Lumar-AnimatedLoop
Process:

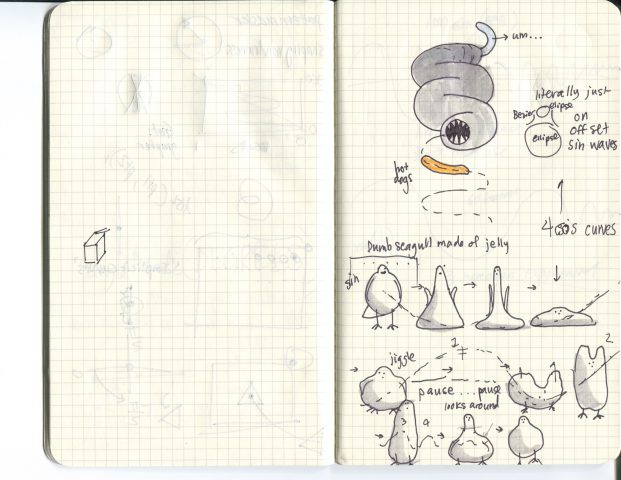
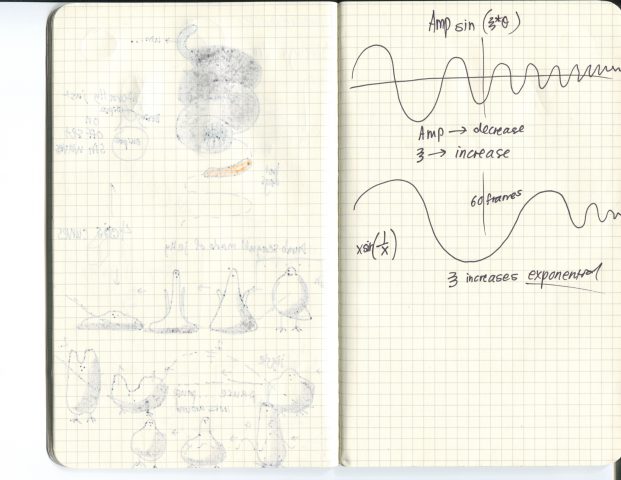
I had initially really wanted to try and make a bird made of jelly – I thought it would be really fun to mess around with the physics and bouncy bird head-drag- motion as well as the jellied/jittered (every decreasing amplitude/increasing frequency of a sin wave) contours of the animal to suggest a type of material composition. That being said, that was the ideal, but design is all about how to address a need within constraints in material, skill and time. Hence….I went with the top option that I knew for sure I could complete in time executed with enough sensitivity to be pleasant visually as opposed to my initial ideal. Somewhere below I will elaborate on this design in regards to effective complexity.



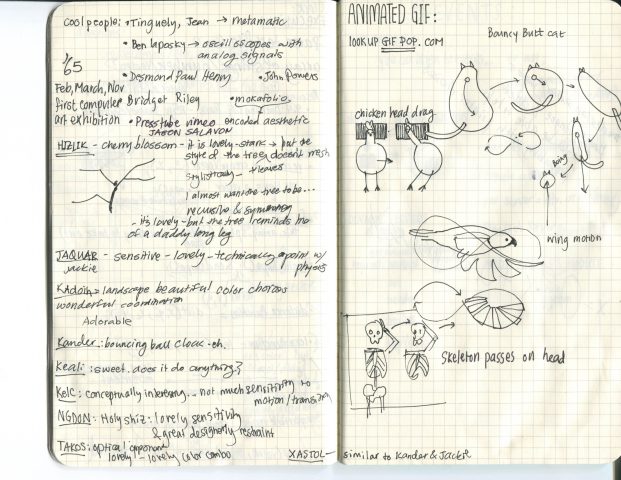
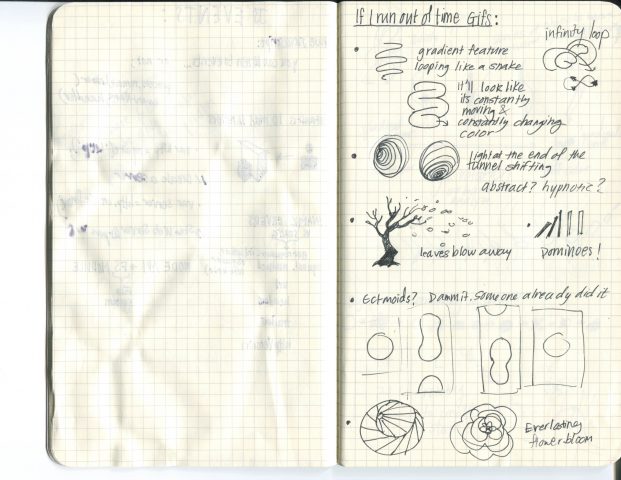
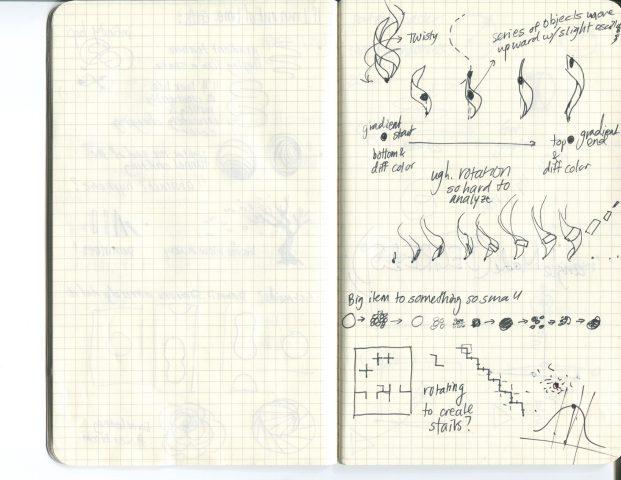
Some inspiration:


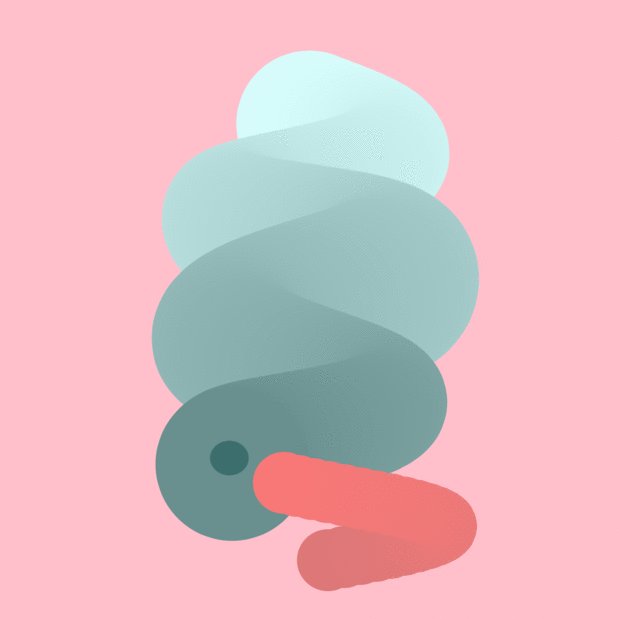
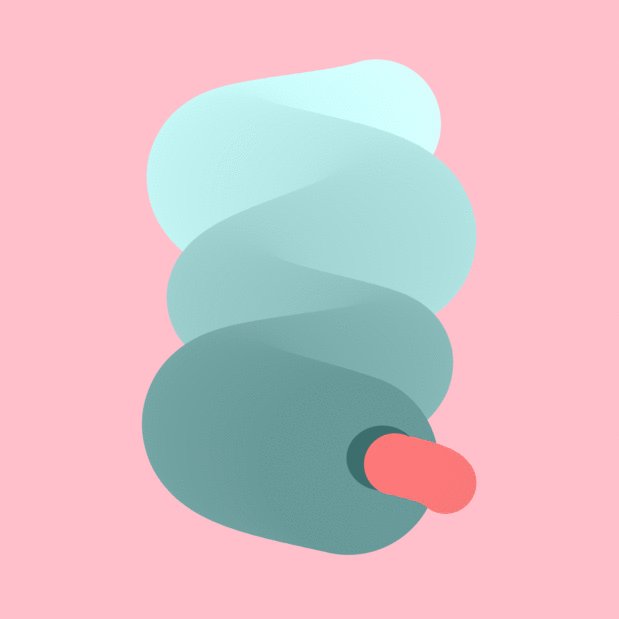
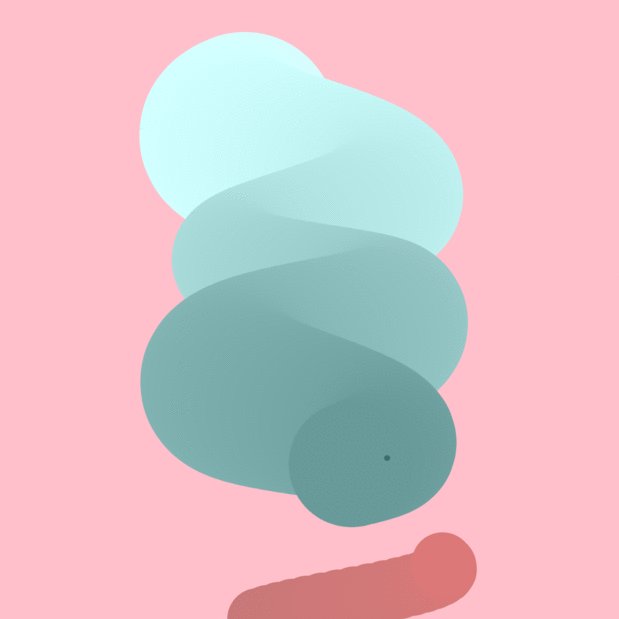
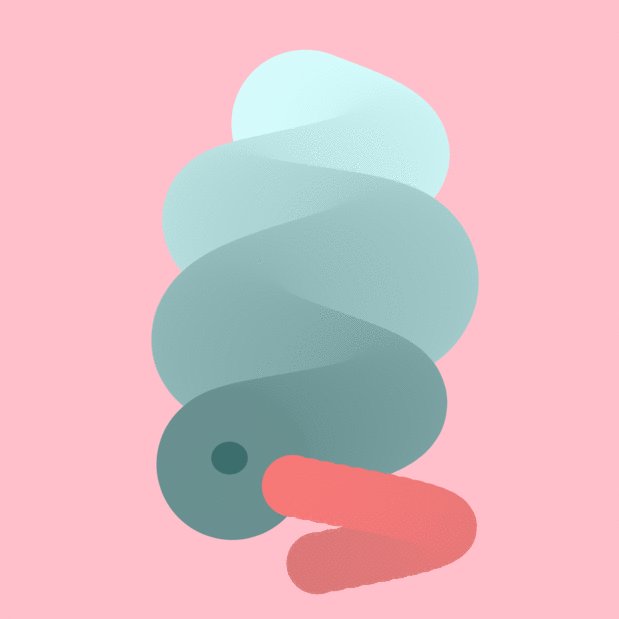
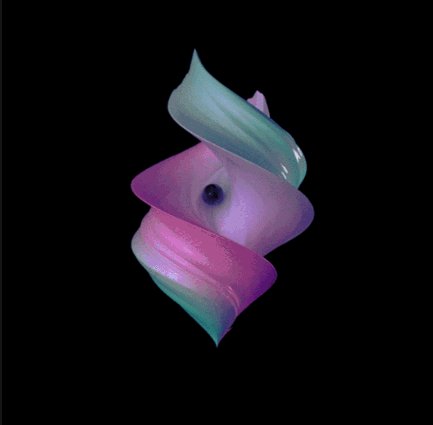
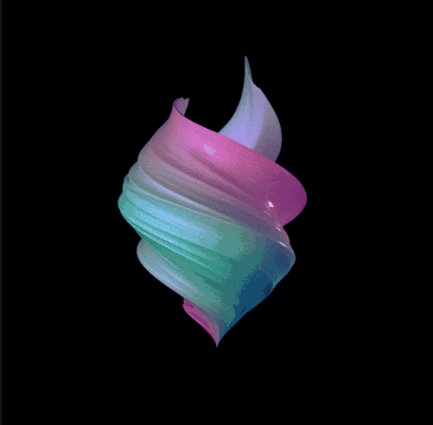
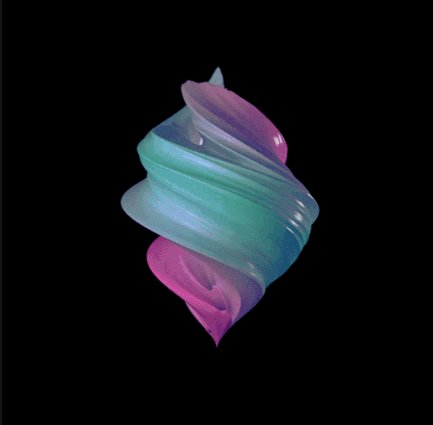
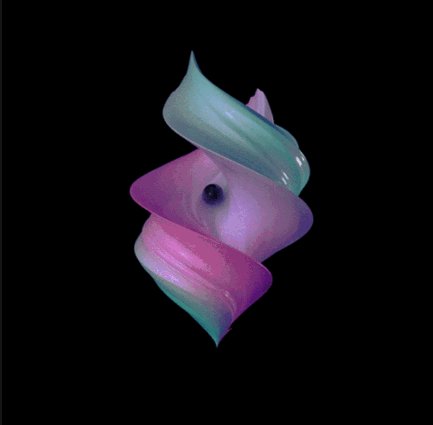
Really hard to analyze how to do this twirling animation in flat shapes:
This is my attempt at figuring out rotation:


Sin motion! Offset sin motion great for chicken head drag – don’t get it? Check out the youtube video of chicken head drag:

With my intial idea of making a bird made of jelly that bobbled up and down with bezier curves and offset sin motion to control end points, the computer program would’ve been a heck of a lot of work for that specific desire when it could be more easily done (and better executed) in adobe aftereffects. Entire companies’ /softwares are built on making such transformations. In this, I wanted to choose a gif design that validated the use of a computer…..otherwise, it’s needlessly complex.
The sin squirming worm utilized a quick sin function to determine x position and was easier and more accurately done through a written program