I encountered a really useful tool – or set of tools – for D3 that has really changed the approachability and ease of use of the library for me. Adam Pearce who works at the NYTimes Graphics team recently gave a talk on writing reusable D3 code. His premise was that D3 is incredibly powerful but at times cumbersome and verbose. As a heavy D3 user, he grew frustrated with the amount of repetitive code he had to write to accomplish even simple functions.

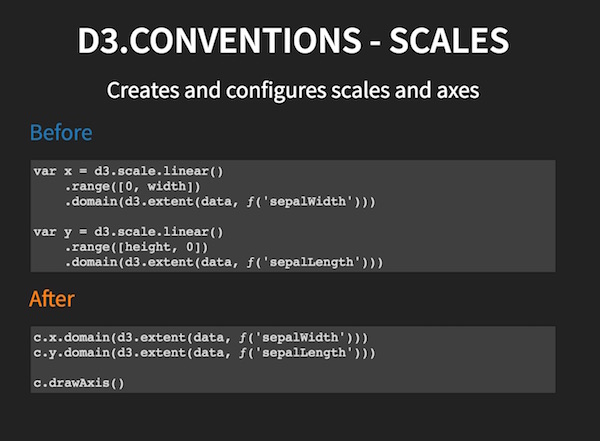
He slowly began writing a library of small functions that encapsulate simple D3 functions and soon incorporated them into a library. Here’s an example:

But there are a lot more – for most of the common D3 functions. You’ll find a few of these tools here:
Adam’s slides contain a whole bunch of references to other (small) tools: http://1wheel.github.io/talks/tiny-tools/
Adam’s work is inspiring not just because it makes D3 a lot more user friendly and accessible to me (hopefully will reduce coding time) but also because he has inspired me to write my own function wrappers to APIs and libraries I find cumbersome. I’m going to rewrite a few of the map graphics I’ve been working on with these tools over the next week.