Tweet: Competitively model/sketch against a friend using spheres, cubes, cones, and cylinders that seamlessly gloop into each other!
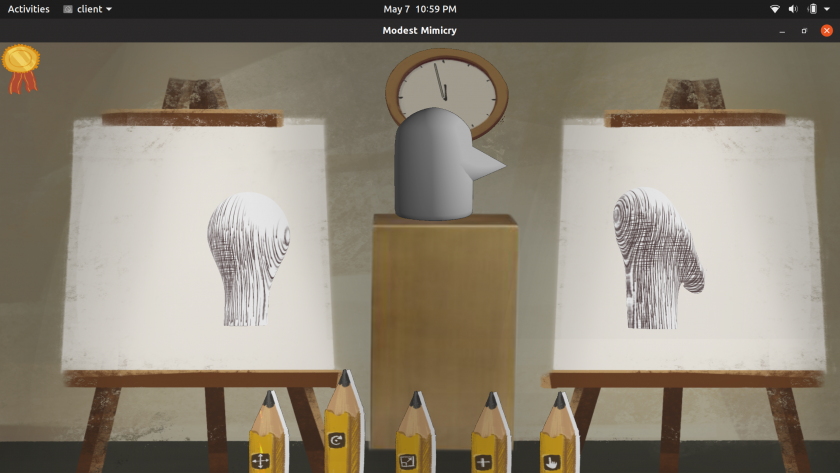
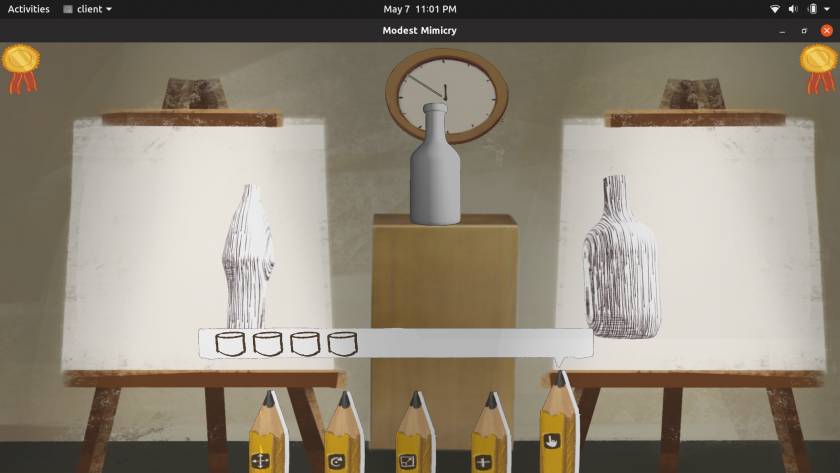
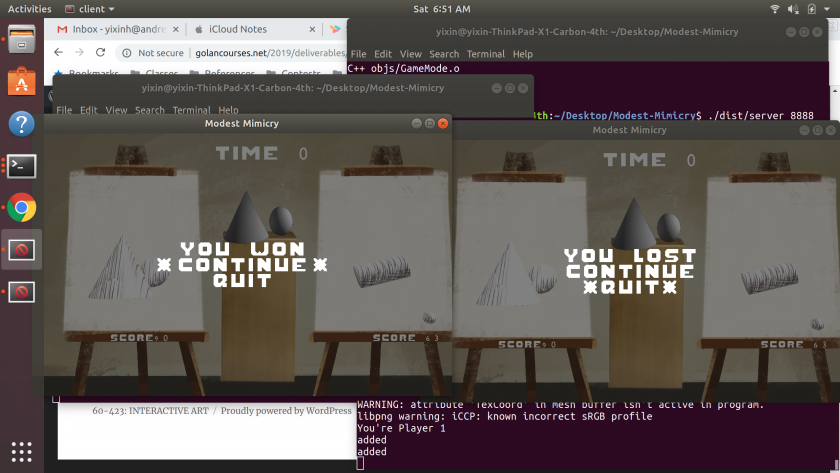
Overview: This is a two player game in which you do your best to “sketch” an example scene in front of you using simple shapes rendered with a hatching shader that you combine into more complicated scenes and forms. Through the power of raymarching and shapes rendered using math equations rather than meshes, shapes smoothly blend together as you translate, rotate, and scale the 4 available default shapes. A simple 2D image comparison algorithm decides if you or the other player is winning and will brighten or dim the spotlight on your easel based on how you’re doing. This game plays on the idea of going between 2D and 3D in sketching and modeling, the interplay between form and contour.

Narrative: What inspired me was a combination of “Real-Time Hatching” by Praun et al. and Sloppy Forgeries. I wanted to implement that shader mainly, and after thinking more, decided I wanted to make some kind of game that would make people think about the role of thinking in 3D for something like 2D drawing.
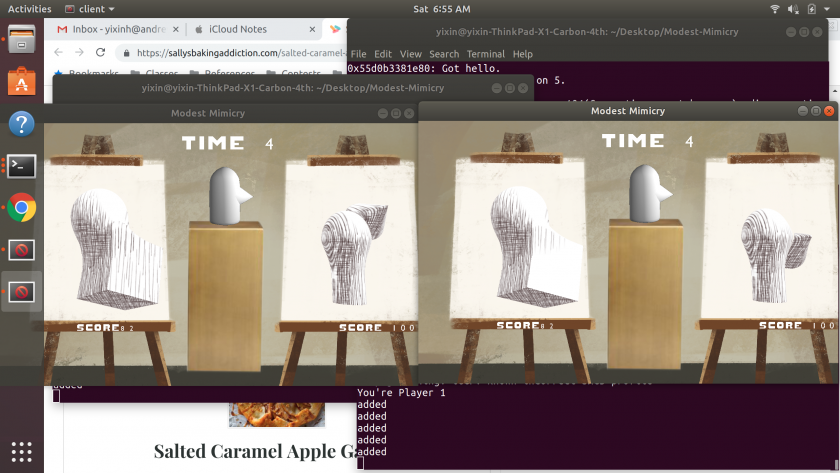
In the interest of time, I wrote this in the game framework I am most comfortable in: the base code James McCann uses for his Computer Game Programming course here at CMU. I relied on Inigo Quilez’s notes on raymarching and distance functions as well as his shadertoy implementation of raymarching primitives. I also took from this implementation of the hatching paper. Essentially, much of the technique behind this game involves me sticking together lots of other people’s code and doing my best to make it all work together. Despite that, I struggle a lot on getting raymarching working properly, with the scoring algorithm, and with lag between the two players that didn’t pop up as an issue until I finally ran it on another person’s computer instead of just running it in two windows on my own.
I suppose the success of this project I’d measure in terms of what I’ve learned about in terms of shaders (which was a main motivating factor of making this) and how well it serves as a fun game to play. I’ve kind of succeeded and kind of failed in both. I learned some stuff, although probably not as much as I would have if I’d implemented all shaders from scratch. Some people at the final show had fun with my game and complimented the idea and interesting experience. Personally I was proud of the fact that I’d made an UI of some kind that wasn’t just keyboard inputs for the first time ever, but I think my UI confused and frustrated a lot of people. The networking issues with lag also made the actual competition part of the game largely impossible during the show.
Github repo: https://github.com/jackajackalop/Modest-Mimicry












 (This nose was from earlier, before I implemented scoring and timer)
(This nose was from earlier, before I implemented scoring and timer)