I am still thinking about work that exists in the browser (not as documentation). I found two similar projects this week on rhizome. Both use html elements to allow interaction from the viewer. I do enjoy browser based works encourage interaction, because viewers are so familiar with the interface.
Form Art (1997)
By Alexei Shulgin
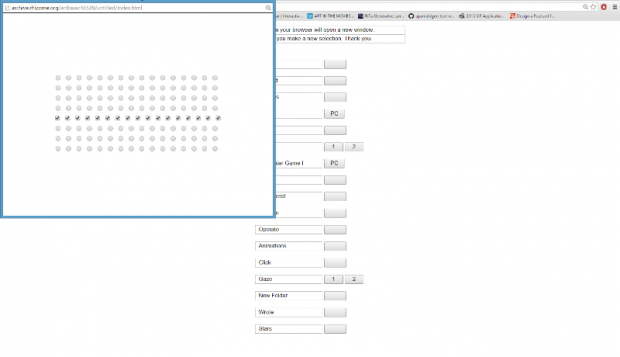
This piece reads like interactive fiction. There are pages after pages of forms, buttons/text input/scrollbars, and with each click, you are whisked away to another page or external window. Some lead to fields of radio buttons, others lead to similar pages staged as ‘games’.
Overall, the work is a formal study of browser aesthetics. Some of the pages seem to be computationally generated and many of the pages are animated. I especially enjoy the grids of animated radio buttons. I’m interested in the barrage of formal studies within the browser.
Chill Space (2010)
by Daniel Leyva
In this work, viewers are prompted to ‘click around for [their] room’. A large field of html elements is displayed on the static home page. Clicking these buttons will not lead you to another page. I began to realize that by clicking these buttons, I was customizing my own ‘chill space’. At the end of the clicking adventure, you can submit your response and receive an image, your own chill space.
I think this work is really exciting: it is quick and digestible, and makes sense on the web. It also parodies the amount of internet quizzes that promise accurate readings of personality based off of a limited number of answers to arbitrary questions. However, the outcome of this ‘quiz’ is much more interesting to me. 1) It is visual 2) The options aren’t clear, I can’t determine the precise relationships between the radio buttons and the image.