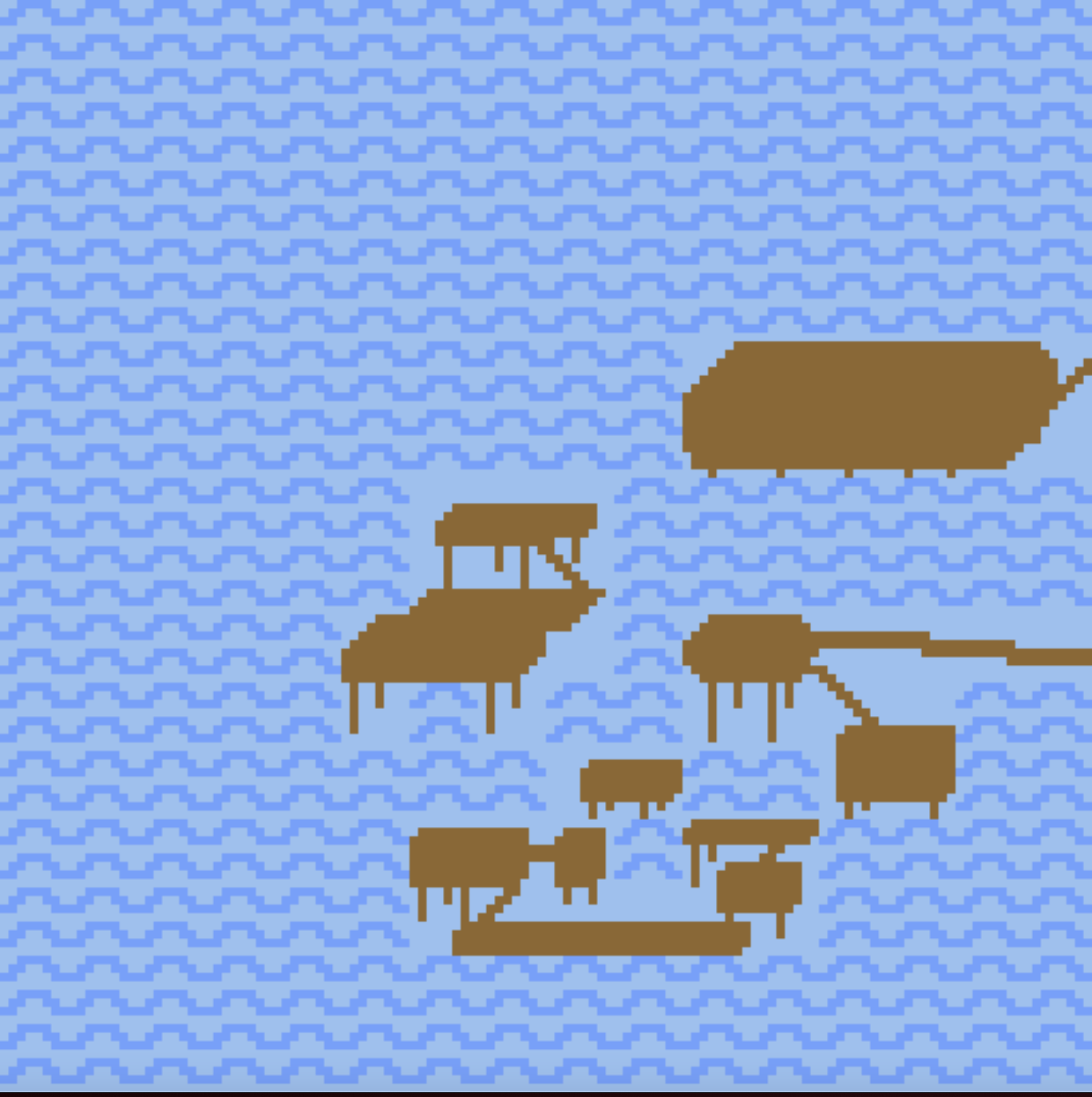
The Actual Game:
I did not want to publish yet because it is not quite done yet. But, right now is a good stopping point. The game also has music but I cannot get the audio to work right when I screen record so I will hopefully demo it in my browser for the class.
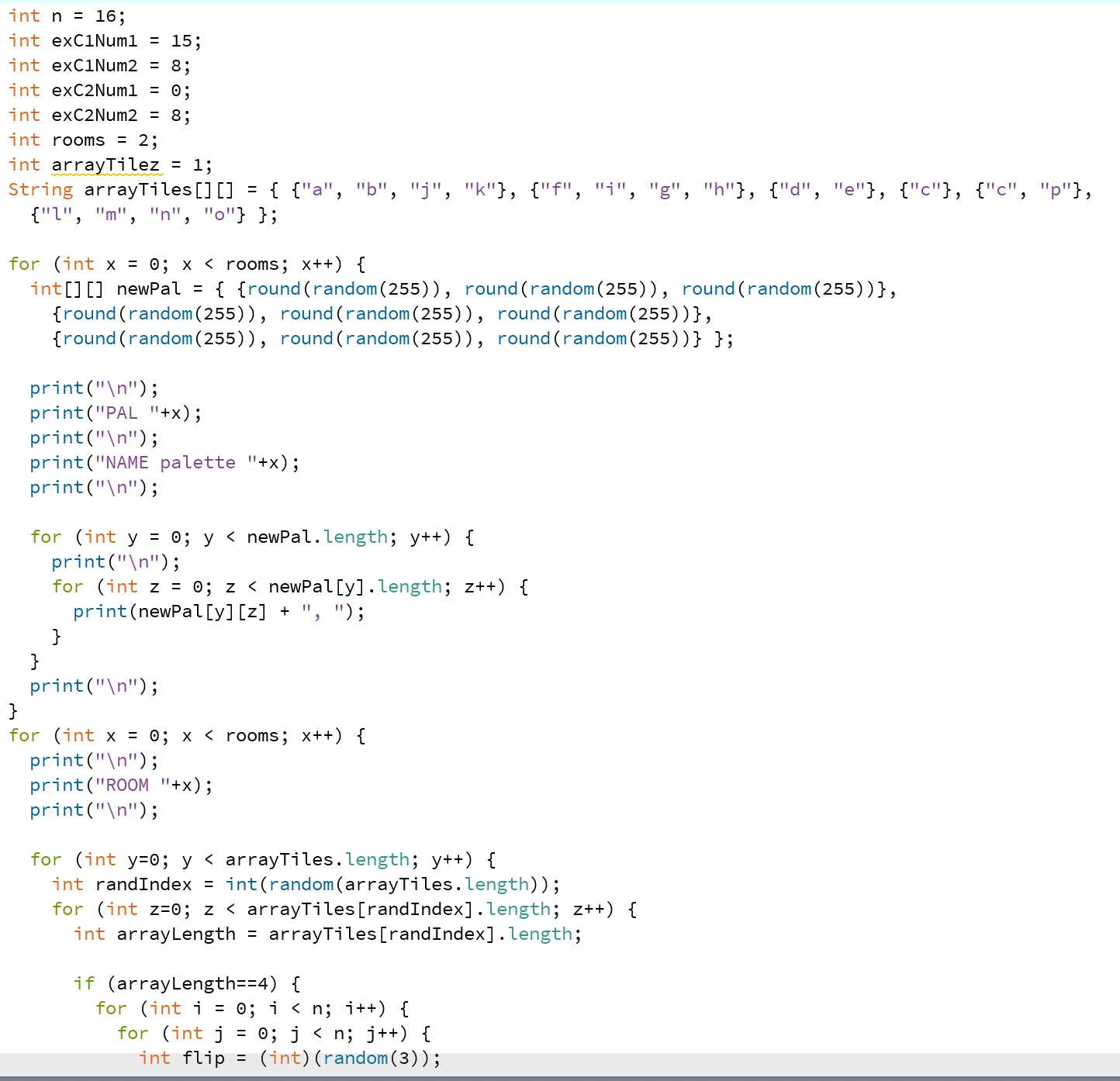
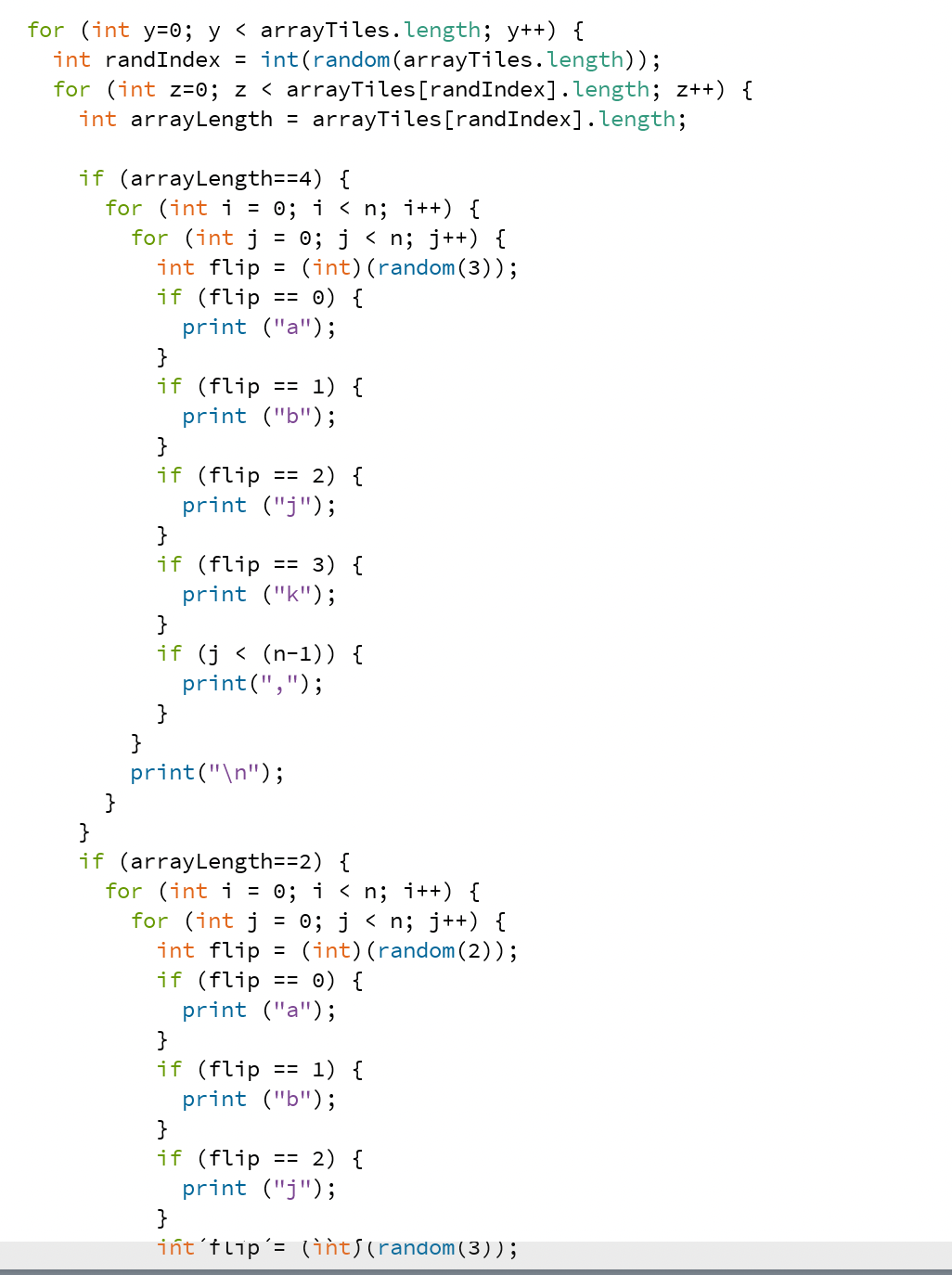
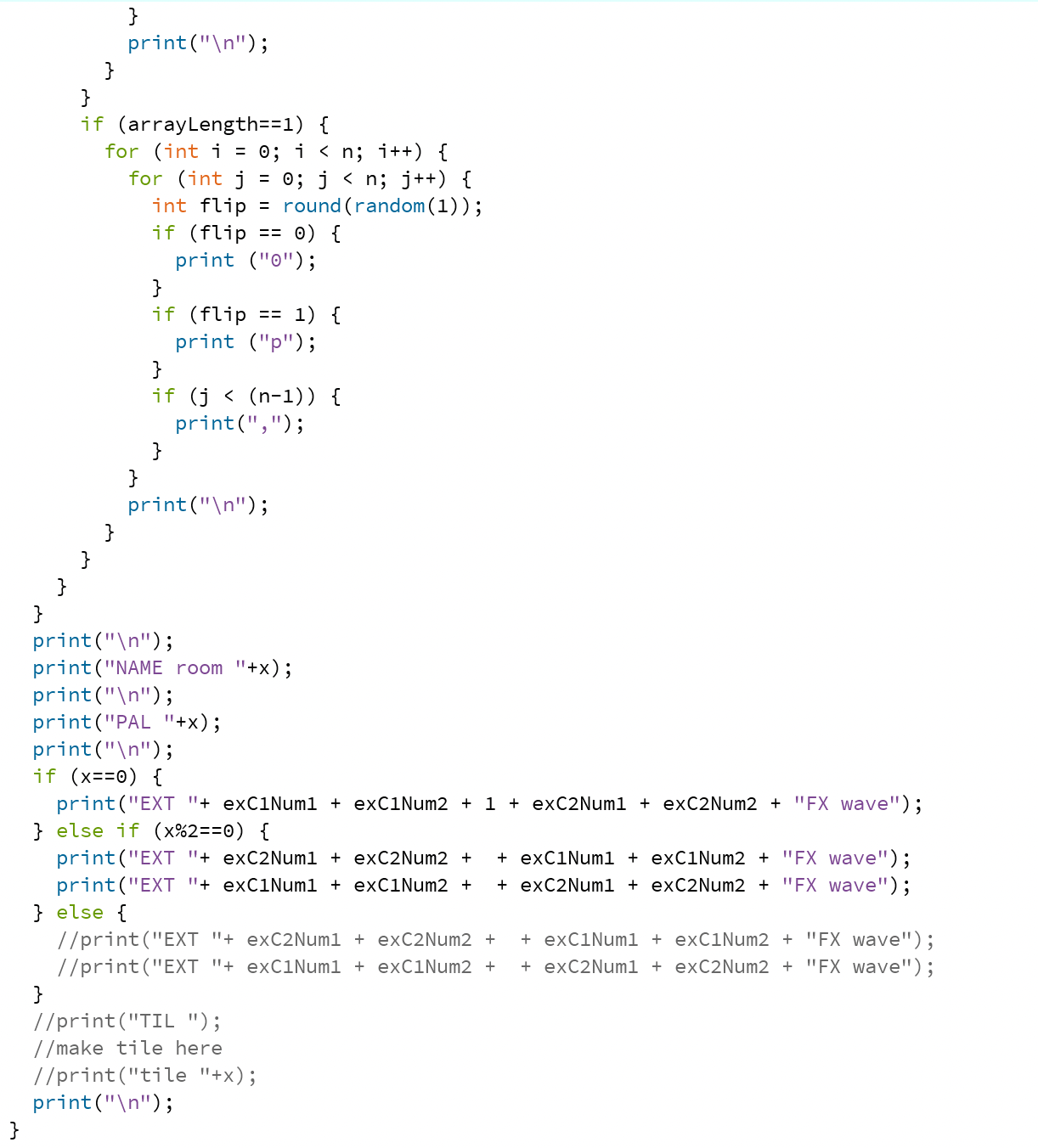
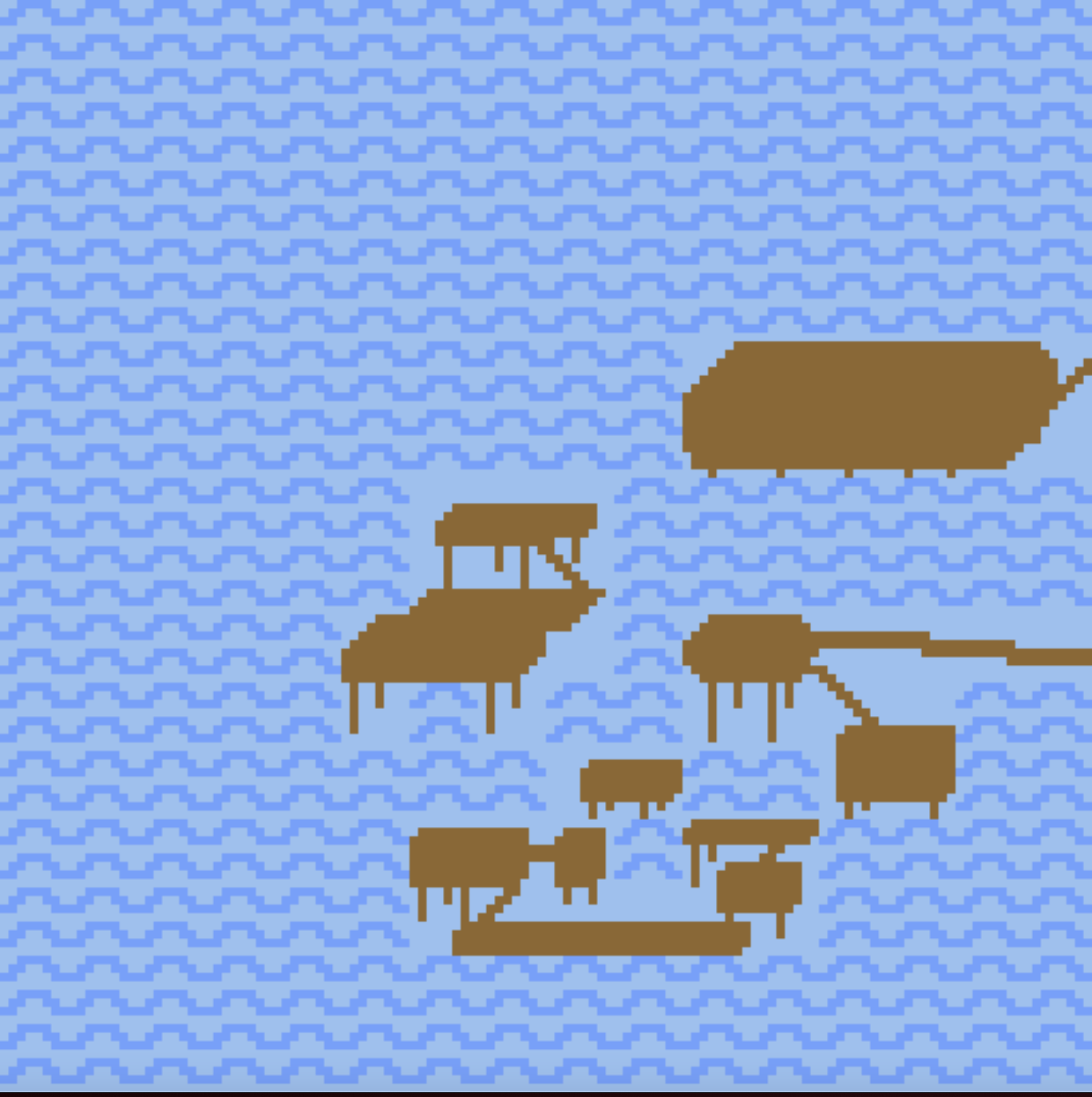
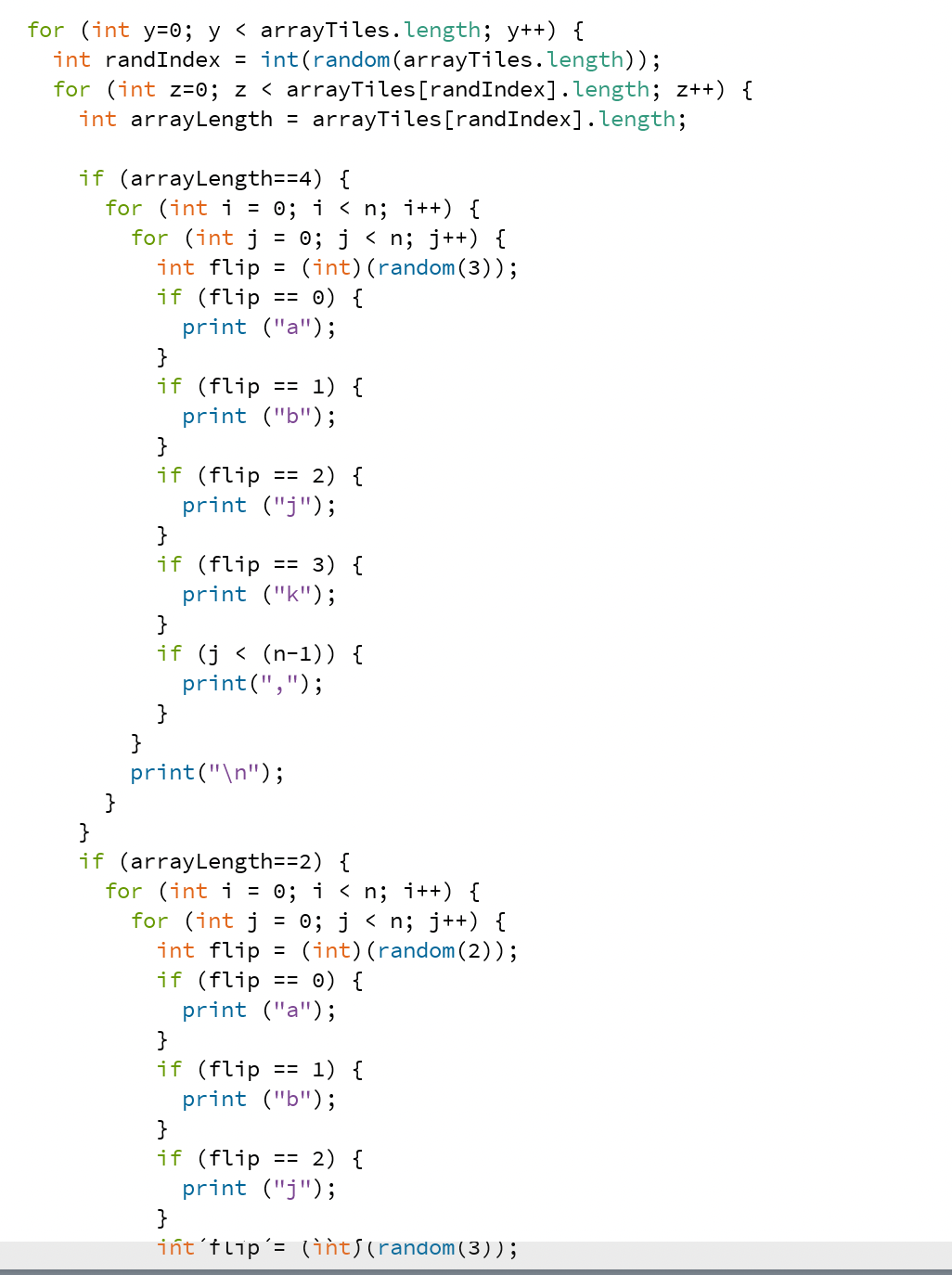
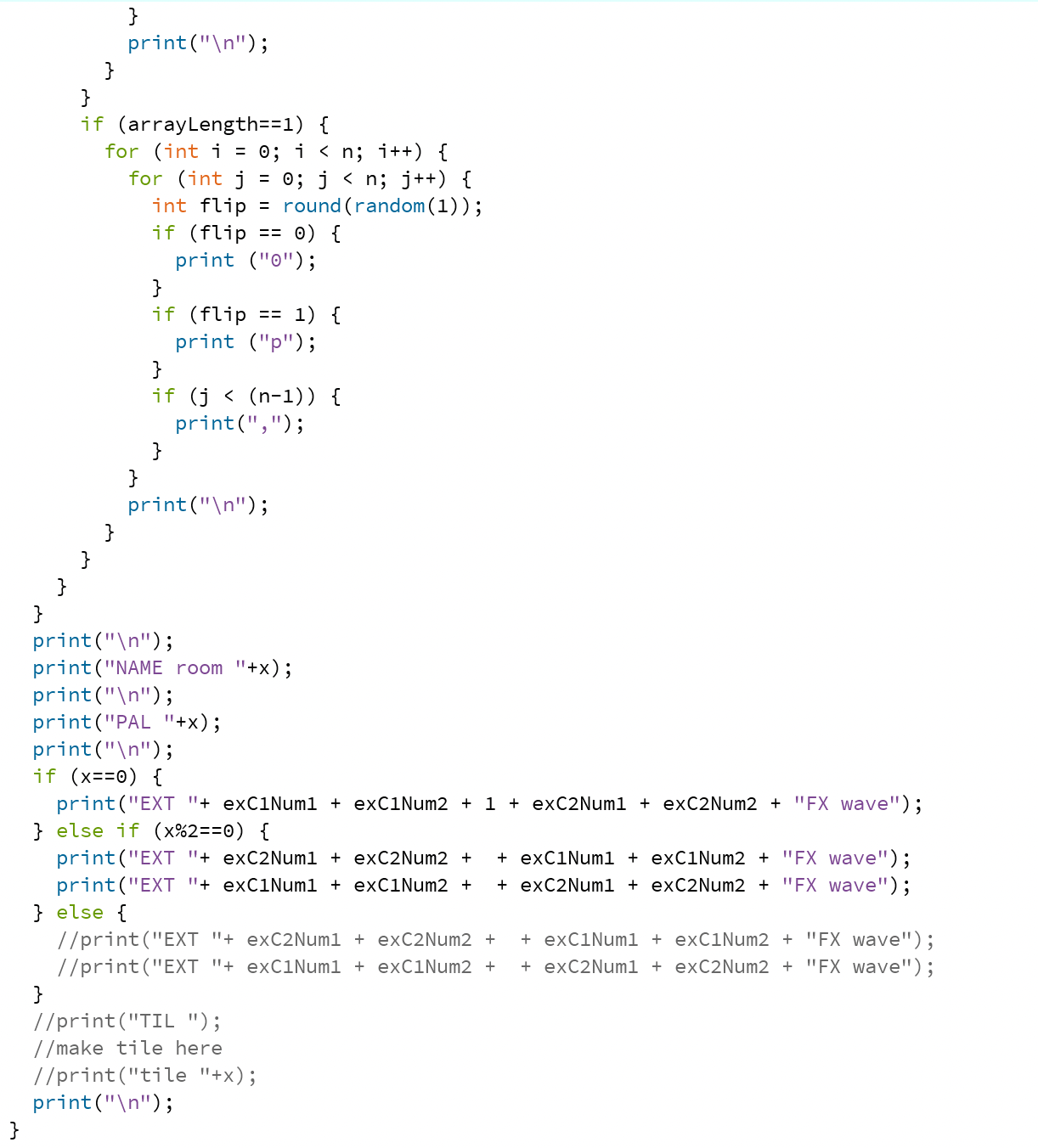
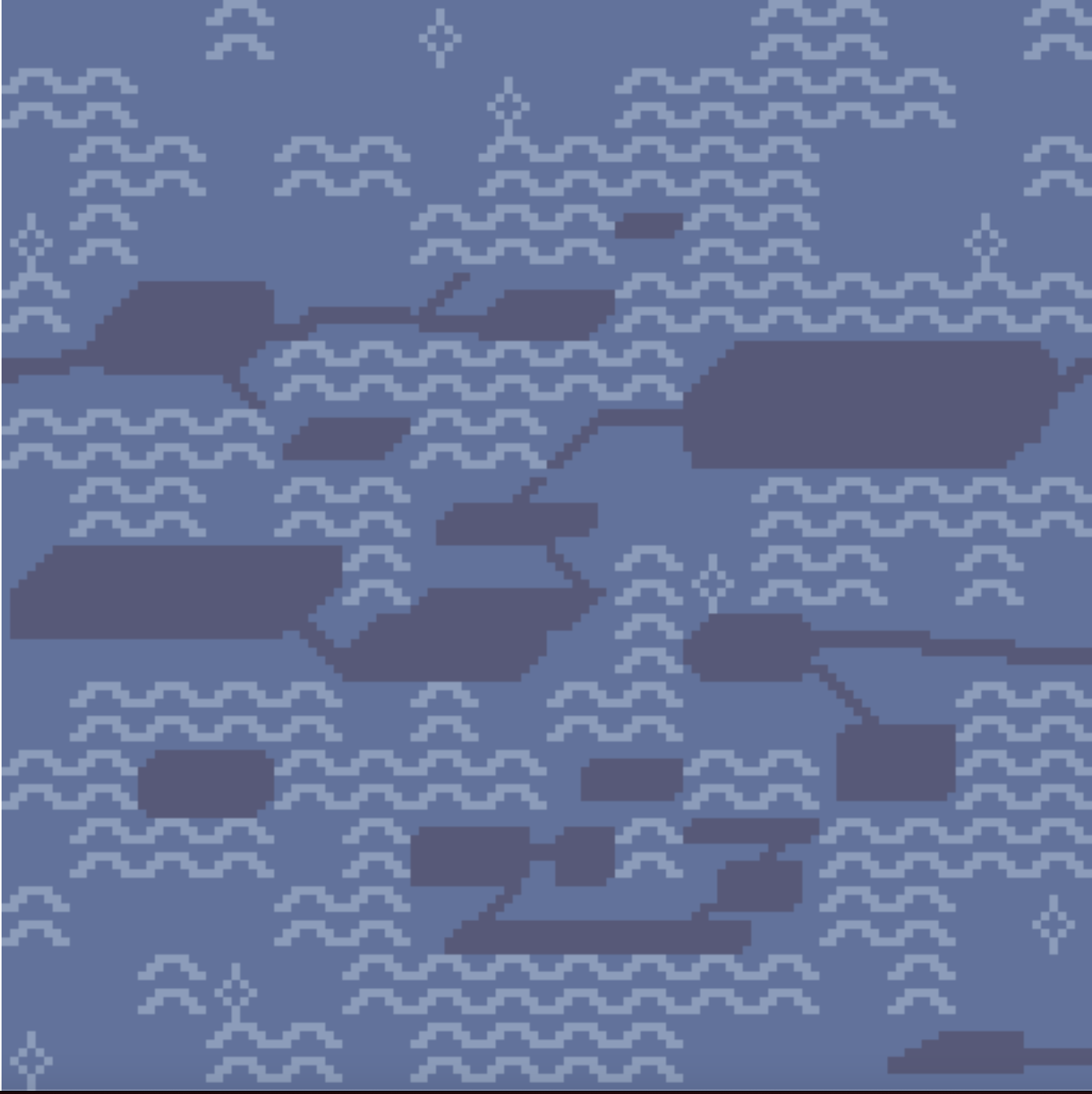
Game Generator Program with Truchet Tiles:
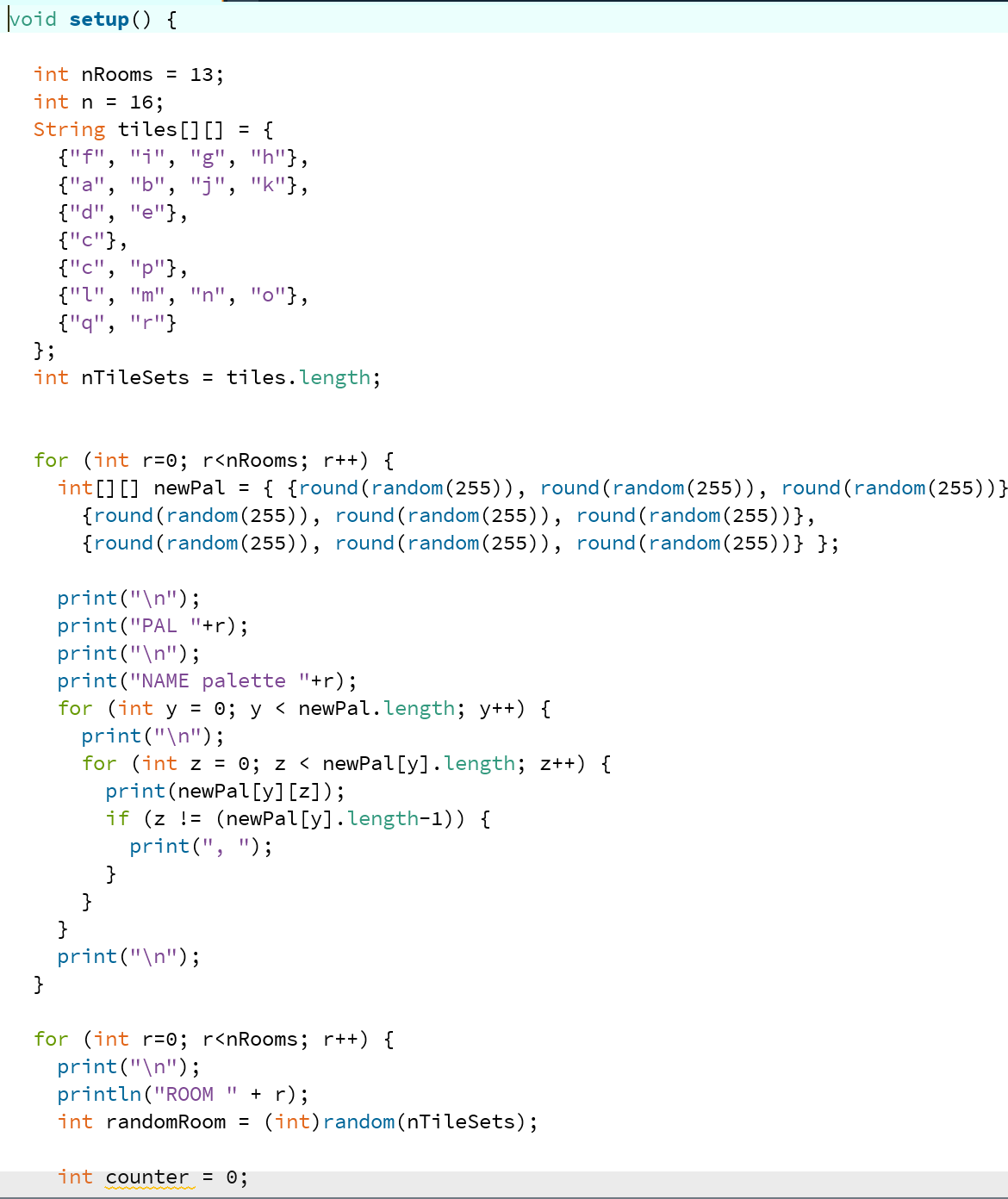
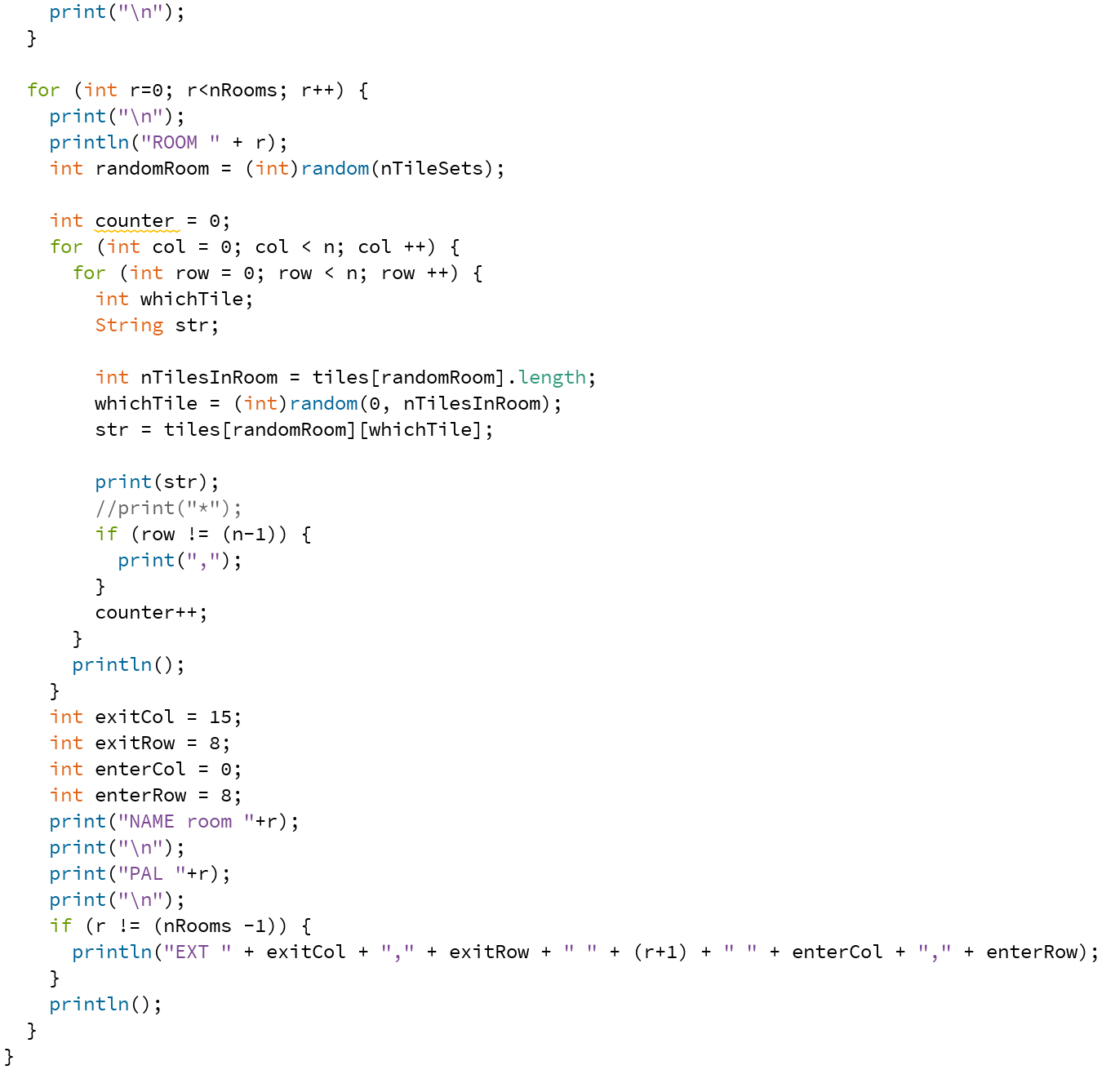
Final version – Golan helped with cleaning/reworking my sleepy code so it would actually work 🙂


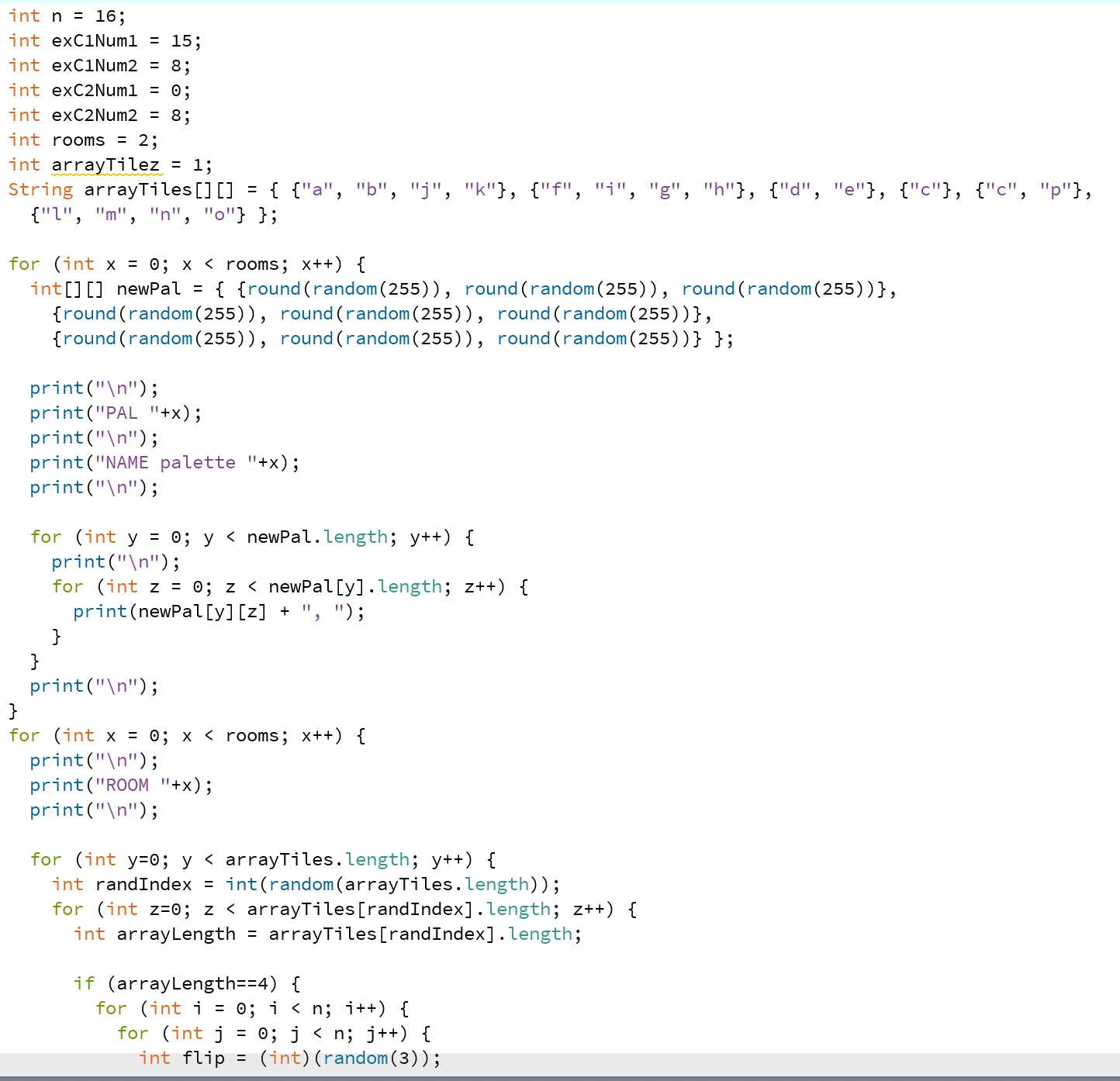
Original version – I overcomplicated things way too much! I confused myself and set out to do things that may have unattainable within my time frame (one night…)



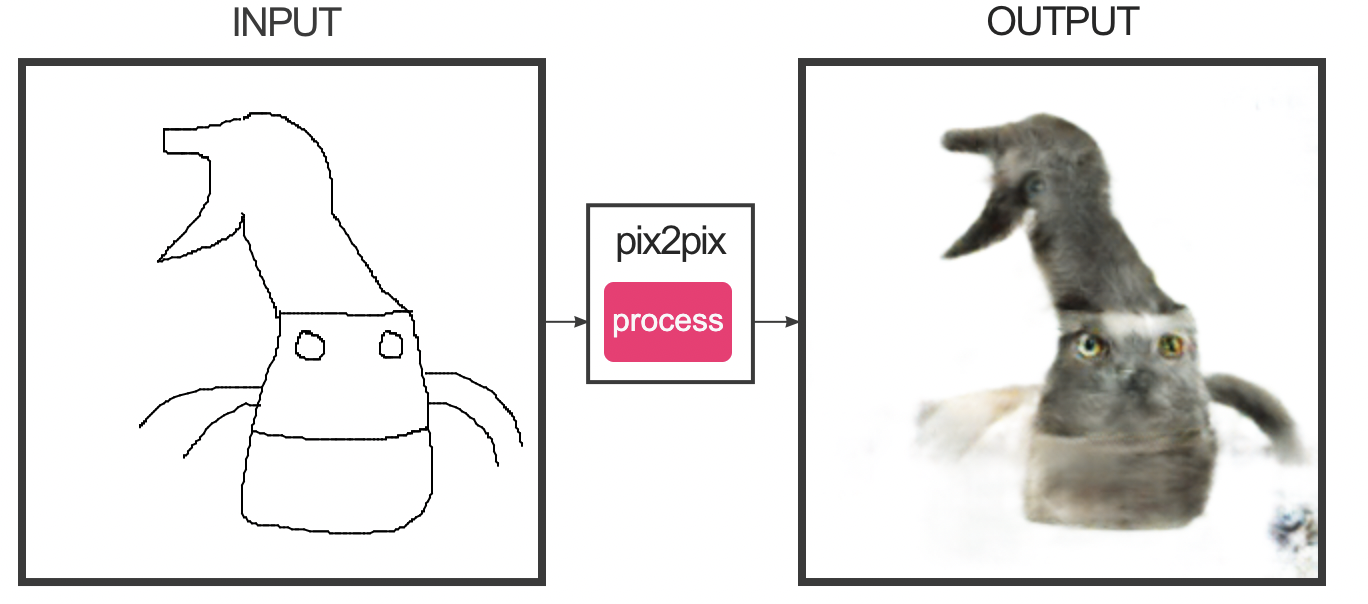
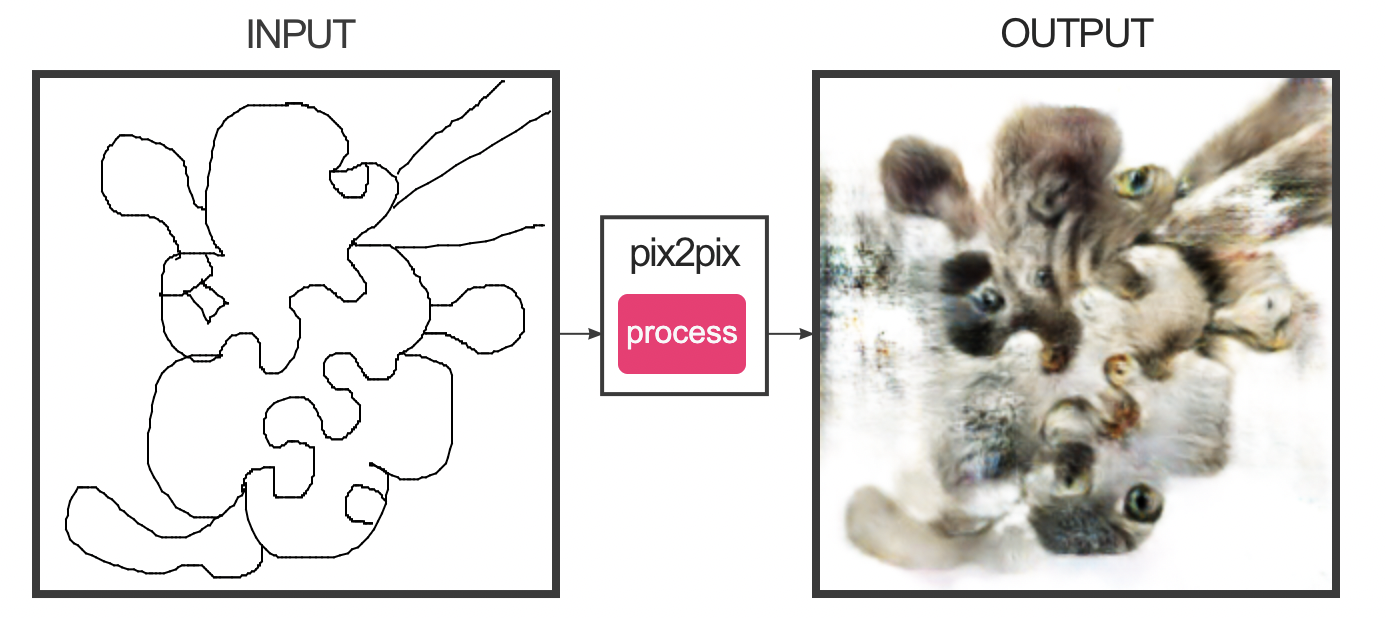
Original idea v2:

Original idea v1:

Explanation:
This project was originally supposed to be the story of the only dream I have ever been able to remember. I was psyched with the idea, but then when it came to actually doing it, I really wasn’t all that thrilled. While this visual style is for some people, it’s not really my cup of tea. I also tend not to gravitate toward storytelling (at least this type of narrative storytelling) in my art. These things combined with a number of computer troubles over the past week (losing my game data, spilling coffee on my laptop and having to get a knew one) made for a pretty not-so-great project. I thought to myself: “why am I forcing myself to do something I’m not that interested in?” – and then an idea struck me – to do something completely abstract and non-narrative :). I was brainstorming with Golan in office hours, and then he challenged me to make a program that would computationally generate a Bitsy game with the rooms as patterns. With a short lesson on Truchet Tiles and a simple algorithm for the most basic pattern he sent me off to work. Now, being as tired as I was from previous and continued lack of sleep, my coding brain was extremely slow and messy. This morning I had to get some more help from Golan to turn my code into something not so messy and buggy. I know if I had a clear head I could have made it work so I am not going to be too hard on myself… my brain was working at practically 20% the whole night.
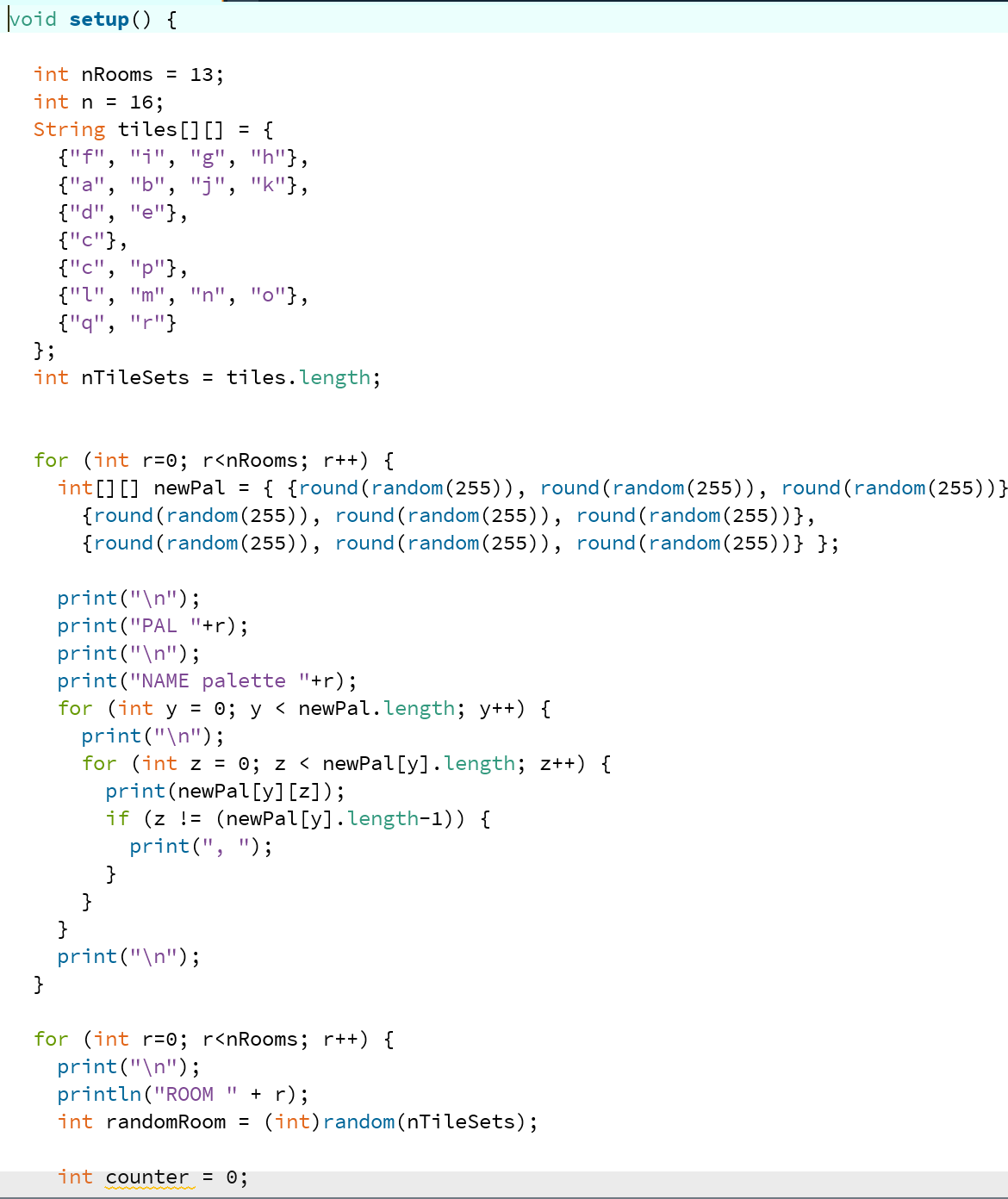
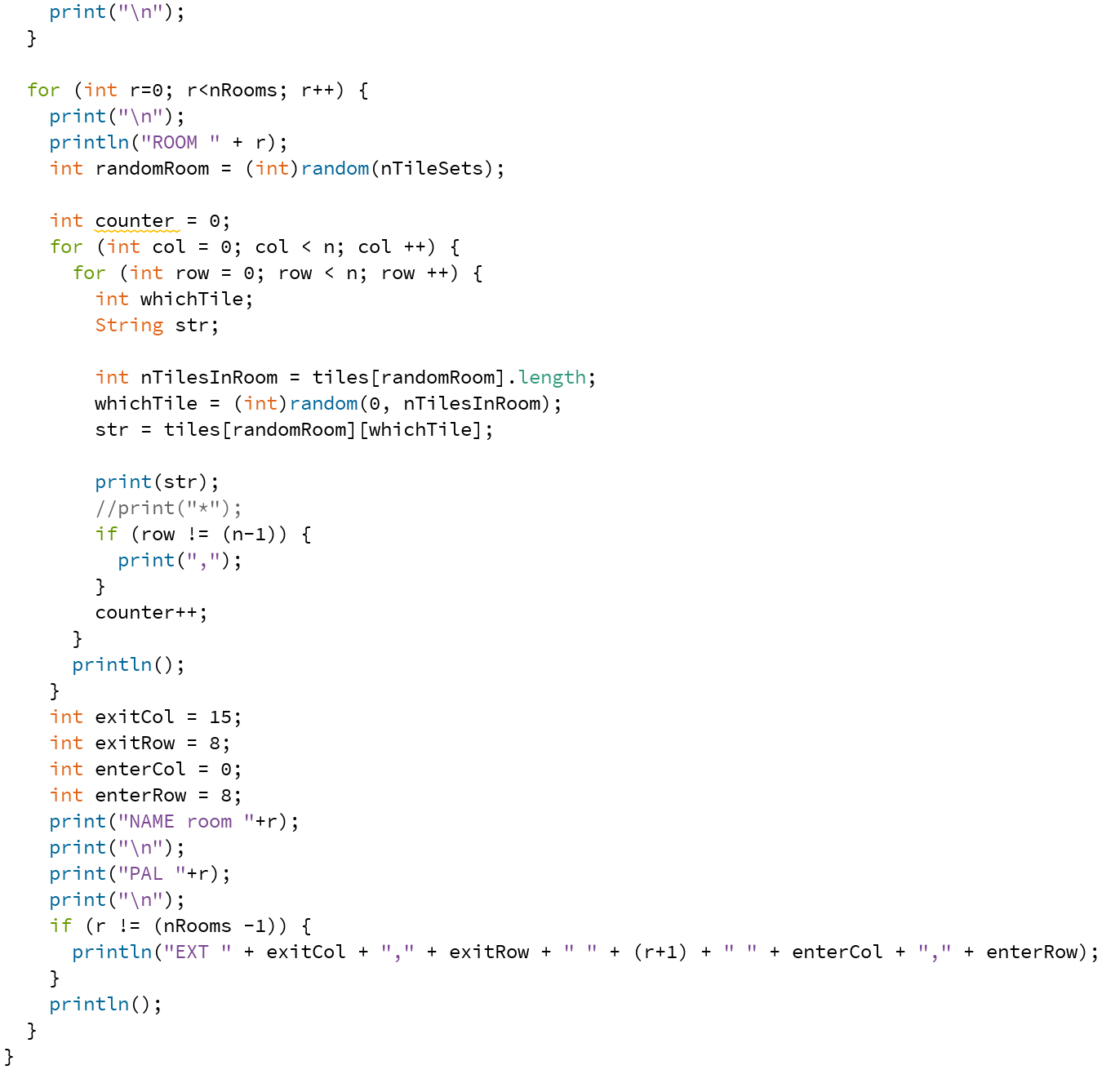
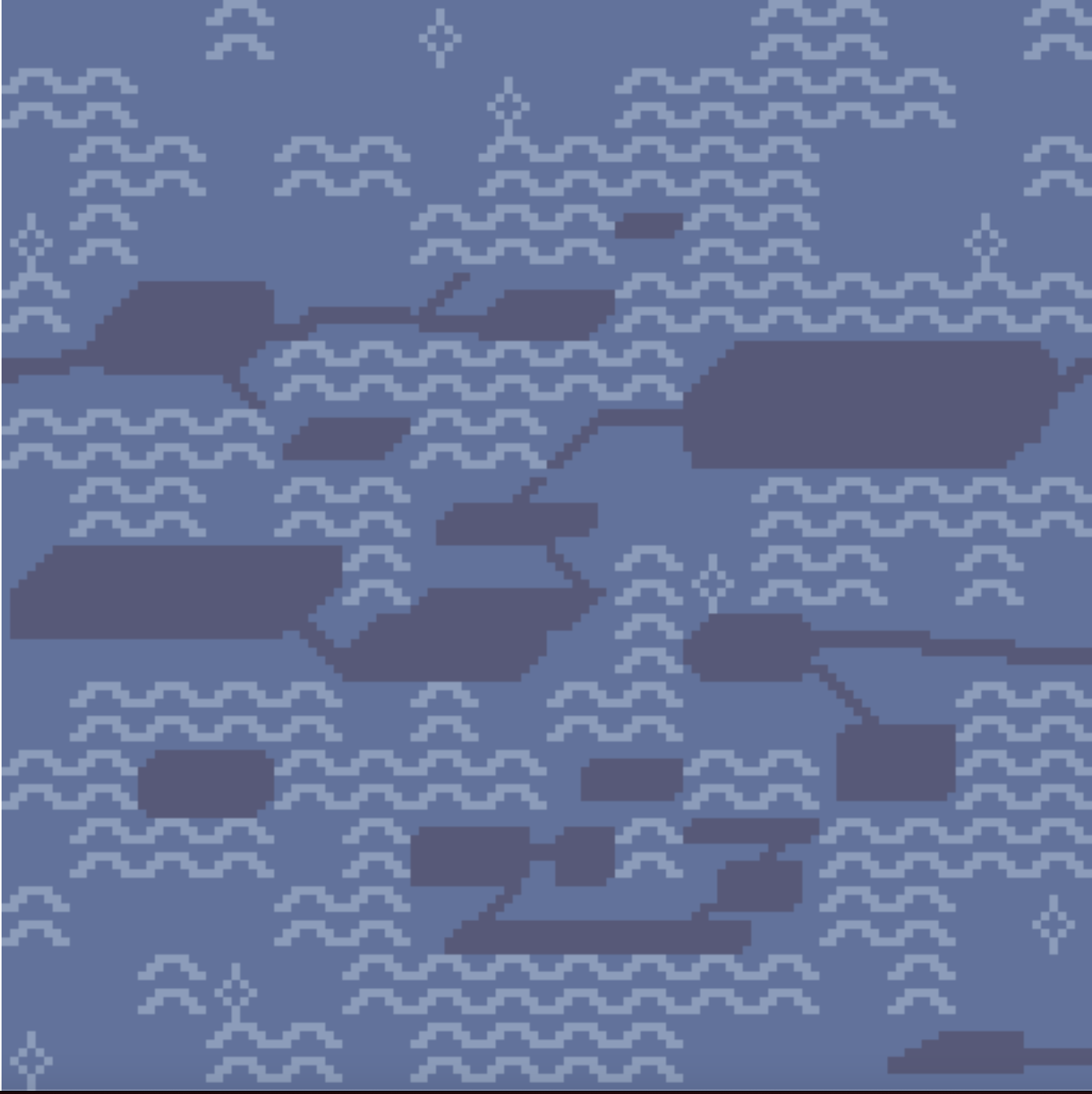
Now, for the actual code explanation. I wrote the program in Java to output text in the format of the Bitsy data file. I generated new rooms (which can be adjusted but I have it at 13 for the demo), a randomized color palette for each room, exits for each room, and of course the tiles. I made several sets of tiles using Bitsy’s interface that corresponded to a Truchet Tile pattern and labeled them with a lowercase letter. Then in my code, I created a 2-dimensional array to store these sets of tiles, and randomly pulled a set for each room. The tiles are then placed in a 16×16 grid using a nested for-loop and alternated or randomly placed. While I could’ve have explored the Truchet Tile patterns so, so, so much more – I unfortunately did not have time. However I will hopefully be coming back to this in the future when I do. I also added a loop of music for each room in the game – but my screen recorder was messing up the audio for some reason so I could not include that in this post – though I could demo it.
Although this project is nowhere near meeting my standards and I could’ve added way more complexity to the patterns – to put it simply – I ran out of time and my brain is just not working clear enough to think through code anymore. So, I had to stop at some point or I would not be able to turn anything in. I want to say a major thank you to Golan for helping me out in this pickle I got myself into :).
Eventually, I hope to upload this as a tool onto itch.io!