
Electronic Media Studio: Introduction to Interactivity and Computation
60-210 • Spring 2021 • Prof. Golan Levin

Hi I whipped this up super last minute I know it’s super bad and I didn’t follow the assignment with only using rects… but I didn’t have time to do anything as Golan already knows :(((( I still wanted to do a little something though :(((

This is a simple loop that I couldn’t figure out how to make seamless.
I used the example we went over in class to make the x and y function the same but changing the radians. I used the map function to associate the color with the rest/circle. Then I placed two rectangles in the center that changes size using the map function.
I couldn’t figure out the animLoop.theta function so it has a black frame that flashes before the loop starts again.
Here is my project.

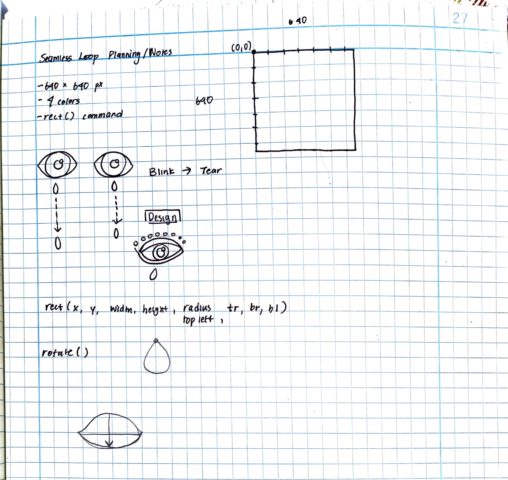
My Sketch:
This project helps people get through the end of relationships, or reflect on relationships that have ended. It is also an instructional drawing. One can reflect and watch a conceptual version of their relationship by watching a line move on a screen, changing color, which will hopefully invoke an emotional response.
Relationship Tracker
| date: | Jan 8 | Feb 2 | June 3 | March 5 |
| happiness: | 10% | 50% | 70% | 20% |
I feel like I succeeded in the idea of the project, it meant something to me and I think that I channeled those feelings in order to execute the idea. I think the most obvious shortcoming is that the piece is not on an actual website, which I would like to have more activities than just this one, and it is not yet interactive.

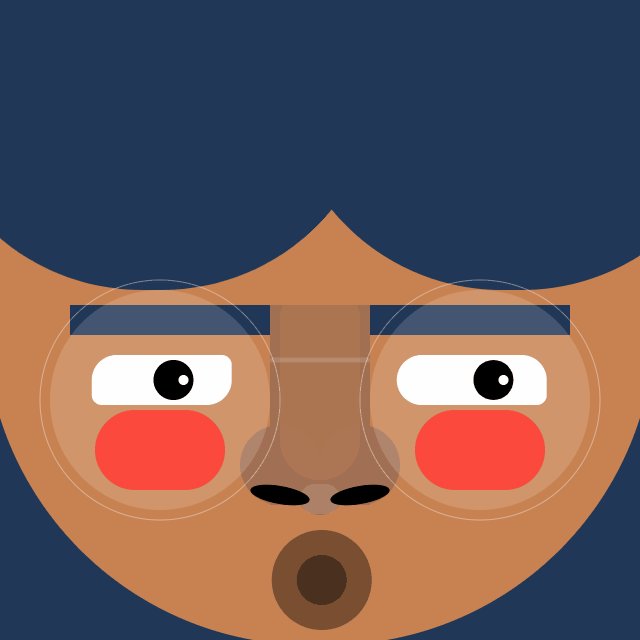
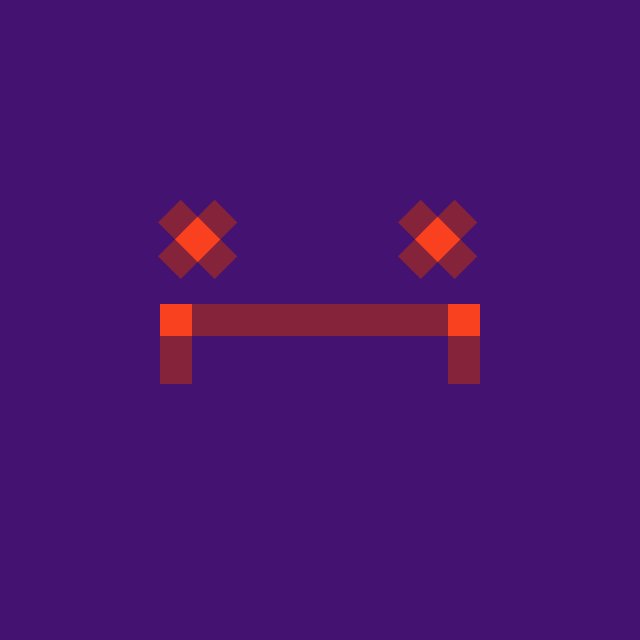
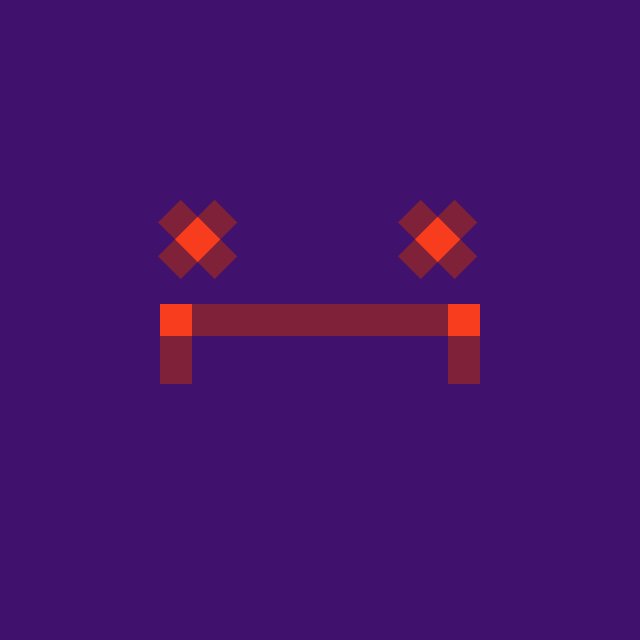
My original plan was to get the eyes to blink and then drop a tear, but I didn’t have the chance to get to that. I feel like it may improve by having more details instead of just eyes blinking. Otherwise, I liked my color choice and overall concept.
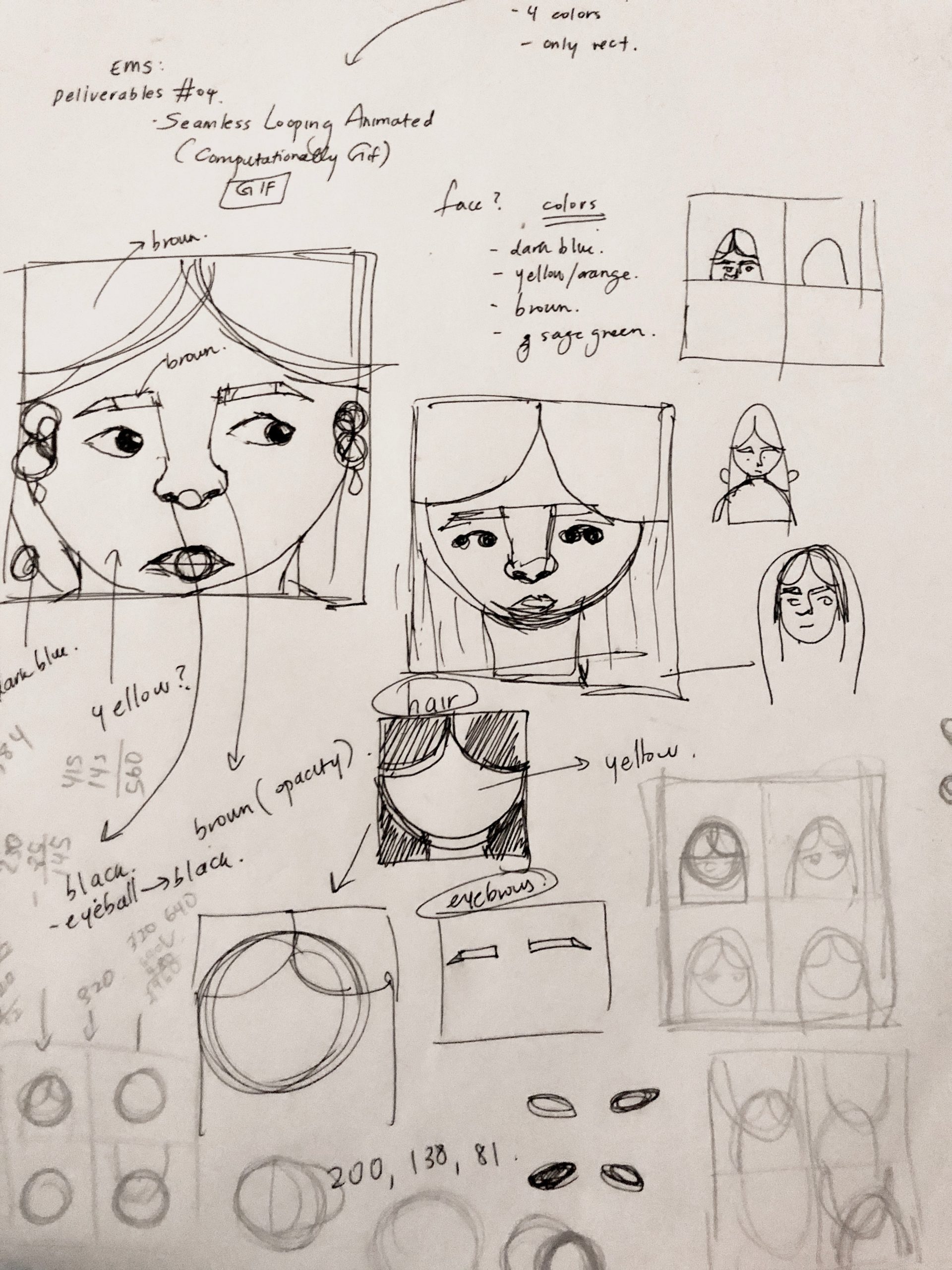
Sketch:


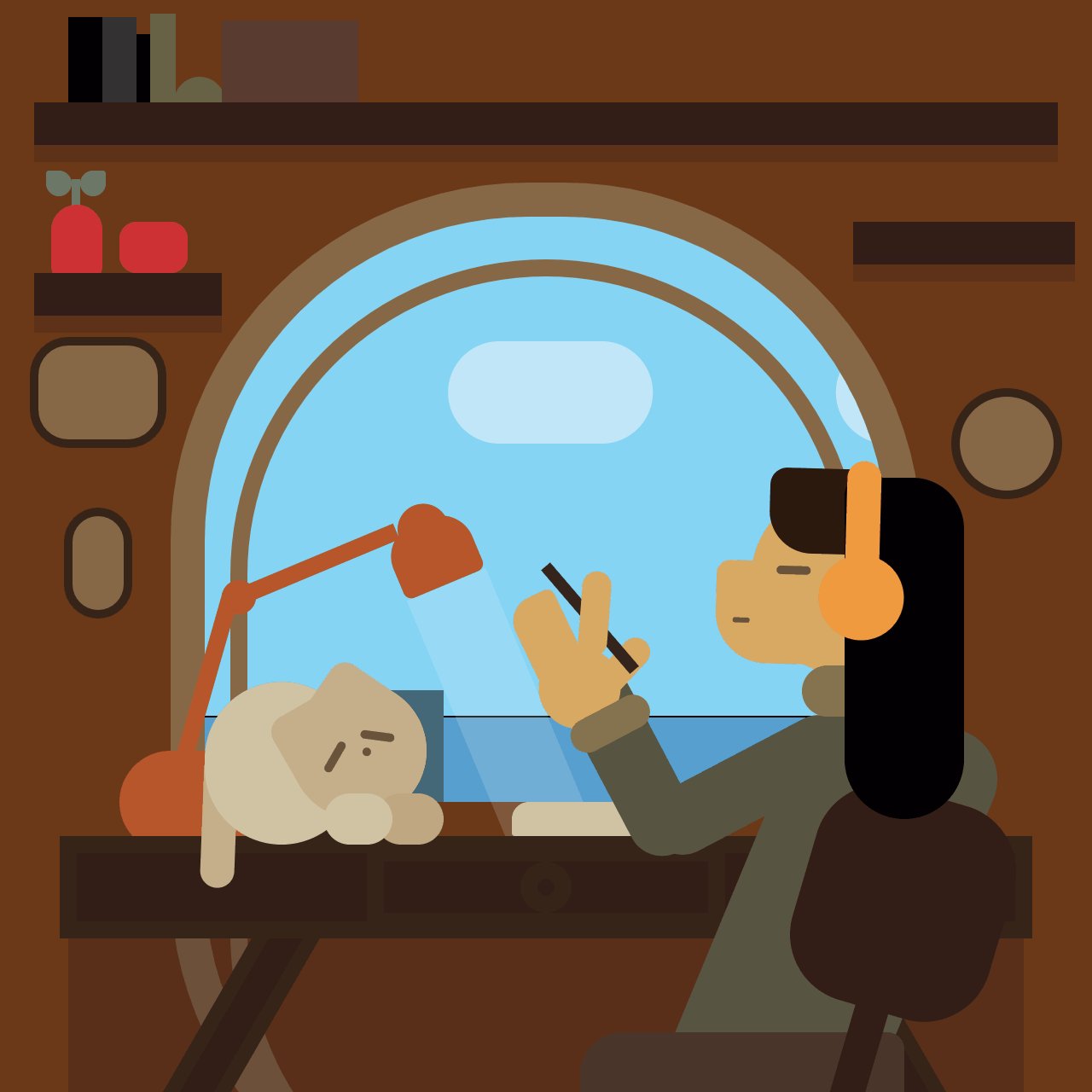
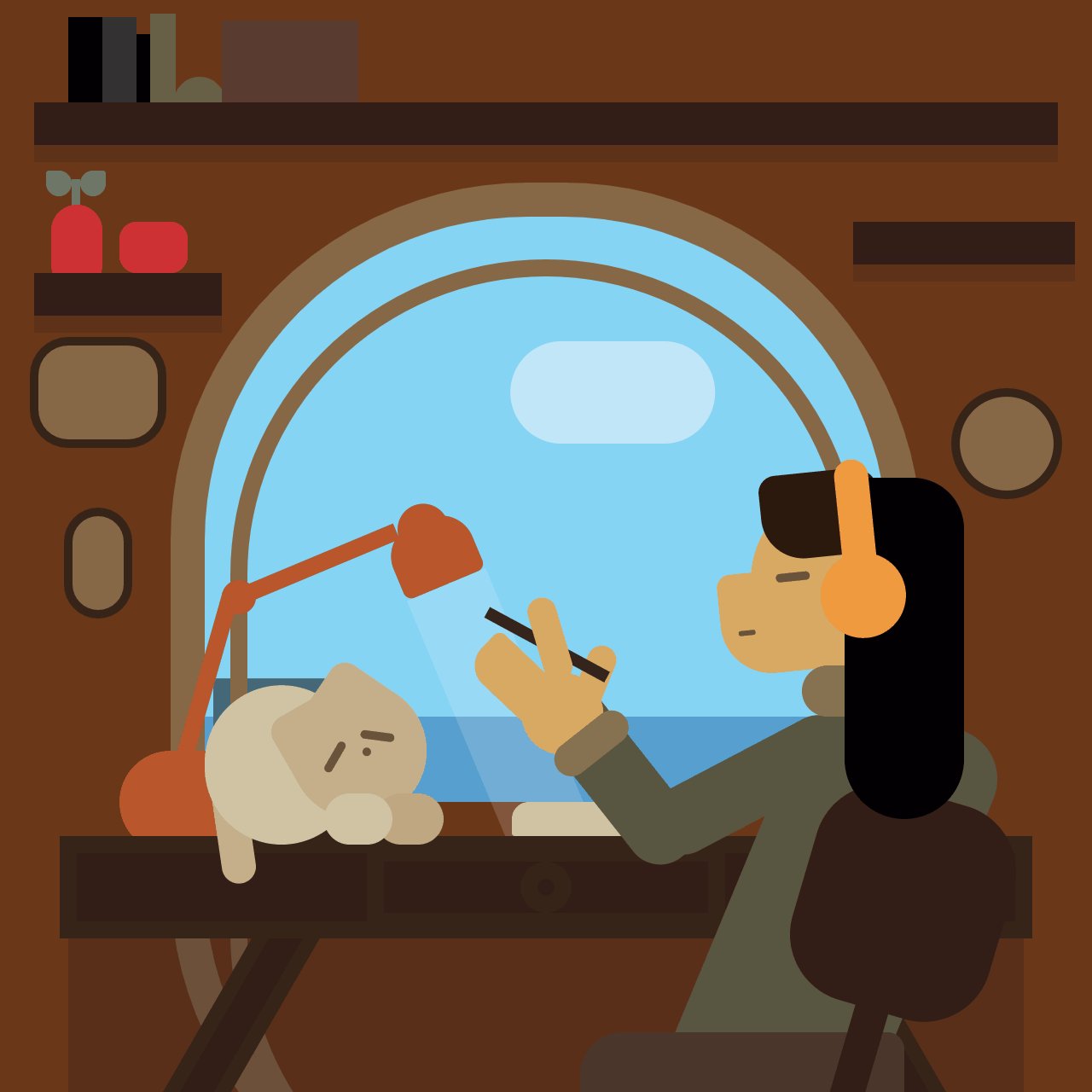
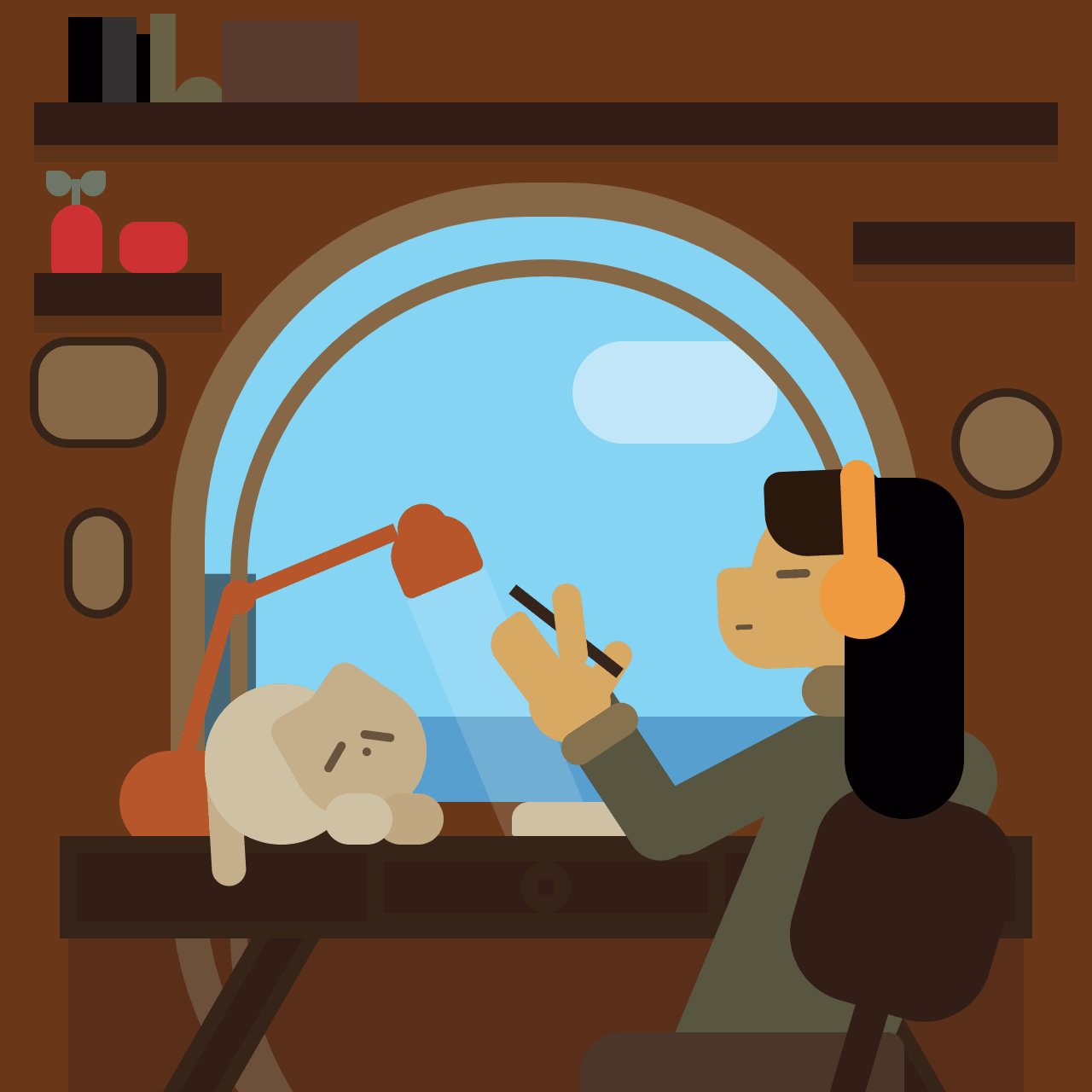
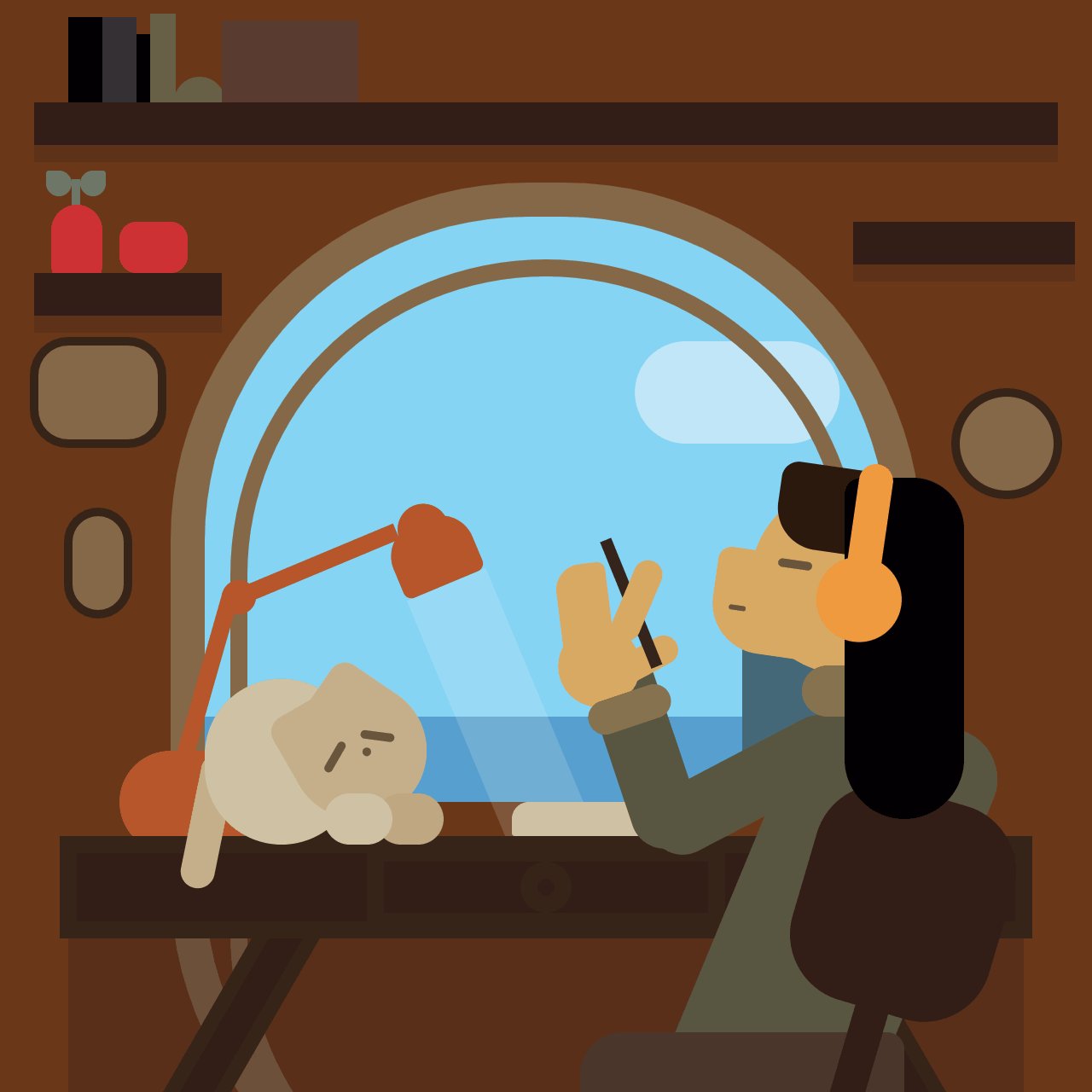
In process of creating this animated gif, I wanted to create a character that worked with the background as well as give a cool/warm toned look. It was a really interesting process trying to have the gif loop and be animated in a way that I liked it. As for my sketching process, I had different ideas around one character but ultimately settled for my first idea.


above is my (very subtle) looping .gif, illustrating both an updated version of my response to the combinatoric exercise at the start of the semester and my current mood. My p5 sketch is here.
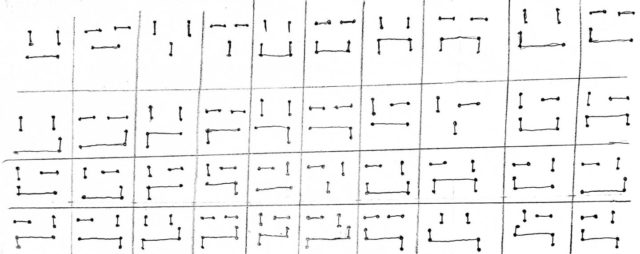
You can see the sketches from my combinatoric exercise below:

Idea-wise, for this assignment, I didn’t really know what to do, so I decided to take a simple illustration that focused on my practice’s themes of emotion and use that expressive quality as a way to tether me to an assignment I was otherwise very empty-headed about, mostly because we’re at That Point in the semester where things are Hard ™ and other stuff with My Brain being My Brain.
I feel like I’m only grasping the surface of stuff we’ve learned in the past few weeks, but this is nonetheless a lot further than I’ve gotten with coding stuff in the past so I’m like, disappointed and proud? Prisappointed? Droud?

And since we were only supposed to use rect(), here it is without the text:

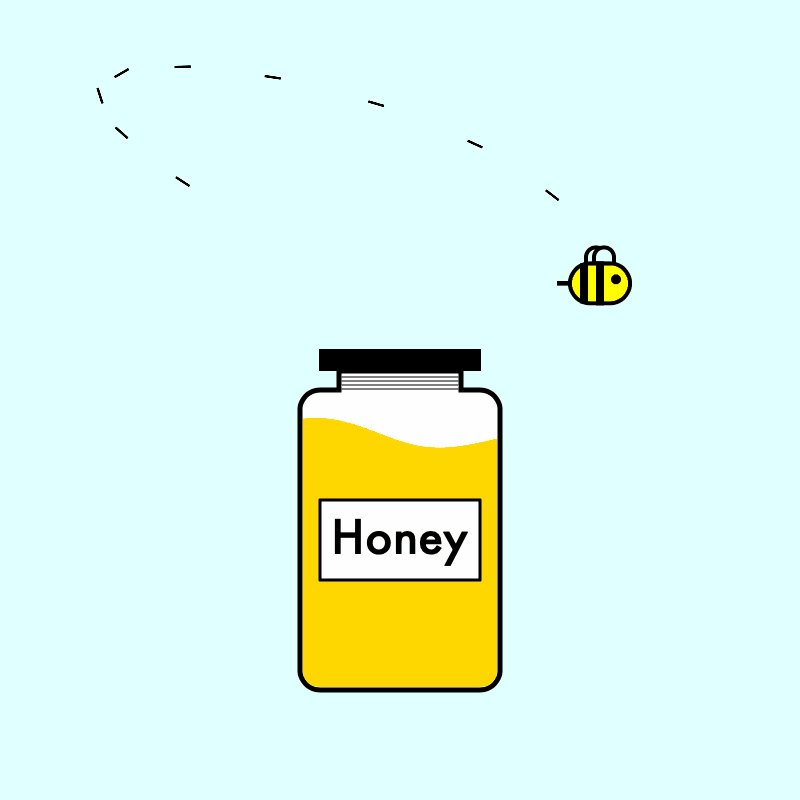
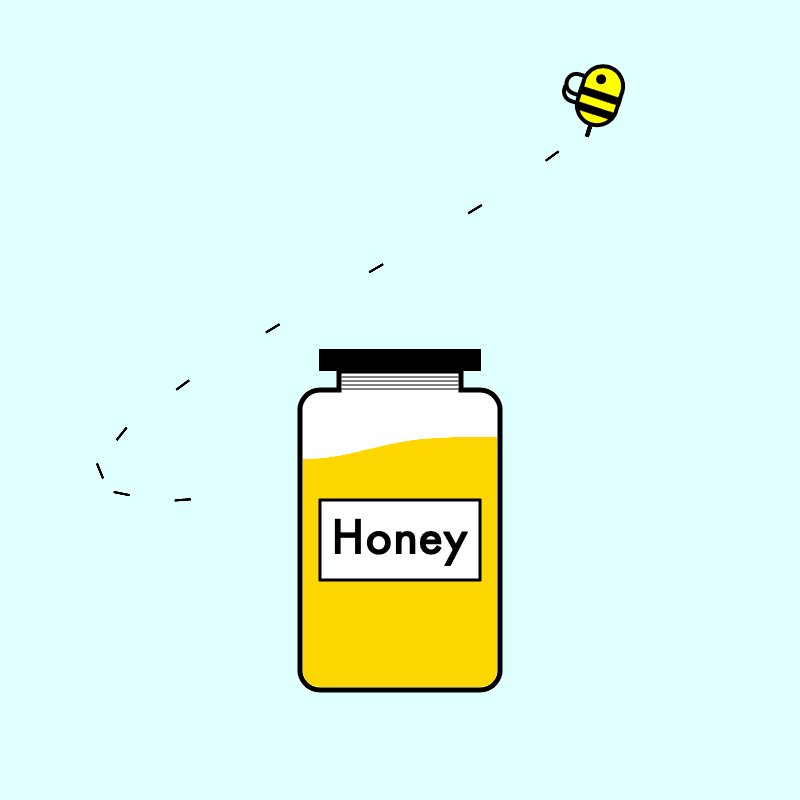
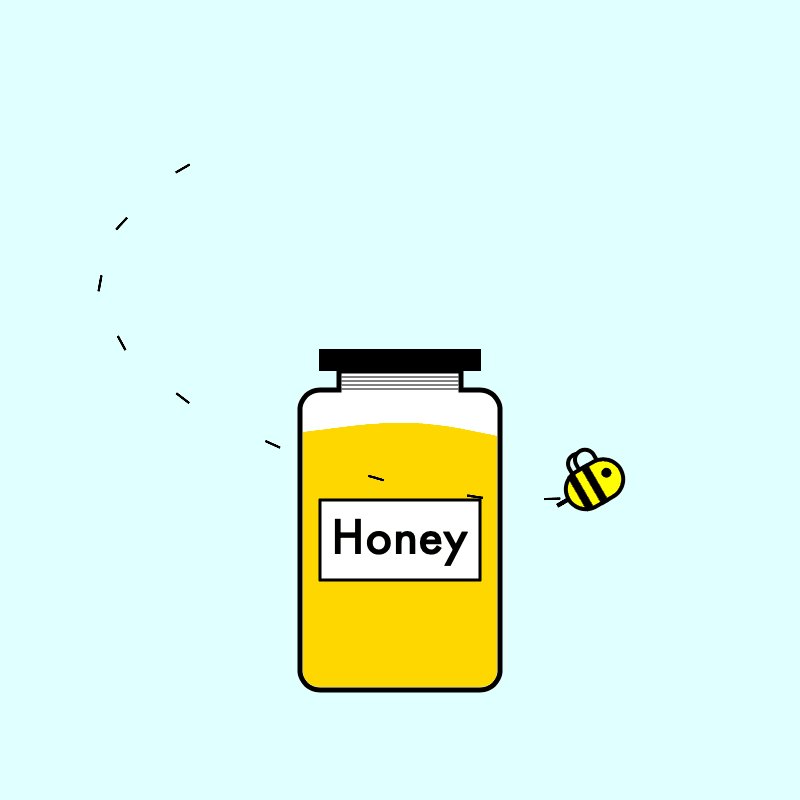
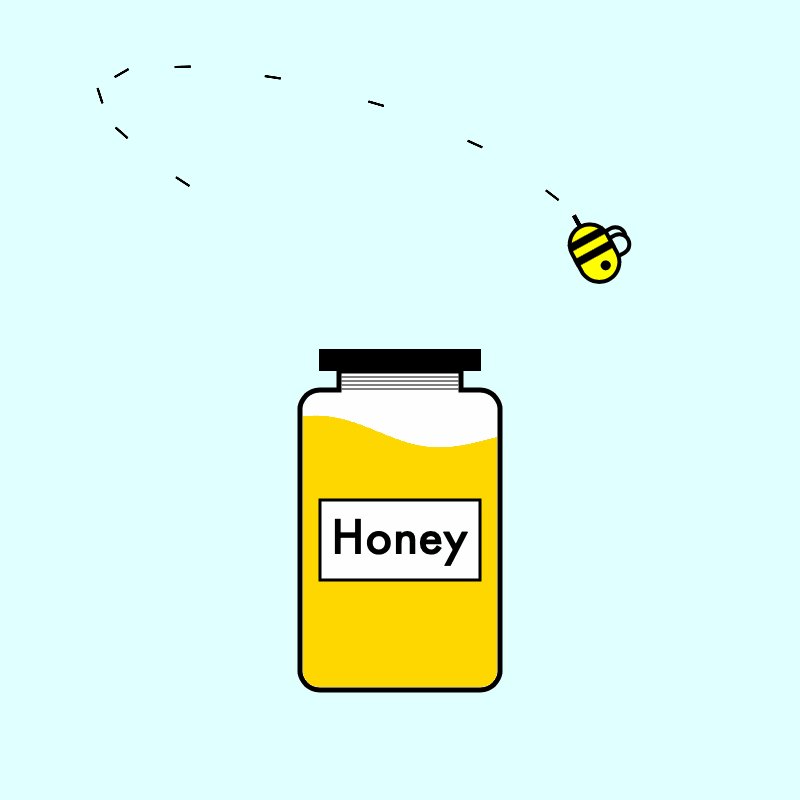
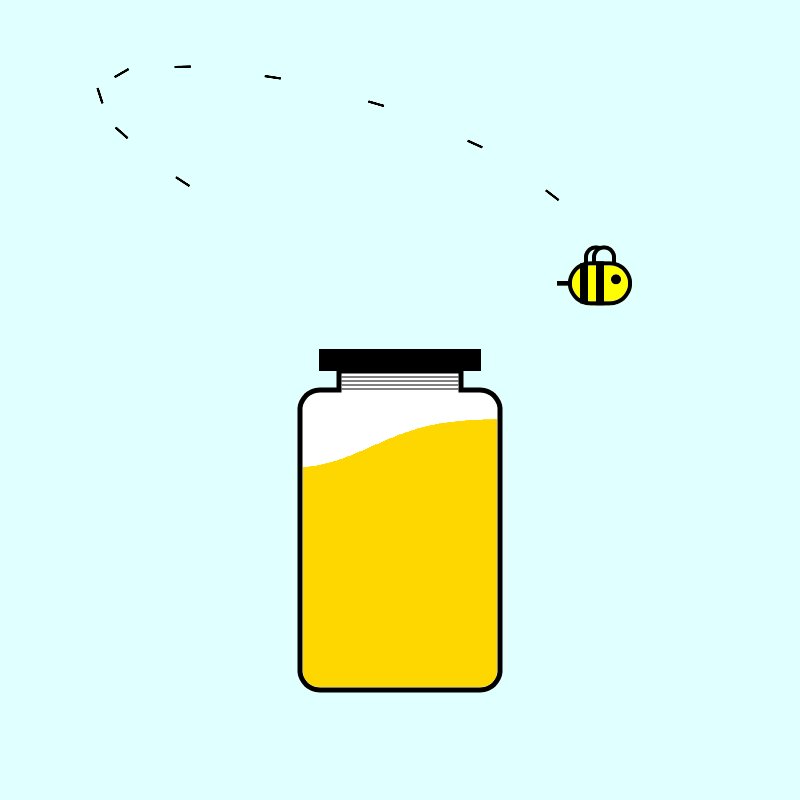
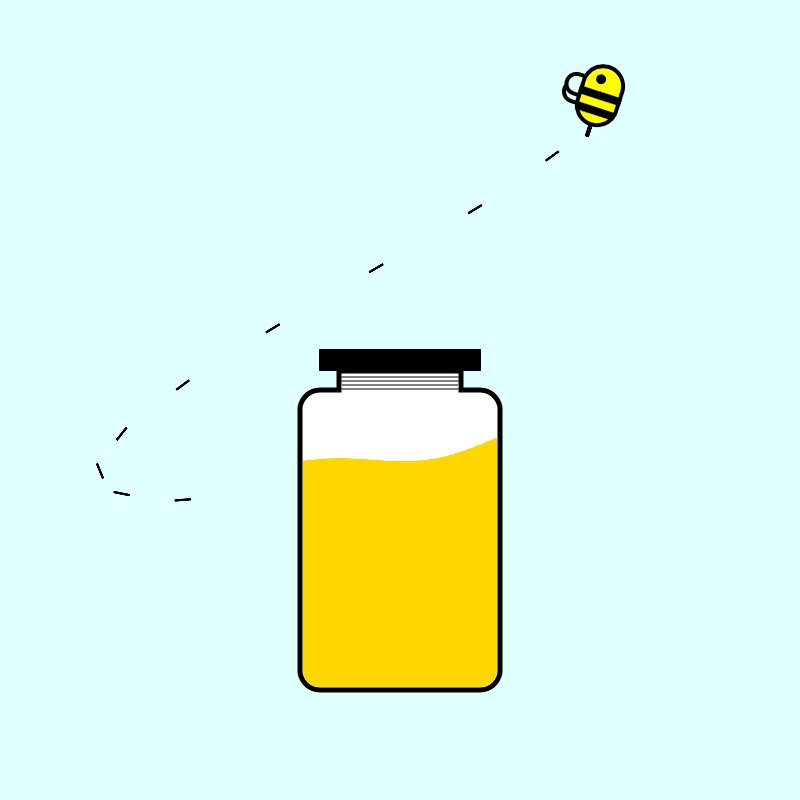
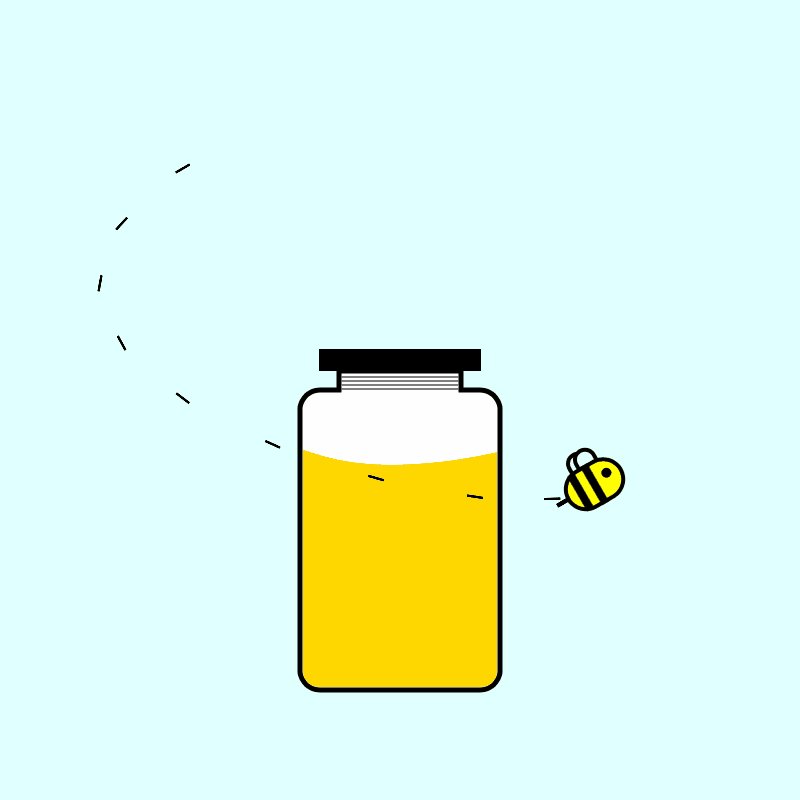
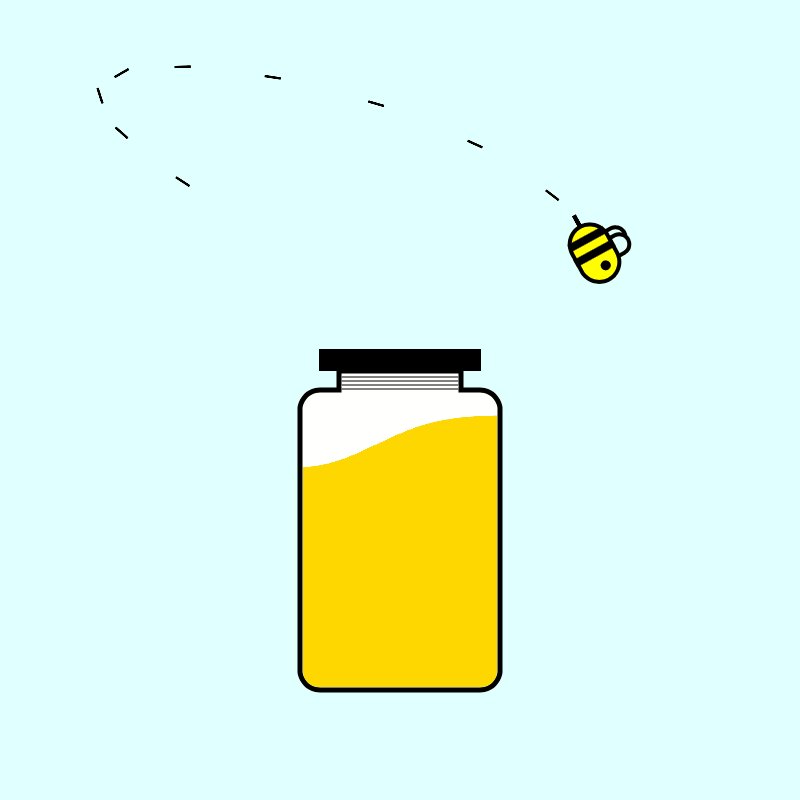
I had this idea for a little bee zooming around a jar of honey! Originally, I wanted three bees, but after seeing them run into each other and their little dashed lines getting all muddied up, I realized it looked too messy, so I simplified it!

I used noise for the honey (it’s very flow-y honey), and I decided to make lissajous curves for the bee! What I realized was that the bee didn’t rotate with the curve, so Golan showed me atan2() to make it happen! When I wanted to add the dashed lines, Connie showed me how to store the previous positions of the bees in arrays. However, the dashes would disappear every time it looped, so Connie (very kindly) printed and stored the positions of the last 10 dashes in the array so the gif would always start with them!
To be honest, it’s a lot more simple-looking than I imagined, and I feel bad and wish I did more, but I do think the simplistic cartoon-y look has it’s own charm! 🙂
Code: https://editor.p5js.org/noonmarkart/sketches/ku5LVi1pb
FLASHING IMAGES AHEAD
–
–
–

It was recommended I -don’t- make a sketch, so the sketches I have for this are only evident in the production of this. 


These all had far too many colors. I think my current version still has too many colors–it leaves some artifacts behind on the gif. That also might be due to the compression, but I won’t lie there were some before I compressed the gif. Overall, I think the colors and movement of the gif are disorienting which I was hoping for! However I had some qualms with the transparency effect in the end, and in future projects I want to play with that more. It was fun though to take some time and just play around and get more of a feel for how the values in specific arguments effect colors and movement!