140: “Enjoy a modern day mutoscope; Animation brought to life by the scroll wheel.”
For my IACD capstone, I want to create a browser based mutoscope. A mutoscope is a viewer driven animation machine which used a hand crank to advance frames. Similarly, I want to use the user input of a viewer’s scroll in order to control the rate and direction of an in-browser animation.
In my Looking Outwards assignments, I’ve been exploring browser experiences. The browser is usually reduced to documentation but I am interested in using it as a mode of art making. Because viewers are so familiar with the interface, browser based works encourage interaction. Here are some links to my relevant LO blog posts:
Looking Outwards 9
Looking Outwards 8
I’m excited to combine my love of animation with my interest in user experience within the browser.
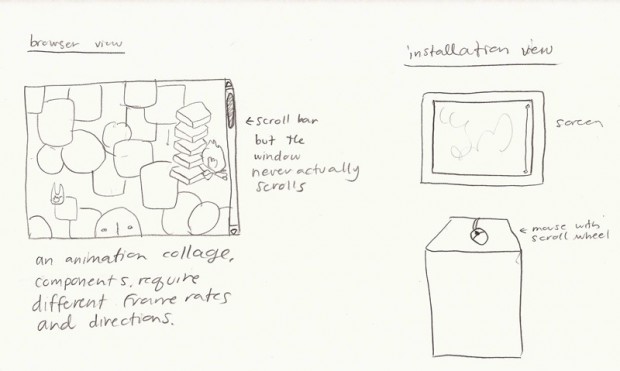
For this project, the scroll will be used only to advance the frames of my animation. The content will stay fixed in the DOM. This is not an infinite scroller; it is a single webpage which reinterprets the scroll bar.
The work will be visually complex with a lot of animated components. The animation will be designed to travel backwards and forwards and different components will be best shown at different rates. This will allow interesting things to happen at any speed in any direction.
At the proposal feedback session, I was encouraged to look into the history of net art and its social and cultural implications. After doing so, I realized that this project is not about net art. Instead of tailoring the content to situate the work within a net art context, I will create content that reflects the original purpose of a mutoscope: entertainment.
My animation will be called ‘Critters’ and will feature hand drawn animated animals, all layered and coexisting within the browser.
For the installation, I will need a mouse with a a scroll wheel. This mechanical input will reference the mutoscope’s crank. The position of the screen will be important, the mutoscope was unique because only one person could view the animation at any time. I can build a house for a screen if need be.
I will be working with web technologies including JavaScript, HTML5, CSS3.