[Work in progress…]
Category Archives: 11-anitype
dsrusso
27 Jan 2015
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAoM_dCQw/” width=”100%” height=”500″]
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAoM_dCQw/
Anitype.register('R', {
// Enter your name
author: 'Dan Russo',
// Enter a personal website, must have http
website: 'http://solidhaptik.io',
construct: function(two, points) {
// Points for anitype letter "R" and "O" are obtained
var anitype = this;
var anchorsOrbit = [];
var oh = Anitype.getEndpoints('o',1000);
// Letter "o" is used to quickly generate vertices for a circular path
var i = 0;
_.each(oh, function(p) {
if (i > 0 && i < 5) anchorsOrbit.push(new Two.Anchor(p.x, p.y, p.controls.left.x, p.controls.left.y, p.controls.right.x, p.controls.right.y, Two.Commands.curve)); else if (i >= 5)
anchorsOrbit.push(new Two.Anchor(p.x, p.y, p.controls.left.x, p.controls.left.y,
p.controls.right.x, p.controls.right.y, Two.Commands.line));
else
anchorsOrbit.push(new Two.Anchor(p.x, p.y, p.controls.left.x, p.controls.left.y,
p.controls.right.x, p.controls.right.y, Two.Commands.move));
i ++;
});
// Create polygons for visible letter and orbit path
var polygon = anitype.makePolygon(points);
polygon. scale = 0;
var orbit = anitype.makePolygon(anchorsOrbit).subdivide();
// Creates the animation of letter "R" via a tween
anitype.addTween(polygon, {
to: { scale: 1 },
easing: Anitype.Easing.Elastic.Out,
duration: 0.2,
start: 0
});
// Make Electrons via Circle
var electron1 = two.makeCircle(0, 0, 8);
var electron2 = two.makeCircle(0, 0, 8);
var electron3 = two.makeCircle(0, 0, 8)
// Animation for 1st orbit
anitype.addTick(function(percent){
var idx = Math.floor(percent*orbit.vertices.length)%orbit.vertices.length;
electron1.translation.y = (orbit.vertices[idx].y * Math.cos(45) + orbit.vertices[idx].x * Math.sin(45)) * 1.5;
electron1.translation.x = (orbit.vertices[idx].x * Math.cos(45) - orbit.vertices[idx].y * Math.sin(45)) * 1.5;
// Hide electrons behind letter
if(percent < .2 || percent > 0){
electron1.scale = 1;
}
else{
electron1.scale = 0;
}
});
// Animation for 2nd orbit
anitype.addTick(function(percent){
var idx = Math.floor(percent*orbit.vertices.length)%orbit.vertices.length;
electron2.translation.y = (orbit.vertices[idx].x * Math.cos(180) + orbit.vertices[idx].y * Math.sin(180)) * 2;
electron2.translation.x = (orbit.vertices[idx].y * Math.cos(180) - orbit.vertices[idx].x * Math.sin(180)) * 2;
if(percent < .2 || percent > 0){
electron2.scale = 1;
}
else{
electron2.scale = 0;
}
});
// Animation for 3rd orbit
anitype.addTick(function(percent){
var idx = Math.floor(percent*orbit.vertices.length)%orbit.vertices.length;
electron3.translation.y = (orbit.vertices[idx].x + orbit.vertices[idx].y) * 1.25;
electron3.translation.x = (orbit.vertices[idx].y - orbit.vertices[idx].x) * 1.25;
if(percent < .2 || percent > 0){
electron3.scale = 1;
}
else{
electron3.scale = 0;
}
});
// Returned polygon in wrapped group.
return two.makeGroup([polygon,electron1,electron2,electron3]);
}
});
Yeliz Karadayi
27 Jan 2015
I grew up thinking my name is ugly and awkward and I still do sometimes. It feels weird hearing people fumble over my name. My handwriting sucks, too, so my name looks ugly to me. I never could figure out how to make it how I liked it. My Y’s tend to hang awkwardly. Like, yup, it’s a y, boyoyoyoing here it is. I decided to play on that and make some hanging Y’s , like a catenary. Apparently it is very “suggestive” of …. “something”, although nobody seems able to put their finger on it.
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA4NiCCQw/” width=”620″ height=”320″]
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA2YmBCww/” width=”620″ height=”320″]
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAxJmdCQw/” width=”620″ height=”320″]
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICAk4SWCww/” width=”620″ height=”320″]
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('Y', {
// Enter your name
author: 'Yeliz Karadayi',
// Enter a personal website, must have http
website: 'http://ygk-arch.com',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var letterY = anitype.makePolygon(points);
var animY = anitype.makePolygon();
anitype.addTick(function( percent ){
var v = letterY.vertices;
var v2 = animY.vertices;
var dy = v[0].y;
var t2 = percent*100;
animY.vertices.push(new Two.Anchor(v[3].x+30-(t2/3),v[3].y-200+t2*2,null,null,null,null,Two.Commands.move));
animY.vertices.push(new Two.Anchor(v[4].x,v[4].y,null,null,null,null,Two.Commands.curve));
animY.vertices.push(new Two.Anchor(v[3].x-30+(t2/3),v[3].y-200+t2*2,null,null,null,null,Two.Commands.curve));
animY.vertices.push(new Two.Anchor(v[0].x,v[0].y,null,null,v[0].x,v[0].y+200-(t2*2),Two.Commands.move));
animY.vertices.push(new Two.Anchor(v[1].x,v[1].y-200+t2*2,v[1].x-50+(t2/2),v[1].y-200+t2*2,v[1].x+50-(t2/2),v[1].y-200+t2*2,Two.Commands.curve));
animY.vertices.push(new Two.Anchor(v[2].x,v[2].y,v[2].x,v[2].y+200-(t2*2),null,null,Two.Commands.curve));
if(t2 > 60){
for(i = 0; i < 24; i ++){
if(animY.vertices.length > 6) {animY.vertices.shift();}
}
}
});
// Return your polygon wrapped in a group.
return two.makeGroup(animY);
}
});
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('Y', {
// Enter your name
author: 'Yeliz Karadayi',
// Enter a personal website, must have http
website: 'http://ygk-arch.com',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
var a = points[4];
var b = points[3];
var c = points[0];
var d = points[1];
var e = points[2];
b.dest = { x: b.x, y: b.y };
b.y = c.y;
anitype.addTween(b, {
to: b.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.7,
start: 0.3
});
a.dest = { x: a.x, y: a.y };
a.copy(b);
anitype.addTween(a, {
to: a.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.7,
start: 0.3
});
var ca = new Two.Anchor(c.x,c.y,null,null,c.x,c.y+300,Two.Commands.move);
var da = new Two.Anchor(d.x,d.y,d.x-50,d.y,d.x+50,d.y,Two.Commands.curve);
var ea = new Two.Anchor(e.x,e.y,e.x,e.y+300,null,null,Two.Commands.curve);
c.command = Two.Commands.move;
d.command = Two.Commands.curve;
e.command = Two.Commands.curve;
v1 = new Two.Vector(c.x,c.y+30);
v2 = new Two.Vector(d.x-50,c.y+30);
v3 = new Two.Vector(d.x+50,c.y+30);
v4 = new Two.Vector(e.x,e.y+30);
// c.controls.right = ( v1 );
// d.controls.left = ( v2 );
// d.controls.right = ( v3 );
// e.controls.left = ( v4 );
cc = c.controls.right;
cc.dest = { x: cc.x, y: cc.y };
cc.copy(v1);
anitype.addTween(cc, {
to: cc.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
var dd = d.controls.left;
dd.dest = { x: dd.x, y: dd.y };
dd.copy(v2);
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
dd = d.controls.right;
dd.dest = { x: dd.x, y: dd.y };
dd.copy(v3);
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
dd = d;
dd.dest = { x: d.x, y: d.y };
dd.y = c.y;
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.7,
start: 0.3
});
var ee = e.controls.left;
ee.dest = { x: ee.x, y: ee.y };
ee.copy(v4);
anitype.addTween(ee, {
to: ee.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('Y', {
// Enter your name
author: 'Yeliz Karadayi',
// Enter a personal website, must have http
website: 'http://ygk-arch.com',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
var a = points[4];
var b = points[3];
b.y = b.y-100;
b.dest = { x: b.x, y: b.y+100 };
anitype.addTween(b, {
to: b.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
a.dest = { x: a.x, y: a.y };
a.copy(b);
anitype.addTween(a, {
to: a.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
var c = points[0];
var d = points[1];
var e = points[2];
var ca = new Two.Anchor(c.x,c.y,null,null,c.x,c.y+300,Two.Commands.move);
var da = new Two.Anchor(d.x,d.y,d.x-50,d.y,d.x+50,d.y,Two.Commands.curve);
var ea = new Two.Anchor(e.x,e.y,e.x,e.y+300,null,null,Two.Commands.curve);
c.command = Two.Commands.move;
d.command = Two.Commands.curve;
e.command = Two.Commands.curve;
v1 = new Two.Vector(c.x,c.y+300);
v2 = new Two.Vector(d.x-50,d.y-100);
v3 = new Two.Vector(d.x+50,d.y-100);
v4 = new Two.Vector(e.x,e.y+300);
d.y -= 100;
// c.controls.right = ( v1 );
// d.controls.left = ( v2 );
// d.controls.right = ( v3 );
// e.controls.left = ( v4 );
cc = c.controls.right;
cc.dest = { x: cc.x, y: cc.y };
cc.copy(v1);
anitype.addTween(cc, {
to: cc.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
var dd = d.controls.left;
dd.dest = { x: dd.x, y: dd.y };
dd.copy(v2);
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
dd = d.controls.right;
dd.dest = { x: dd.x, y: dd.y };
dd.copy(v3);
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
dd = d;
dd.dest = { x: d.x, y: d.y+100 };
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
var ee = e.controls.left;
ee.dest = { x: ee.x, y: ee.y };
ee.copy(v4);
anitype.addTween(ee, {
to: ee.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('Y', {
// Enter your name
author: 'Yeliz Karadayi',
// Enter a personal website, must have http
website: 'http://ygk-arch.com',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
var a = points[4];
var b = points[3];
b.y = b.y-300;
b.dest = { x: b.x, y: b.y+300 };
anitype.addTween(b, {
to: b.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.7,
start: 0.3
});
a.dest = { x: a.x, y: a.y };
a.copy(b);
anitype.addTween(a, {
to: a.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.7,
start: 0.3
});
var c = points[0];
var d = points[1];
var e = points[2];
var ca = new Two.Anchor(c.x,c.y,null,null,c.x,c.y+300,Two.Commands.move);
var da = new Two.Anchor(d.x,d.y,d.x-50,d.y,d.x+50,d.y,Two.Commands.curve);
var ea = new Two.Anchor(e.x,e.y,e.x,e.y+300,null,null,Two.Commands.curve);
c.command = Two.Commands.move;
d.command = Two.Commands.curve;
e.command = Two.Commands.curve;
v1 = new Two.Vector(c.x,c.y+300);
v2 = new Two.Vector(d.x-50,d.y-100);
v3 = new Two.Vector(d.x+50,d.y-100);
v4 = new Two.Vector(e.x,e.y+300);
d.y -= 100;
// c.controls.right = ( v1 );
// d.controls.left = ( v2 );
// d.controls.right = ( v3 );
// e.controls.left = ( v4 );
cc = c.controls.right;
cc.dest = { x: cc.x, y: cc.y };
cc.copy(v1);
anitype.addTween(cc, {
to: cc.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});http://jon
var dd = d.controls.left;
dd.dest = { x: dd.x, y: dd.y };
dd.copy(v2);
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
dd = d.controls.right;
dd.dest = { x: dd.x, y: dd.y };
dd.copy(v3);
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
dd = d;
dd.dest = { x: d.x, y: d.y+100 };
anitype.addTween(dd, {
to: dd.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
var ee = e.controls.left;
ee.dest = { x: ee.x, y: ee.y };
ee.copy(v4);
anitype.addTween(ee, {
to: ee.dest,
easing: Anitype.Easing.Bounce.Out,
duration: 0.5,
start: 0.5
});
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});
amwatson
27 Jan 2015
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA4O2GCQw/
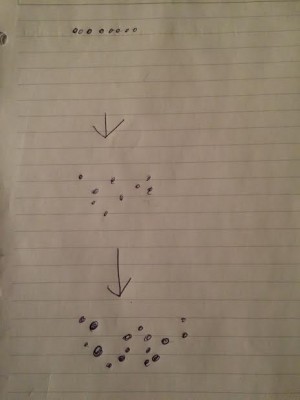
My goal for this project was the creation of something from nothing, with a little bit of chaos. I chose the letter ‘W” because its top is a flat plane, but its interior a lot of sloping angles, giving it many points in different parts of the image. I thought this would make it the most interesting letter to transform into.
I decided I wanted to divide my letter into dot “splatters”, solid circles that would vary randomly in size and offset from their corresponding vertex each time the animation was played. The overall effect was to be kind of an inkblot splatter, where a bunch of differently-sized objects *just* manage to form a letter.
In my sketches, I tried a bunch of things, but what I liked best was the notion of all the dots starting on the same plane above their position on the letter, and falling into place.
When creating my code, I found I was able to specify my letter as being composed of a number of dots — all I needed to do, then, is “remember” their place on the image, give them a starting y offset, and allow them to move back to their original place. I found that the effect of changing the x-offset and shape of the dot at random as it moved creating a compelling effect as the dots moved and found their place in the image.
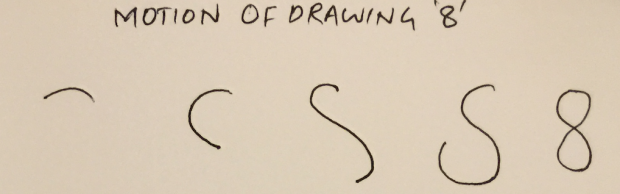
8 as drawn_ Priya Ganadas
I chose number 8. I picked this number because of it’s continuity. When you write 8, you touch your pen on the paper and lift it up after the entire 8 is drawn.
I noticed the way I draw 8, starting from upper right corner, then completing the loop and finishing the number where it started.
Here is how it looks
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA-rDCCAw/
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA-rDCCAw” width=”100%” height=”500″]
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('8', {
// Enter your name
author: 'ypag',
// Enter a personal website, must have http
website: 'https://github.com/ypag',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
var spine = anitype.makePolygon([polygon.vertices[0], polygon.vertices[1]]);
polygon = polygon.subdivide();
// Set an initial state
polygon.scale = 1;
var time = {value:0};
anitype.addTween(time, {
to: { value: 1 },
easing: Anitype.Easing.Sinusoidal.InOut,
duration: .7,
start: 0,
update:function(){
if (this.value < (1/2)) {
polygon.beginning = this.value * 2;
} else {
polygon.beginning = 0;
polygon.ending = (this.value - 0.5) *2;
}
}
});
// Return your polygon wrapped in a group.
return two.makeGroup(spine, polygon);
}