Alex Wolfe | Project 4 | Flocking Bling
I began this project with the idea of creating generative jewelry. A generative system easily wraps up the problem of how to make a visually cohesive “collection” while still leaving a lot of the decisions up to the user. I also love making trinkets and things for myself, so there you go.
My immediate inclination when starting this was snakes. Being one of the few images that I’ve obsessively painted over and over (I think I did my first medusa drawing way back freshman year high school, and yes, finally being over the [terrifying] cusp of actual adulthood, this now qualifies as way back ), I grown a sort of fascination with the form. Contrary to the Raiders of the Lost Ark stereotype, snakes can be ridiculously beautiful, and move in the most lithe/graceful fashions. Painting the medusas, I also like the idea of them being tangled up in and around each other and various parts of the human body, and thought it would be awesome to create a simulate that, and then freeze them in order to create 3D printable jewelry
I quickly drafted a Processing sketch to simulate snake movement, playing around with having randomized/user controlled variables that drastically altered the behavior of each “snake”. Okay cool, easy enough.
(I can’t get this to embed for some reason, but you can play around with the app here. Its actually very entertaining)
I then ran into this post on the barbarian blog talking about how then went about making an absolutely gorgeous snake simulation in 3D (which I hadn’t quite figured out how to do yet). So I was like no sweat, VBOs, texture mapping, magnetic repulsion?? I’ve totally got three more days for this project, it is going to be AWESOME.
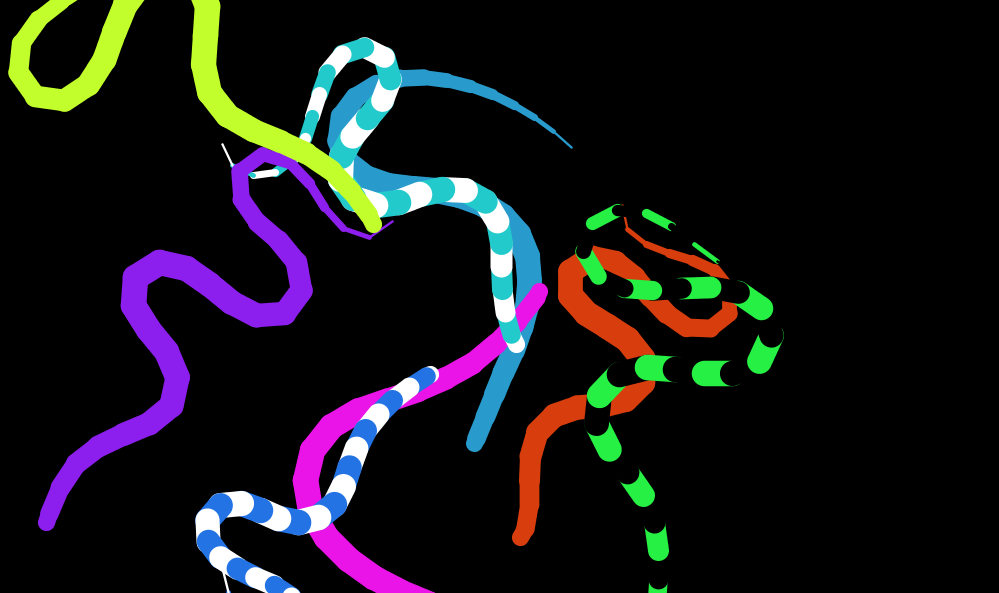
Halfway through day 2, I discovered I had bitten off a bit more than I could chew and decided to fall back on trusty flocking (which i already had running in three dimensions, and was really one of my first fascinations when i started creative coding). I dusted off my code from the Kinect project, and tweaked it a bit to run better in three dimensions/adding in the pretty OpenGL particle trails I figured out how to do in Cinder
3d flocking with Perlin noise from Alex Wolfe on Vimeo.
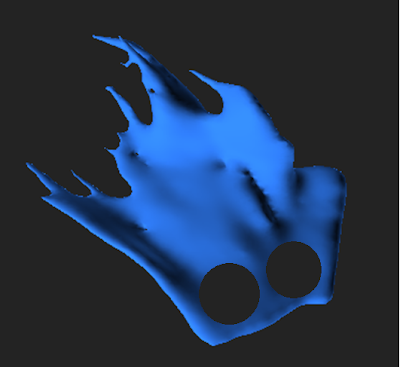
Using toxiclibs, I made each particle a volume “paintbrush”, so instead of these nice OpenGL quadstrips, each particle leaves behind a hollow spherical mesh of variable radius(that can be combined in order to form one big mesh). By constraining the form of the flocking simulation, for example setting rules that particles can’t fly out of a certain rectangle, or by adding a repulsive force to the center to form more of a cylinder, I was able to get them to draw out some pretty interesting (albeit scary/unwearable) jewelry

flocking bangle
Also, flocking KNUCKLE DUSTERS. Even scarier than normal knuckle dusters.

Here’s a raw mesh, without any added cleaning (except for a handy ring size hole, added afterwards in SolidWorks)

I then added a few features that would allow you to clean up the mesh. I figured the spiky deathwish look might not be for everyone. The first was Laplacian smoothing, that rounds out any rough corners in the mesh. You can actually keep smoothing for as long as you like, eventually wearing the form away to nothing

And mesh subdivison (shown along with smoothing here), which actually wasn’t as cool as I hoped, due to the already complicated geometry the particles leave behind.

The original plan was to 3D print these and paint them will nail polish (which actually makes excellent 3D printed model varnish, glossing over the resolution lines, and hardly ever chipping, with unparalleled pigment/color to boot). However, due to their delicate nature, and not being the most…er… aesthetically pleasing, I decided to hold off. It was an excellent foray into dynamic mesh creation though, and I hope I can apply a similar volume building system to a different particle algorithm (with more visually appealing results).
(some nicer OpenGL vs VRay renderings)






Hi Alex – your process took interesting turns. Please upload your slide presentation or other illustrated narrative, with screengrabbed videos, ASAP. Below are remarks from the crit. -GL
———————————–
Slow down a bit. It’s hard to follow your very fast speech.
Recommend being attentive to how you use (or are not using) the microphone when you’re speaking. Your volume fluctuates wildly.
Nice process.
you need to think about how to embed the wearability constraints (smoothness, finger holes) into the simulation. << +1 The snakes concept (winding around fingers) is good. I love the explanation of your process here. Although you're speaking fast, the slides are well-paced to explain what you did. I think the "messy" forms are sort of a result of the flocking approach, but I kind of like it. Maybe you just need to push the STL files into Maya and smooth them. I love the concept of the jewelry. The rings and bracelet came out pretty well, although they look quite dangerous to wear. I wish the background was white and not black, so we could really see the blue clearly. Yeah, they are pretty but seem dangerous. I wonder if there are rules you could add to the system to make them safer. Try again with the snakes... I think they could be really beautiful! The rings and bracelets look... pointy. o__o; You did so much exploring! I love the snakes idea wish it had worked out. I want one of those bracelets. I like the consideration of the user. It was nice to see your snake paintings, I can from looking that you're really into them. Hope you have the opportunity to follow-up with the snakes in your final project. Your flocking sketch is beautiful, but I'm not sure if flocking lends itself to making practical jewelry. Seems like you frequently do a good job of taking a small space and doing something interesting with it through exploration. Keep up the good work.