DDRaw is a drawing game based on Dance Dance Revolution.

Overview
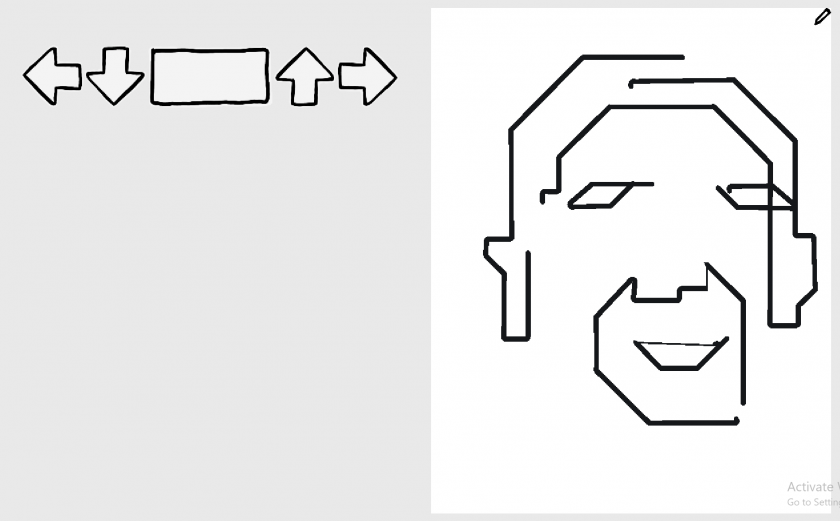
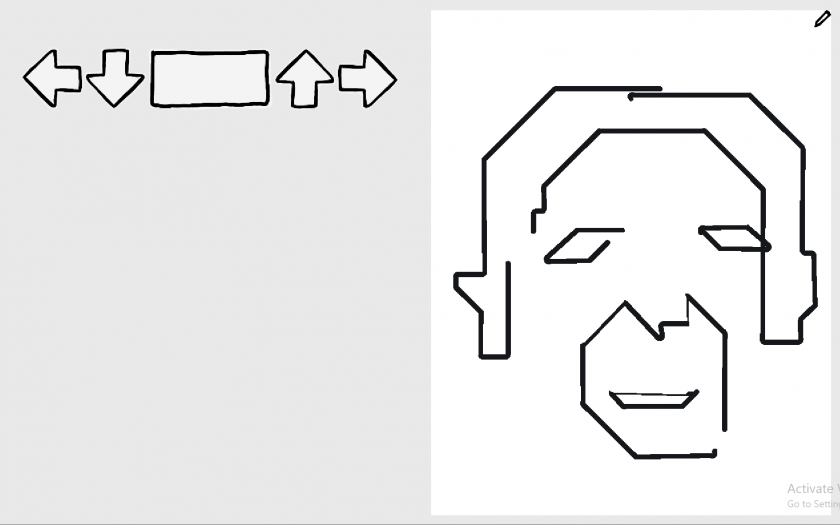
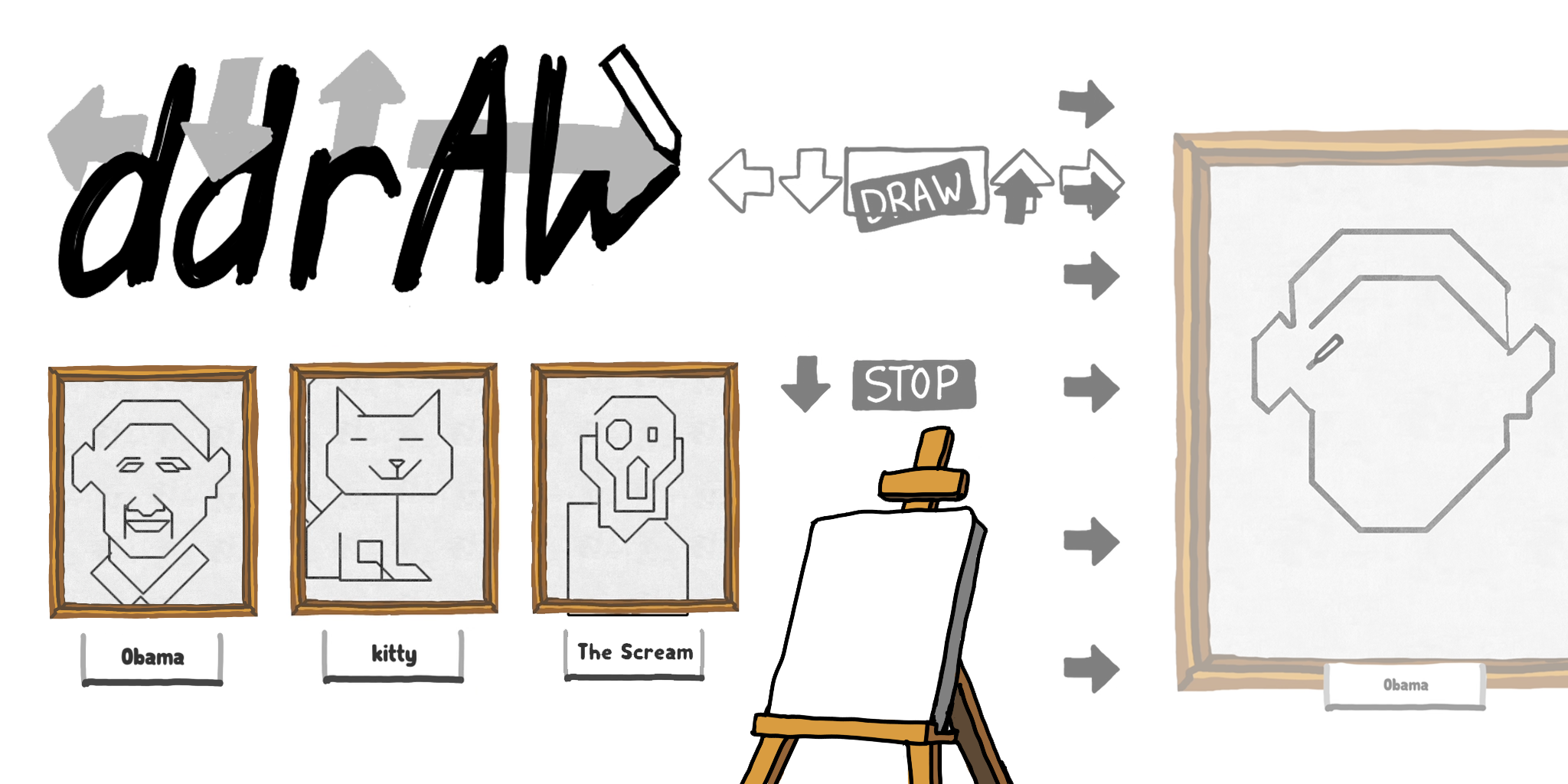
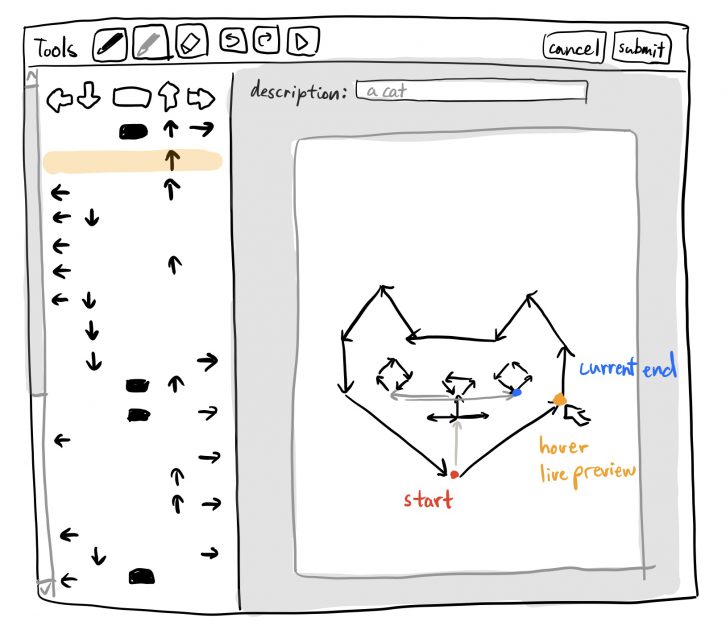
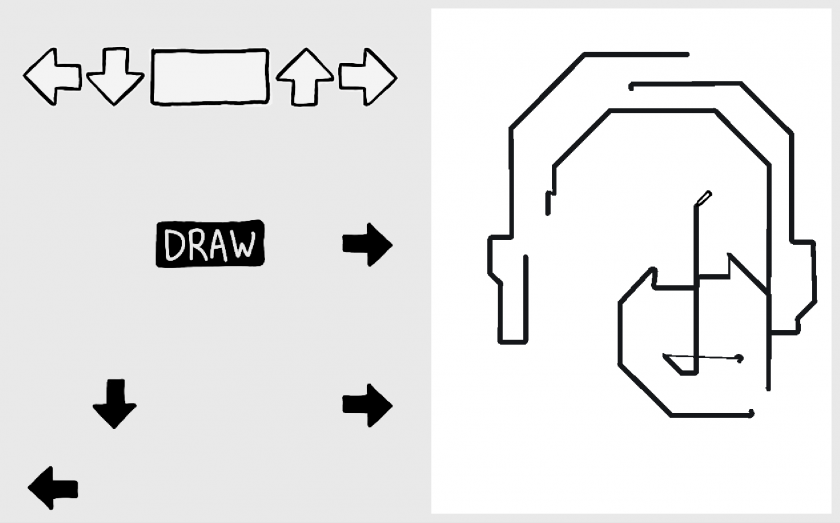
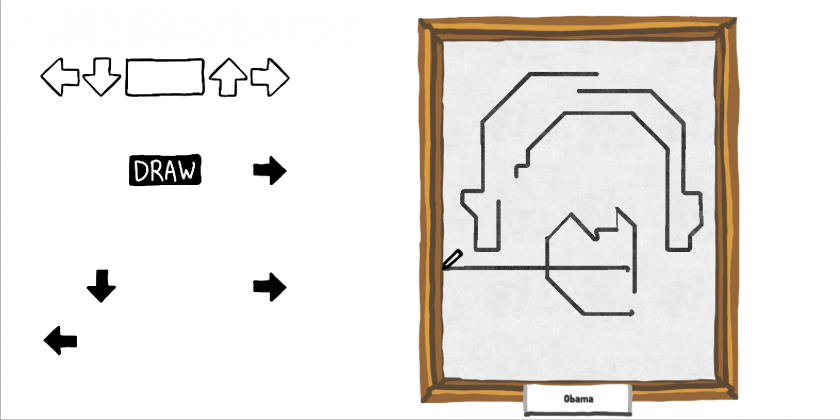
DDRaw is a game that borrows the language of rhythm games to recontextualize drawing as an act of following instructions. Players must hit buttons as prompted at the right time in order to control a pen drawing on a canvas. The more accurately the player follows these instructions, the more closely they will reproduce the target image. In addition to the game mode, DDRaw includes a level creator that mimics the appearance of popular image editing software.
Narrative
The concept of DDRaw is drawing as instructions as opposed to drawing as an act of creativity. This dichotomy is embedded into my own identity as an artist, as I consider myself more of a “maker” than a “creator”. I combine an existing tradition of instructions-based drawing game-likes, such as Paint By Numbers and tracing games, with the strict timing demands of rhythm games, such as Dance Dance Revolution (DDR). The resulting juxtaposition of precise sketching creates opportunities for interesting mistakes and highlights the choice to avoid them. Missing one prompt can skew the entire drawing! Each gameplay level is created by an anonymous user using DDRaw’s drawing software-like level creation tool. By playing a level, a player is always indirectly imitating another player’s drawing process. Importantly, players are free to be both or to prefer one over the other, regardless of the distinction between the two roles. Key to the success of this interaction is that people of both roles mutually benefit from each other’s engagement.
The exhibition served as both a proof of concept and a playtest opportunity. On the conceptual end, the engagement of the exhibition visitors—particularly those already familiar with rhythm games—proved that the concept was viable on a broader scale. On the implementation end, observing what passersby noticed and struggled with provided helpful feedback on interaction improvements. I define a non-exhaustive list of improvements for each element of the game.
Player
- Alternate control schemes. Arrow keys and one-handed setups were popularly demanded, especially among more experienced gamers.
- Increasing the accuracy window by about 100ms. Currently, a hit is registered as on-time if it is within 200ms of the target timing.
- Increasing the window for detecting simultaneous key presses and syncing this up with the accuracy detection. Currently, determining whether two key presses are simultaneous (and therefore whether to combine their directional vectors into diagonals) is independent of the accuracy detection on the UI.
- A return to menu button to interrupt the level.
- More feedback in general.
Level Creation
- Provide an undo functionality with the arrow preview.
- Remove the ghost line when draw is toggled off.
- Make the title input box more obvious and prevent users from submitting works without a title.
- Make the submit message more obvious.
- Prevent multiple submissions of the same work. I am considering between detecting whether the canvas has changed or forcing the player back to the menu.
- Either remove grid snapping or make it more obvious. Drawing-oriented players disliked not being able to line up points perfectly.
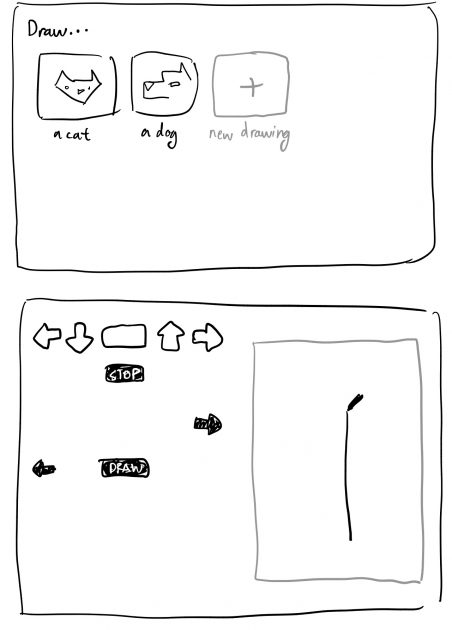
Menu
- Make the scroll view more obvious.
- Add functionality to delete specific drawings.
- Add functionality to remix specific drawings. This would pair with forcing the players back to the menu upon submitting a new drawing.
In future expansions of this game, I hope to clean up the internals, improve usability, prototype new mechanics, and most importantly, publish DDRaw as a networked game with a database of drawings.
I’d like to acknowledge sheep for suggesting the name DDRaw.
Additional Images






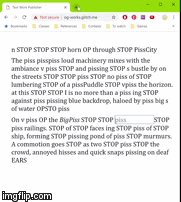
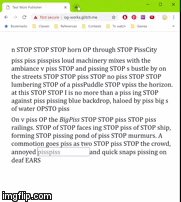
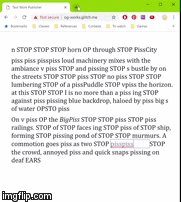
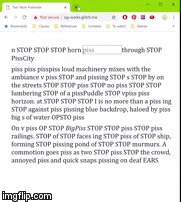
 My telematic project is a website where you can publish a text work and watch it get vandalized by visitors in real time. Once a work is published, each visitor is given a random word in the work that they can replace by submitting a text form. Every time a word is replaced, this is communicated to each client using sockets. The visitor also gets a new word to replace. This project is implemented in glitch.com using JQuery, Sequelize, and Socket.io.
My telematic project is a website where you can publish a text work and watch it get vandalized by visitors in real time. Once a work is published, each visitor is given a random word in the work that they can replace by submitting a text form. Every time a word is replaced, this is communicated to each client using sockets. The visitor also gets a new word to replace. This project is implemented in glitch.com using JQuery, Sequelize, and Socket.io.