This is only funny when you realize that I’ve subconsciously taken design cues from the popular app “aa”, a game that one of my friends has been playing obsessively, while I stare on, jealous at their perfect procrastination methods. ok, maddy out
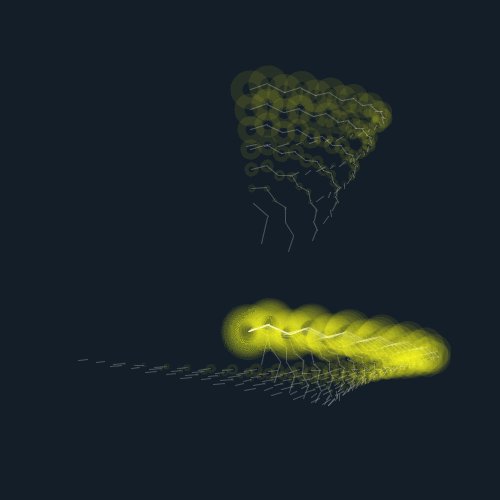
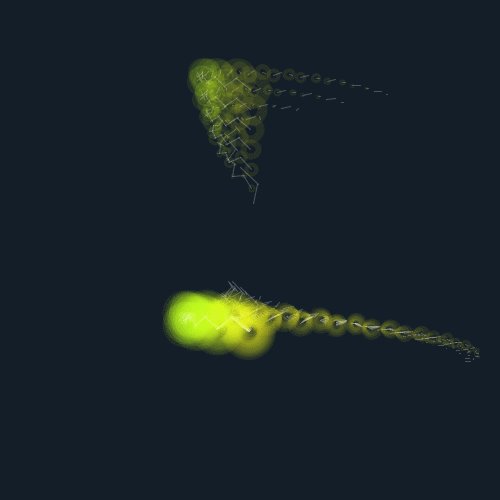
int slices = 24;
float pos = 0;
float rad = 10;
//-----------------------------------------------------------
float tCos;
float tSin;
//-----------------------------------------------------------
float midX;
float midY;
void setup() {
size(400, 400);
noStroke();
smooth();
}
void draw() {
float tCos = (sin(millis() / 100) + 1);
float tSin = (cos(millis() / 100) + 1);
//---------------------------------------------------------
float y = tSin * 20;
float x = tCos * 20;
//---------------------------------------------------------
background(128);
pushMatrix();
translate(height/2, width/2);
rotate(PI/3* (millis() / 100));
for (int i = 0; i < slices; i++) {
if (i % 2 == 1) { pos = x; }
else { pos = y; }
// stems
stroke(0);
line(0, 0, 0, pos + (rad*2) + 40);
noStroke();
// ellipse
fill(255/slices * i);
ellipse(0, pos + (rad*2) + 40, rad, rad);
rotate(PI/slices*2);
}
popMatrix();
pushMatrix();
rotate(PI/3* (millis() / 100));
for (int i = 0; i < slices; i++) {
if (i % 2 == 1) { pos = x; }
else { pos = y; }
// stems
stroke(0);
line(0, 0, 0, pos + (rad*2) + 40);
noStroke();
// ellipse
fill(255/slices * i);
ellipse(0, pos + (rad*2) + 40, rad, rad);
rotate(PI/slices*2);
}
popMatrix();
pushMatrix();
translate(height, width);
rotate(PI/3* (millis() / 100));
for (int i = 0; i < slices; i++) {
if (i % 2 == 1) { pos = x; }
else { pos = y; }
// stems
stroke(0);
line(0, 0, 0, pos + (rad*2) + 40);
noStroke();
// ellipse
fill(255/slices * i);
ellipse(0, pos + (rad*2) + 40, rad, rad);
rotate(PI/slices*2);
}
popMatrix();
pushMatrix();
translate(0, height);
rotate(PI/3* (millis() / 100));
for (int i = 0; i < slices; i++) {
if (i % 2 == 1) { pos = x; }
else { pos = y; }
// stems
stroke(0);
line(0, 0, 0, pos + (rad*2) + 40);
noStroke();
// ellipse
fill(255/slices * i);
ellipse(0, pos + (rad*2) + 40, rad, rad);
rotate(PI/slices*2);
}
popMatrix();
pushMatrix();
translate(height, 0);
rotate(PI/3* (millis() / 100));
for (int i = 0; i < slices; i++) {
if (i % 2 == 1) { pos = x; }
else { pos = y; }
// stems
stroke(0);
line(0, 0, 0, pos + (rad*2) + 40);
noStroke();
// ellipse
fill(255/slices * i);
ellipse(0, pos + (rad*2) + 40, rad, rad);
rotate(PI/slices*2);
}
popMatrix();
}