Title: Don’t Let Me Down
Tweetable Sentence:
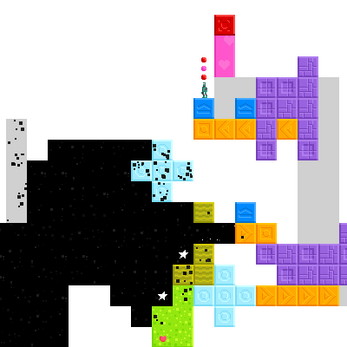
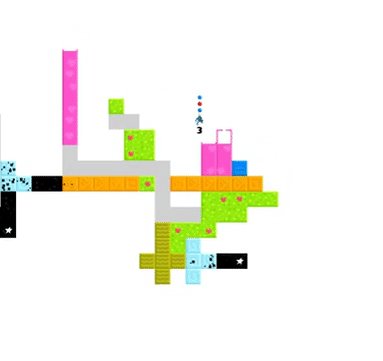
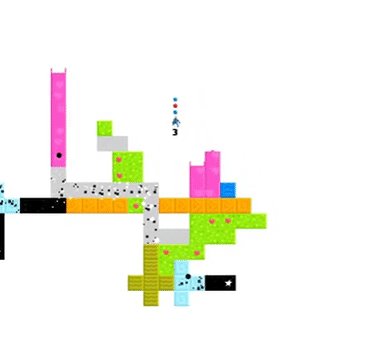
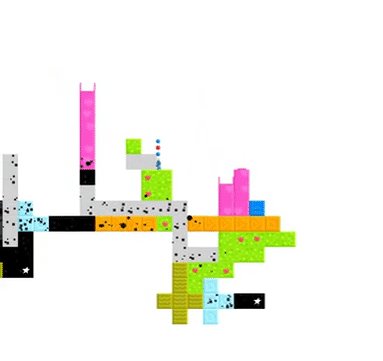
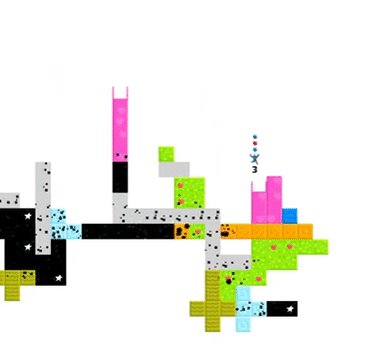
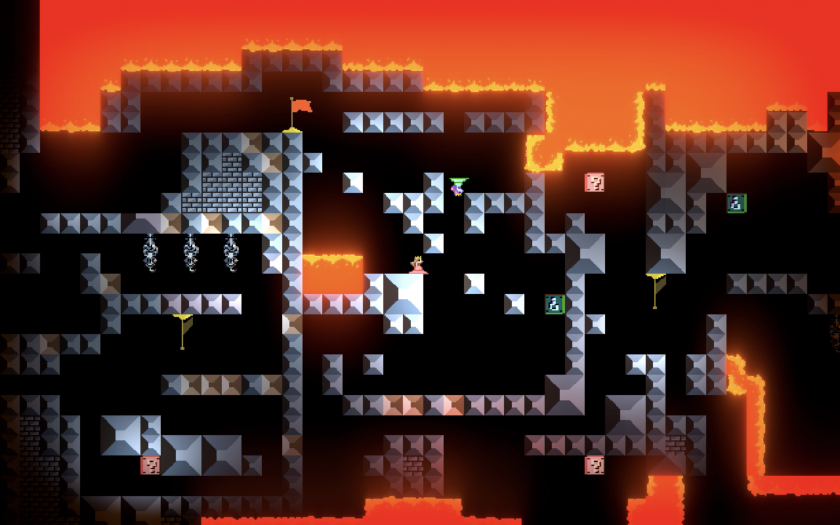
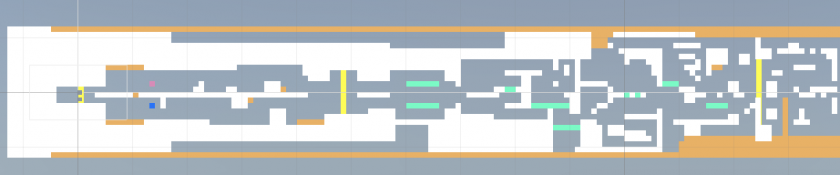
Playing Don’t Let Me Down, a double sided opposing gravity platformer on a 1920 x 480 screen.
Abstract: Don’t Let Me Down is a two player local co-op game for Windows and Mac. Two princesses must work together to escape a dangerous castle using their opposing gravities. One princess falls up, the other down. Because of this, they can use one another as platforms. The princesses must navigate through increasingly perilous situations, from upside down lava stair cases to impossible to reach ledges by using eachother and coordinating. The game was presented in class on a 1920 x 480 screen, with the players opposite one another with game controllers.
2×1 Image:

Narrative:
The idea initially came from a brainstorming session with Naomi Burgess and Ming Lu about ideas for a collaborative game. One idea was a version of Rapunzel where two girls hair was connected but they had separate gravities, and had to climb up each-other’s hair. Eventually the idea for two characters with opposing gravities was born and a prototype was made. I was inspired by a mix of Mario, Thomas was Alone, Gravity Guy, and for the final look of the game, but before this I went through many iterations of what the game was, what it looked like, and how difficult it was. I would let two people play through the game and get them to think out loud, which was pretty revealing about the way the human brain works. I would make appropriate gameplay adjustments. The idea of the 1920 x 480 tv came from your class in which the game could position players opposite one another, while also creating a sense of companionship, this also increased tension and let members talk more clearly to one another. It made it to the final version of the experience, and currently, for any future installs, I think it’s the best format.
Play here:
perebite.itch.io/dont-let-me-down
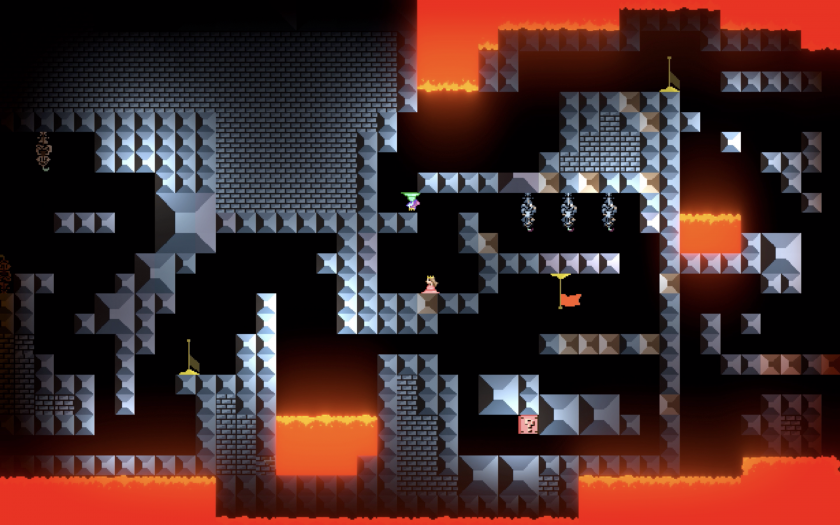
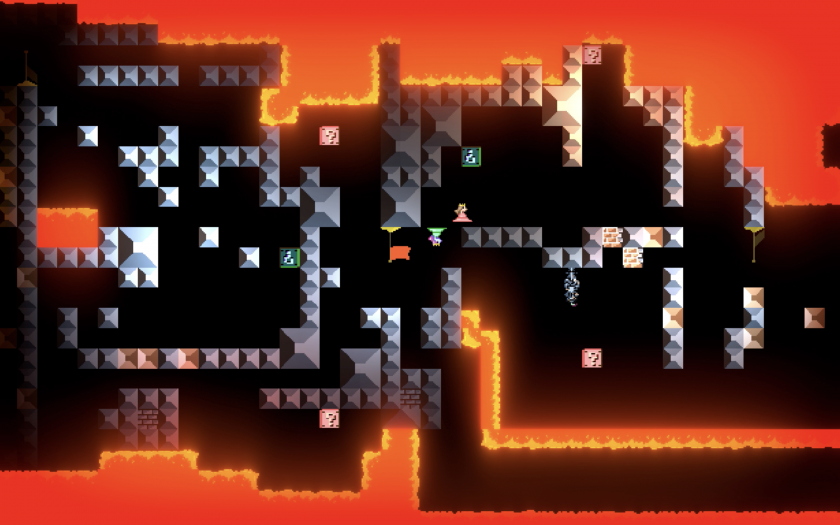
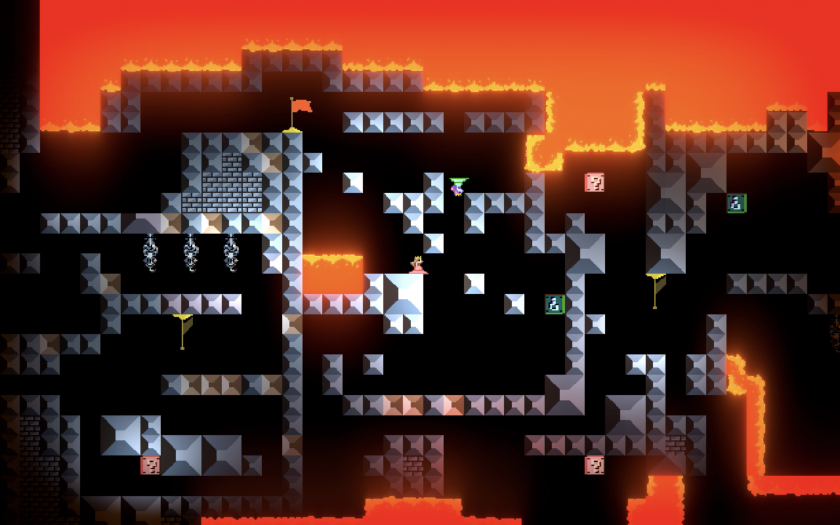
Images:





Video:




 tell an optimistic and uplifting experience.
tell an optimistic and uplifting experience.

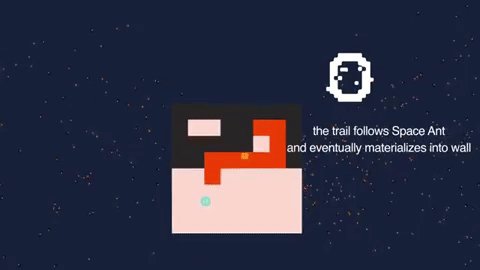
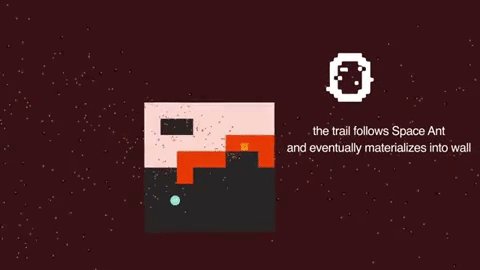
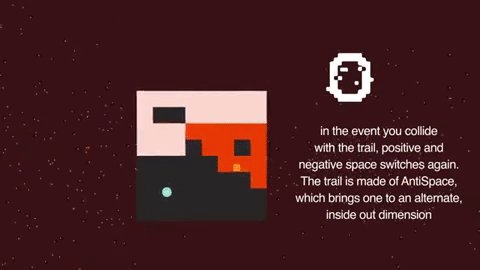
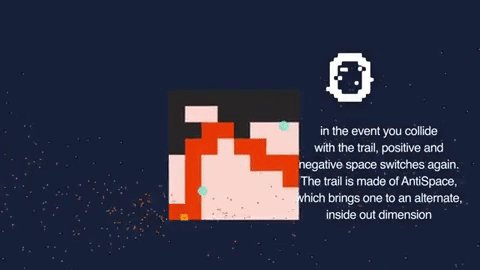
 Antispace
Antispace

 I checked for all cases and if I was in such a position, I would rotate up. However, this lead to movement bugs. I instead decided to go for a constant speed for my own sanity moving in a single direction. Right now, you can only go left. In the future, the choice could be left or right. Personally, I like the idea of a one button controller. But I think one can get more nuance with more movement too.
I checked for all cases and if I was in such a position, I would rotate up. However, this lead to movement bugs. I instead decided to go for a constant speed for my own sanity moving in a single direction. Right now, you can only go left. In the future, the choice could be left or right. Personally, I like the idea of a one button controller. But I think one can get more nuance with more movement too.