Introduction
Visualize a house project with Unity 2019
What you should know
Exercise files


1. Setting up the Unity Project
Installing Unity
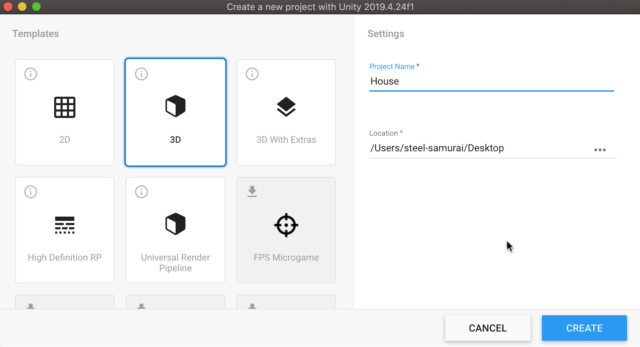
Project set up overview
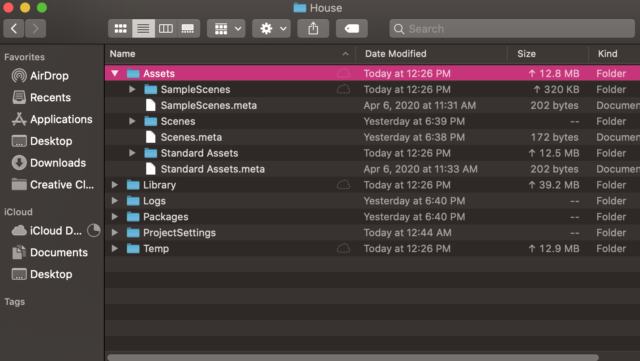
File management and project organization

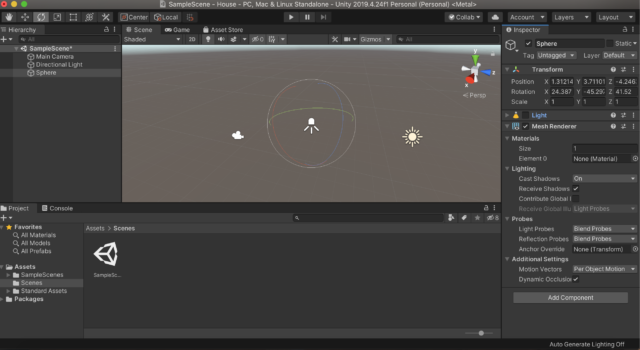
2. Understanding the Unity Interface
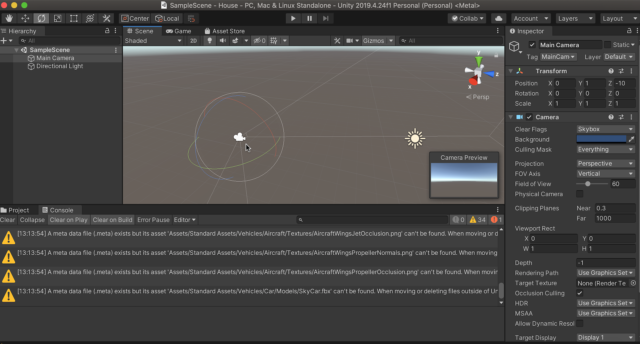
Intro to the Unity user interface

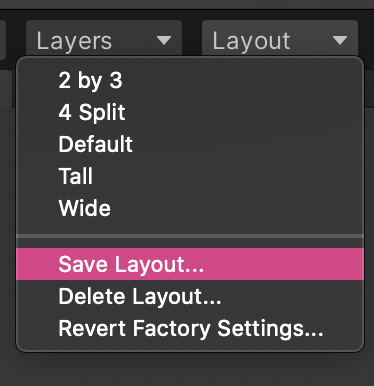
Customizing the UI


Key navigating shortcuts in Unity


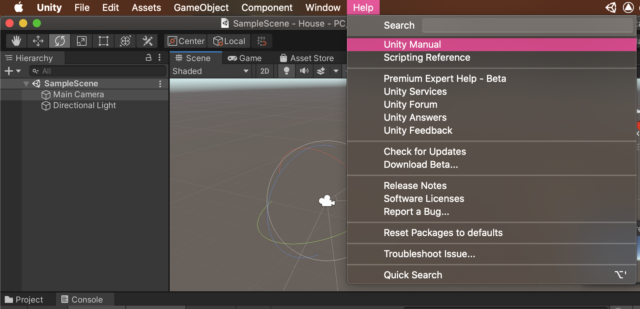
Unity documentation

Unity roadmap

3. Working with Assets
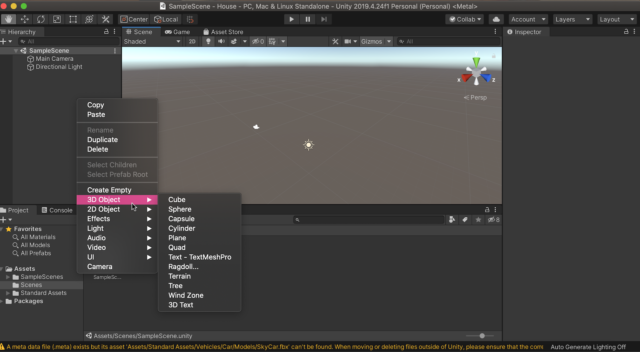
GameObjects and asset creation

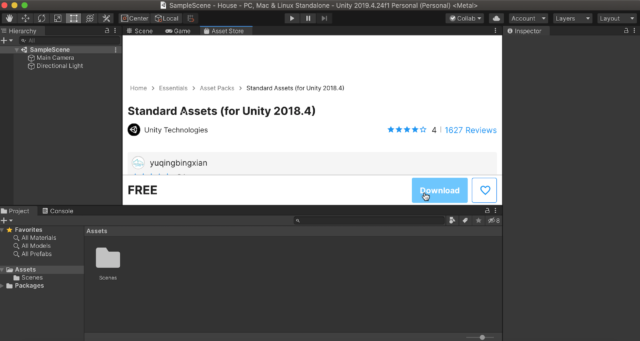
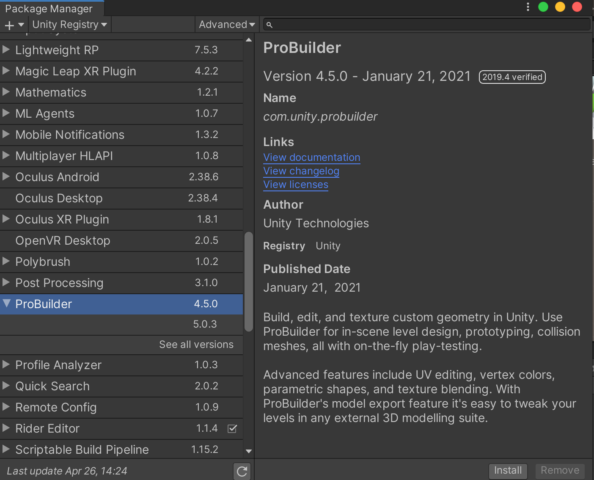
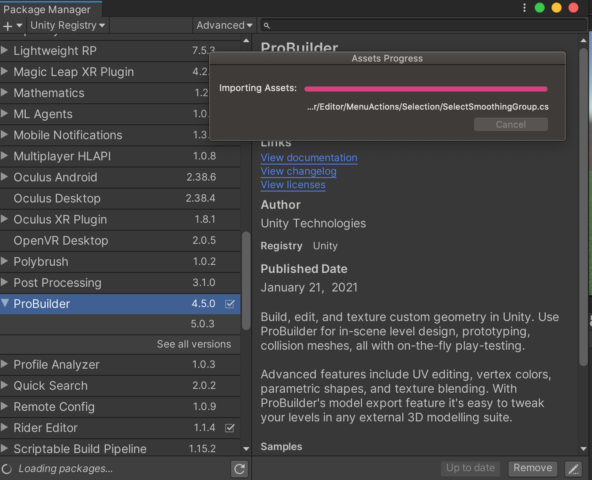
The Asset Store and Package Manager

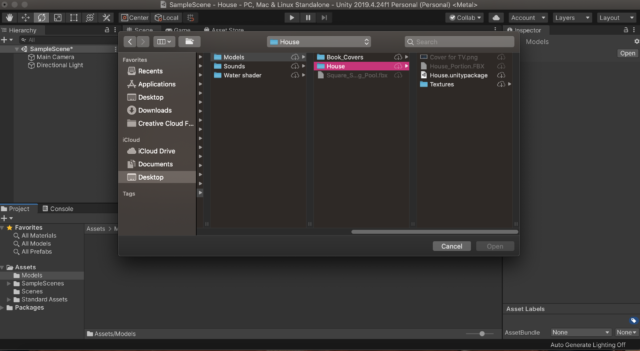
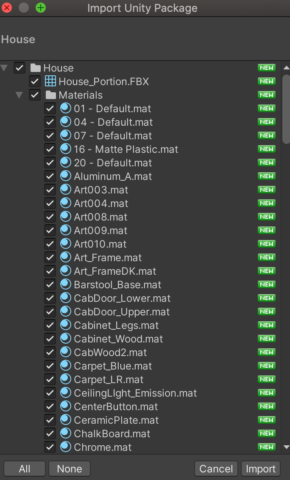
Guidelines for asset import
Importing assets into Unity



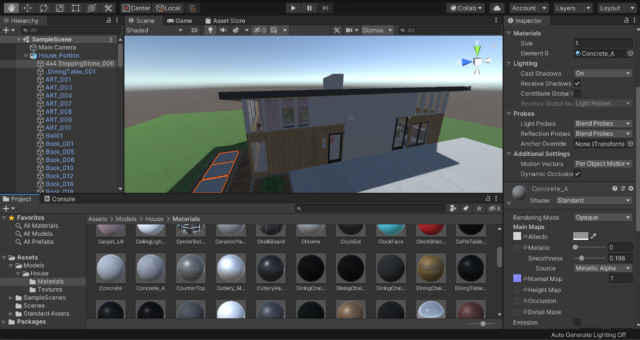
4. Applying Materials
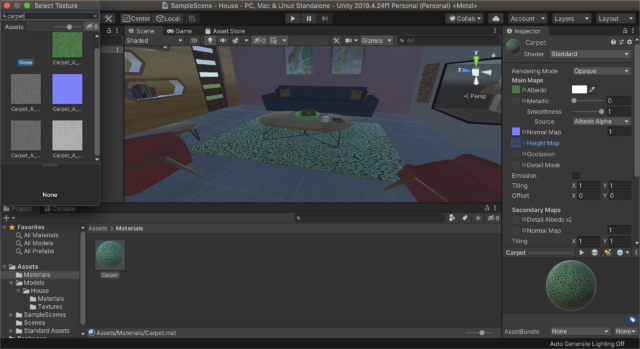
Introduction to materials

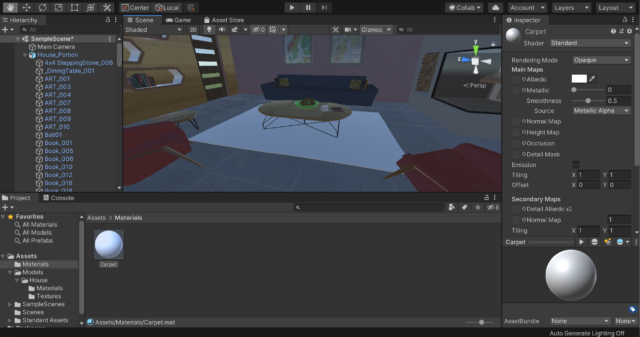
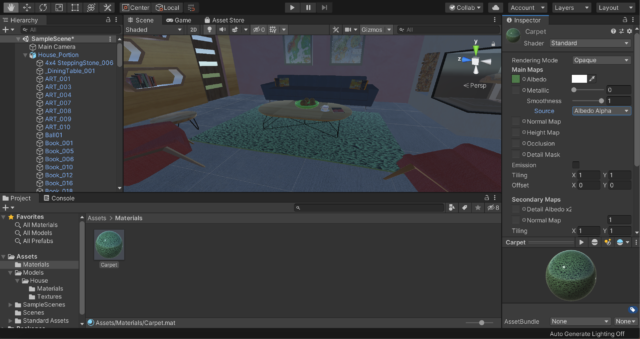
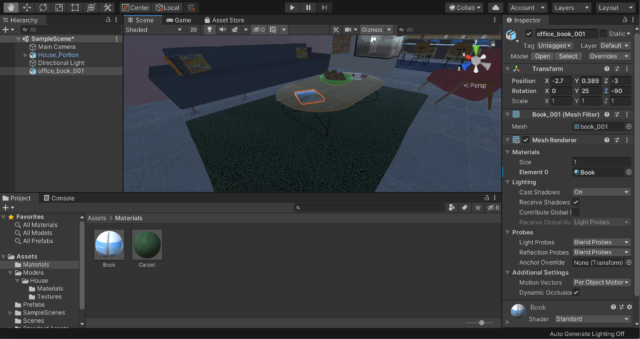
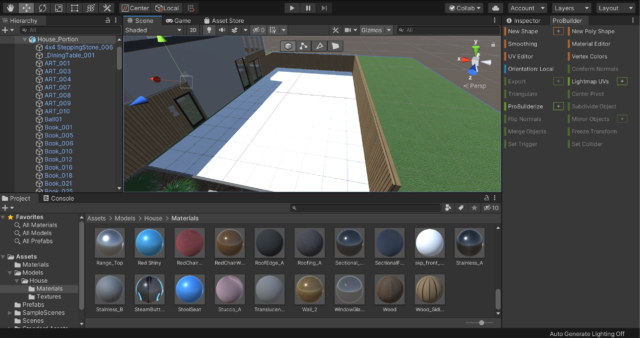
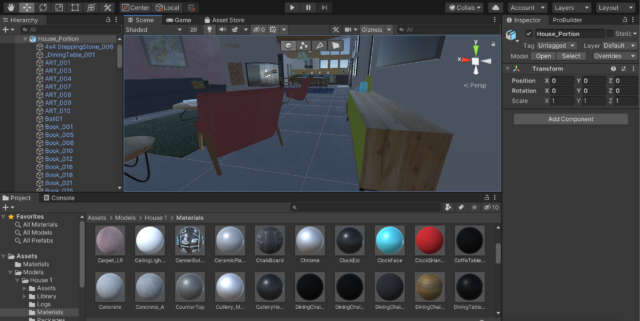
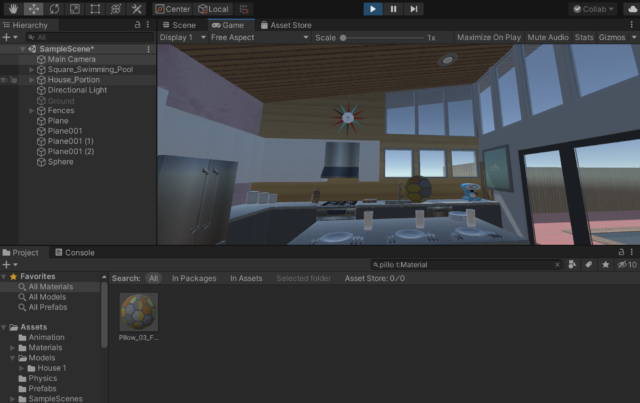
Creating and organizing new materials

Material and texture properties

Advanced custom materials

5. Prefabs
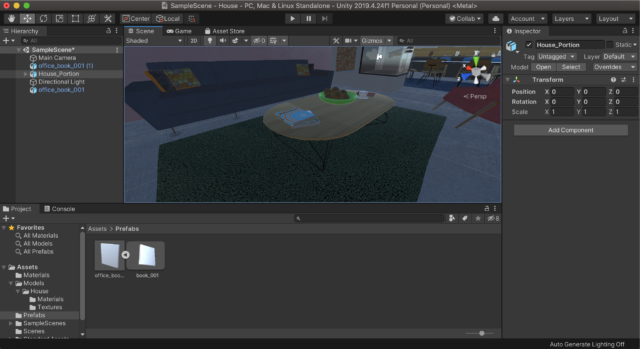
What are prefabs?
Creating prefabs

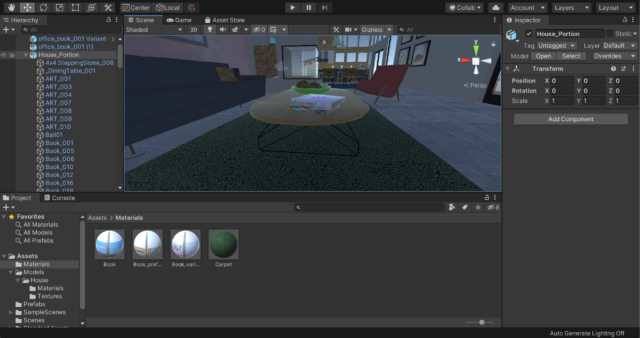
Edit instances of the prefab

Prefab variants

6. Level Building
Introduction to ProBuilder

Exploration of ProBuilder tools

(At this point, my computer decided it couldn’t handle everything and decided to lose its mind, so I had to re-download everything onto an external drive, which meant that I had to relink the house in Unity. Unfortunately, that means I lost those book covers and maybe some other things, but I didn’t really have the time to go back and fix everything. But I did those steps in the tutorial before this happened, so it’s okay. Just a heads up for why things may look different from this point forward.)
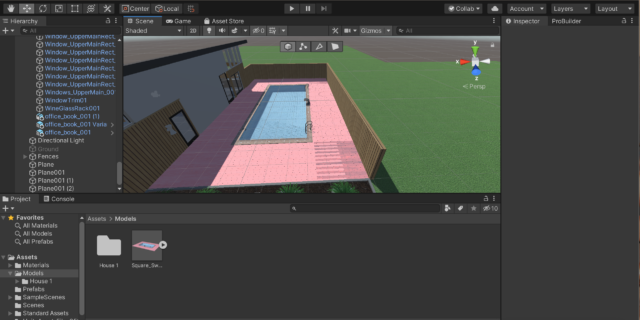
Block the floor with ProBuilder

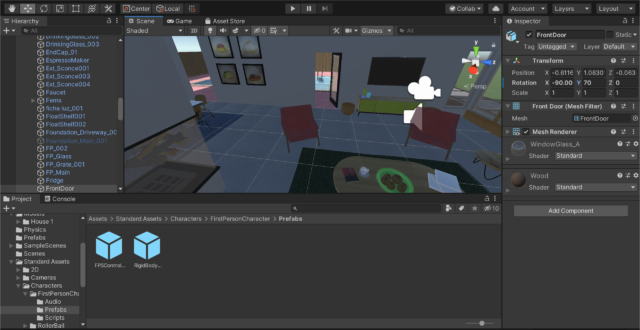
Props and scene assembly

7. Creating and Implementing Animation
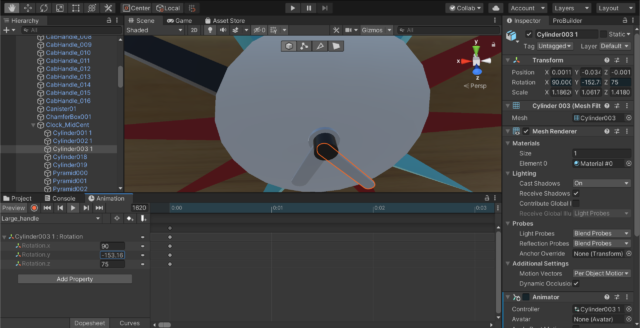
Animation basics and editors in Unity

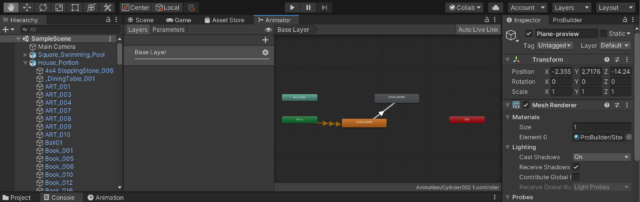
Animation controllers

Physics and rigid bodies

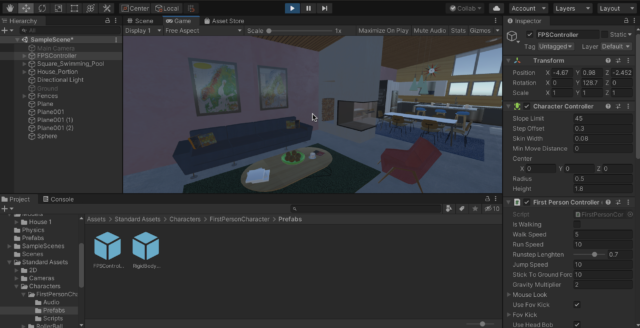
Create the first-person controller

8. Collisions
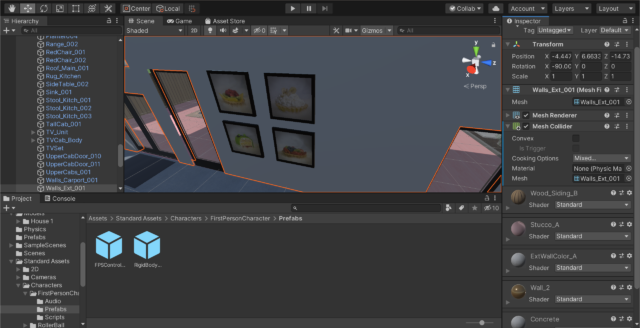
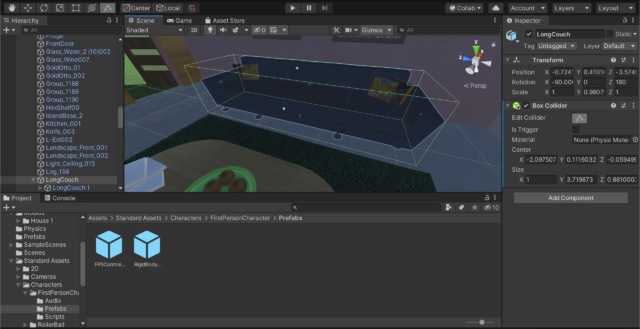
Unity collider components

Applying colliders

Optimizing collisions

9. Adding Audio
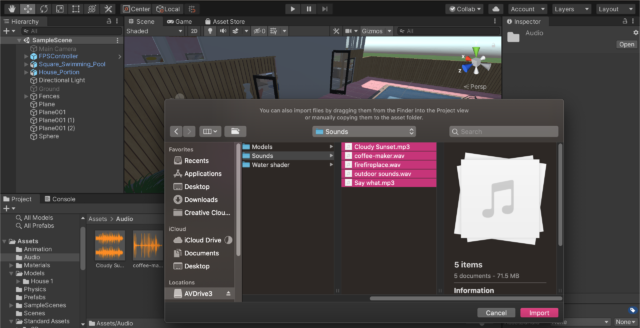
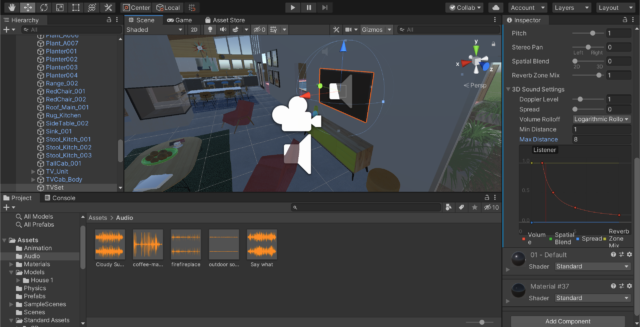
Introduction to audio in Unity

Adding ambient sound

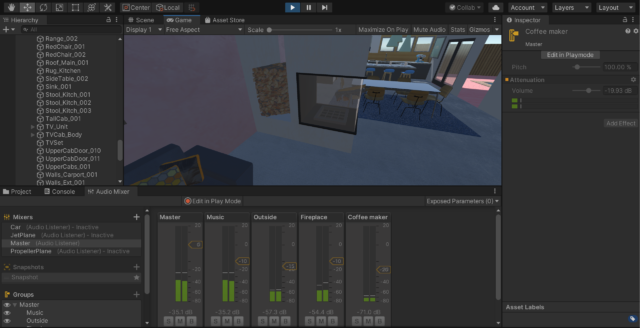
The Unity Audio Mixer

10. Unity Lighting
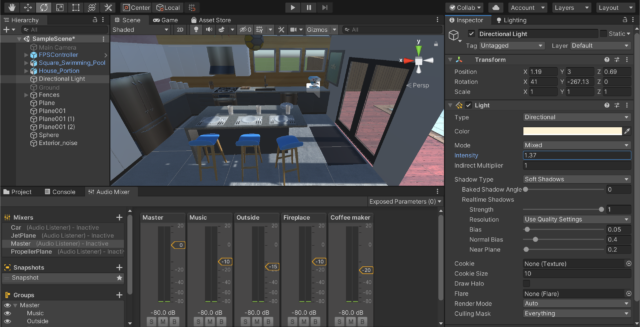
Directional lighting

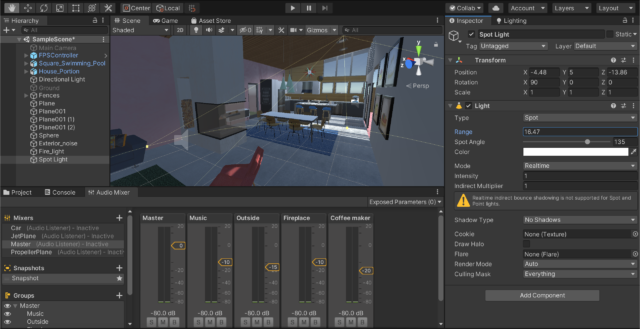
Point and spotlight

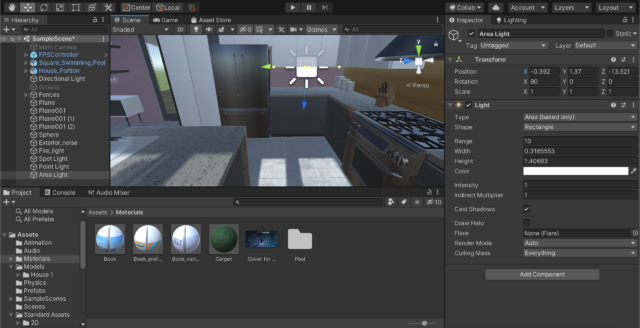
Area and emissive lighting

Finalize your lighting
Introduction to HDRP
Finalize HDRP for your scene
11. Baking Lighting
Introduction to light baking
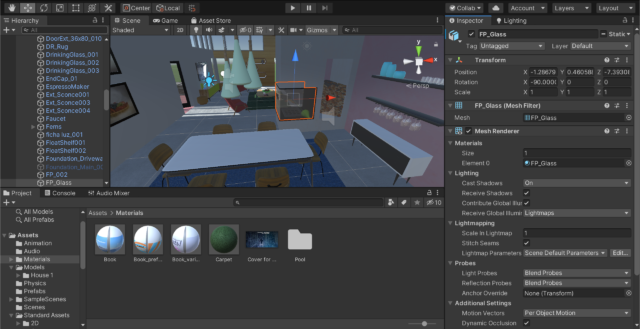
Object and light parameters for baking

Texels exploration

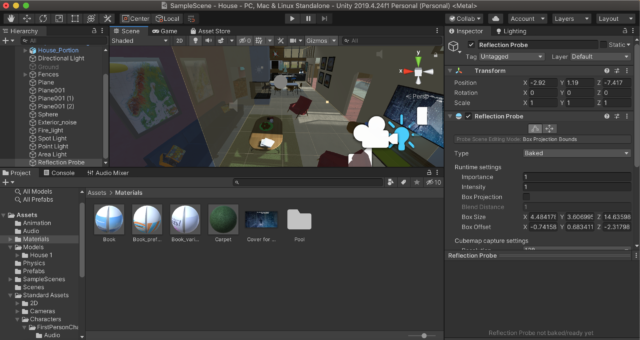
Adding reflection probes

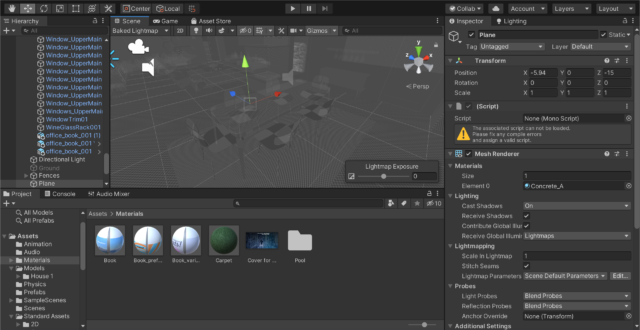
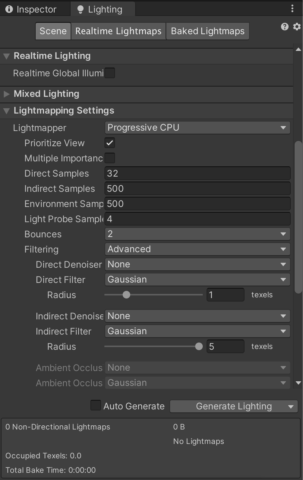
Lightmap results and settings

12. Particles and Shadergraph
Introduction to Visual Effect Graph

Creating the smoke effect, part 1

Creating the smoke effect, part 2

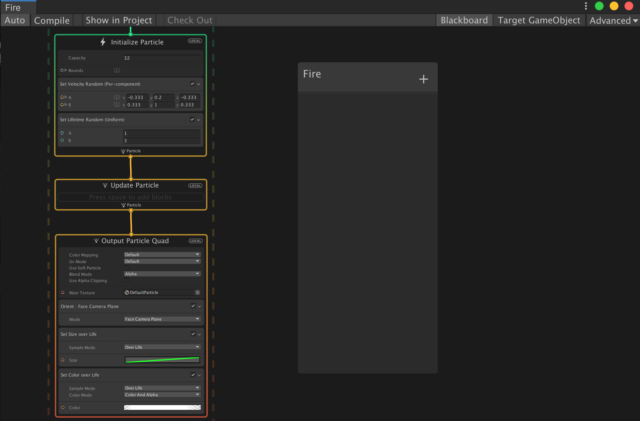
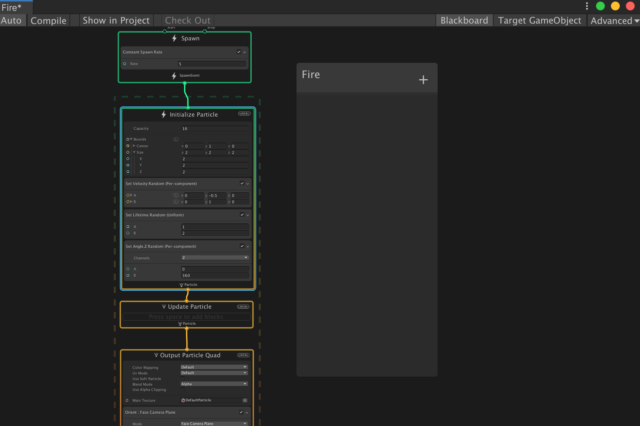
Creating the fire effect, part 1
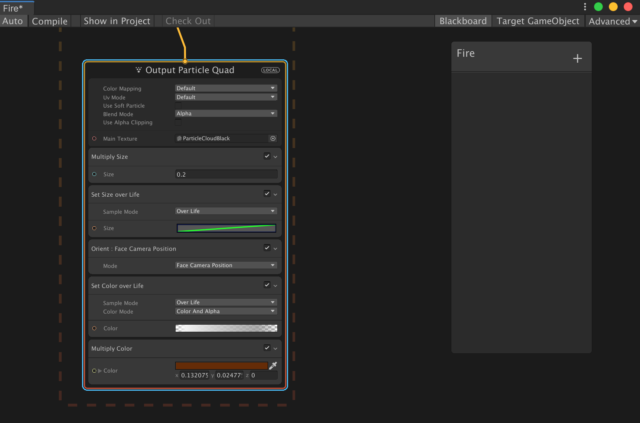
Creating the fire effect, part 2
Intro to Shader Graph
13. Post-Processing
Installing the post-processing stack
Post-processing effects exploration
Other quality enhancements
14. Timeline: Creating Cinematics
Introduction to the Timeline Editor
Animating with the timeline
Add camera moves
Improving the animations
15. Introduction to Scripting
Introduction to C# programming
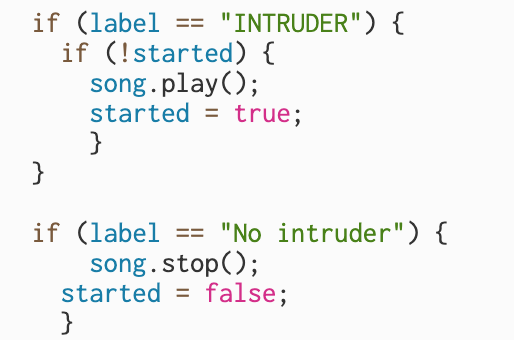
Writing the code
Implementing the script
16. Packaging Your Unity Project
Create a movie
Packaging your scene
Conclusion
Next steps