Marynel Vázquez – Schotter
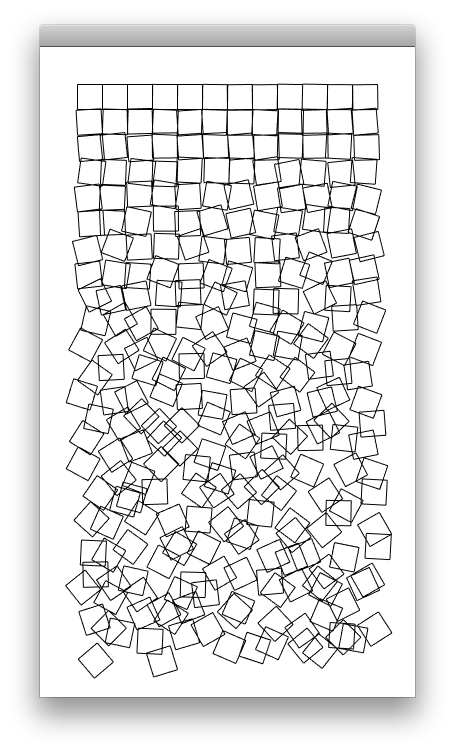
Schotter in Processing.js:
Schotter in Processing (now with a little of color):
(using the following code:)
// Constants int MAX_DISPLACEMENT = 15; int MAX_ROTATION = 45; int MARGIN = 30; // Processing Setup void setup(){ smooth(); size(240 + 2*MARGIN,440 + 2*MARGIN); background(255); noLoop(); randomSeed(millis()); } // Main drawing function void draw(){ float rand_rot = 0.0; int rand_dis = 0; int r = 0, g = 0, b = 0; for (int j=0; j<22; j++){ for (int i=0; i<12; i++){ // set up rotation and displacement rand_rot = (random(-MAX_ROTATION,MAX_ROTATION))*j/22; rand_dis = floor((random(-MAX_DISPLACEMENT,MAX_DISPLACEMENT))*j/22); if ((i == 0 && rand_dis < 0) || (i == 11 && rand_dis > 0)){ rand_dis = -rand_dis; } // draw rectangle (col=i, row=j) pushMatrix(); translate(MARGIN + 20*i + 10 + rand_dis, MARGIN + 20*j + 10 + rand_dis); rotate(rand_rot*PI/180.0); noFill(); r = floor(random(50,255)*2/(22-j+1)); g = floor(random(50,255)*2/(22-j+1)); b = floor(random(50,255)*2/(22-j+1)); stroke(r,g,b); rect(-10, -10, 20, 20); popMatrix(); } } } |
Schotter in OpenFrameworks (with some mouse interaction this time):