Char Davies’ Ephémère (1998)
1
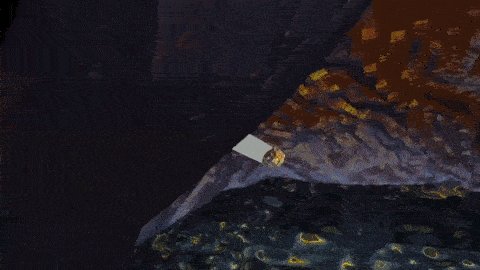
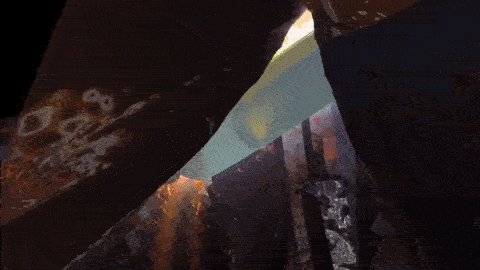
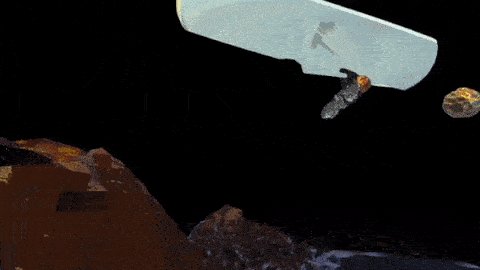
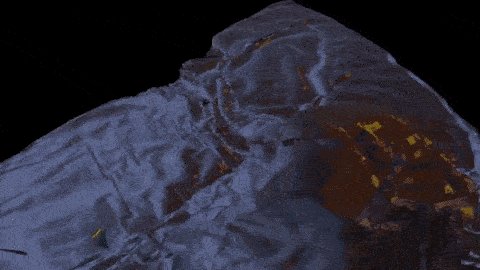
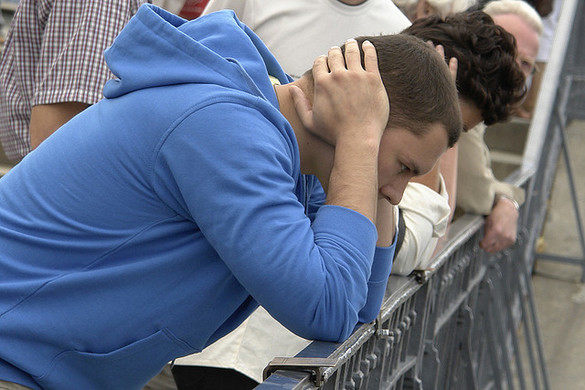
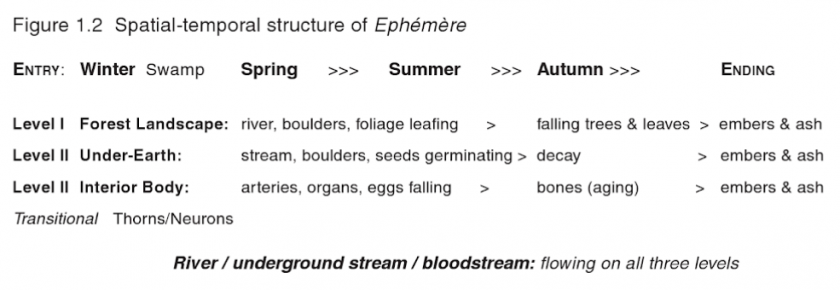
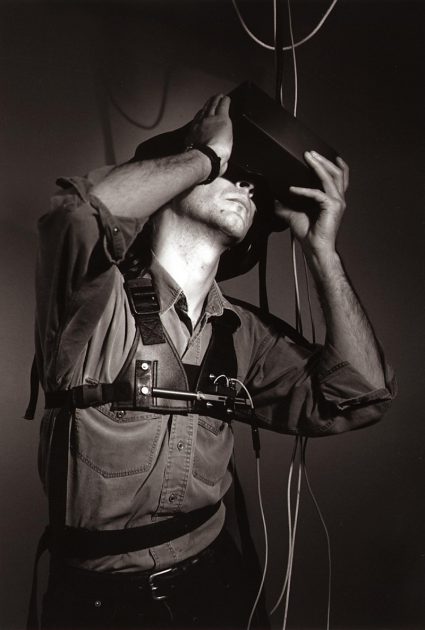
Ephémère is an immersive, interactive visual/aural experience of spatial poetry, a nature-inspired philosophical meditation of sorts expressed in light, space and sound. The ‘immersant,’ equipped with a virtual reality (VR) Head-Mounted Display (HMD) and a body vest for sensing breathing/balance, floats in the virtual three-dimensional space of Davies’ creation and navigates its many temporal-spatial layers through controlled breathing, like a scuba diver deep in sea. Described in her notes as an embodiment of “the garden in the machine,” the artwork strives to “create an existential vertigo – not narrative, but stripping away to an existential level of being – a spinning in slow motion [1].”
In Ephémère, we find Char Davies approaching the pinnacle of artistry and technical fluidity, experimenting with cutting-edge technologies at the time to explore new forms of expression and ways of experiencing imagery, and expanding our sense of space-time. Her innovative use of transparent texture maps, for instance, creates soft edges and spatial/perceptual ambiguity that achieves a strange dematerializing effect and ethereal quality [2], subverting visual conventions in computer graphics. The custom-made bodily interface allows us to encounter and experience the dynamically changing dreamscape and ephemeral imagery through our bodies. The way she brought together many disparate elements – technical feats, philosophical ideas, symbolic painterly forms – to work as a cohesive whole that speaks to us on so many levels is astonishing.

2

Char Davies never considers her artworks to be solely of her own creation [2]. She had a small, dedicated team working with her to implement her grand vision for this work, and she credits herself for concept, direction, and art direction; George Mauro, computer graphics; John Harrison, custom VR software; Dorota Blaszczak, sonic architecture and programming; and Rick Bidlack, sound composition and programming [3]. The production was co-sponsored by Immersense and Softimage.
Ephémère alone took 2-3 years to create (’96-’98). The work naturally evolved from Osmose, her first immersive virtual artwork, which also took 2-3 years to produce (’93-’95) [2].
3
According to her notes, Char Davies found much inspiration in the later works of English painter J. M. W. Turner (1775-1851), whose landscape and maritime paintings were highly expressive and abstract in its representations of light, time and space [2]. Visual elements in her work are also reflective and evocative of ideas and imagery found in her favorite philosophers and poets such as Heidegger and Rilke. [2]

Link
http://www.immersence.com/ephemere/
References
[1] Char Davies, Numina Notebook #1.
[2] Laurie McRobert, Immersive Virtual Art and the Essence of Spatiality
[3] Immersense website: http://www.immersence.com/ephemere/