Category: Interruptions
arialy – Interruptions
aliot-Interruptions
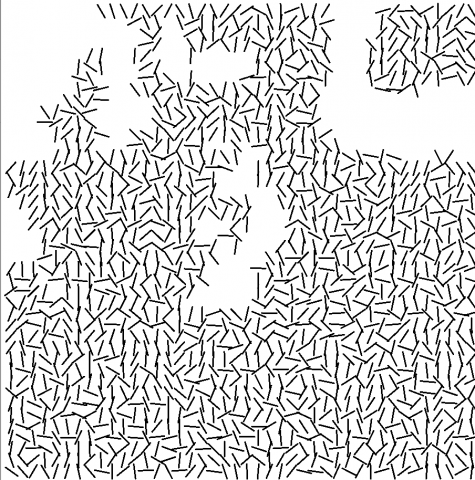
I really enjoyed copying another artists work, mostly because I liked analyzing the process. It was a good break from inventing the process. The key observations I made were:
- using a grid with a line each cell
- adjusting the cell width and height to most optimally fit the average line angle
- not choosing each line angle randomly, but rather deviating a little from an initially randomly chosen angle
- choosing several chunks of the grid to omit lines gives the illusion of the lines being “interrupted”
- there is a white border
In the end I thought that the user would have more fun if they could click to reveal a new iteration of the algorithm. This way, you can more accurately analyze the way I formed my own lines.
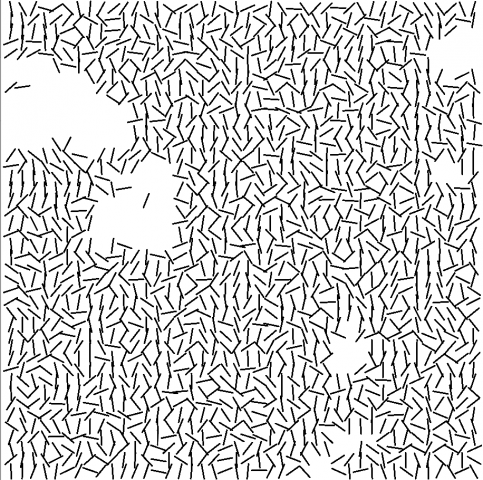
Keali-Interruptions
- the artwork is square
- many short black lines
- white background
- thin white border at edge
- lines are the same length
- empty gaps in piece with no lines
- most lines are not parallel
- not all lines intersect
- intersections are not crowded or clumped
- many lines form a V/Y formation
- appears to be a general direction the lines point to
My gut feeling when I first viewed what we were to copy was worry–and I was not let down. Instinctively I started with the structure similar to how I coded my linesIntersect from deliverable01, and as expected, the lines were arranged too randomly, and from then I had to look closer. I hence noted the generally one-directional slope of each line–this prompted me to somehow control the slopes of the lines so that they were not too haphazard, and I did so with trial-and-error constants being applied to PI. The next consideration was that each line was not too messily spaced–they seemed to follow a grid pattern such that each line appeared per grid of the overall square canvas. So, I consequently scrapped the truly random implementation of my lines and restructured my loops so that the x and y values of each line strictly iterated by the hard-coded size of my imaginary grid, which amongst many other variables like gaps (where lines didn’t show) and slopes were visually estimated and set to actual numbers. It goes without saying that I have immense respect for any coder, programmer, artist–regardless of the era they were active; and naturally if anything, it is incredible that Vera Molnar created this during her time when technology was not as advanced or thoroughly explored. Re-coding this was a challenge (and I expected, admittedly–and I’m curious as to how Vera created this herself.)
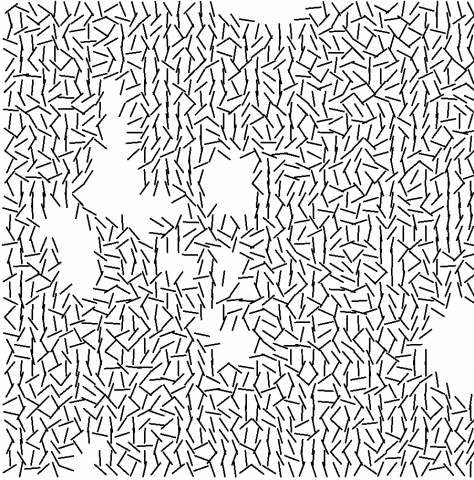
Catlu – Interruptions
The artwork is square
There are short lines
More of the lines are vertical or horizontal than at an extreme angle
There’s a certain flow to the piece
There are patches of white, interruptions, in the lines that seem to random and taper off
The lines are sort of in a grid
The lines form vague polygonal shapes
There’s a white background
PLEASE CLICK IN WHITE SPACE TO GENERATE
catluinterruptions
This copy code I had a really hard time with. I fiddled around a lot with the lines to get them as close as I could to Molnar’s work. I wasn’t able to get the actual gaps in the lines working, so I left them out. For some reason, even though I know how to use arrays, no matter how I did them, they would just crash P5, and I couldn’t think of any other ways to loop through the lines and subtract patches. I really want to figure out why my arrays aren’t working with this code, and I intend to know eventually. I think it might have been weird nesting with loops.
Github code:
https://github.com/catlu4416/60-212/blob/master/interruptions
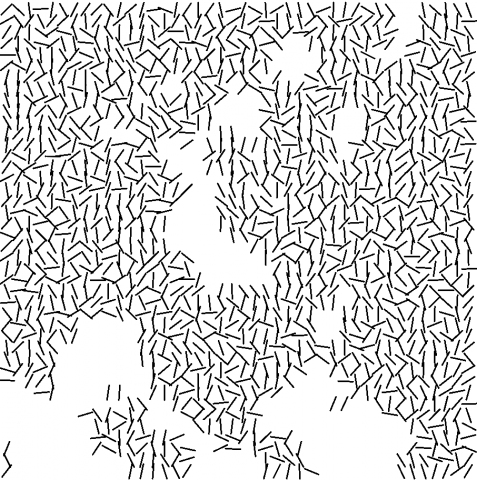
Zarard-Interruptions
Click the drawing to see it animate. Sometimes it creates the interruptions, sometimes it doesn’t, it’s random. Upon reflection maybe if the lines were smaller
This piece was really hard to create only because it is a subtractive work intuitively. The first thing it thought to do was to draw the lines and then randomly erase them but when I looked closer at her works, the erasure was clustered. Also it became clear to me that her lines weren’t random and that they had randomized structure. The article on effective complexity really helped me look closer. My process was essentially creating, seeing, and revising multiple times until it looked closer and closer to the piece Interruptions. I’m still facing difficulty seeing the actual shape of the interruptions but overall i think it is a good representation.
takos-interruptions
Observations:
1)a square
2)center points of all lines match up to an invisible grid pattern
3)there exists a general trend as to the direction of the lines (generally up or down)
4)when lines are invisible, they are invisible in clumps,
5)line are all the same length,
6)black on white
7) the line length is bigger than the distance between the center points
The first not super obvious thing I realized was that the center points of the lines all matched up to the grid. I used this as my starting point and coded a generator that made all the lines at different angles. Then I went back and realized there was generally a trend for which direction most of the lines are going, so i coded that into a random variable. Then started playing around with different ways to add in empty spaces. I originally was it all random, but then I went in and made it so that once the initial empty lines where declared, the area of empty lines would be expanded upon, to create bigger empty spaces, and i tried to remove lines stranded in empty space. The hardest part for me was the empty space.
https://github.com/tatyanade/Vera
hizlik-Interruptions
This was an interesting project to work on- upon quick observation I knew the tactic I would use to recreate the lines (having a grid of center points that lines of certain length would randomly pivot on) and place them within a padded canvas (to prevent lines from going off-screen). The challenging part for me was the missing lines, and how to achieve them. My approach was to use multiple levels of randomGaussian() and random() functions. I would have a random amount of “blank spots” that had a random amount of “spread” (size of spot), which had a random number of lines within that spread hide or remain showing. While it looks similar to the original artworks, my rendering doesn’t have the same sense of “closeness” some of the original artworks portray in their blank spots. Like tight “tubes” of white, mine are more like soft areas/circles of blank.
Krawleb-Inturruptions
kander – Interruptions
- The border size is varied (I think that’s a feature of the printing, rather than an intentional concept of the artwork, but it is nonetheless a feature of the work)
- The lines are all the same length
- The lines are about 1/25 the length of one of the sides of the square
- The lines are black
- The background is white
- The artwork is square
- There are spaces where lines do not generate
- The number of these spaces varies
- Lines do not get cut off by the borders of the page (there are no little amputated lines)
- A similar number of lines is generated each time the program runs
- The lines are not cut off by the spaces. Rather, they simply do not generate there
- Line density is similar in areas where there are not the spaces
- It’s almost as though there are spaces where line density is lower, rather than spaces where they specifically don’t generate from
- There doesn’t seem to be a specification for the angle at which the lines generate, but they tend to generate to the same angle
- The date is written in the bottom
- Sometimes the movement in the picture is horizontal, and sometimes it is more vertical
- Lines do not necessarily have to intersect with each other
Click in the white space below to start my program!
I initially noticed that the line placement seems to be based off of distribution, so I went through the p5.js function library looking for functions that could help me with distribution. I eventually decided I should try using random() and randomGaussian() and spent a long time trying to create the gaps by editing the distribution of the first x-coord of the lines. I tried using randomGaussian() to control the value the x-coord increments by each time, and I even tried messing with the angles of the segments. Eventually, I realized editing the properties of the lines wasn’t working well, so I instead defined the white spaces and simply didn’t render any segment whose first point was in that space.
Overall, I think this final strategy worked pretty well. The margins look a little odd, and I feel as though the nature of my white spaces and Molnar’s white spaces are slightly dissimilar. I now appreciate the complex thinking required to make an algorithm behave in a way that implies random accident. It would have been so much easier to simply render the lines to the screen, but that work would be so much more lifeless than Interruptions.
cambu-Interruptions
Interruptions [github]
cambu-intersections
Observations
- The work has a white border all the way around the edge.
- The canvas is a square.
- Most of the lines face up-ish and down-ish
- The holes are quite small.
- The holes don’t often occur close to each other.
- Sometimes the holes are more nuanced and don’t even form “complete holes” in the fabric.
- The background is off-white, not white-white.
- Near the holes, the lines become somewhat magnatized and get kinda ‘messed up.’
Reflection
I really enjoyed executing this project, the mix of programming and math was fun and I’m glad I got to practice more modularization techniques. With regard to the math, the ‘shaping of randomness’ via a function to have most of the lines face up or face down instead of to the sides, was particularly interesting.* I believe my final result is quite close, save for a few deficiencies, here are two big problems:
- The lines near the edges occasionally stick out awkwardly, which doesn’t happen in the provided examples.
- The lines do not seem to ‘barely touch’ each other as nicely as they do in these [1, 2] examples.
** == Golan programmed this in office hours as an illustration for random-shaping.
kadoin-Interruptions
- The canvas is square
- The lines are all the same length
- the lines seem to be evenly spaces and rotated around the midpoint
- the lines angles are random, but for the most part, are generally vertical or horizontal
- There are areas where there are gaps in the regular pattern of rotated lines. They seem organized in a semi-random way, but I can’t pinpoint what the method of organization is.
I used randomGaussian a lot for this assignment to rotate the lines, and to organize my gaps. I’m a fan of vertical lines as opposed to horizontal lines, so I made the lines mostly semi-vertical. I also figured if this were printed, like the original, all I would have to do is rotate the paper to make them seem horizontal.
The gaps were the tricky part to imitate. I ended up removing randomly sized sections of lines from an area using randomGaussian before the lines were drawn. It has generally the same effect, but it’s not 100% and I just can’t quite put my finger on it.
Drewch – Interruptions
Interruptions:
- The lines are the same length
- The lines are kind of arranged in a square grid system
- More lines than random are either horizontal or vertical (varies per generated piece but consistent within each)
- Line angles are random, except for ones stated in #2
- Interruptions occur in patches, random in size
This annoyed me so much that I can’t work on it anymore, so here’s the not-really-done-but-its-done Interruptions. I quickly realized that making rows and cols of lines wasn’t going to work very well for creating interruptions inside a nested for loop. A possible solution would be to have a function that makes a map of where the interruptions will be beforehand but I’m still confused about 2D arrays in p5.js and it’s driving me nuts (I’m going to use Processing until I understand how Javascript does 2D arrays. Maybe not even then.). For the sake of my AnimatedLoop, I choose to put this down. Looking forward to seeing Golan’s solution(s).
Nice, and it’s not embedding. Here’s a gif instead.

Xastol-Interruptions
1) There are small random lines.
2) The lines all have the same size.
3) The lines are all black
4) The background is white (tint of gray).
5) For the most part, the lines seem to be evenly spaced.
6) The lines are generated at different angles than the ones around them.
7) There are some interruptions (spaces without lines).
8) The lines follow one general direction (may be vertical or horizontal).
Looking at the piece, I noticed that there would be a few difficulties I would have to deal with, the obvious one being how do I get lines to show up across the board relatively evenly. My first attempt started with making an entirely new line class that would give random angles to each line. However, this became difficult when applying in a list and trying to display (the display function was being buggy). Instead, I decided to go a more direct way and created a double-for loop. This ended up being a lot more time-efficient and easier to manage when looking at. The problem I still struggle with is getting larger random white-space to occur. In my code, I applied randomGaussian() to the randomness of the y-values for each line. This creates some disruption in the general pattern, but is still not big enough.
I really appreciate how such a simple-looking piece is actually pretty complex when applying to code. I really admire Molnar’s ability to make the computer produce human-like patterns (it seems as though a person drew out the work instead of programmed it).
Github Code: https://github.com/xapostol/60-212/tree/master/Deliverables%203%20-%20xastol/Interruptions_p5
Lumar-Interruptions
PLEASE HAVE FUN CLICKING:
You’ll have to refresh to a new ‘movie’ to get new and different interruptions from the audience.
I had a lot of fun with this assignment! And…yes, it’s not exactly a recreation, but the code make the recreation would just be taking out the frameCount element in the perlin noise part of the draw function/just take a screen shot of the program when it first starts.




Essentially, I am making an array that holds all the object lines of a row, and then putting that series of row arrays into my giant lines array, which is now arranged by lines[i][j] = a line in row i and column j. Easy! Kind of like a 2d array. Ish. The perlin noise function is used to determine whether a line should draw or not. Essentially by making the increment by which the x and y of the lines reaaaaally small to zoom into an area of the perlin wave – given that, the closer a line is to another, the closer the noise output value – since noise is only generated between 0 and 1, that given value can determine whether it is drawn or not depending on a specific ratio of how empty you want the canvas. (MUCH THANKS TO PERLIN! And Kaleb was kind enough to have explained the concept behind it as well!)
______________________________________________________________
From Monday:

Simple for loop/grid structure generating lines with somewhat non-uniform random rotation. I’m going to continue playing with limits and Gaussian randomness. And then maybe throw in some Perlin noise to achieve the interruptions – or make it interactive; I’ve been itching to throw in some physics or something like pseudo particle trails that eat up the lines to achieve the random empty spaces.
If anyone else would like to look into this – here’s a link to a lecture on types of randomness!
Jaqaur – Interruptions
Click to generate a new interruptions.
Here is a link to my code on Github.
The easy part of this assignment was drawing the lines. I counted that Molnar’s “Interruptions” were about fifty lines by fifty lines, so I did the same. Using nested for loops, I drew lines at randomly generated angles, with their centers all the same distance apart.
The hard part was making the interruptions (the “holes” in the picture) look like Molnar’s. At first, I had every line decide based on a random number whether to exist or not (with odds of about 9/10 of existence). That distribution was too even, though, and didn’t make the big holes I wanted. That led me to create my more complicated “interrupt” method, which creates a random number of “interruptions,” each of a random size. An “interruption,” in this method, is a clump of lines that collectively decide not to exist. An interruption starts at a random spot (indexed from 1-2500), turns that line’s angle to 100 (rather than something between -PI and PI), and then moves left(-49), right(+49), up (-1), or down (+1) and continues this until it runs out of size. If a line has an angle greater than 10 (eg 100), it will not be drawn later.
This creates irregularly shaped clumps. When I first tried this, I had a few big clumps that looked like Molnar’s, but I didn’t have enough little ones throughout the image. So, I upped the number of clumps, and reduced the clump size. Most of the time, this leads to a few big “clumps” (actually made out of smaller clumps) and then some smaller ones. I think there’s a strong resemblance between mine and the original, although it’s a little hard to judge from only five examples.
ngdon-interruptions
Interactive Interruptions
Click and drag to create interruptions
First I tried to figure out how the piece was possibly made. There are strokes distributed quite evenly across the canvas yet they each have a random direction. At several places, there are holes or blank spaces were there are less or no strokes.
I thought it would be fun to make the interruptions piece interactive where the user can click and drag to make the “holes” at places they want. I did this by giving physical properties to all the strokes and manipulate the forces exerted on them.
I tweaked the relationship between the distance a stroke is from the mouse and the force exerted on it so that the holes look more like those in the original piece.
I’m satisfied with the result.
https://github.com/LingDong-/60-212/tree/master/interruptions