


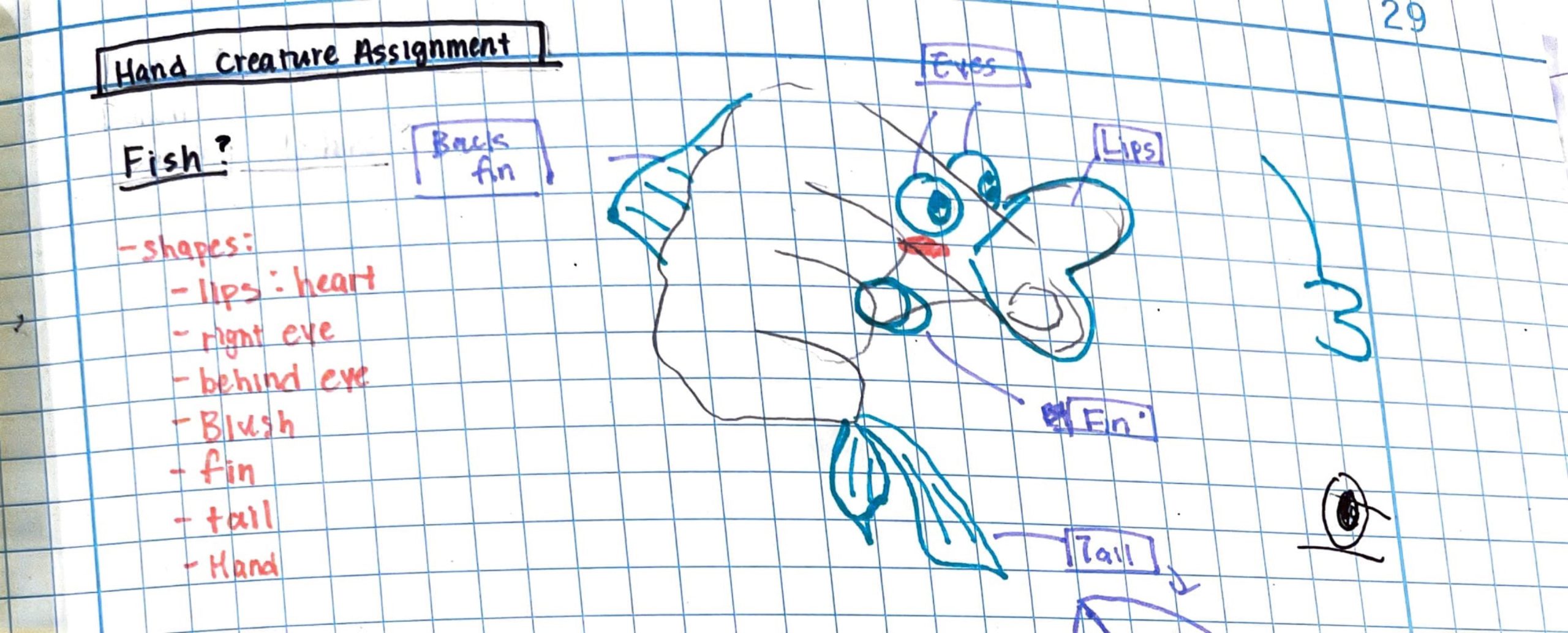
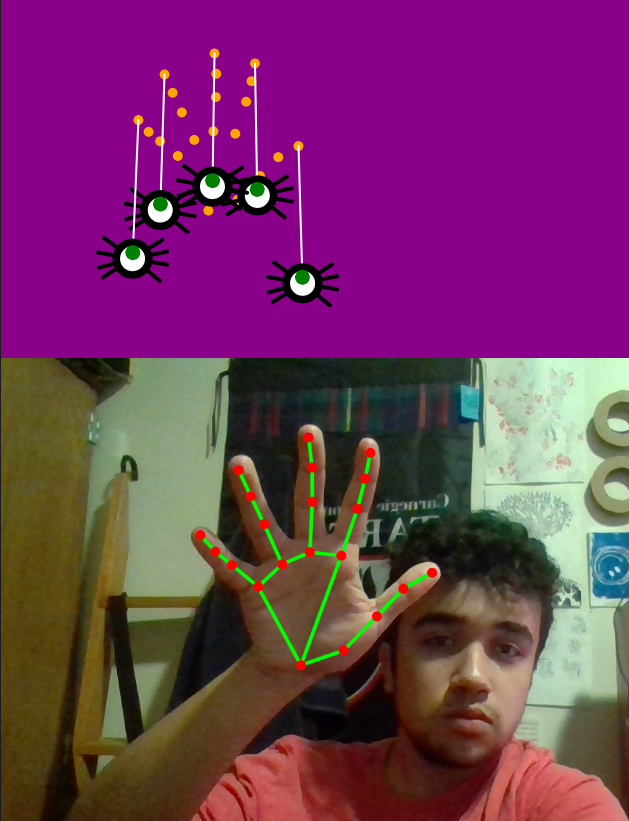
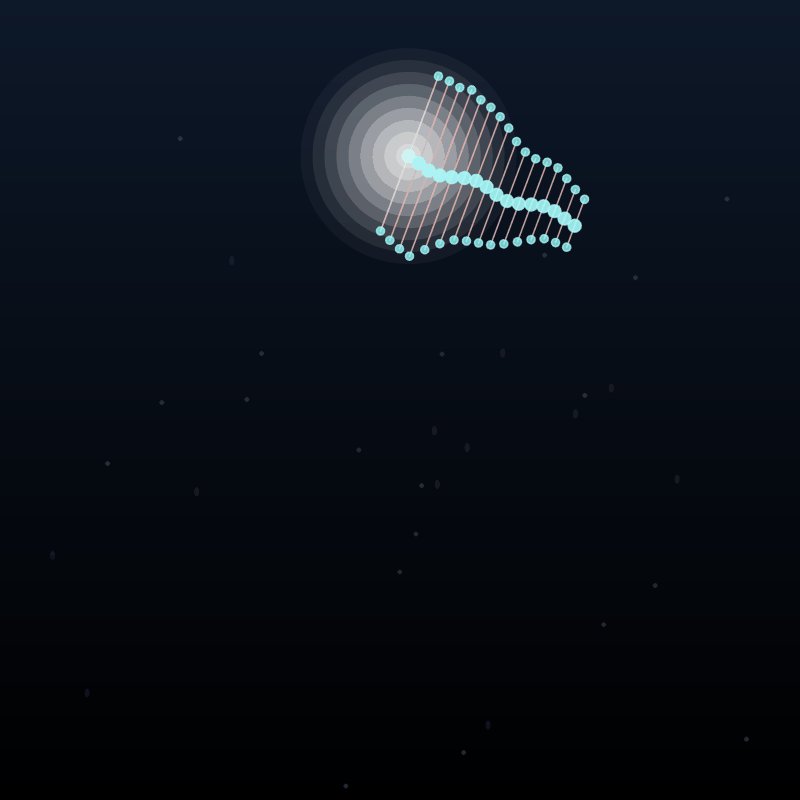
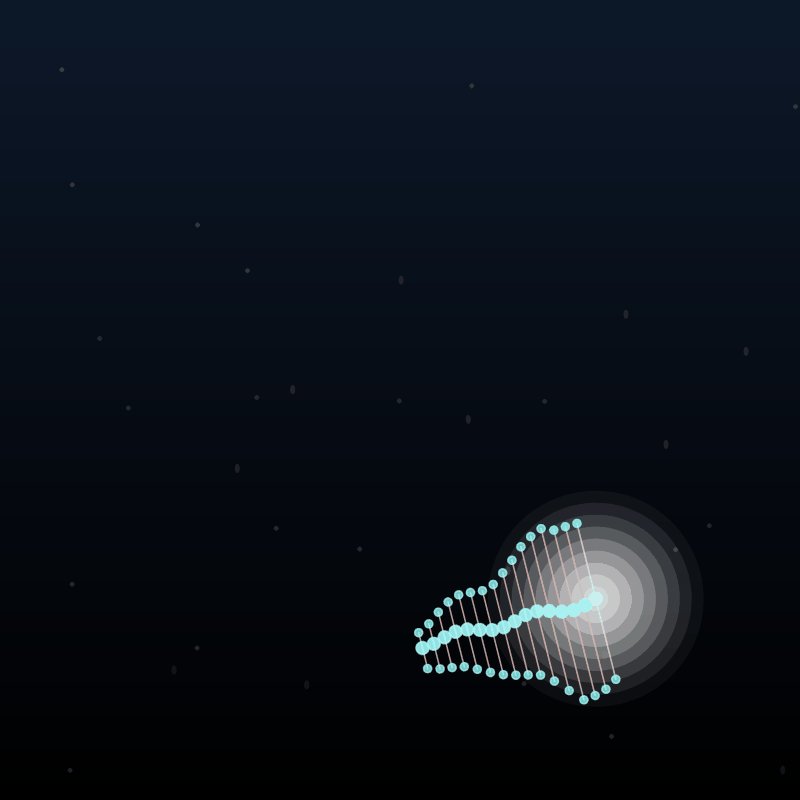
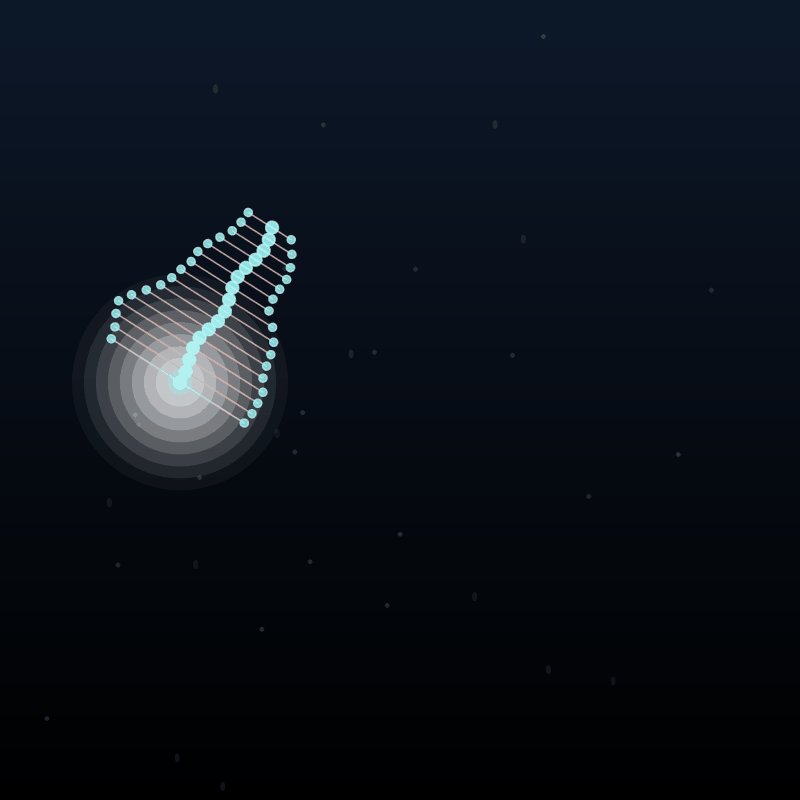
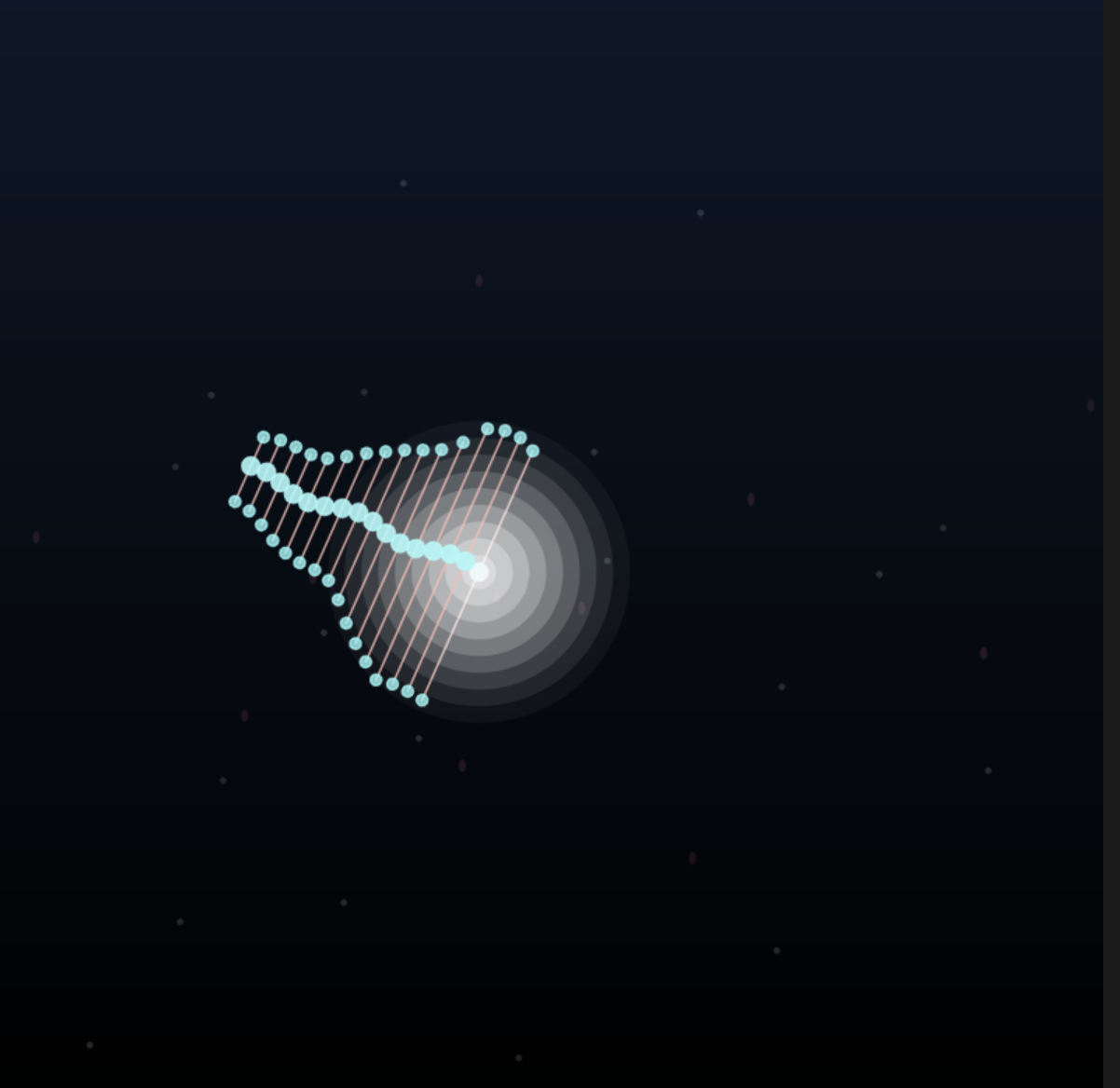
Species: Deep Sea Fourier
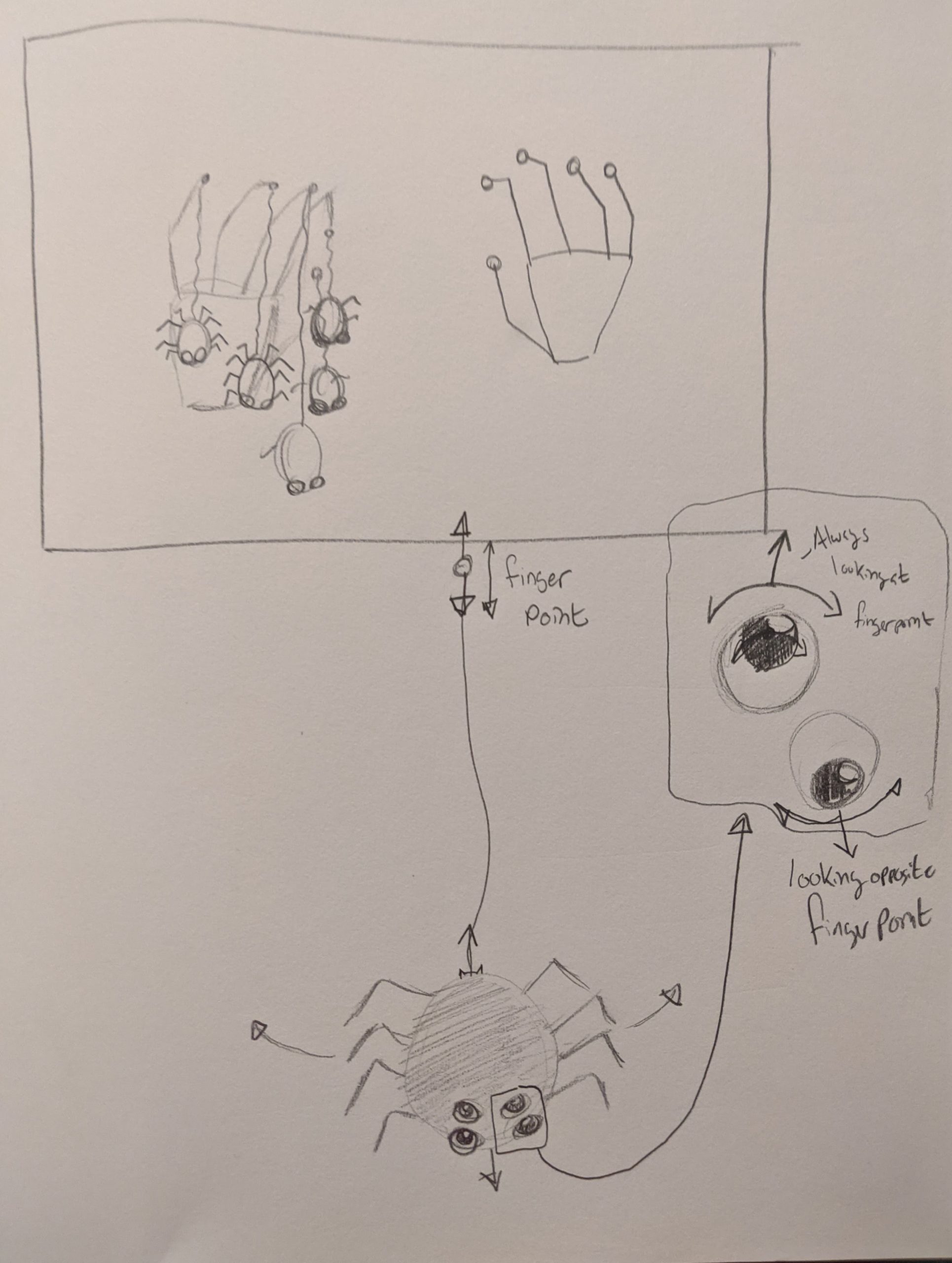
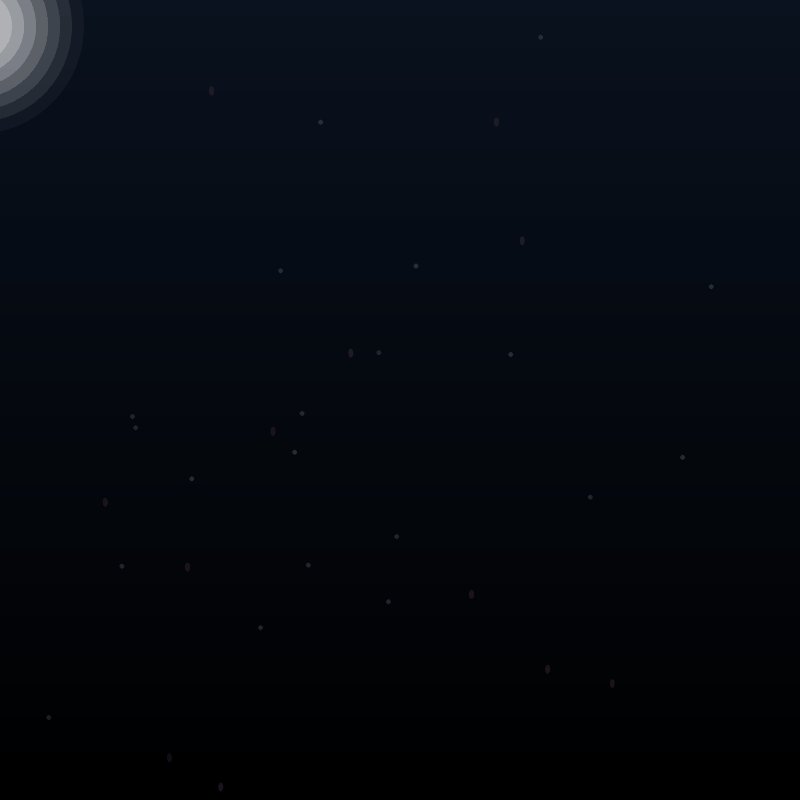
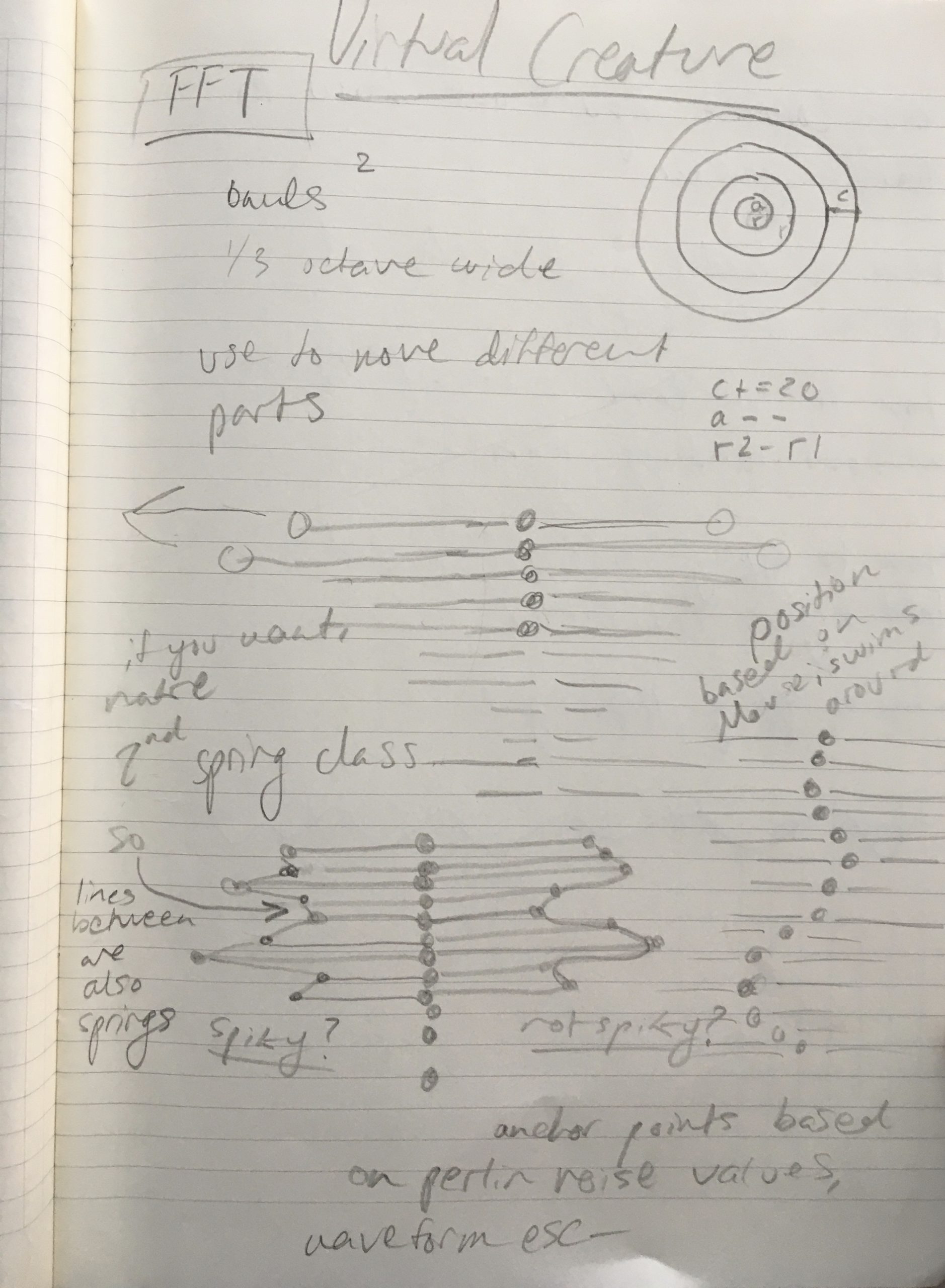
The idea for this creature began while doing some serious research on FFT’s after Golan told me it would be interesting if I could find a way to apply that to my spring creature. I was trying to think of all the ways I could use the frequency bins as a way to change some variable in my creature, so I coded up a quick sketch of a simple FFT using lines. When I saw what this looked like, the idea immediately came to me of this sort of deep-sea skeleton, gelatinous fish creature thing. I thought that the mic input could be used as a force to make the springs move in and out, sort of like a jellyfish-type movement. I drew up this sketch and the ideas just started flowing with all the different ways I could change its movement and look. I decided to use the look of the anchor/bob points on the spring as actual parts of the creature – so the anchor points were larger and stacked closer together to make a spine and the bobs on the end represented the sort of node things you find on a sea cucumber. I also wanted to make it have a sort of wriggle/slither effect so the movement in the water looked natural while it followed the mouse which is where that sinusoidal displacement comes from. When I first made the mouse-following functionality, the creature did not turn in the direction of the mouse because I was just using translate(). It totally took me out of the environment because it looked so unnatural, so I researched how to make something turn as it followed the mouse. I found a function that calculates the linear interpolation of an angle, and with Connie’s help because it was super last-minute, applied it onto my creature. The glowing, inspired by angler fish, was made by creating these donut shapes in a for-loop that decreased the alpha value with each iteration. The particles in the background were created using seamless noise loops and two arrays. The background was made with lerpColor() and lines mapped to the size of the canvas within a for-loop.
https://editor.p5js.org/bookooBread/sketches/l6dKqBEty
Things I didn’t have time for:
-Initially, I wanted to connect the bobs on the ends to each other going down, but I had to nix that idea for now.
-I also couldn’t figure out in time how to apply the second wiggle functionality that Golan and I did during office hours which was sad 🙁 it was so cool.
-I was going to put more sea creatures/sea plants in the water to make a more immersive environment
-Make the sound responsiveness more significant so it would read better