Darca-Clock
Charlie is a cat. Charlie just don’t want to wake up, and he rolls around all day stretching his paws in his dreams. The little mouse Ron hangs out all the time, searching for cheese crumbs in the carpet. He moves so quiet around the edge of the carpet so that he doesn’t wake up Charlie. And slow too, as slow as six degrees per second. He’s so certain Charlie has hidden something that smells good somewhere so he just won’t quit.
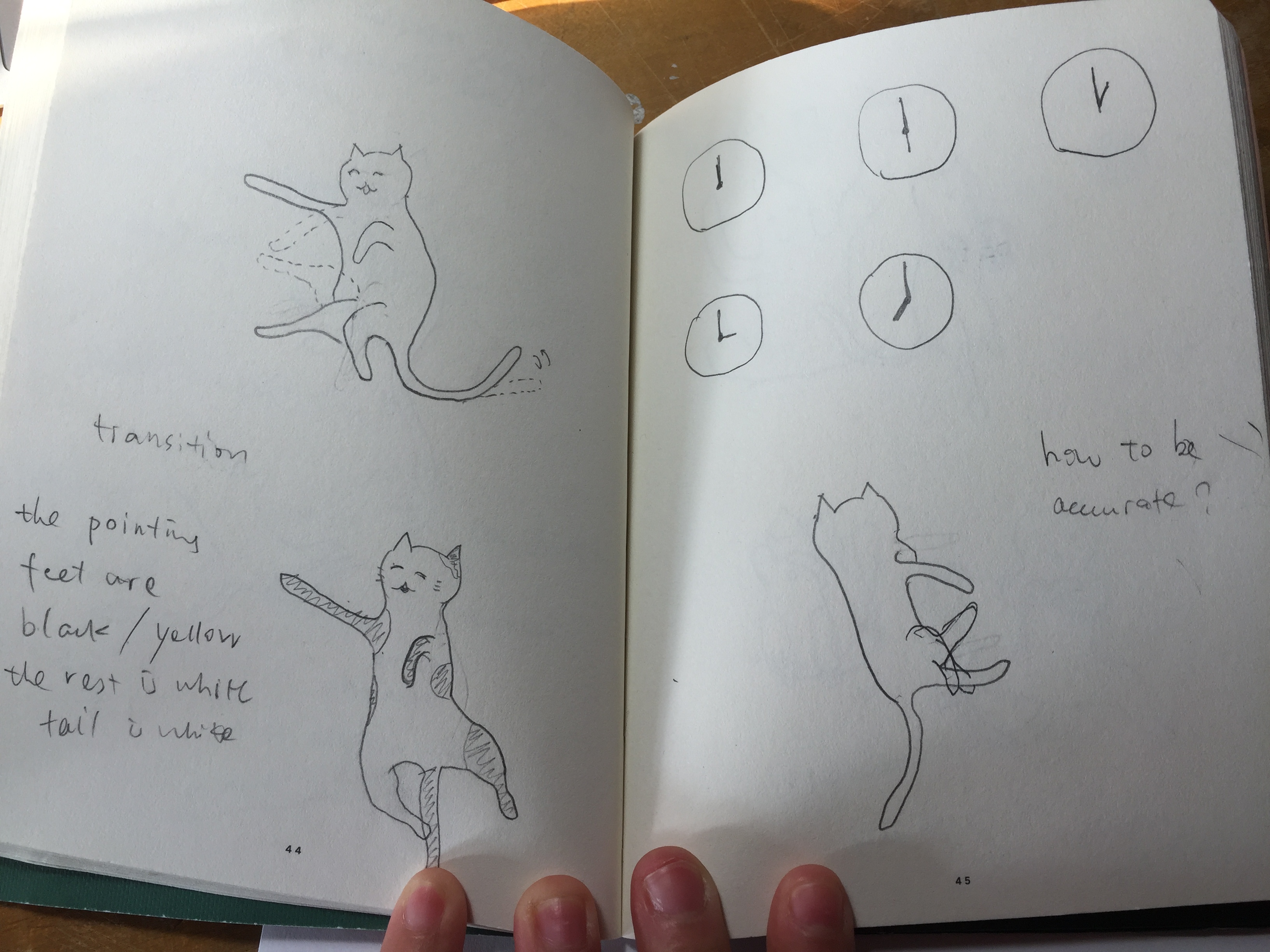
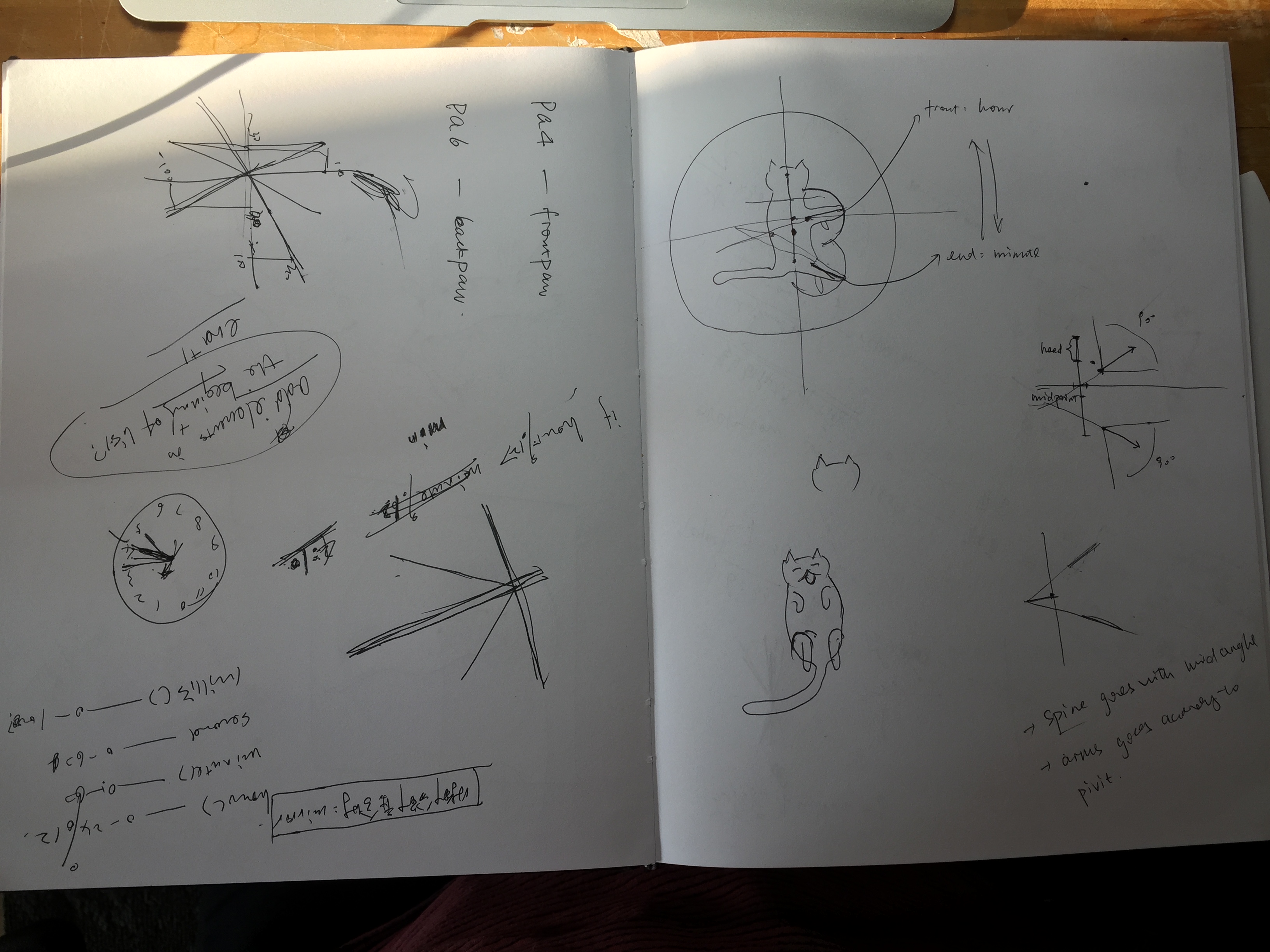
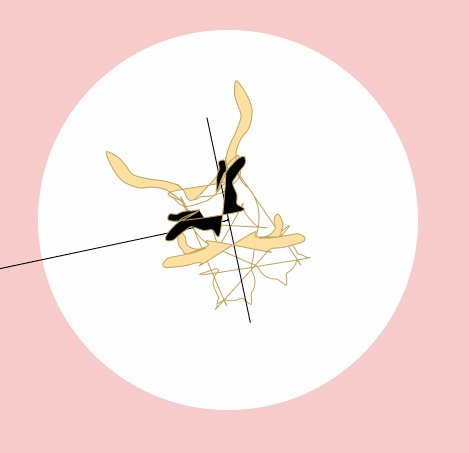
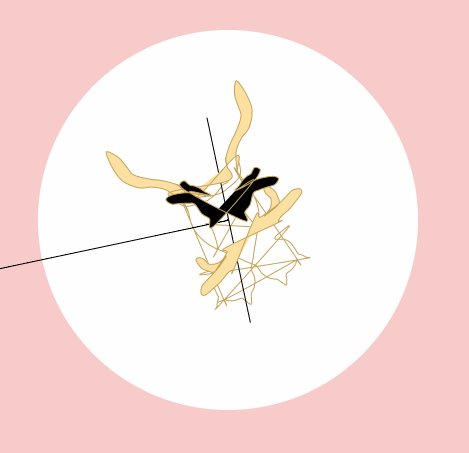
The paws with the dark gray fur point to the minute, and the paws with the yellow fur points to the hour. (The directions can be a little bit off from time to time but mostly it shouldn’t be too much.) The mouse goes according to the seconds, and the carpet changes color according to the time of day too, from lighter pinkish in the day and darker bluish in the night.
darca-clock-revised-thanks-golan
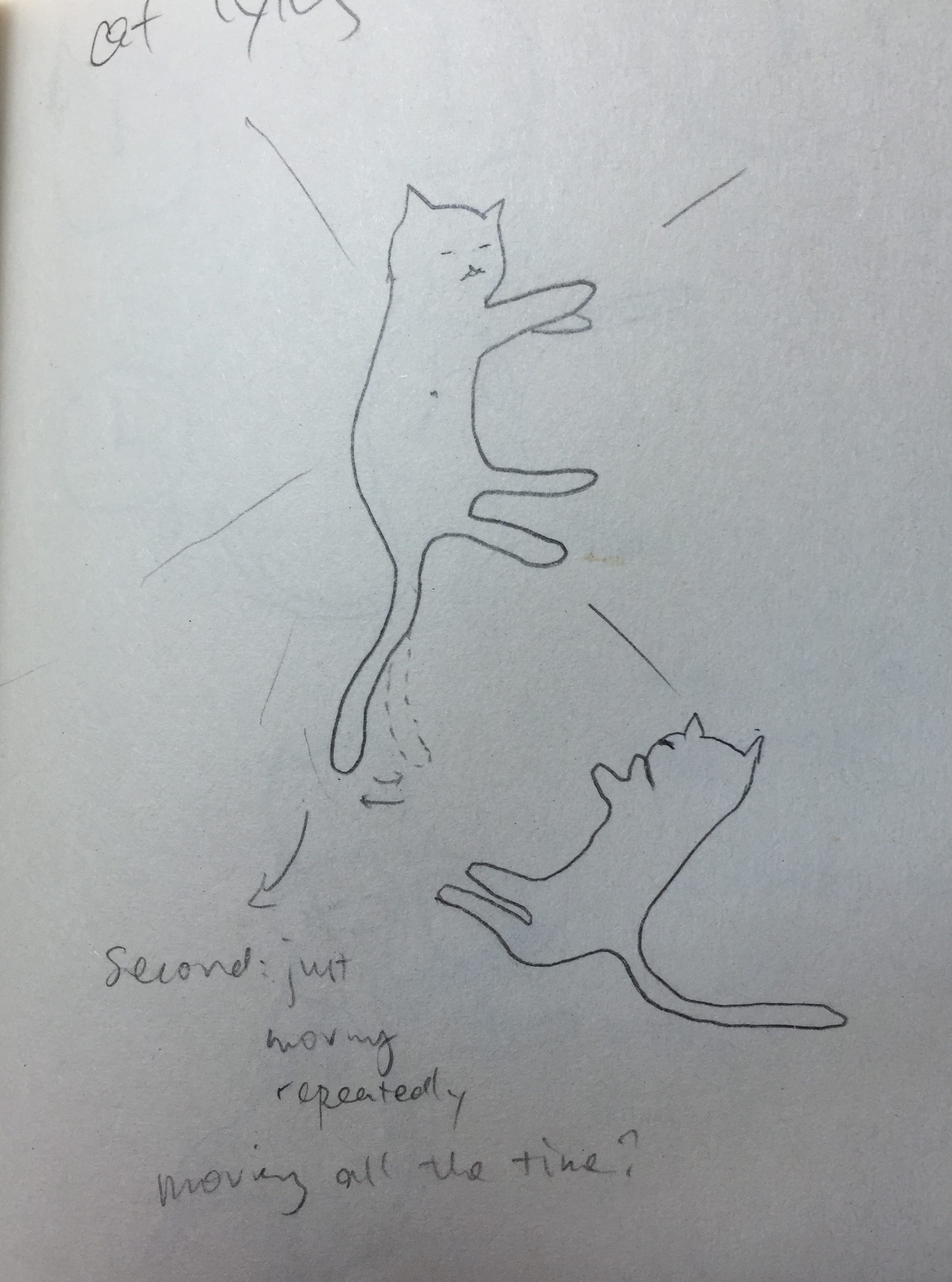
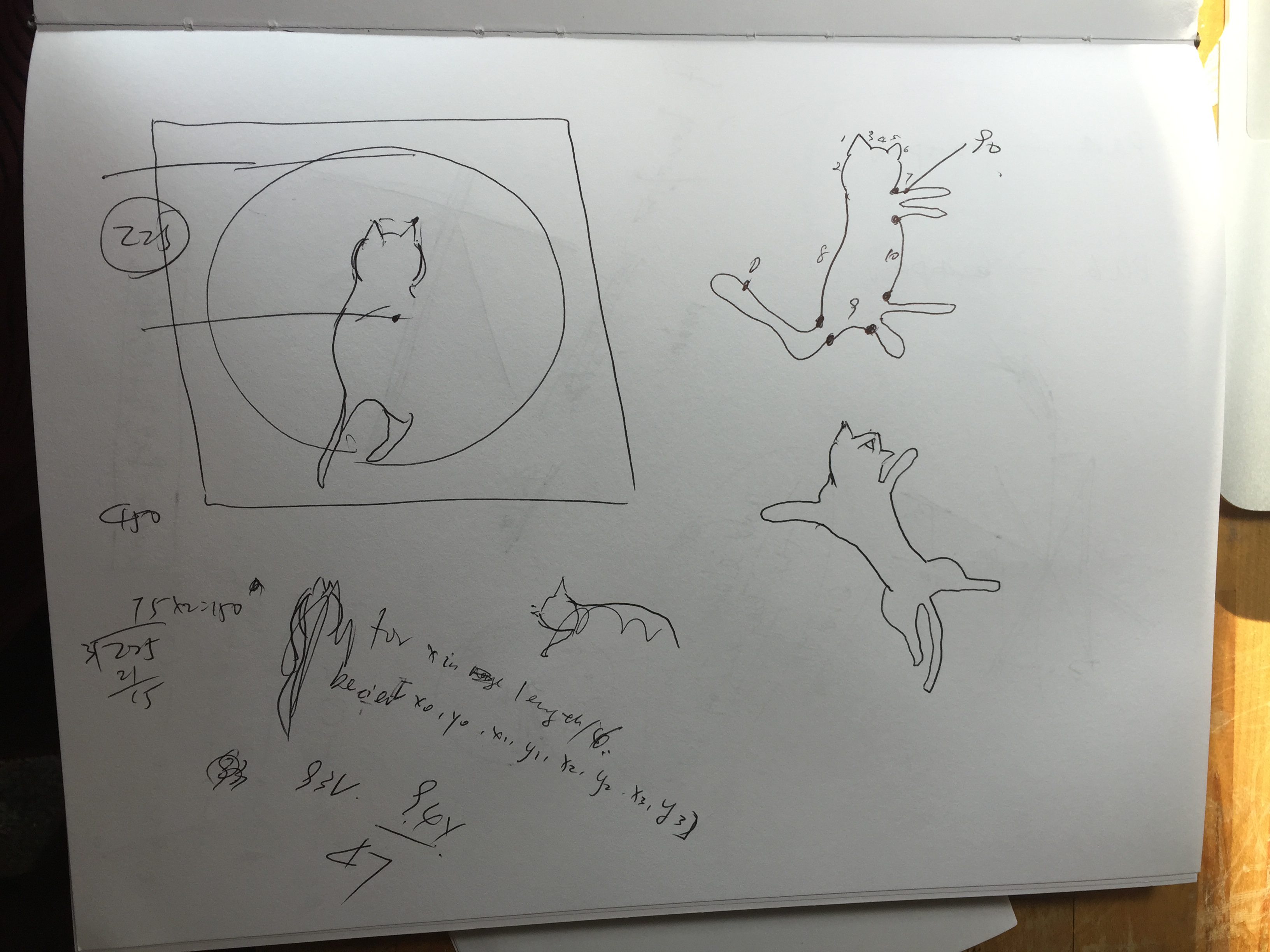
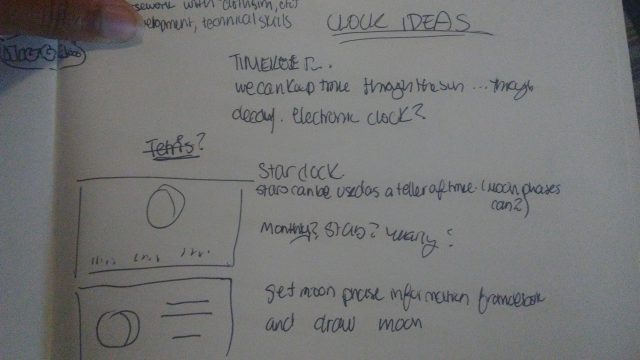
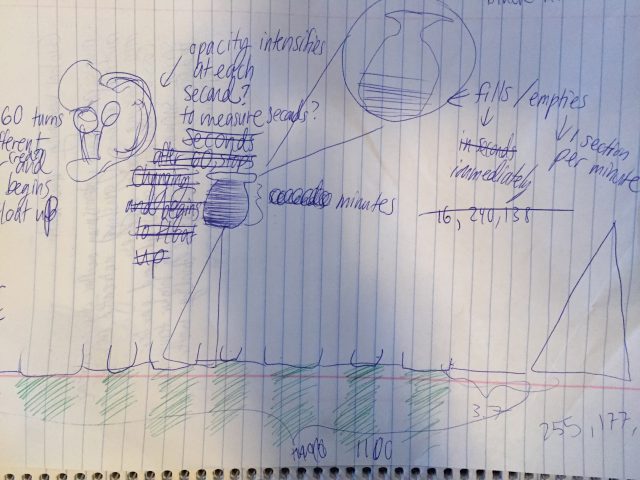
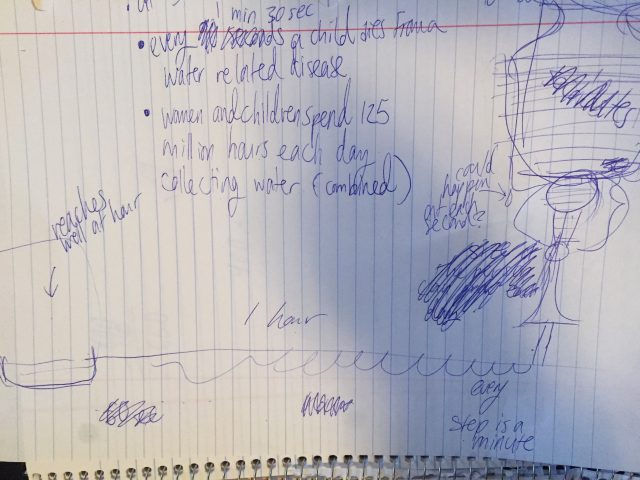
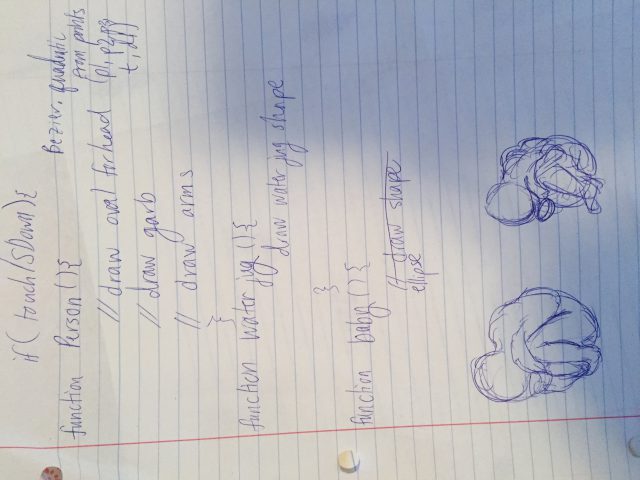
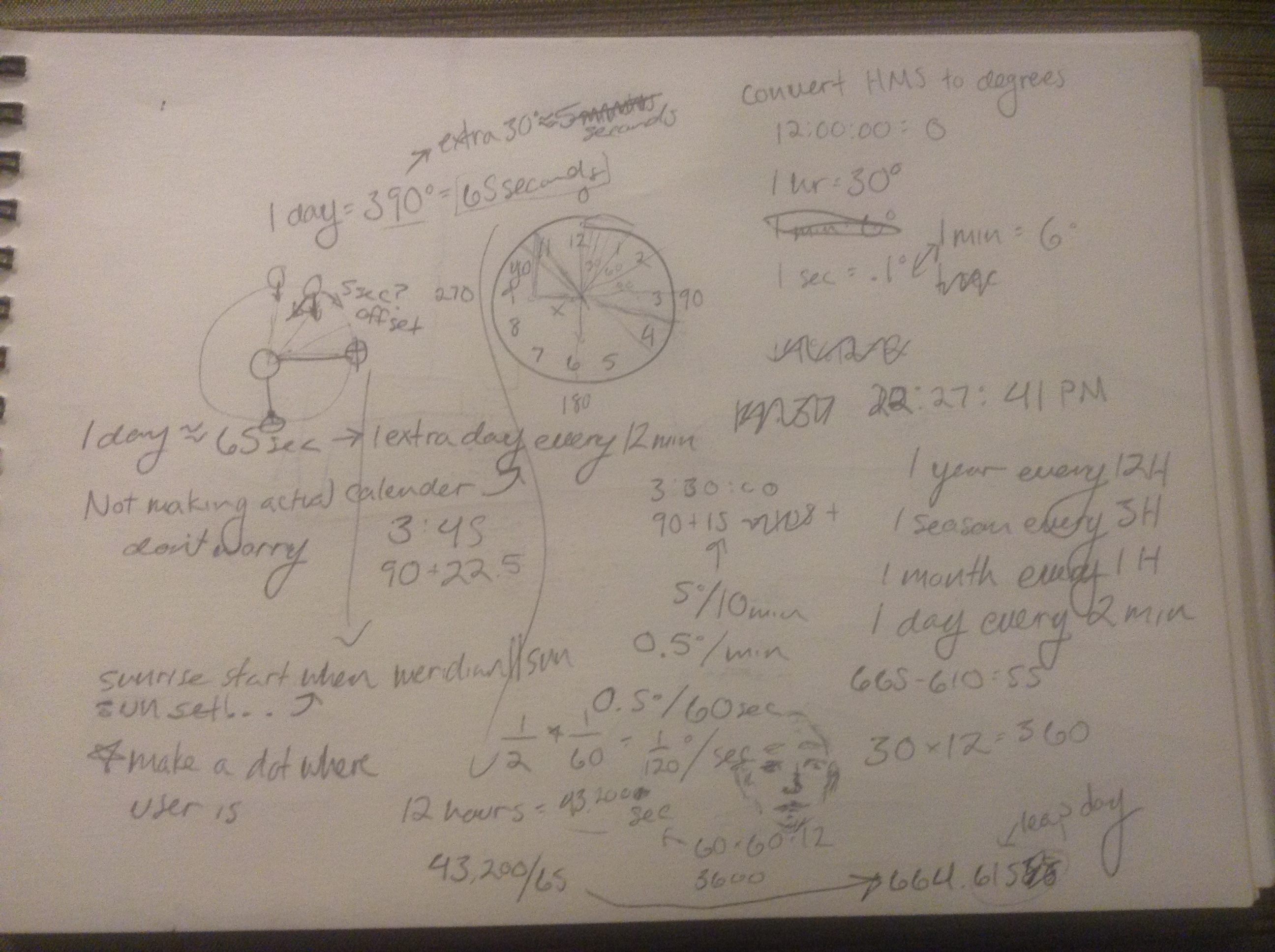
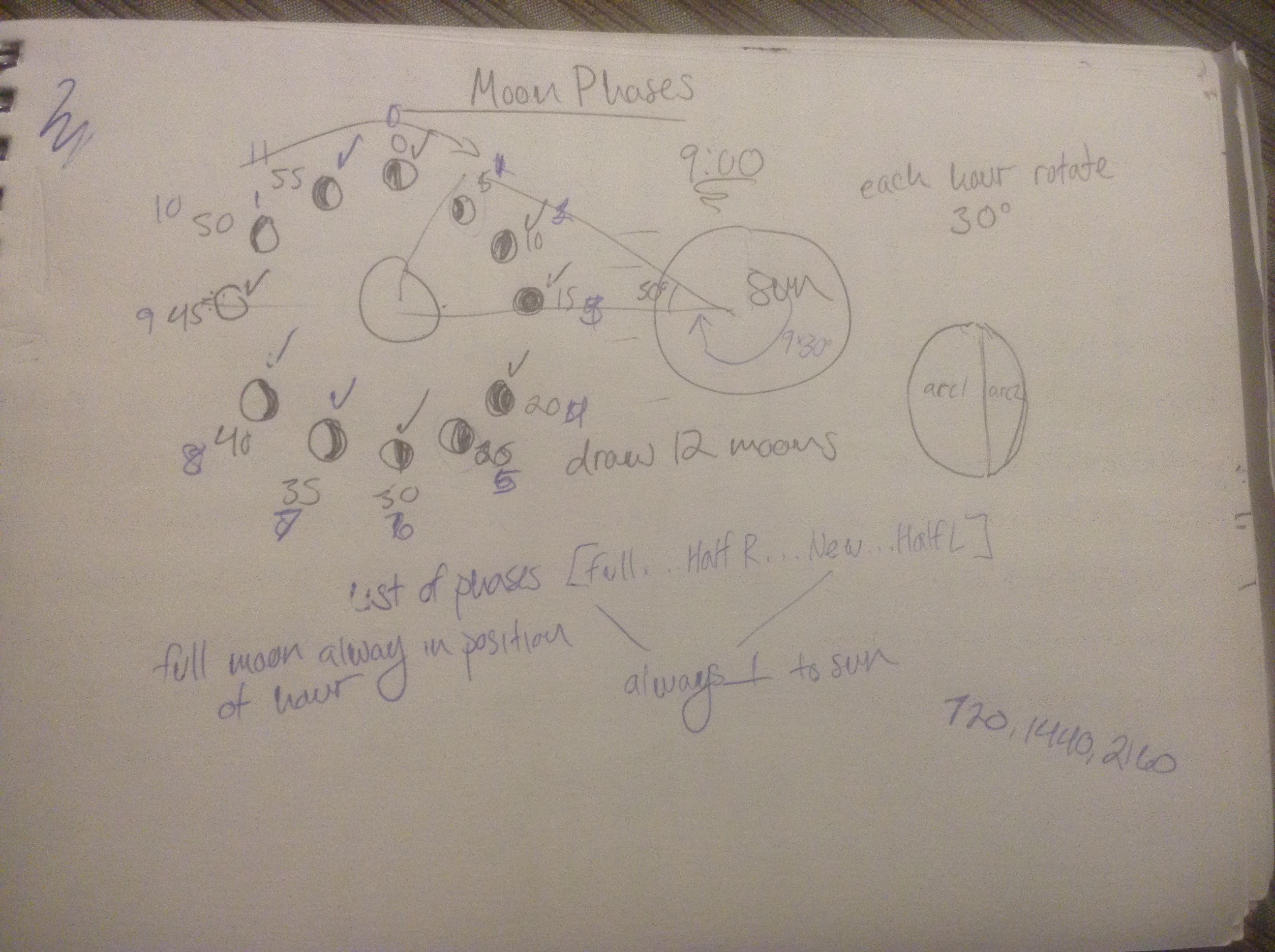
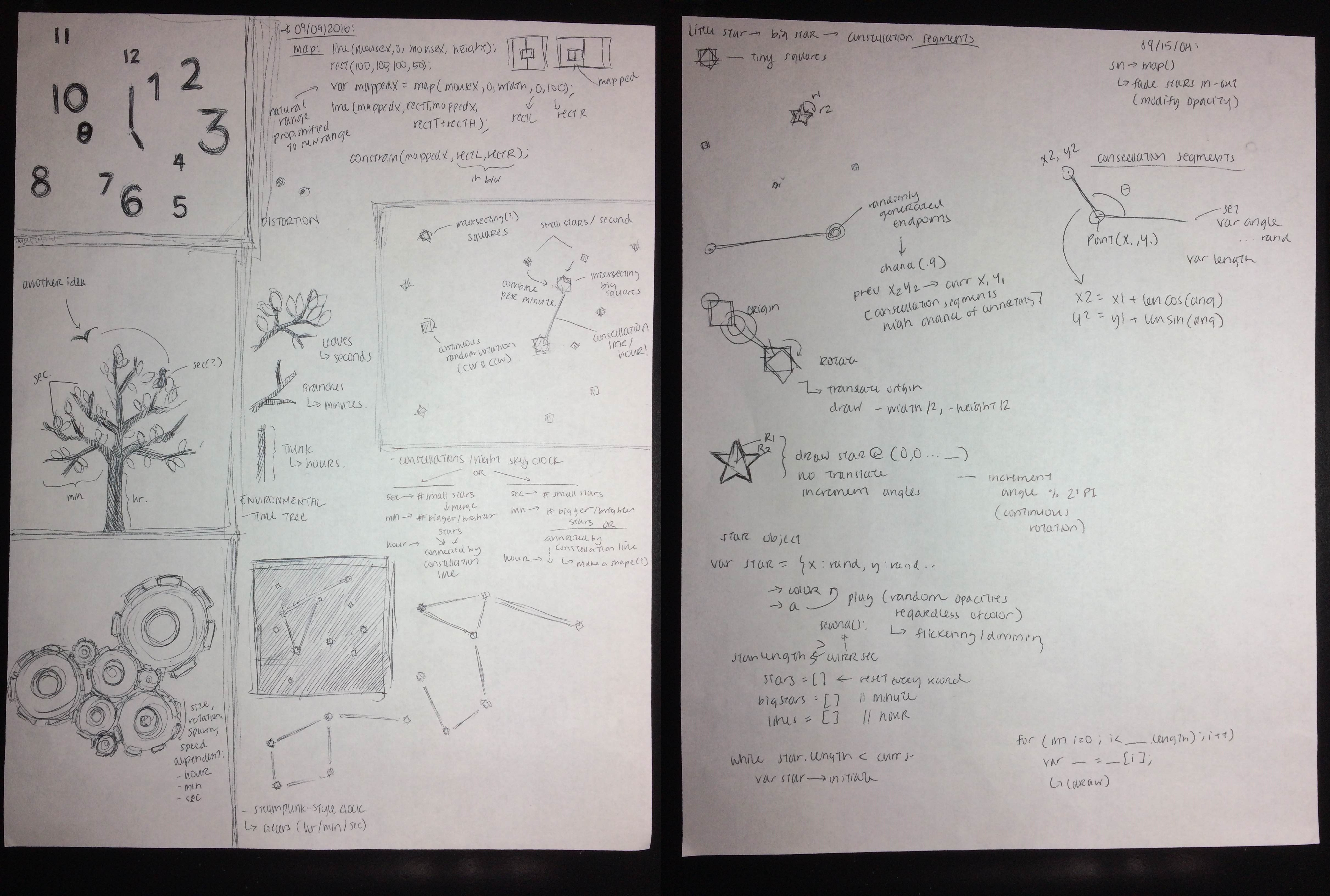
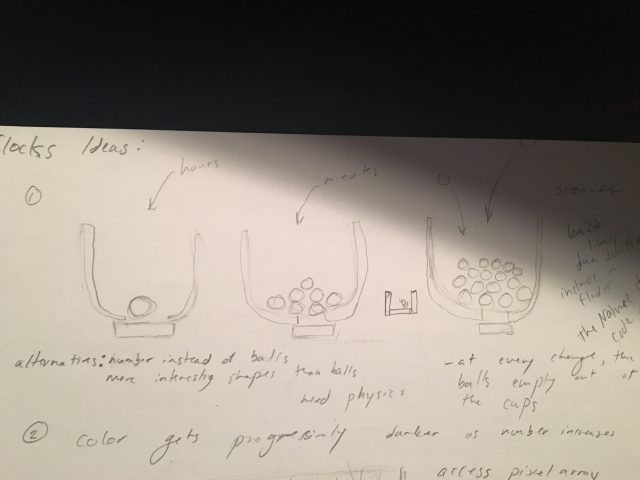
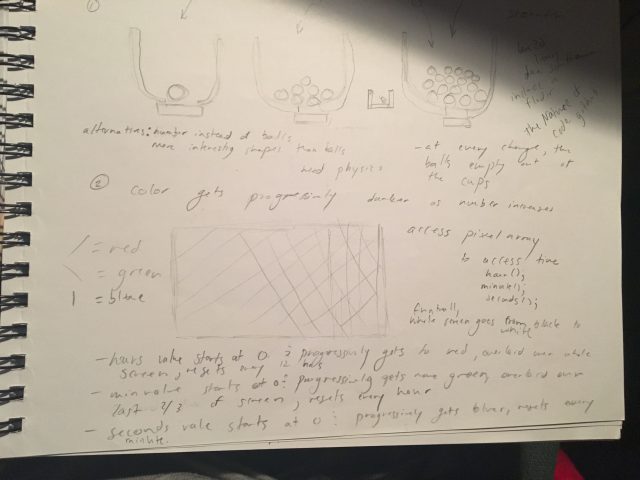
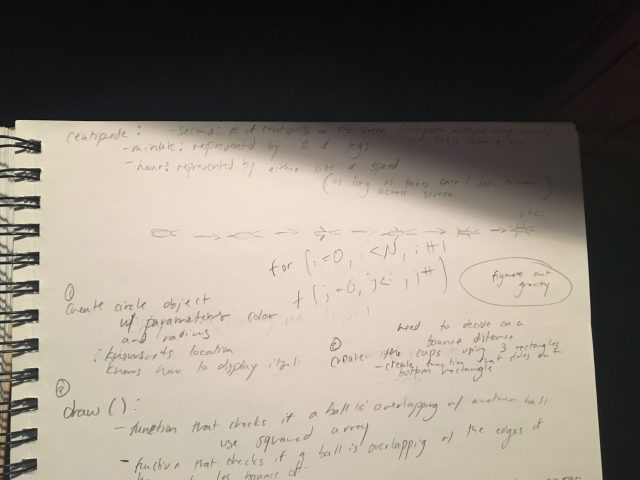
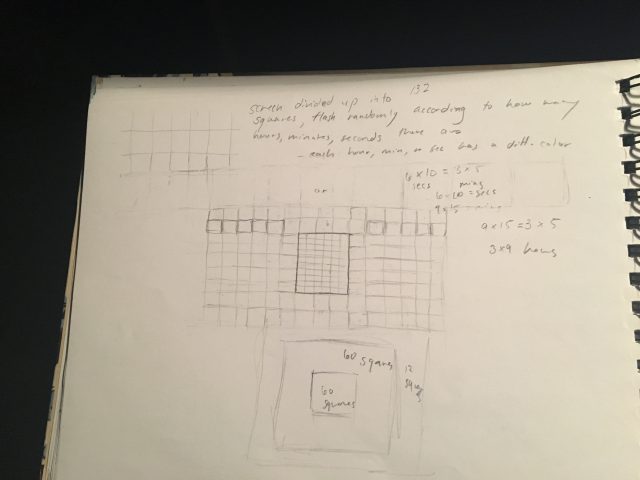
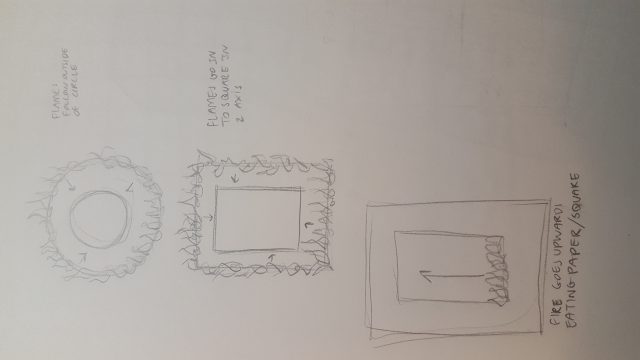
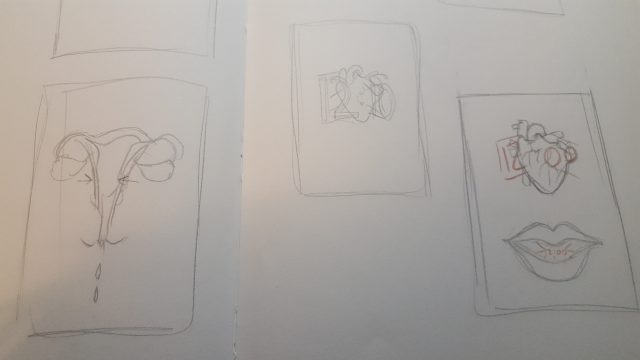
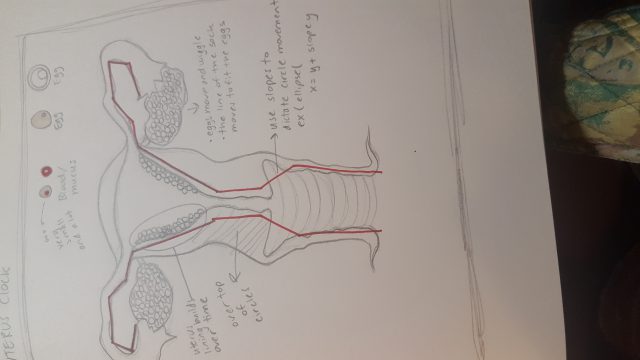
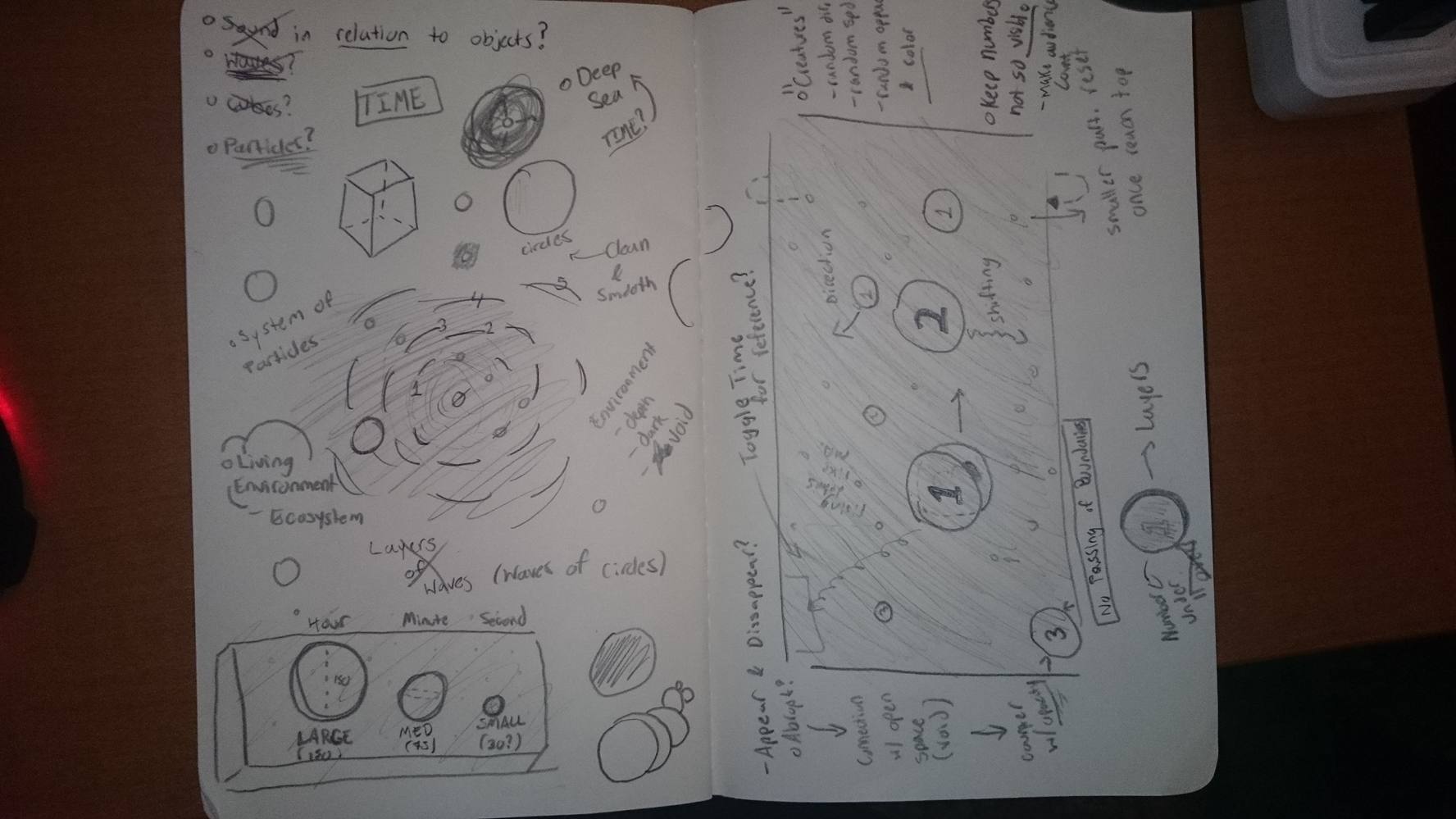
Sketches:




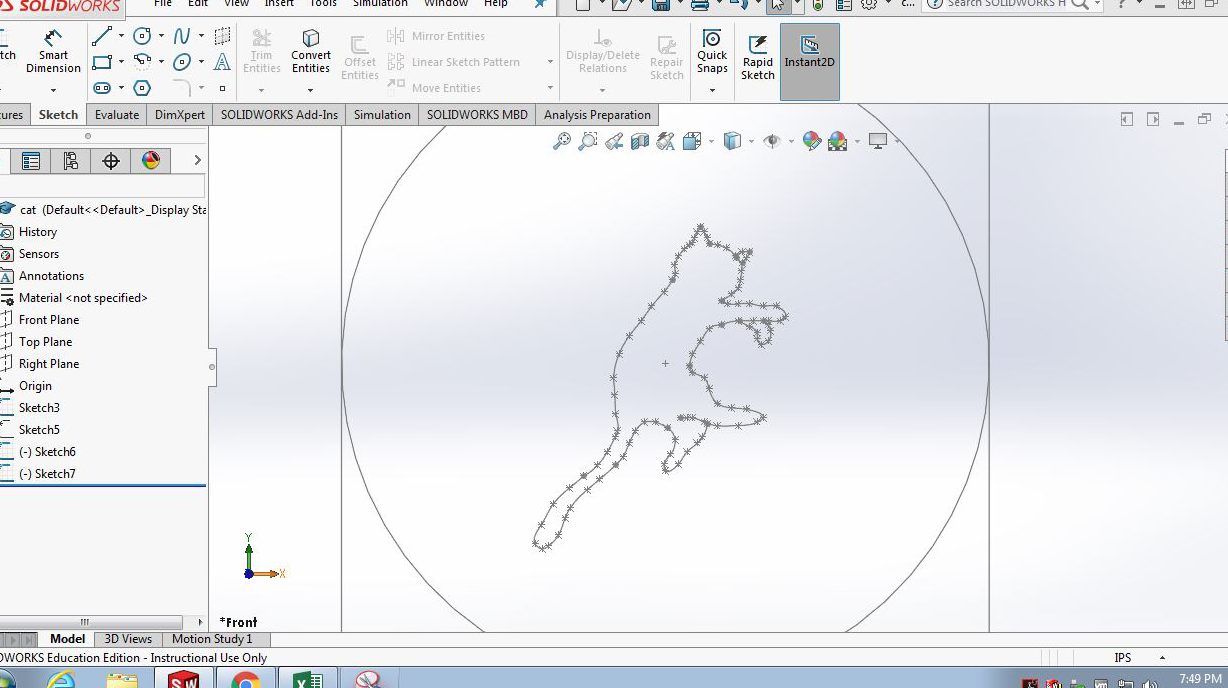
Trace the shapes in Solidworks

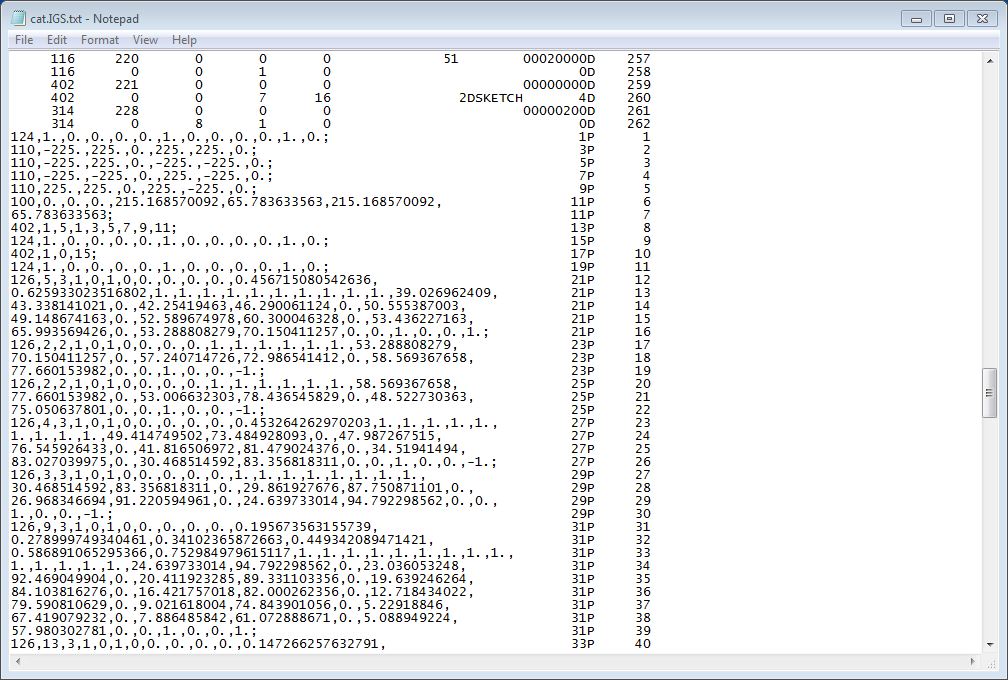
Save as IGS file and open with text editor

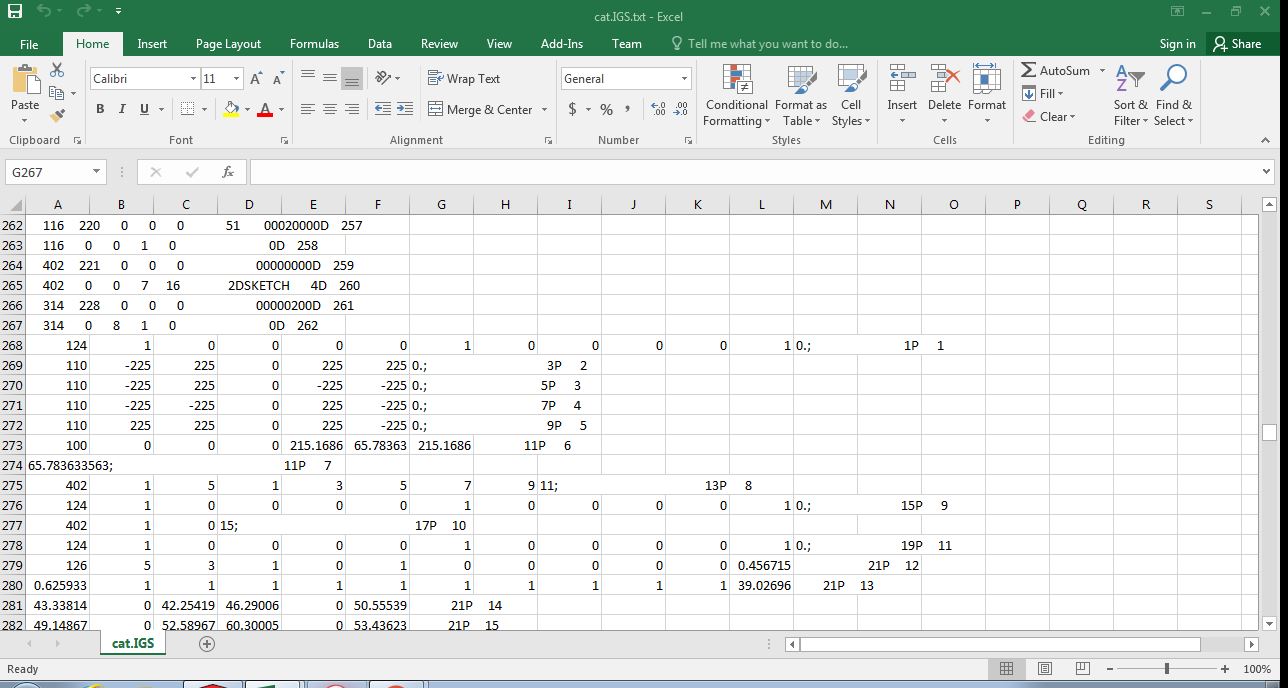
Then open with Excel to extract valid point coordinates

Save as CSV file and preload in p5.js code


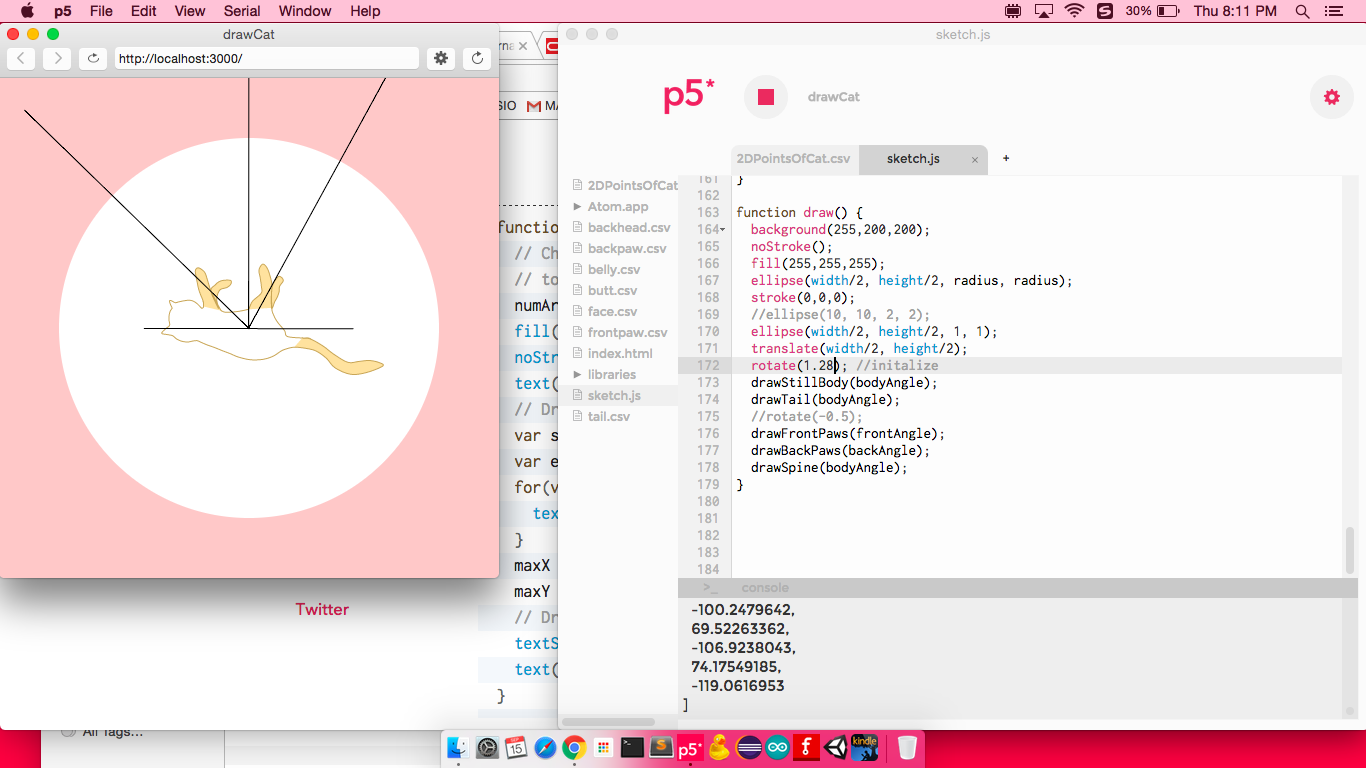
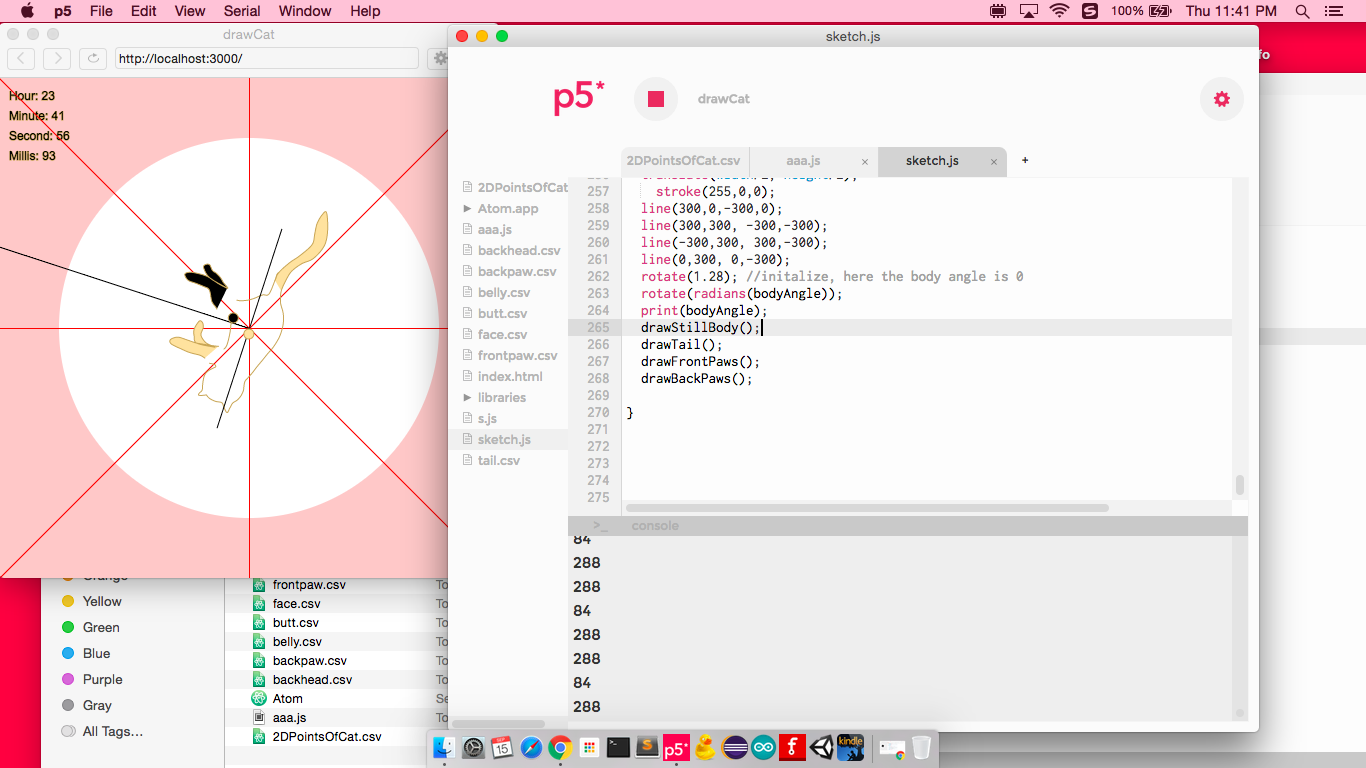
Testing


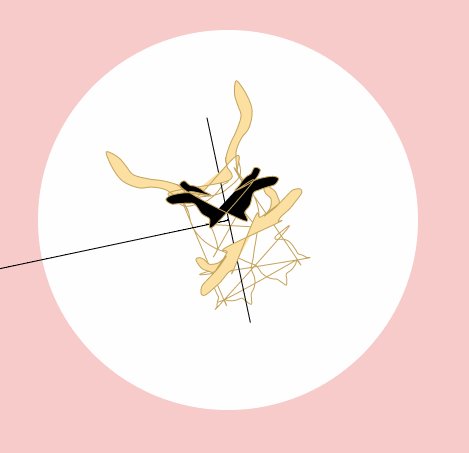
Finally some wierdness:








 I was very amused by Maryyann Landlord and Ralph Kim’s VR piece at the FREE GERMS 2016 Senior Exhibition last semester. In their work, the user got to play the role of an insidious looking character on a bus/subway. As this character, you were able to pop the balloons of small children-like creatures, and by doing so, you made them cry and then they died. You essentially killed them by ruining their happiness. I think there is something compelling about interactive pieces, and I really enjoyed the style of this piece in particular. I like the idea of bringing people into very imaginative worlds and taking on different roles in these worlds. They somehow managed to pull together a piece with an incredibly dark concept, but it felt like it was coated in a layer of sugar. It was very satisfying.
I was very amused by Maryyann Landlord and Ralph Kim’s VR piece at the FREE GERMS 2016 Senior Exhibition last semester. In their work, the user got to play the role of an insidious looking character on a bus/subway. As this character, you were able to pop the balloons of small children-like creatures, and by doing so, you made them cry and then they died. You essentially killed them by ruining their happiness. I think there is something compelling about interactive pieces, and I really enjoyed the style of this piece in particular. I like the idea of bringing people into very imaginative worlds and taking on different roles in these worlds. They somehow managed to pull together a piece with an incredibly dark concept, but it felt like it was coated in a layer of sugar. It was very satisfying.



















 A vine hangs from above. On the vine small branches dance along it. Each branch grows cherry blossoms.
A vine hangs from above. On the vine small branches dance along it. Each branch grows cherry blossoms. can see, my sketch and my program look nothing alike, so it would be another goal as my coding skills improve to get my program up to my illustration. A personal goal for this semester is to develop a cohesive and strong personal aesthetic and style.
can see, my sketch and my program look nothing alike, so it would be another goal as my coding skills improve to get my program up to my illustration. A personal goal for this semester is to develop a cohesive and strong personal aesthetic and style.