Internet Postcards: Travels from the World Wide Web
Internet Postcards is a chrome extension that allows you to generate physical, mailable postcards from your internet adventures.
“We live on the internet, so why not share your travels?” – Lumar
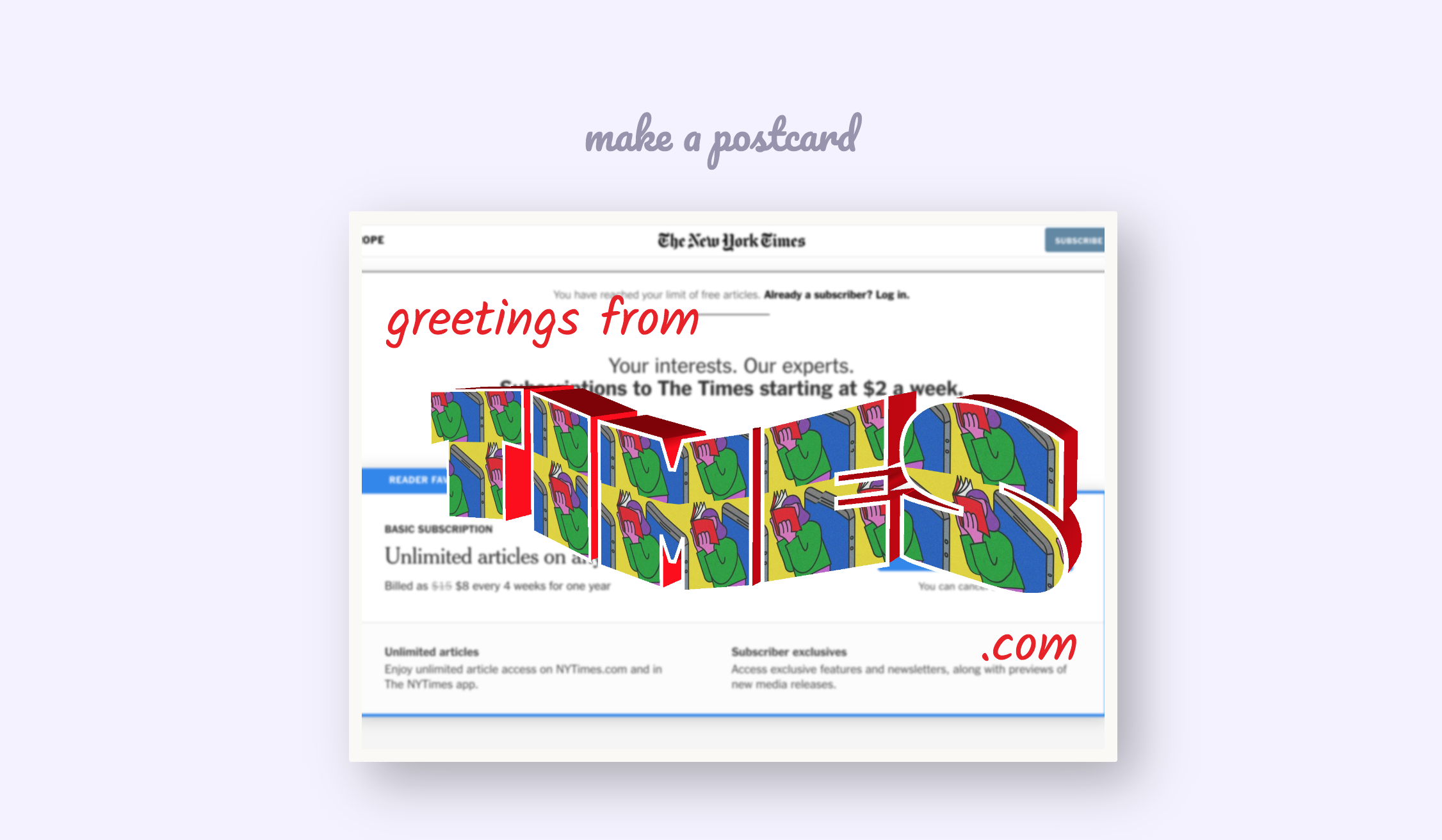
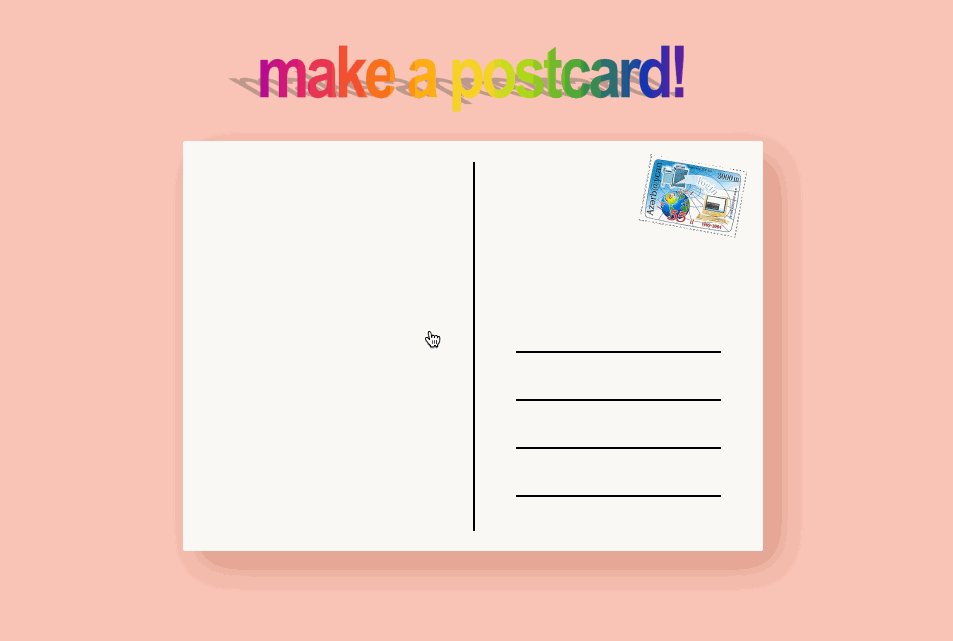
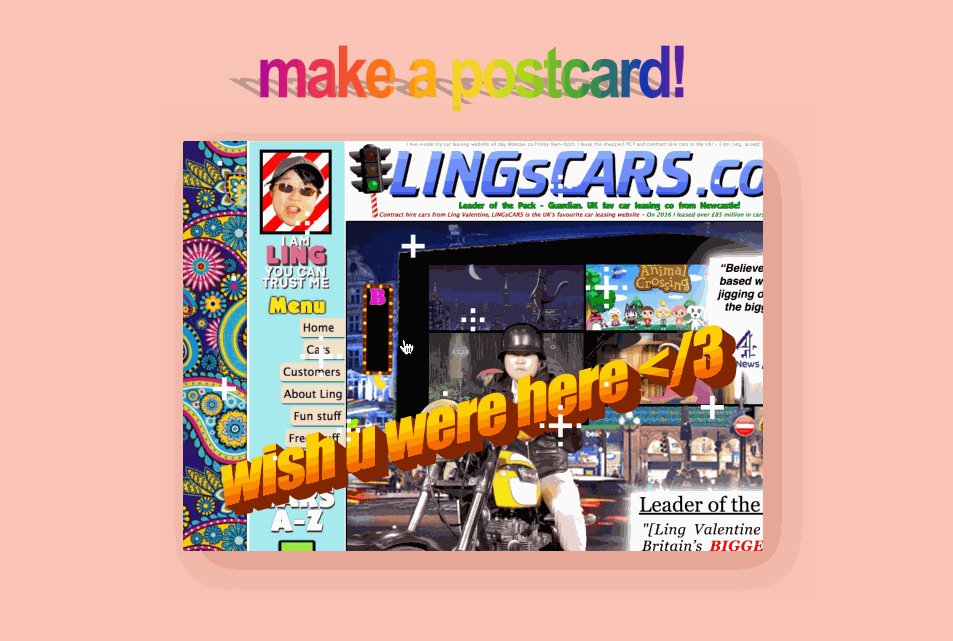
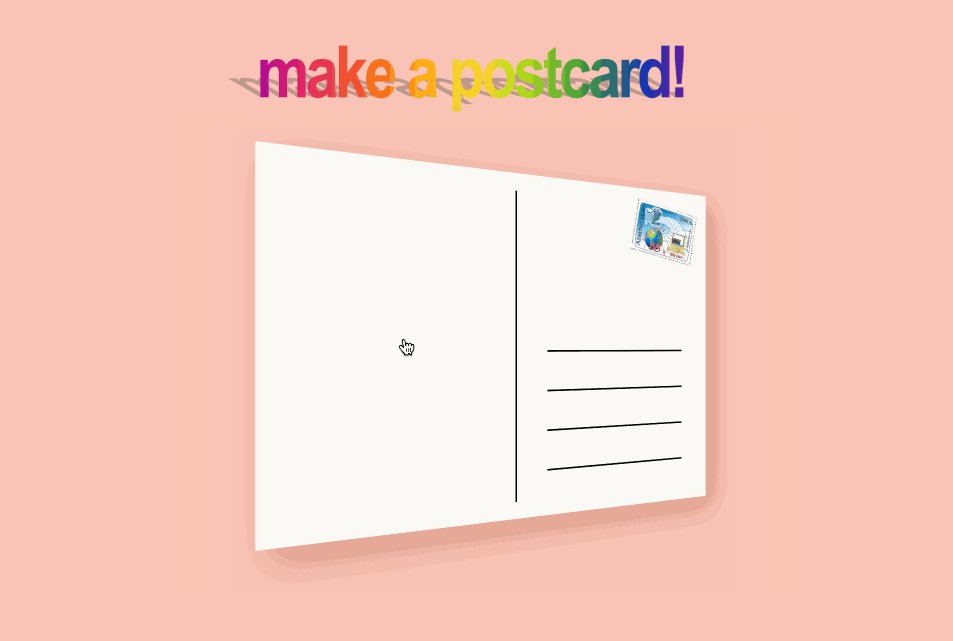
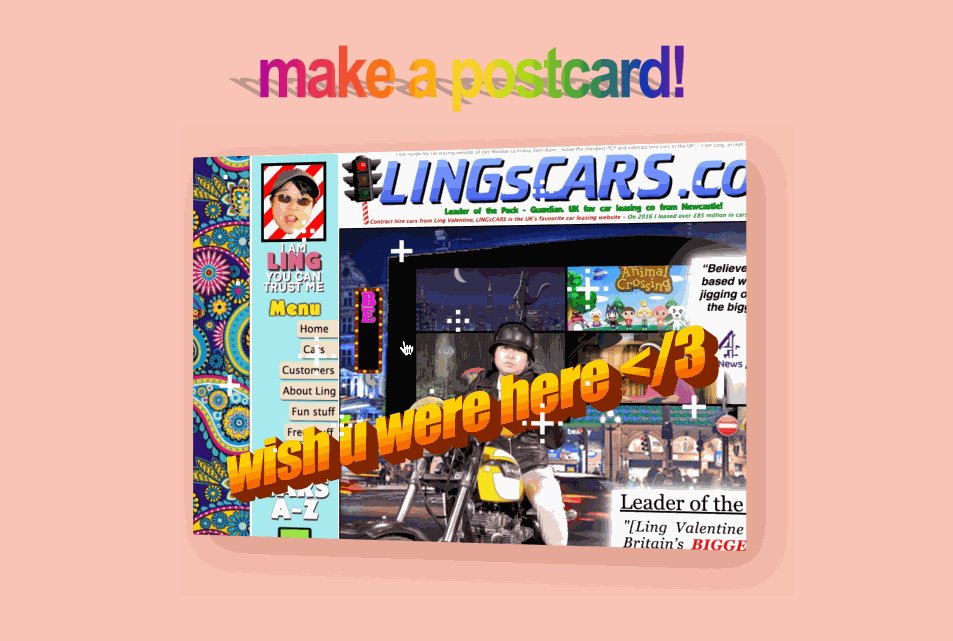
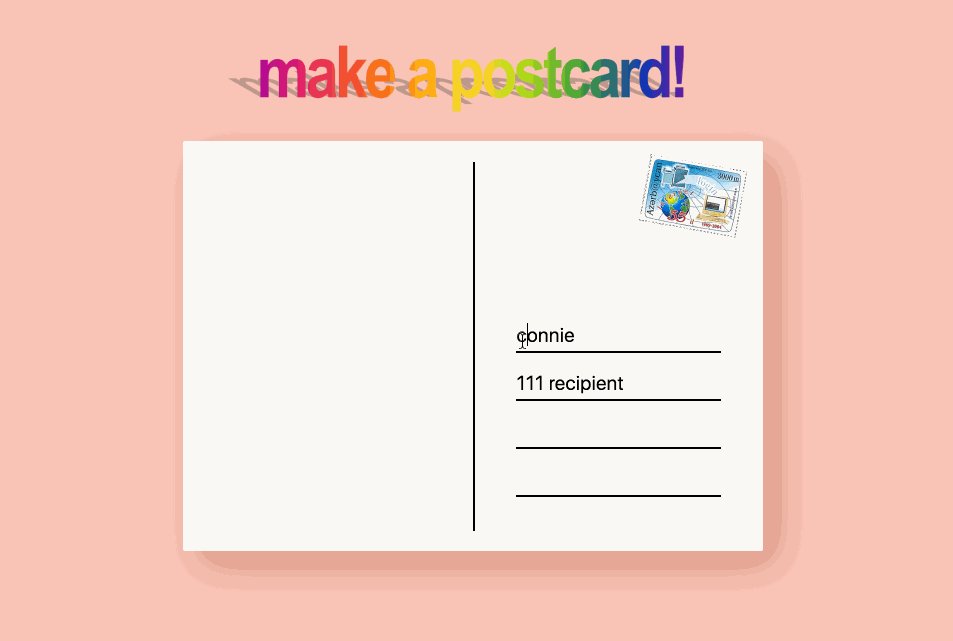
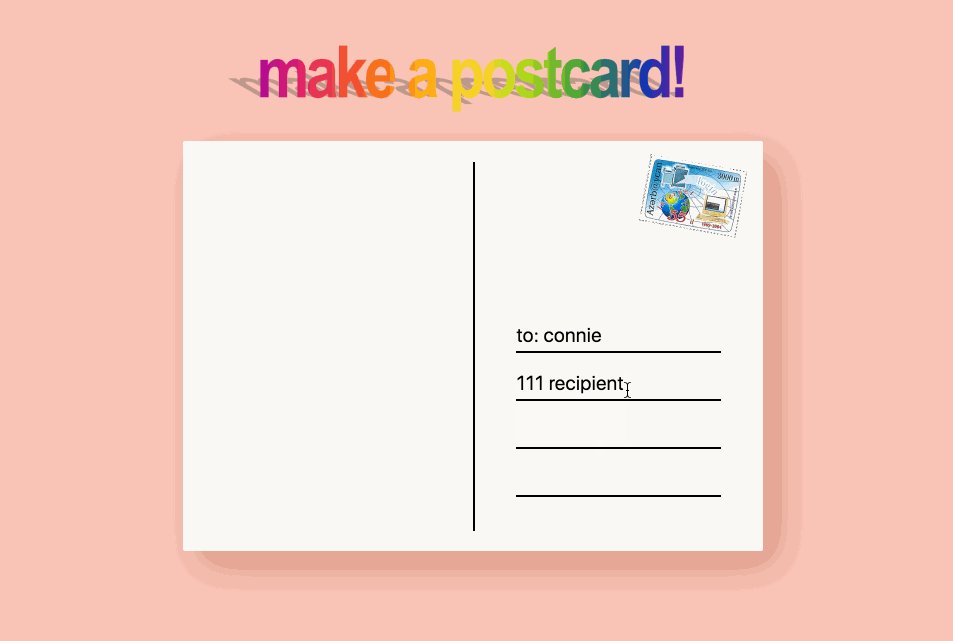
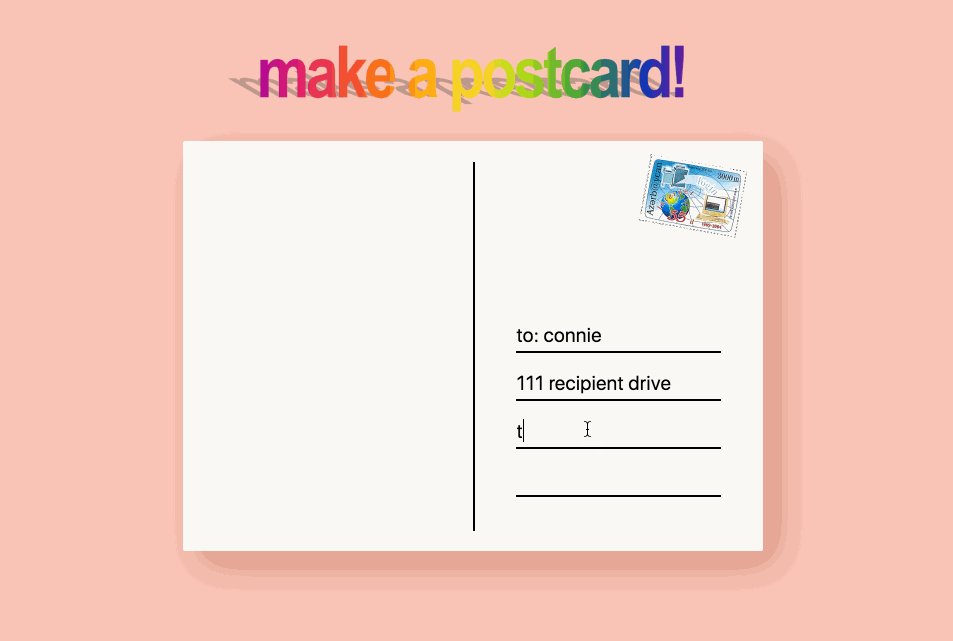
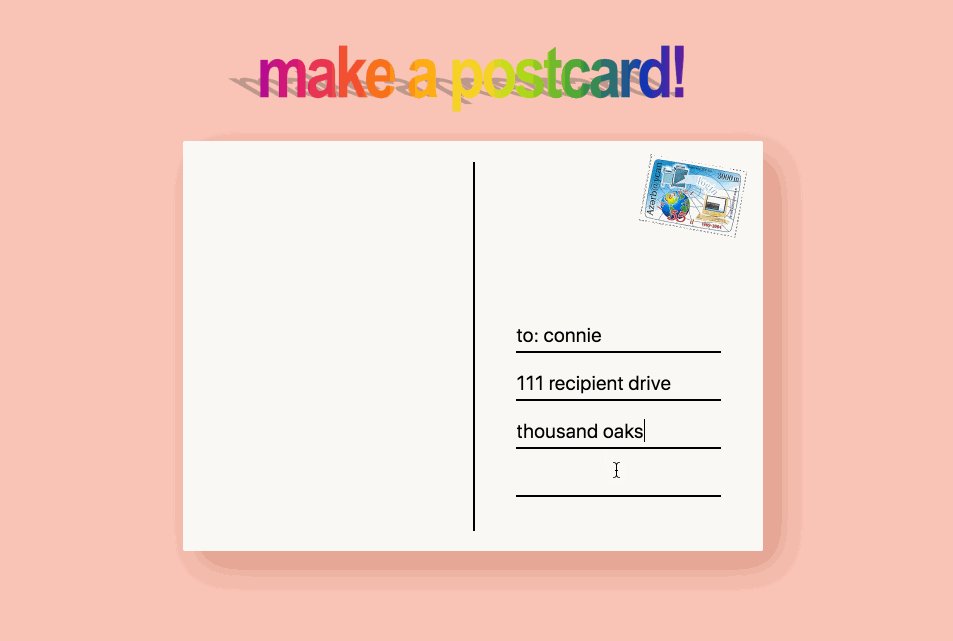
More specifically, this chrome extension takes a screenshot of the webpage that you are currently browsing, and opens an overlay in which you can postcard-ify the postcard with some decorative text, leave a message on the back and send the postcard result to a real physical address using an online direct mailing service.
This project was inspired by my nostalgia for the physical artifacts that result from traveling. Although I love sending postcards home to my mom, I rarely travel away from the university campus and my room. This project is my solution to that predicament. If the only places that I visit are online, then why not send postcards from those locations instead?
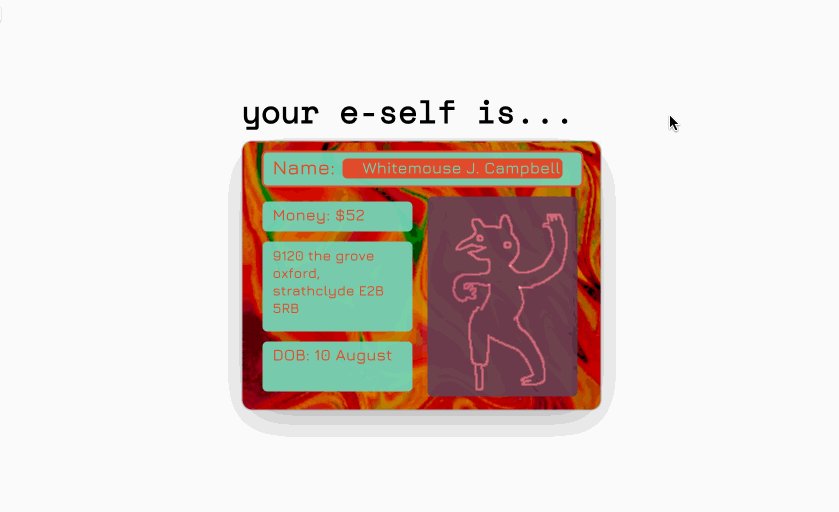
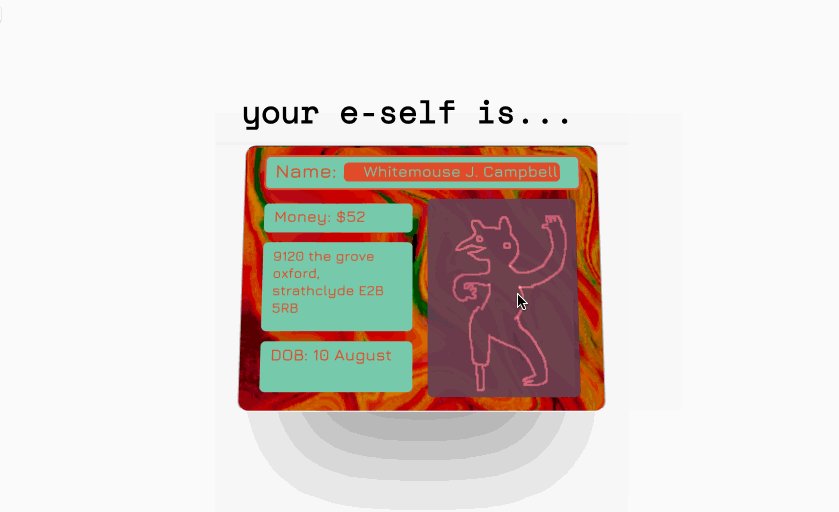
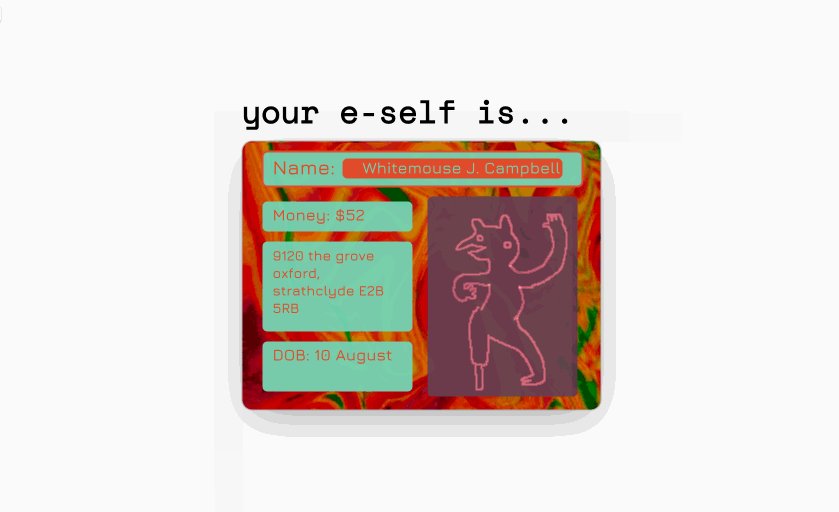
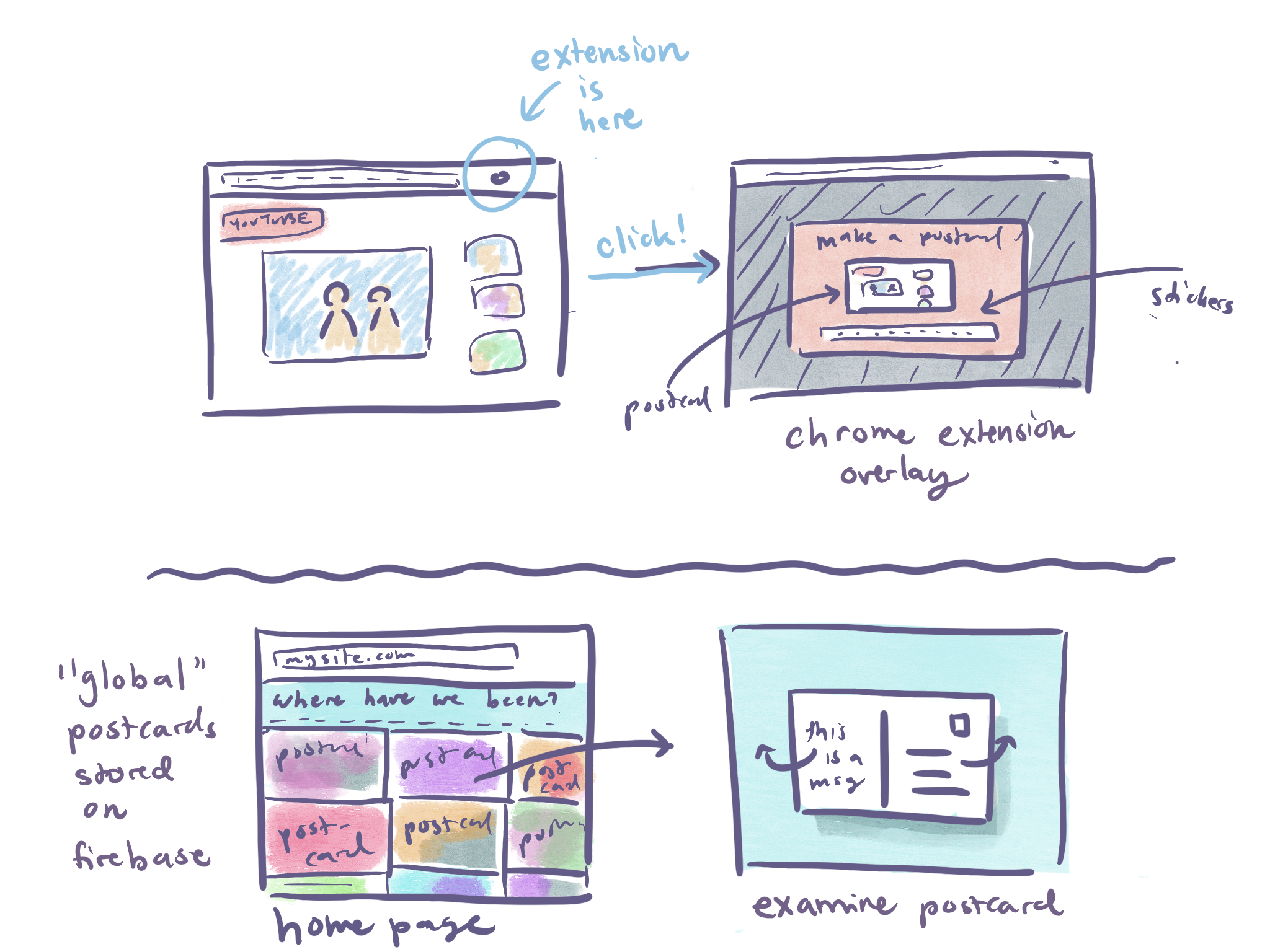
Early prototypes / ideas:
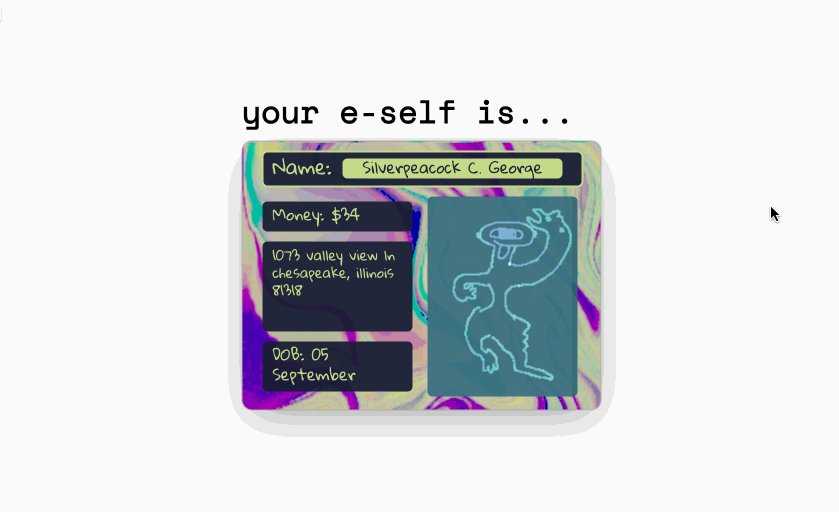
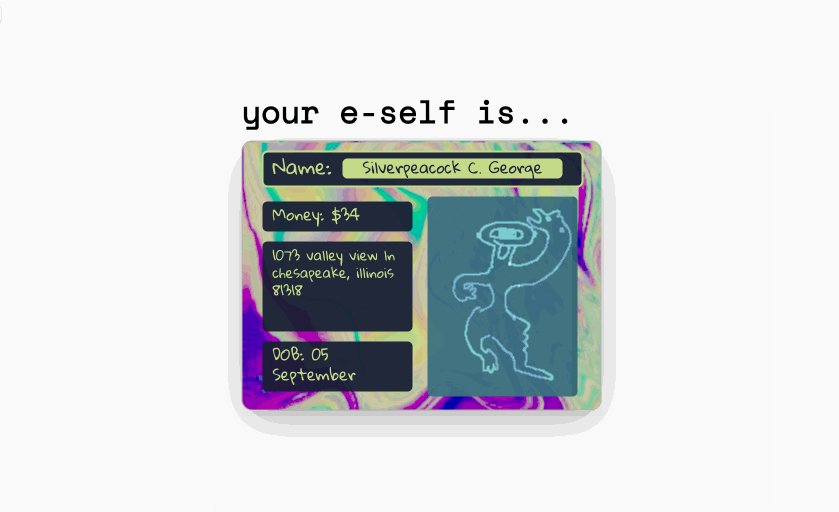
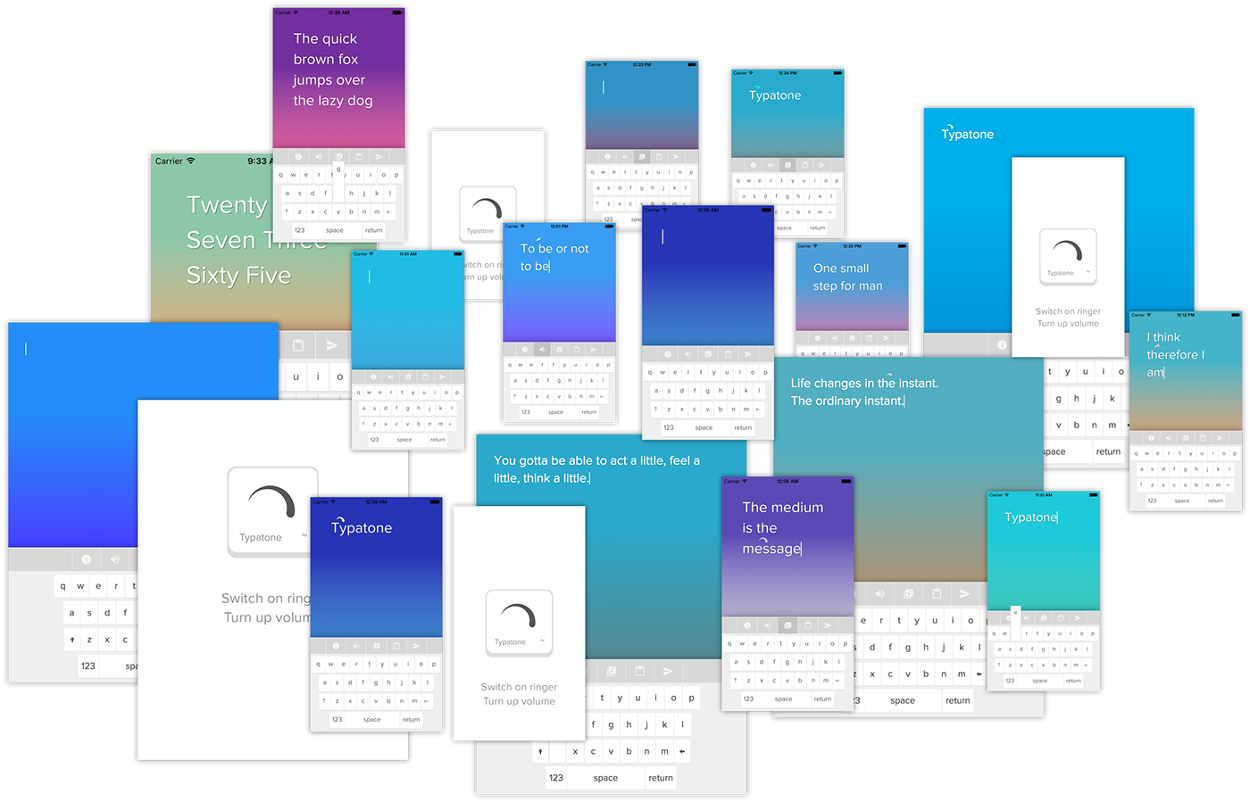
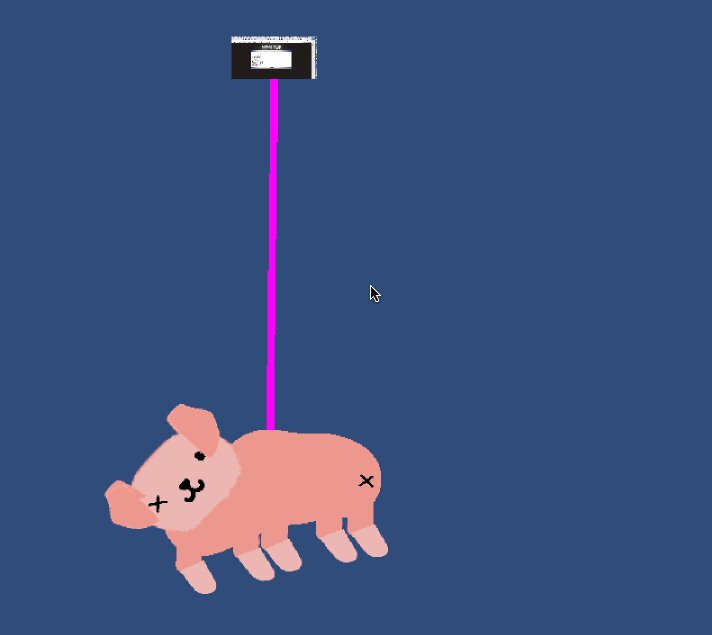
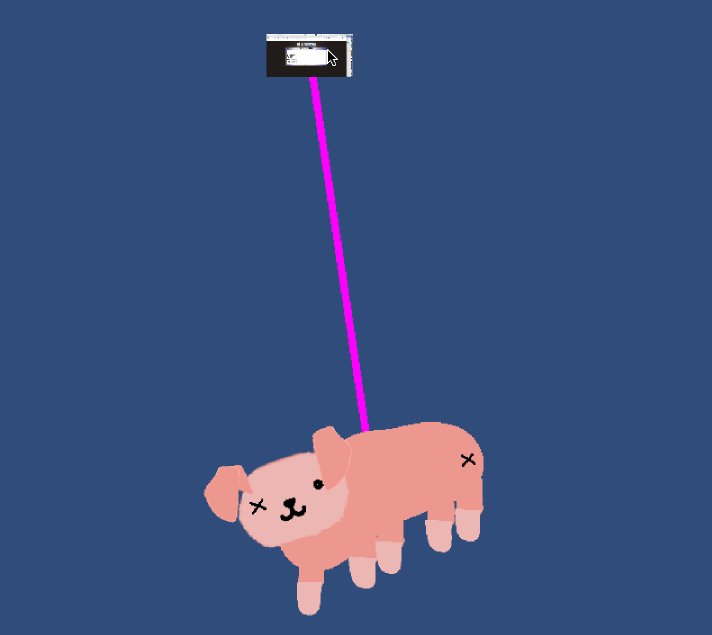
This project began as an idea for a telecommunications system / manufactory. Below is an early prototype I made demonstrating how I imagined it might function.


I also hoped that I could keep a global homepage of all of the postcards that were made (only shown if the user opted in to show their work on the page)!

I developed this tool using some base code that I found for a screen capture chrome extension by Simeon Velichkov. I spent a good amount of the time working on making the generative decorative text that shows up on postcards. I made it using three.js, but plan to work on the url-hyphenation part, along with the overall shape of this text as well.
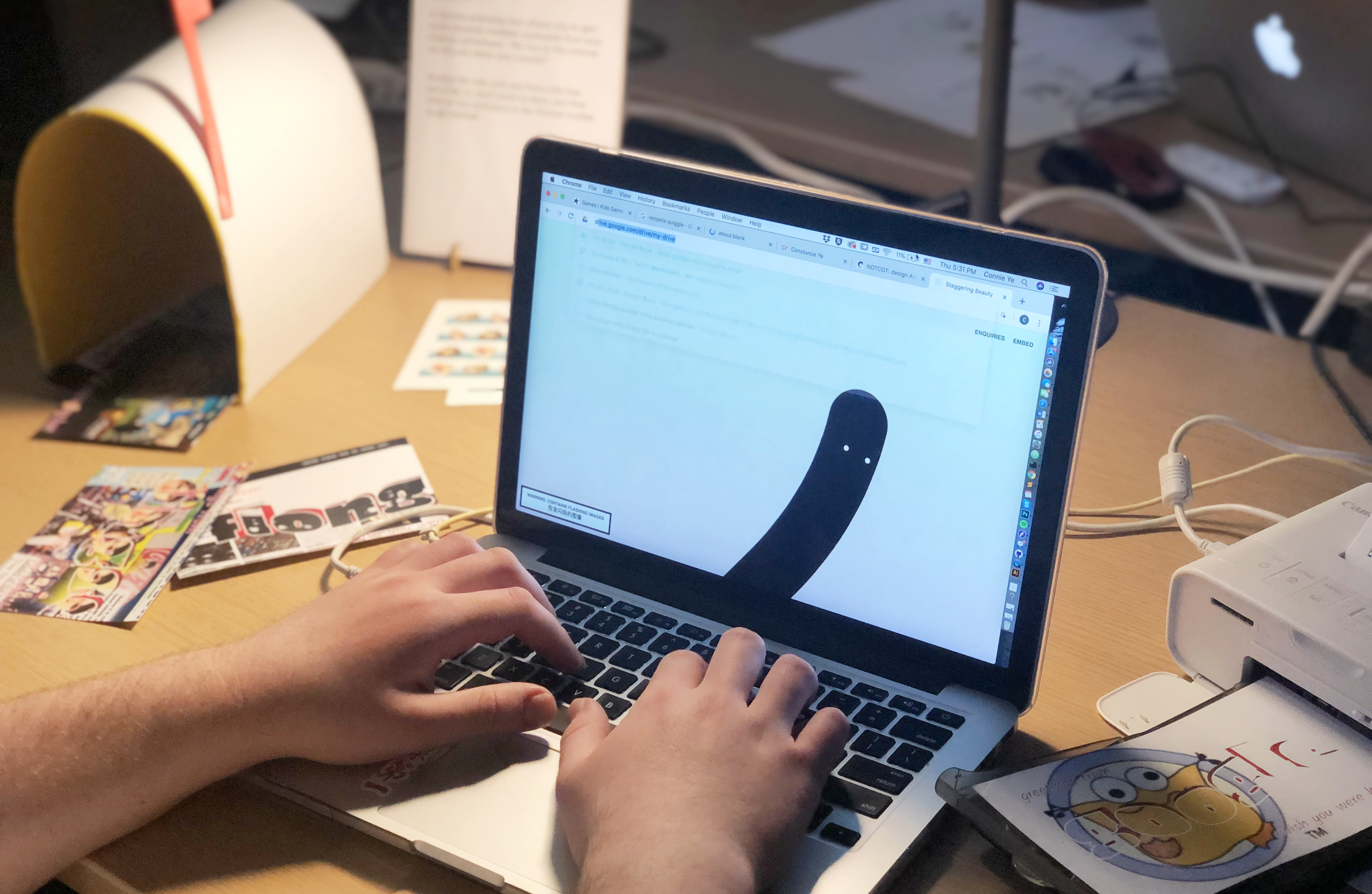
Although still incomplete, I’m really glad that I was able to show this at the exhibit and actually see people use my extension. Although the printing process wasn’t as streamlined as I was hoping for, the fact that they could sit down, use my extension, and walk away with a real, mailable postcard with a stamp on it excites me and makes me really happy!
I’m also so grateful for all of the feedback during the final crit-all of it was incredibly helpful, and it was exactly what I needed.
Future Directions:
I plan on continuing this project and releasing it as a real extension for public usage! Before that, I need to:
- add in direct mailers
- add in paypal so i don’t go b r o k e
- email receipts of transaction
- address book
- address verification
- post to twitter / have a global homepage
- impose NSFW filter
- make a better documentation video
Exhibition Documentation




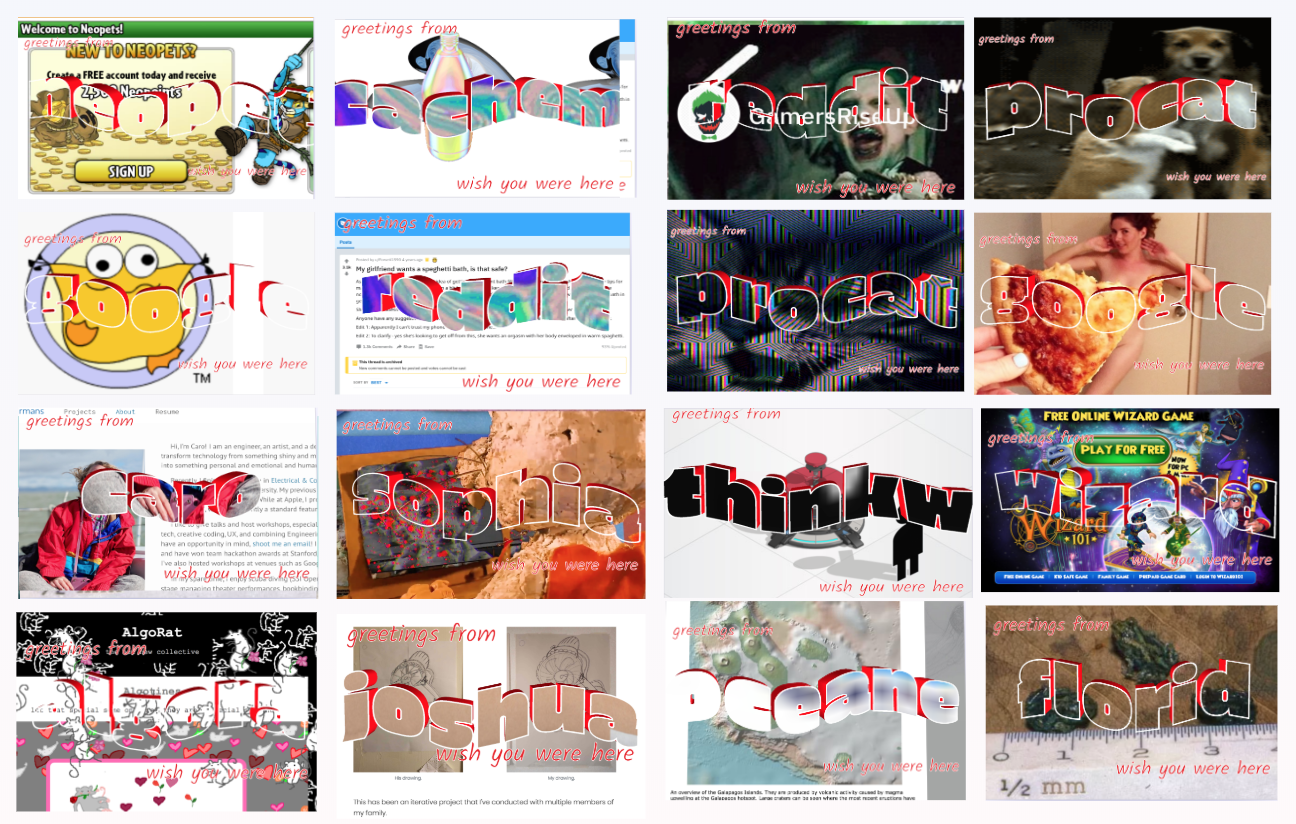
Below is a compilation of where people visited during my exhibit.
Special Thanks to:
- Golan Levin for his advice during the creation of my project
- the Studio for Creative Inquiry and Tom Hughes for their support and the funding through the Frank Ratchye Fund for Arts @ the Frontier
- everyone who stopped by to try the project during the exhibit
- Simeon Velichkov for making a screenshot capture extension under the MIT license (https://github.com/simov/screenshot-capture)