Drewch – Interruptions
Interruptions:
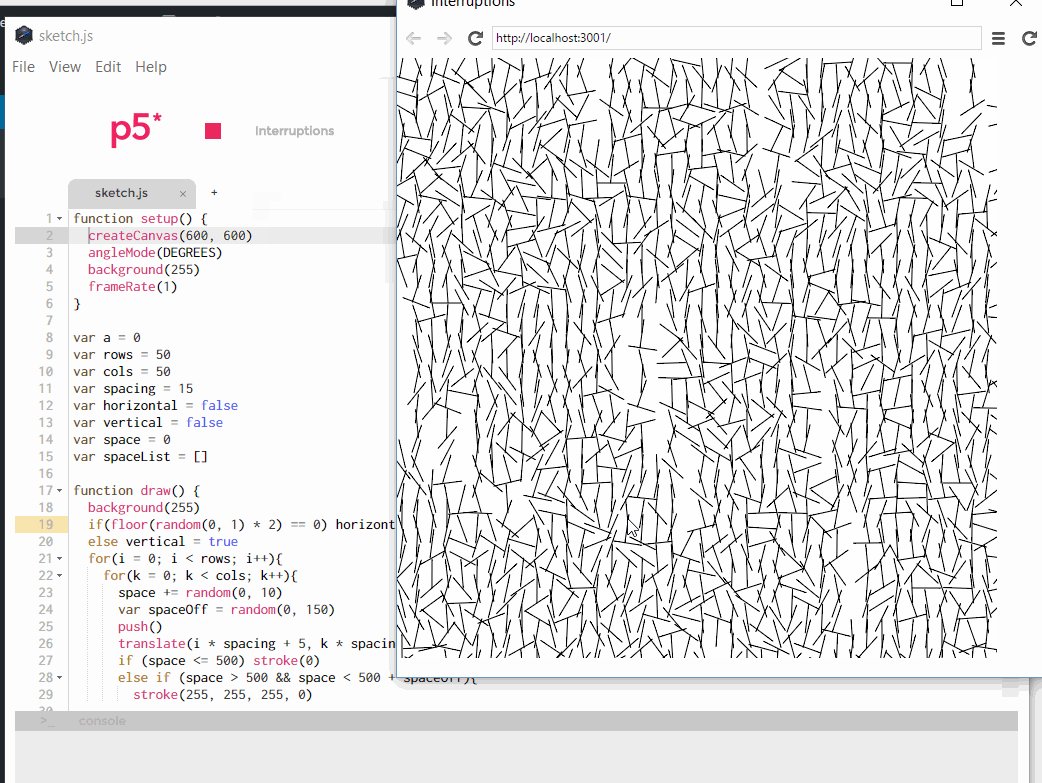
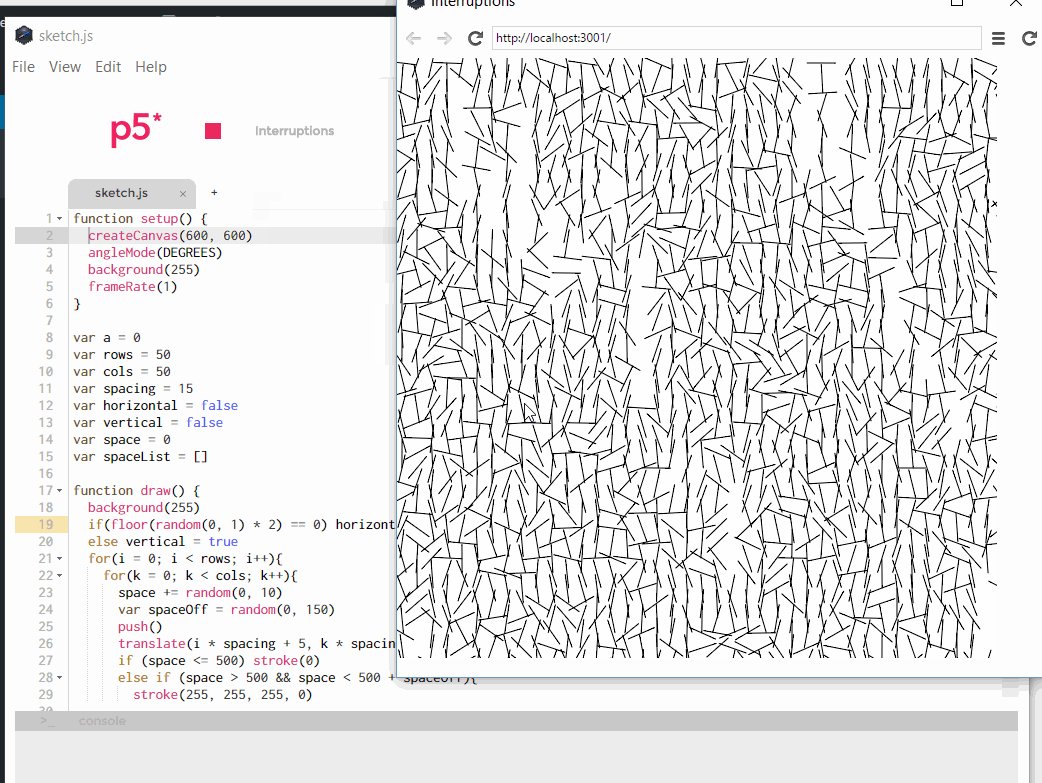
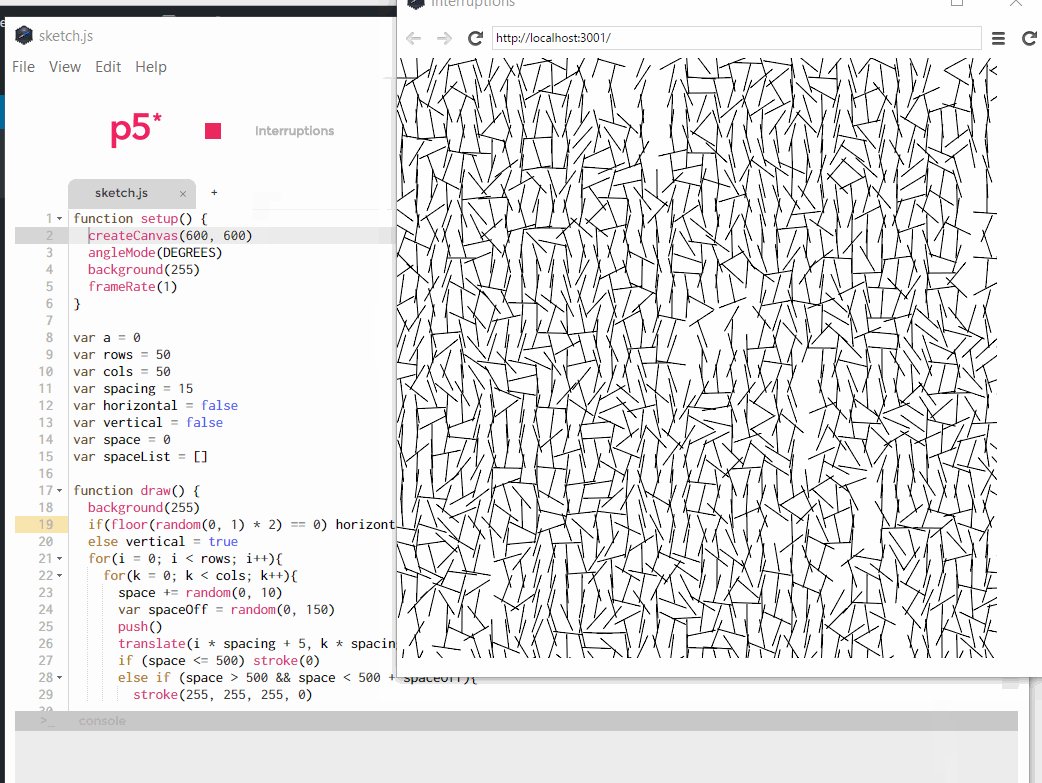
- The lines are the same length
- The lines are kind of arranged in a square grid system
- More lines than random are either horizontal or vertical (varies per generated piece but consistent within each)
- Line angles are random, except for ones stated in #2
- Interruptions occur in patches, random in size
This annoyed me so much that I can’t work on it anymore, so here’s the not-really-done-but-its-done Interruptions. I quickly realized that making rows and cols of lines wasn’t going to work very well for creating interruptions inside a nested for loop. A possible solution would be to have a function that makes a map of where the interruptions will be beforehand but I’m still confused about 2D arrays in p5.js and it’s driving me nuts (I’m going to use Processing until I understand how Javascript does 2D arrays. Maybe not even then.). For the sake of my AnimatedLoop, I choose to put this down. Looking forward to seeing Golan’s solution(s).
Nice, and it’s not embedding. Here’s a gif instead.