
Try it here.
TW: anxiety
This project is about having anxiety. One experience with anxiety that I have that has felt very real for me is the debate of whether I should stay in bed or not. I feel safe in my bed and in my room, more than anywhere else. This is because I know that very few dangerous things could happen to me in my room. However, this idea turns ugly when the thoughts start to force me to stay in bed and feel very afraid of the possibility of going out into the world. It is hard to explain the logic behind these thoughts, as they are irrational.
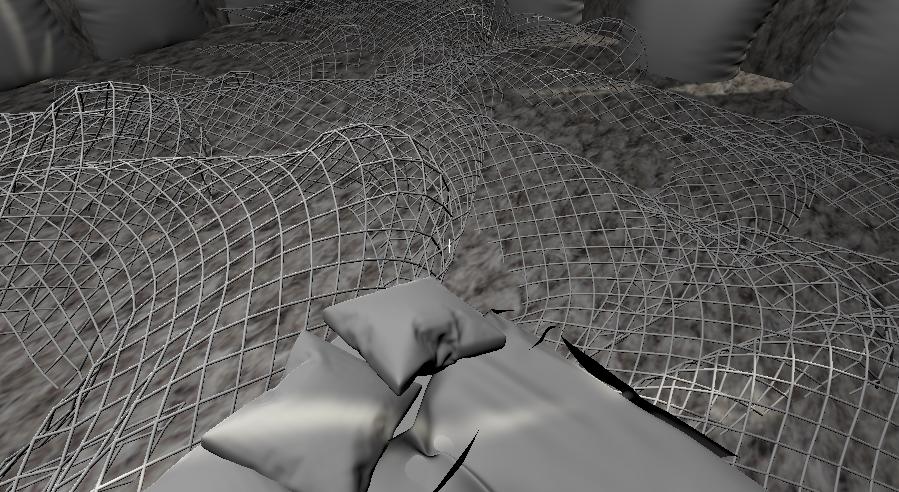
My project is not totally a “game,” because the viewer is trapped in the bed. I wanted to create a visual for what it feels like for me to not be able to leave my room, almost as if the room is convincing me to stay in it. The pillow-covered knit walls give a sense of security and delight, like the posters in my own bedroom. However, the wires on the bedroom floor prevent the viewer from stepping anywhere besides the bed. The bed is small and centred in the middle of the room, adding to a feeling of dissociation. The wired roof allows for the anxious viewer to look outside, without actually being outside, a common safety hazard prevention for me. The variation in the darkness of the neutral colors also adds to a conflicting feeling. The bed and pillows are light, indicating happiness, however, there are dark shadows behind them.
The intention of this project was for me to embrace this feeling of anxiety, by making it into art, or something visual. When anxiety can be brought outside of the head and into physicality, it can be seen for what it is. Making and sharing this project has provided consolation for me.