Generative Valentines [link]



Process
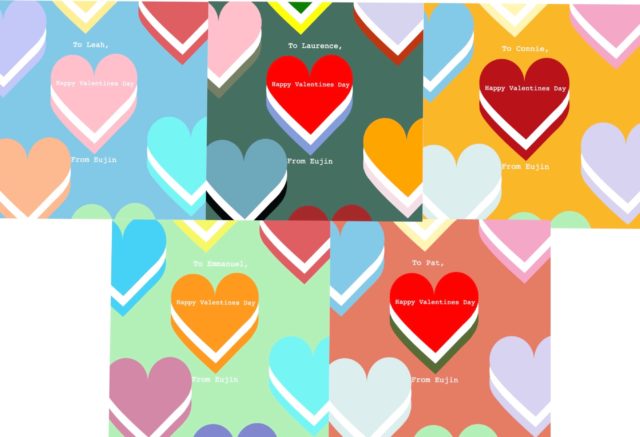
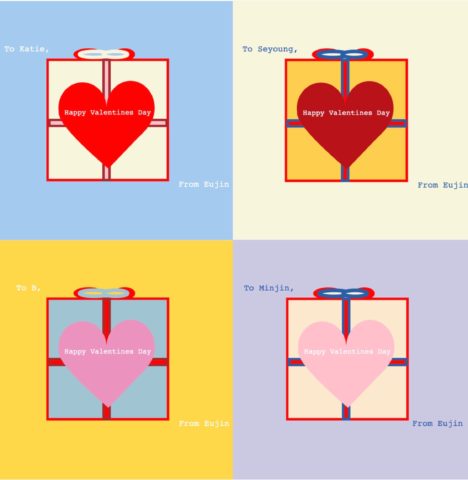
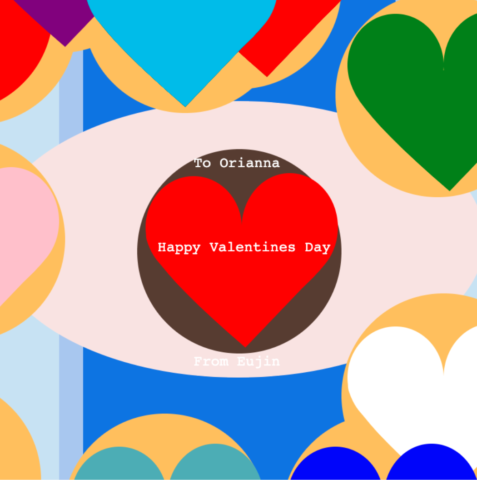
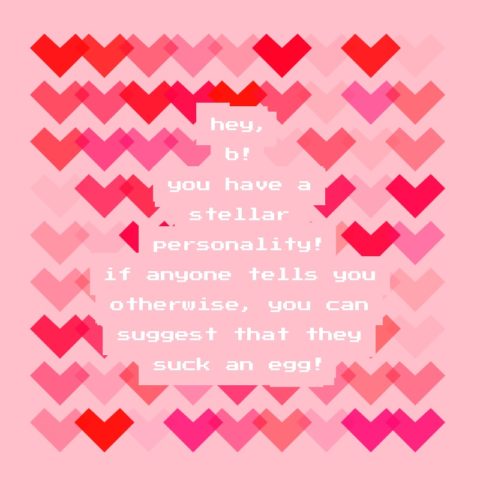
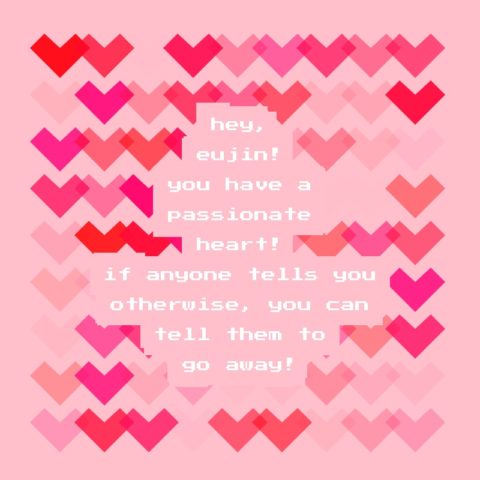
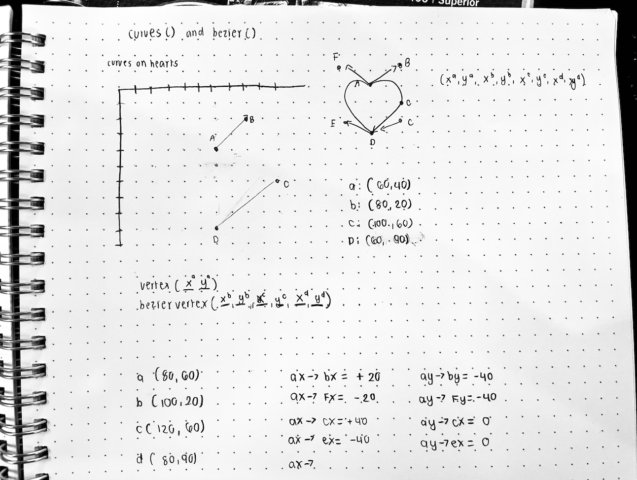
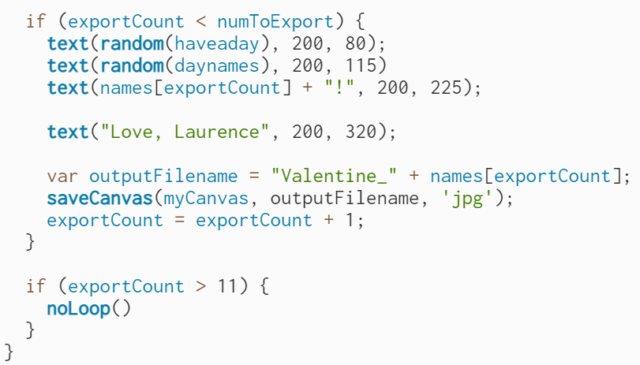
I first started by creating a Bezier heart. Then, I made various transformed copies of it that were all colored based off of a randomly generated color background. Then, I added bordered Comic Sans text with two generative variables, following the format “Have a(n) [adjective] [synonym for Valentine’s Day] Day,” that would produce a different result every time the Valentine’s Day card generator cycled through the 12 names in my generator.
I originally had the generator randomly choose from a list of my classmates; however, I realized that it made it harder for the generator to consistently produce a result for every classmate. Instead, I changed the algorithm to cycle through the names in a predetermined order, ending the loop after one Valentine was generated for each classmate.
I also modified the code used to save JPGs of the Valentines so that it would name each card “Valentine_[classmate’s name]” rather than “valentine_[number]” to make accessing the downloaded files easier.

10,000 Bowls of Oatmeal Problem
I feel like I am starting to achieve some of the Oatmeal Problem, as I think that the varying colors + generative text gives my cards some degree of uniqueness, however, their overall composition is static, which is an aspect that makes them less interesting from each other.