My drawing project went through multiple iterations during its many stages of development, but eventually ended up in a place very similar to my initial design for it. If anything, I think this project taught me that sometimes it’s ok to end up with a simple idea you were interested in all along, but that you should still take time to push and explore your concept. Even though my final product was similar to my initial design, I still learned a great deal from the other designs I looked into and now have those stored away for future projects.
Initial Concept:
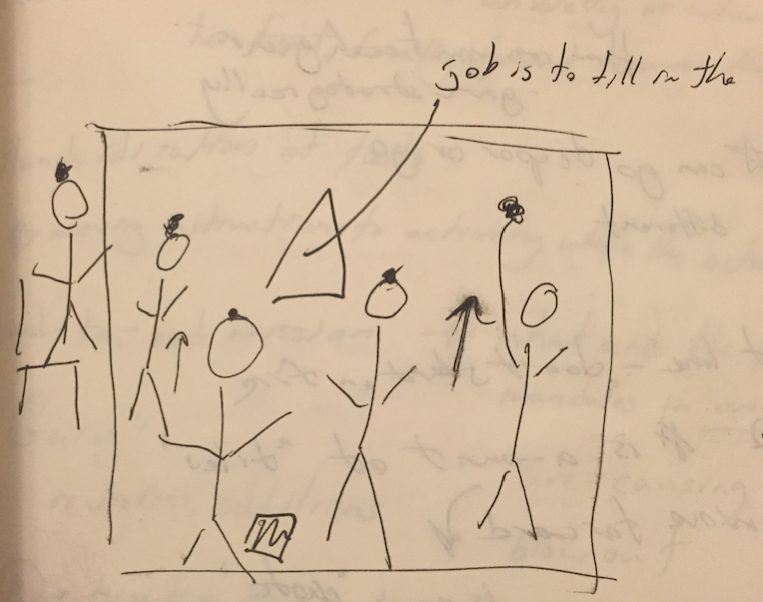
I wanted to use the Kinect to identify the tallest point on a user’s body, then let them draw with that point. This could be the top of the user’s head or a hand reaching above their head. This could then be turned into a game – if another user comes into the frame and is taller or reaches higher above their head or even stands on a chair, then they can steal the point from that other person and draw with it. One iteration of this idea even involved users having to fill in shapes elsewhere on the screen so they’d not only have to jump up to grab a point, but maybe crawl around on the ground to fill in a shape.
My highly-advanced sketch of this idea:

Other ideas included:
- A program where dancers could draw with their feet on a touch-sensitive mat that would record their foot movements and project the patterns they created onto a wall behind them. I’m toying with this idea for a final project.
- A drawing program that mounts the Kinect overhead and measures users’ gaits as they walk by, producing a drawing that is both a gait analysis and a type of gait-fingerprint (since everyone’s gait would be different).
- A drawing program that would use the Kinect to control the USCutter plotter/cutter in real time (which I’d also still like to try and achieve).
I finally ended up using the Kinect to capture the user’s movements and let them draw a line of a certain length with their body. I used Daniel Shiffman’s Kinect + Processing tutorial, and used his code for the average point hand tracking as the basis of my program. To get the lines drawn I adapted the code from the Arrays tutorial on the Processing website (the bit under “Record Data” was specifically helpful).
One thing I observed while I was developing my program was the many shapes and forms that my “line” took as I refined my code into the exact output I desired. Although all of these iterations were “buggy” versions of my program, I still enjoyed playing around with them and was consistently surprised with the patterns I could make.
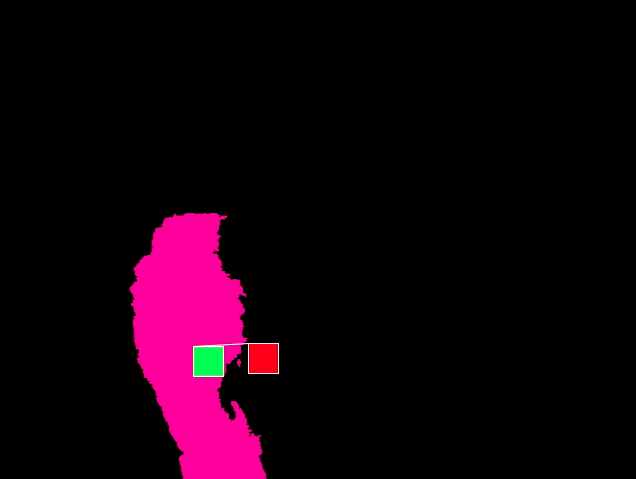
Take 1: Identifying my hands and adding a tracking point

Take 2: Getting the hand to draw a line from the point
The point was stuck at 0,0 and produced multiple cascading lines as a result.

Take 3: Getting the line to follow just the hand
Line is no longer stuck at 0,0 but hand is still producing multiple lines (note: this one made me feel like Spider-Man).

Take 4: Single line achieved! It now follows hand and can be passed between users.
Watch the video below to see how you can use the line to draw, pass between your two hands, and pass it to another user.
Line Toss: A Drawing Game of Catch from Paige Pritchard on Vimeo.