Simulated Weather I is a mesmerizing interactive display where you can playfully interact with a storm.
Overview
Part of a small series, Simulated Weather I is a mesmerizing interactive display that represents hail. It is displayed on a touchscreen monitor with multi-touch functionality, so many people can approach the screen and experience it. The entire series revolves around representing the many personas that the force weather wears all around the globe.

Narrative
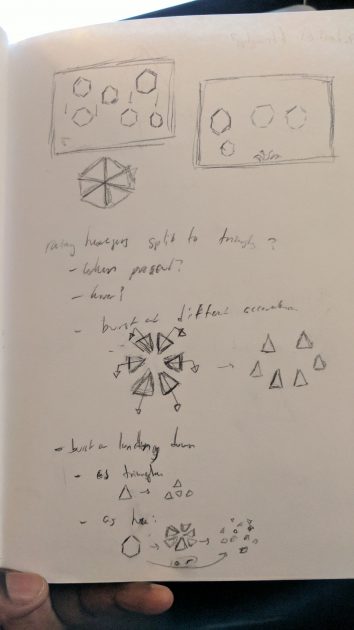
Weather is a powerful natural force that comes in many forms. I find that it has a unique beauty: it can be harsh or gentle, cold or warm, and jarring and soothing. I have many memories that are strongly connected to weather, so I find that I have applied specific moods and thoughts to different types of weather events. I then considered how would I represent it in geometric shapes. At first glance, geometry may seem cold and inorganic, but there are multiple instances of many types of geometry and repetition in nature, so I found it to be a clean choice. For the first piece, I chose to represent a hailstorm.
Wanting to represent that, I started a series of different animations that represents the natural events. I initially used Processing, a visual arts coding developer, and TUIO, an API for multitouch surfaces. I created an experience that represents hail that many people can interact with at the same time.
The main difficulty that I ran into was the touchscreen monitor that I was going to use came very late: it arrived the day before the exhibition. Thus I didn’t have a lot of time to debug the inevitable problems that I would run into and implement multitouch functionality to my second program that represents wind. At the exhibition, it couldn’t handle a lot of stress and the Java VM stopped working with too many or too rapid inputs. I wish I had more time to work on it, but one is at the mercy of UPS and FedEx. That being said, I do plan on working on it more and this series this summer.