height); // Create a new poseNet method with a single detection poseNet = ml5.poseNet(video, modelReady); // This sets up an event that fills the global variable "poses" // with an array every time new poses are detected poseNet.on('pose', function(results) { poses = results; }); // Hide the video element, and just show the canvas video.hide(); } function preload(){ frames.push(loadImage("https://i.imgur.com/qVyg9s1.png")); } function modelReady() { select('#status').html('!!!'); } function draw() { background(255); timer +=1; //background face if (poses.length > 0){ posx = random(width/2-moving,width/2+moving); moving = randomGaussian (-poses.length,poses.length); } if (poses.length < 5){ drawGradient(posx, posy); } //the eyewhite push(); fill(252,238, 213); if (poses.length < 5){ ellipse(posx,posy,20,20); } fill(0); drawKeypoints(); stroke(4); pop(); //blushing push(); noStroke(); if (poses.length == 1){ if (blushl > 55.6){ blushl -= 0.2; } if (blushl < 55.6){ blushl += 0.2; } }if (poses.length == 2){ if (blushl > 50){ blushl -= 0.2; } if (blushl < 50){ blushl += 0.2; } }if (poses.length == 3){ if (blushl > 38){ blushl -= 0.2; }if (blushl < 38){ blushl += 0.2; } }if (poses.length == 4){ if (blushl > 16){ blushl -= 0.2; }if (blushl < 16){ blushl += 0.2; } } fill(255,126,0); if (poses.length < 5){ ellipse(posx+blushl, 240, 10, 6); ellipse(posx-blushl, 240, 10, 6); } pop(); //hair drawHair(); image(frames[0], width/2-190, height/2+50, 400, 200); } function drawHair() { stroke(1); noFill(); beginShape(); if (timer%10 == 0){ right *= -1; } if (timer%15 == 0){ left *= -1; } hairp1x = posx - 19; hairp2x +=right; hairp3x -=left*0.5; hairp4x +=right; if (poses.length == 0){ if (hairp1y > 95){ hairp1y = hairp1y - 0.2; hairp2y = hairp2y - 0.2; hairp3y = hairp3y - 0.2; hairp4y = hairp4y - 0.2; } } if (poses.length == 1){ if (hairp1y < 101){ hairp1y = hairp1y + 0.2; hairp2y = hairp2y + 0.2; hairp3y = hairp3y + 0.2; hairp4y = hairp4y + 0.2; }if (hairp1y > 101){ hairp1y = hairp1y - 0.2; hairp2y = hairp2y - 0.2; hairp3y = hairp3y - 0.2; hairp4y = hairp4y - 0.2; } }if (poses.length == 2){ if (hairp1y < 111){ hairp1y = hairp1y + 0.2; hairp2y = hairp2y + 0.2; hairp3y = hairp3y + 0.2; hairp4y = hairp4y + 0.2; }if (hairp1y > 111){ hairp1y = hairp1y - 0.2; hairp2y = hairp2y - 0.2; hairp3y = hairp3y - 0.2; hairp4y = hairp4y - 0.2; } }if (poses.length == 3){ if (hairp1y < 131){ hairp1y = hairp1y + 0.2; hairp2y = hairp2y + 0.2; hairp3y = hairp3y + 0.2; hairp4y = hairp4y + 0.2; }if (hairp1y > 131){ hairp1y = hairp1y - 0.2; hairp2y = hairp2y - 0.2; hairp3y = hairp3y - 0.2; hairp4y = hairp4y - 0.2; } }if (poses.length == 4){ if (hairp1y < 171){ hairp1y = hairp1y + 0.2; hairp2y = hairp2y + 0.2; hairp3y = hairp3y + 0.2; hairp4y = hairp4y + 0.2; }if (hairp1y > 171){ hairp1y = hairp1y - 0.2; hairp2y = hairp2y - 0.2; hairp3y = hairp3y - 0.2; hairp4y = hairp4y - 0.2; } } if (poses.length < 5){ curveVertex(hairp1x, hairp1y); curveVertex(hairp1x, hairp1y); curveVertex(hairp2x, hairp2y); curveVertex(hairp3x, hairp3y); curveVertex(hairp4x, hairp4y); curveVertex(hairp4x, hairp4y); endShape(); beginShape(); curveVertex(hairp1x+20, hairp1y); curveVertex(hairp1x+20, hairp1y); curveVertex(hairp2x+20, hairp2y); curveVertex(hairp3x+20, hairp3y); curveVertex(hairp4x+20, hairp4y); curveVertex(hairp4x+20, hairp4y); endShape(); beginShape(); curveVertex(hairp1x+40, hairp1y); curveVertex(hairp1x+40, hairp1y); curveVertex(hairp2x+40, hairp2y); curveVertex(hairp3x+40, hairp3y); curveVertex(hairp4x+40, hairp4y); curveVertex(hairp4x+40, hairp4y); endShape(); } } // A function to draw ellipses over the detected keypoints function drawKeypoints() { // Loop through all the poses detected if (poses.length == 1){ for (let i = 0; i < poses.length; i++) { // For each pose detected, loop through all the keypoints let pose = poses[i].pose; for (let j = 0; j < pose.keypoints.length; j++) { // A keypoint is an object describing a body part (like rightArm or leftShoulder) let keypoint = pose.keypoints[j]; let noseP = pose.keypoints[0] // Only draw an ellipse is the pose probability is bigger than 0.2 //print(keypoint.position.x); push(); var fx = map(noseP.position.x, 0, width, -1, 1); var fy = map(noseP.position.y, 0, height, -1, 1); var mx = map(posx, 0, width, -1, 1); var my = map(posy, 0, height, -1, 1); var dir = atan2((fy - my), (fx - mx)); var amp = 10; if (dist(posx, posy, noseP.position.x, noseP.position.y) <= 12){ amp = dist(posx, posy, noseP.position.x, noseP.position.y); } translate(posx + amp * cos(dir), posy + amp * sin(dir)); rotate(dir); var c = constrain(dist(posx, posy, noseP.position.x, noseP.position.y), 0, 12); var distshape = map(c, 0, 30, 1, 0.9); ellipse(0, 0, 5 * distshape, 5); pop(); } } }else{ ellipse(posx, posy, 5, 5); } } function drawGradient(x, y) { var h = 255; noStroke(); if (poses.length == 0){ if (radius < 106.6){ radius = radius + 0.2; } } if (poses.length == 1){ if (radius > 100){ radius = radius - 0.2; } if (radius <= 100){ radius = radius + 0.2; } }if (poses.length ==2){ if (radius > 90){ radius = radius - 0.2; } if (radius <= 90){ radius = radius + 0.2; } }if (poses.length ==3){ if (radius > 70){ radius = radius - 0.2; } if (radius <= 70){ radius = radius + 0.2; } }if (poses.length ==4){ if (radius > 30){ radius = radius - 0.2; } if (radius <= 30){ radius = radius + 0.2; } }if (poses.length ==5){ if (radius > 10){ radius = radius - 0.2; } if (radius <= 10){ radius = radius + 0.2; } } for (var r = radius; r > 0; --r) { if (poses.length == 0){ colorR = 250; colorG = 210; } if (poses.length == 1){ if (colorG > 188){ colorG -= 0.01; }if (colorG < 188){ colorG += 0.01; } } if (poses.length == 2){ if (colorG > 148){ colorG -= 0.01; } } fill(colorR, colorG-r/3.5, 0); ellipse(x, y, r, r); } } /* function setup() { createCanvas(710, 400); background(255); ellipseMode(RADIUS); } function draw() { background(255); drawGradient(width/2, height/2); push(); fill(252,238,213) ellipse(width/2,height/2,20,20); fill(0); ellipse(width/2,height/2+10,4,4); stroke(4); line(width/2,height/2-width/6,width/2,height/2-width/6-20); line(width/2-20,height/2-width/6+2,width/2-22,height/2-width/6-18); line(width/2+20,height/2-width/6+2,width/2+22,height/2-width/6-18); pull(); } function drawGradient(x, y) { var h = 255; var radius = width/6; noStroke(); for (var r = radius; r > 0; --r) { fill(250, 166-r/3.5, 0); ellipse(x, y, r, r); } } */ |
