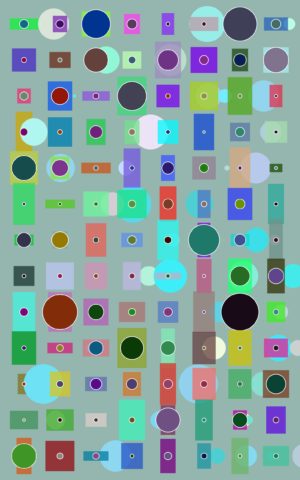
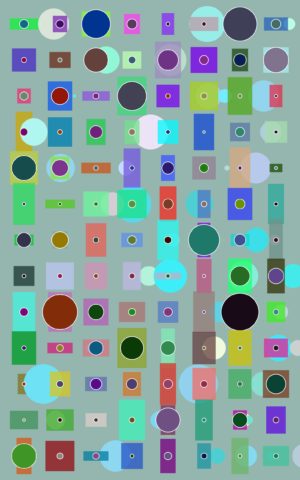
Minnie’s Wallpaper
Code
highRes code




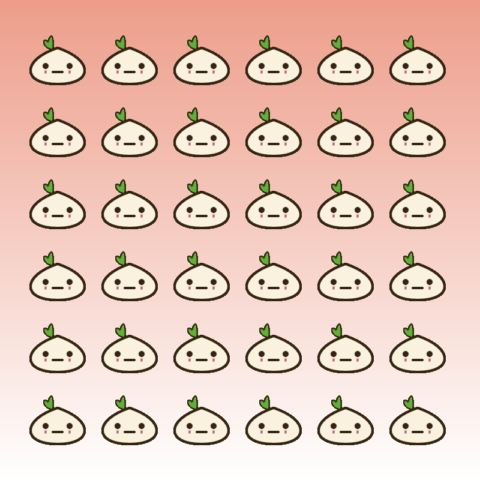
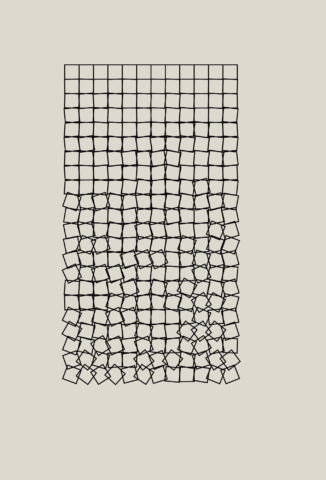
This is a geometric wallpaper. To be honest, I was getting quite frustrated and confused when making a different wallpaper before. After starting over 5 times, I decided to do something simple that would help me understand how coding works. This wallpaper is not the greatest. It’s not the most exciting or rememberable. However, I had to look at the assignment from a simpler perspective.
Process:
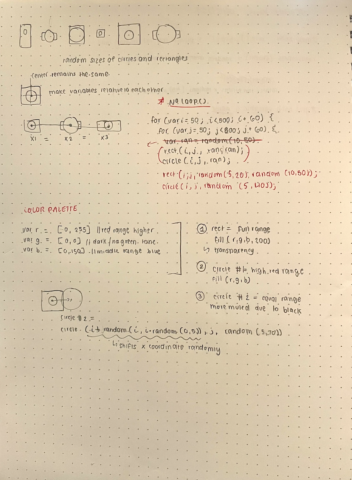
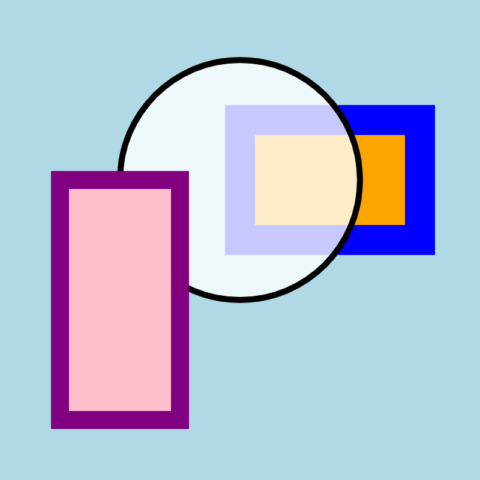
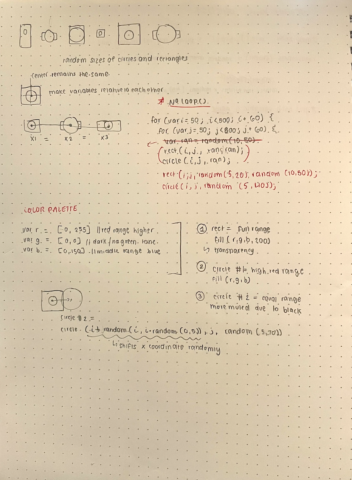
First I created two simple shapes, rect() and circle(). I wrote down exactly what functions would be needed so I could work with written code instead of imagination. Then I created a for()loop. I used variables i and j for the x and y coordinates. I added a wider additive (i+60) than the width of the original square (width was 50) so that there would be limited overlapping. From here I could make any necessary changes with the random function for the width and height of the rect and circle. The next step was color. This took the longest time because I had different values for each group of shapes. I used a color picker to choose specifically which range of colors I wanted. Then when I wanted a more random placement of the second set of circles, I tinkered with the code and used random() again.
From the suggestions, I was able to implement a few.
- Rhythm
- Scale: I used variable and the random tool to produce shapes at different sizes.
- Background, middleground, foreground: I would say the three shapes play around with this concept of layering.
- Infrequent features: toward the end of the code, I decided I wanted to move some shapes around to a random location. Now that I had a better understanding of how variables work, I tweaked the x coordinate of the second set of circles so that it was still in relation to the variable I. I was surprisingly glad to see that it worked.
- Color: I played around with variables to define a color range. It hurt my brain a little to try to understand it, but I think the commenting in the code helped me. I was going for a muted color palette and it seems to have worked somewhat well.
- Randomness: the randomness is specifically in the sizing, color, and placement.
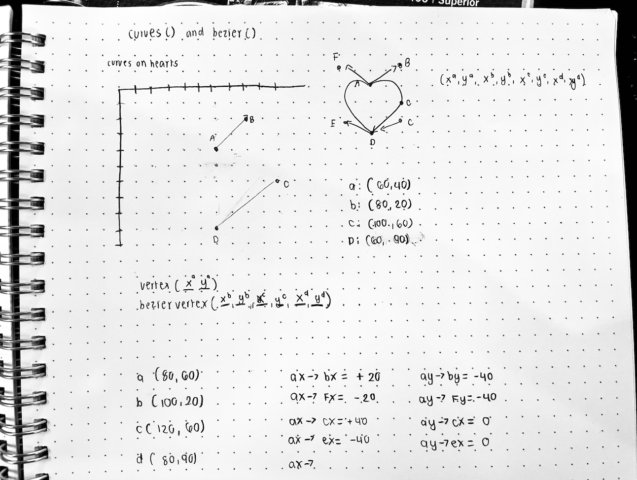
Sketch:


This is a sketch based off an idea I had. I wanted the square and circle to have the same origin/center point so I drew what I knew had to occur first. This helped me understand what the code might produce. I knew that the distance between each center point had to be a fixed number. This would become a variable I use in the code. An important function I use is rectMode(CENTER), which we learned and it was very useful. I had to learn what noLoop() meant so that it wouldn’t keep looping each time I pressed start.