Marynel Vázquez – More on people’s opinion
Some additional cheap tasks
I collected ~600 statements I collected about robots in the future (see previous post). Now I asked people to judge these statements as follows:
- This is good for our future {agree/disagree in a 7-point scale}
- The statement makes me feel … {anger, disgust, fear, happiness, sadness, surprise}
- I foresee a bad future if the statement becomes true {agree/disagree in a 7-point scale}
This was fast! I collected 5 responses from different workers for each set of answers (paying $0.01 per HIT).
And let people draw!
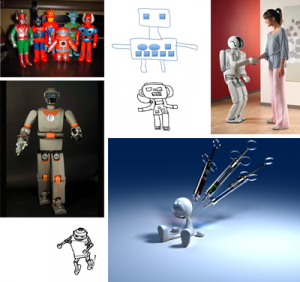
I asked people to hand draw a robot. The robot had to be designed according to one of the statements and, once drawn, the workers had to upload a picture of it to MTurk. The next picture shows the type of responses I got when paying $0.05 per drawing:

Instead of asking people to take a picture, I set up a website using Google App Engine to let them draw this time. The good side of letting people draw with the mouse is that they are obligated to make a composition, and that each drawing is going to be unique at the end. The bad side to me is the more mouse-style kind of drawing that results…
I made the drawing application using processing.js:
The tricky pars consists in converting what people draw with the processing script into an image, and pushing that into the server. The way I did it was using HTML5 and jQuery:
<div style="float: left; width: 600px">
<!-- This is the canvas where people draw, managed by processing.js -->
<canvas data-processing-sources="/js/processing/draw-robot.pjs"></canvas>
</div>
<!-- This is the form that allows to submit the drawing -->
<div style="float: left;">
<form id="canvasForm" method="post" action="/draw">
<input type="hidden" name="idea" id="idea" value="{{ idea }}"/>
<div><label>Name your robot:</label></div>
<div><textarea name="robotname" id="robotname" rows="1" cols="40"></textarea></div>
<div>
<p>
Click the 'Save Drawing' button after you have drawn the robot.<br/>
Make sure it looks as required.
</p>
</div>
<div><input type="submit" value="Save Drawing" name="canvasFormSaveButton"/></div>
</form>
<div id="result"></div>
</div>
<!-- When the input button of the form is pressed, we prevent normal execution -->
<!-- convert the canvas to an image using the function toDataURL() and, finally, -->
<!-- submit the POST request -->
<script type="text/javascript">
$("#canvasForm").submit(function(event) {
event.preventDefault();
$("#result").html( "Processing... Don't reload or close the page." );
var $form = $( this );
var ideaval = $form.find( 'input[name="idea"]' ).val();
var robotnameval = $form.find( 'input[name="robotname"]' ).val();
$.post( "/draw",
{
idea: ideaval,
robotname: robotnameval,
format: "png",
img: document.getElementsByTagName("canvas")[0].toDataURL()
},
function( data ) {
var content = $( data );
$("#result").html( content );
}
);
});
</script> |
This script doesn’t work pretty well with Internet Explorer, so also I redirect the user to an error page if IE is detected:
<script>
if ($.browser.msie){
window.location.replace("/draw");
}
</script> |
The backend of the app runs in python:
class DrawRobot(webapp.RequestHandler): dataUrlPattern = re.compile('data:image/(png|jpeg);base64,(.*)$') def post(self): robot = RobotPic() robot.idea = int(self.request.get("idea")) robot.name = self.request.get("robotname") robot.format = self.request.get("format") img = self.request.get("img") imgb64 = self.dataUrlPattern.match(img).group(2) if imgb64 is not None and len(imgb64) > 0: robot.image = db.Blob(base64.b64decode(imgb64)) robot.put() robotid = robot.key().id(); self.response.out.write(""" <div id="content"> <p> Thanks. Your drawing was saved.<br/><u>Your identifier for MTurk is <span style="color:#FF0033">%s</span>.</u> </p> </div>""" % (robotid.__str__())); else: self.response.out.write("<div id='content'>Nope. Didn't work!</div>"); |
Here are some of the drawings I got by paying $0.03:
Comments from the crit 4/20:
How are these going to be published?
Even a poster or book that has the drawigns and text data matched up…perhaps pull off background images based on key words…
I recommend generating a book ,and printing it on Blurb.com or Lulu.com.
“Robot Futures” with three chapters: 10 Years / 20 Years / 30 Years
Annotate all of the quotes thematically into a database, then generate a thematic/keyword index at the back of the book.
Evaluate each of the quotes as positive – negative, then generate a small color visualization next to each quote that reveals its emotional assessment. For example, blue (good) through purple (mixed or neutral) to red (bad).
–GL
A book would be intersting, yeah. Maybe you could sort the images in a particular way – they could be lo-res, hi-density. You could move from human-curved robots towards the boxy style. <<---I AGREE. What about (and maybe this is tangential, or an additional critical layer of writing to the book) tracing the pop-culture influences of the drawings? How many of them are based on the 50's 'lost in space' , the Jetsons, battlestar gallactica, the matrix, whatever... and how (if at all) does that relate to some of the archetypal reponses to your questions? This is a really nice dataset. If you make a book it could be interesting to present the robots all lined up along a horizontal rule that just continues through the whole book, so its a continous line-up of robots. Maybe below each robot you could print the one word emotion that describes it. This would also work for the timeline structure too. Would be cool to see a long scroll of them wrapping around the room. Check out the Monday's xkcd, it'd be interesting to kinda map out a grim timeline. Similar to Golan's suggestion of a book -- I thought one large poster would be a possible idea, kind of mapping/clustering based on the keywords. Surprised you didn't get porn. Well-behaved Turkers I guess. It would be interesting to see (scientifically) how paying different amounts affects results. Great job with the app engine canvas thing, and the image conversion! That is really valuable to others trying to do this. If you have a personal blog, make a post targeting the "mechnanical turk drawing applet" keywords, and you'll get a some traffic.t Really enjoy looking at those pictures. I agree with Golan that the project would be improved by organizing the pictures in some interesting way – the first