This set of Deliverables has four parts, with the following due date structure:
- 0. Read the Assignments — due before Monday March 1
- 1. Reading/Viewing (Groger) — due by Monday March 1
- 2. Viewing/Research (Artists) — due by Monday March 1
- 3. Very Simple Looping Exercise — due by Monday March 1
- 4a. Looping GIF — rough code sketch(es) due Wednesday March 3
- 4b. Looping GIF — final due at start of class, Monday March 8.
![]()
0. Read the Assignments
(10 minutes) I have noticed more than one of you struggling to understand and/or fulfill the assignments, and then when I asked whether you carefully read the assignment, you were like, “Umm… actually…no“. So this time, students, your first assignment is to …read the assignments. Carefully. TY.
![]()
1. Reading/Viewing: Loops as Visualizations
(30 minutes) Lena V. Groeger is a journalist and designer at ProPublica. According to your preferences, either watch her fun OpenVis conference lecture, or read her article “On Repeat: How to Use Loops to Explain Anything”, which considers the explanatory power of loops as visualizations. (The content of the video and article are essentially the same.)
Now:
- In a brief blog post of just 2 or 3 sentences, cite and discuss your favorite part of Groeger’s presentation. (What did you find interesting, and why?)
- Include an image if possible and appropriate.
- Title your blog post Nickname-LoopReading.
- Categorize your blog post 04-LoopReading.
![]()
2. Viewing/Research: Loops As Art
(30 minutes) In this exercise, you are asked to spend time examining GIF projects by Dave Whyte (Bees and Bombs), Cindy Suen, and Andreas Wannerstedt. Please spend 5-10 minutes per artist. You can find their work at these links:
- Bees and Bombs (David Whyte): Instagram • Twitter • Tumblr
- Cindy Suen: Website • Tumblr
- Andreas Wannerstedt: Website
Now:
- In a brief blog post, embed one project by each artist (three embeds total) that caught your attention. Don’t just pick the first thing you come across, it breaks my heart.
- In just a single sentence or two, please write: What did you find interesting/successful, and why?
- Title your blog post Nickname-LoopResearch
- Categorize your blog post 04-LoopResearch.
View this post on Instagram
E.g. by Cindy Suen:

E.g. by Andreas Wannerstedt:

![]()
3. Very Simple Looping Exercise
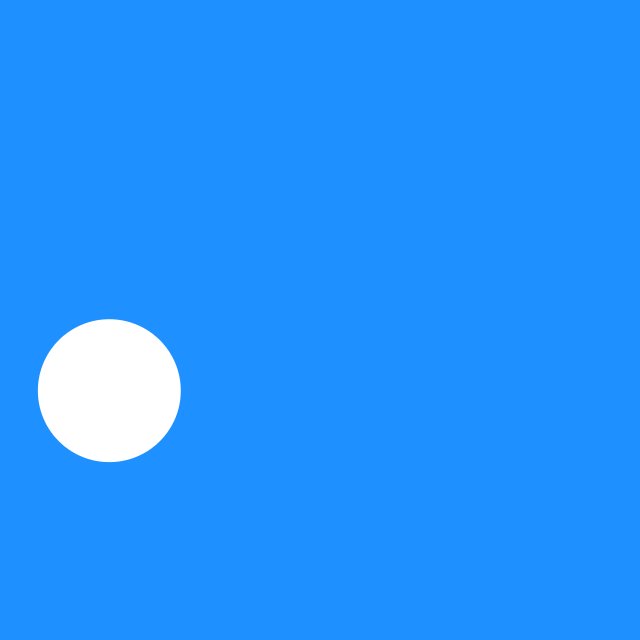
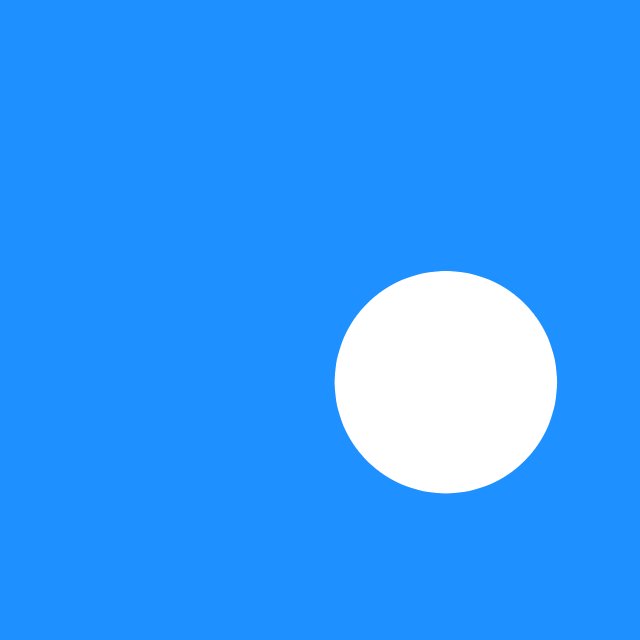
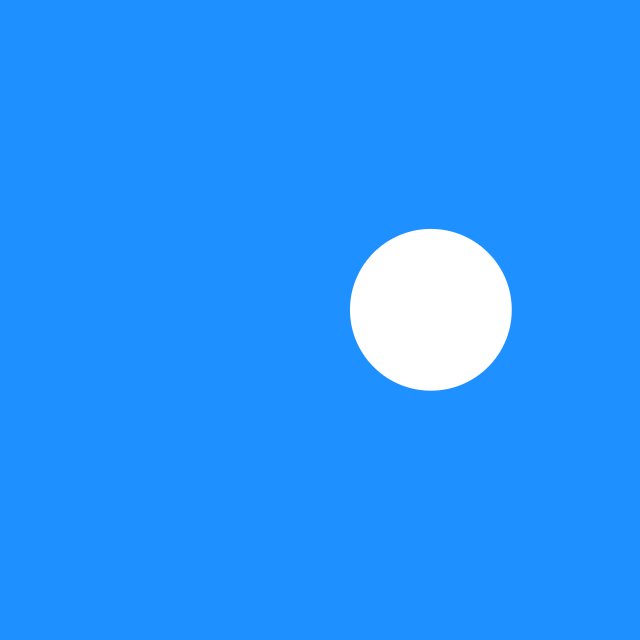
(30 minutes max, or ASK FOR HELP!). In this exercise you are asked to reproduce the following animated GIF. You should only need to write just two or three lines of code, — especially since you have been provided with a code template that does everything else for you! You should complete this exercise by Monday, March 1.

To do this exercise:
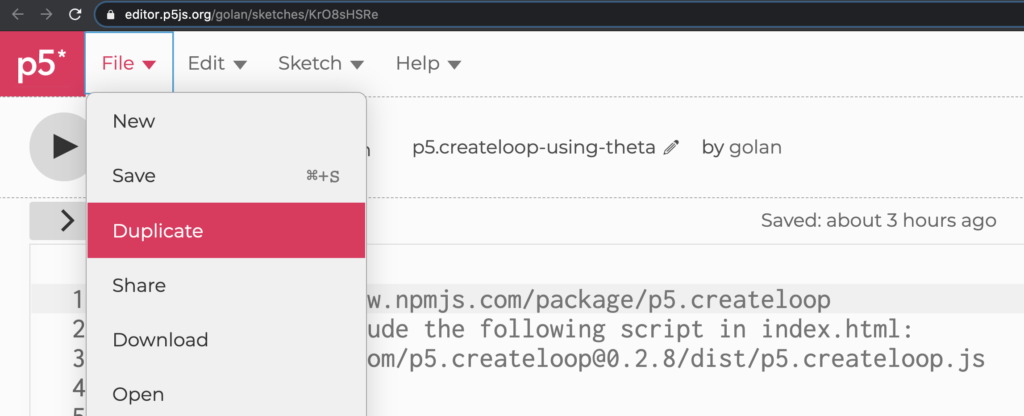
- Create a “Duplicate” (using the p5.js Editor’s File->Duplicate function, in the upper left menu) of my blank template sketch, available here: https://editor.p5js.org/golan/sketches/KrO8sHSRe.

- Note that this sketch has been specially configured to include the following “p5.createloop” add-on library, which automatically generates looping GIFs for us!: https://www.npmjs.com/package/p5.createloop. Documentation for that cool library is here, by the way.
- When it’s time to actually generate the GIF, you’ll need to set gif:true in line 10.
- Once you have reproduced the animated GIF, create a blog post.
- Embed your GIF in the blog post and link to your sketch at the Editor.
- Title your post Nickname-Exercise04
- Categorize your post 04-Exercise.
- No writing is necessary.
Here are some important hints to reproduce this design, oh wow I sure hope you read this:
- Draw a rect, centered on the canvas,
- whose width and height are 200 pixels
- The radius of the rect’s corners is changing over time
- (somehow) based on a sinusoidal function
- of the animLoop.theta variable (which is given to you by the add-on library)
- so that the rect shape animates from a pure circle to a pure square.
- Don’t forget that the sin() function produces numbers between -1 and 1!
This sketch (click link to see the code) shows how you can use a sinusoidal function to control a visual property of something, such as position, size, color, or rotation. All that’s going on here is just mapping the result of a sin() function (whose output goes from -1 to 1) to a new range — such as 0-255 for grayscale, or -45° to 45° for rotation.
If you’d like to understand sine and cosine better, check out this Coding Train video:
![]()
4. A Seamlessly Looping, Animated, Computationally Generated GIF
(6 Hours) In this project, you will create a looping, animated GIF using computationally generated graphics. A preliminary, rough coded sketch for this should be showable (for in-class discussion) by Wednesday March 3rd, and the final version is due on Monday, March 8th.
There are several important constraints:
- Your looping gif must be seamless. Temporal hiccups or stutters will not be tolerated. Ideally, it should be impossible to determine where your loop “begins”.
- Your canvas must be square, with dimensions of exactly 640×640 pixels.
- You are restricted to using no more than 4 colors. (You may use fewer if you wish.) I leave unanswered the question as to whether the use of opacity or blend modes produces “more colors”. But keep in mind that all GIFs are technologically constrained to using a maximum of 256 colors. Generally, the fewer colors you use, the better the GIF turns out.
- You are strictly limited to using the p5.js rect() command. (You may not use any other p5.js drawing commands, such as line, arc, triangle, etc.) Keep in mind that the rect() command is quite versatile, owing to its corner-rounding options. Remember that you can also make it skinny (to create line-like shapes), and rotate it into other orientations. Here’s a (live) demonstration sketch; all of these shapes were made exclusively with the rect() command:
Now:
- SKETCH FIRST! Before doing anything, do some visual thinking in your notebook. Try to develop a graphic concept. Another way to get started is to tinker with some sample code, such as the Very Simple Looping Exercise that you already completed!
- Write code which generates a seamlessly looping animation. Be sure to use the p5.createloop addon to make your life easier. The templates below will be helpful.
- You are encouraged to limit the duration of your GIF to approximately 30-300 frames long (~1-10 seconds).
- OPTIONAL: You are encouraged to use an easing function to create a nuanced articulation of animated form. (Why? because you’ll learn a ton.) If you can, select an easing function from p5-func (p5.js/JavaScript). These easing functions take a number from 0…1, and return an altered number from 0…1, which has a different character or quality. Note, you’ll need to add the p5-func library to your sketch.
- Export your GIF using the provided code structure. Do NOT use a screencapture program to make your GIF! Also:
- be sure that your GIF loops infinitely, with a duration of forever. Make sure it loops without a “hiccup”.
- be sure to create your GIF so that it plays back at least 20 frames per second (preferably 30 FPS). These are options you can set with proper GIF creation tools. You may need to specify the frame rate using milliseconds per frame (e.g. 30 FPS = 33 ms/f).
- be sure your GIF is under 10MB in filesize, preferably under 5MB. You can optimize (compress) your GIF with a tool like https://ezgif.com/.
- In a blog post, upload and embed your animated GIF. Important: Embed the GIF at the original resolution of 640×640 pixels. Be sure not to embed any version that has been automatically resized by WordPress; it will not be animated! Also important: please upload your GIF directly to this WordPress site. GIFs embedded from Giphy or elsewhere on the web are not acceptable.
- Write a paragraph about the experience of creating the piece. Critique your work: in what ways do you feel you succeeded? Where you feel you fell short of what you’d hoped to achieve?
- Make sure your project is uploaded to the online editor.p5js.org, and link to it from your blog.
- Include a scan or photo of your pen-and-paper sketches.
- Categorize your blog post with the Category, 04-Loop.
- Title your blog post, nickname-Loop.
For some ideas about how to get started, be sure to look at the simple template projects from last week’s lecture notes.
Here’s a template project for a seamless noise loop:

Here’s a template for a Lissajous-inspired loop using sin() and cos():