For this assignment, I wanted to explore drawings we create incidentally through our use of what has become a pedestrian interface: the laptop. After doing some research I found that mouse tracking data is collected for a variety of different reasons, ranging from UX research to personalized art, to even biometric level authentication technologies.


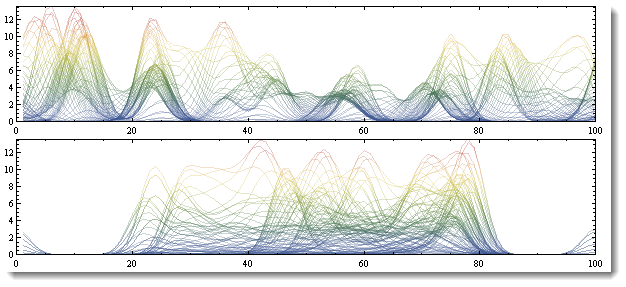
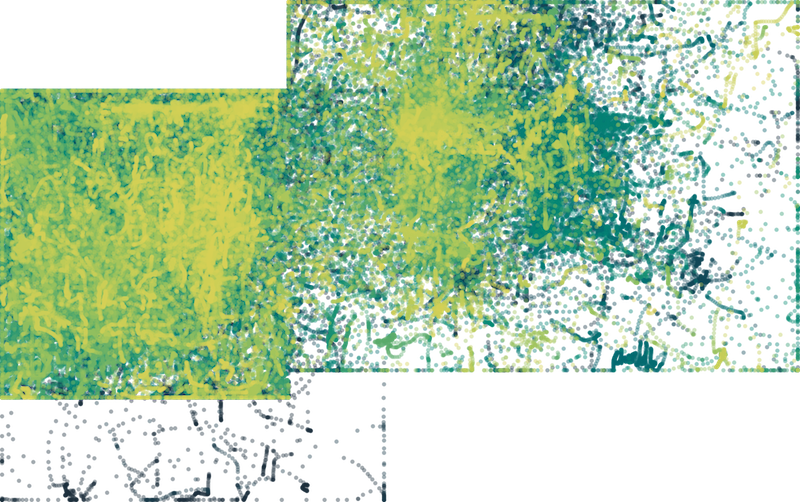
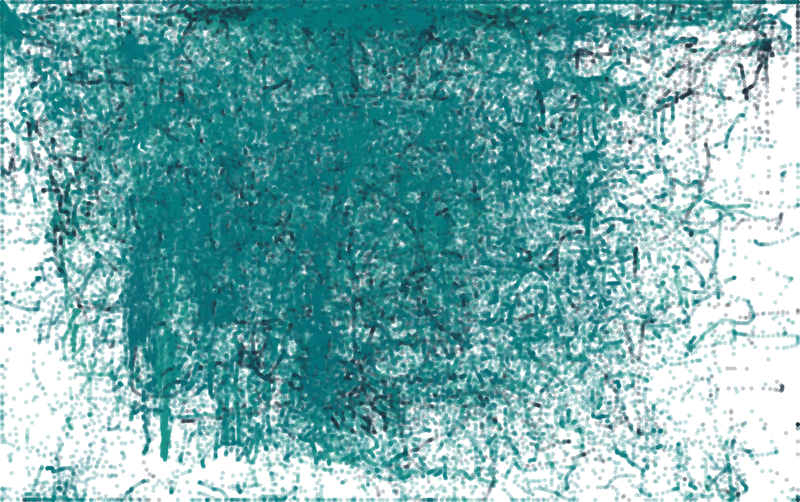
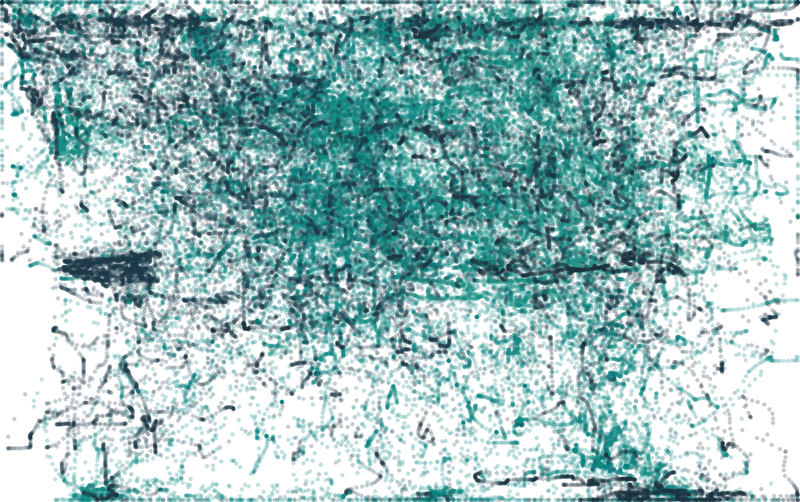
I wanted to create a visualization that generates a unique fingerprint for a user given how they use their laptop trackpad/mouse over a given timeframe. I created a script with node.js that generates a CSV file with mouse coordinates and timestamps of mouse movement. I gave this script to a couple of my friends and collected data from them over a variety of partially overlapping time periods–it was interesting to see the difference in how various people use their computer at varying times of the day. Using d3.js I visualized these datasets, mapping time of day to a color on a blue-yellow gradient



I would have liked to detect when people were scrolling but that would have been too invasive to implement. Moving forward it would be cool to see this data in openFrameworks, so I could have more granular control over the display of the points. It would be cool to have a timeline to see the points applied to the screen as the mouse movements are made.