This is a WordPress site.
Our course website is implemented as a customized WordPress blog. For general information about editing WordPress pages, see this resource, or this one. To get started publishing, log in here.
Student assignments will be submitted in the form of WordPress Posts (not Pages), that you edit and publish with the WordPress editor after logging in. Here, you can find additional information and links describing how to:
- Embed syntax-colored code in your posts
- Upload and embed images
- Use standard “shortcodes” to embed various external media, such as YouTube videos
- Embed other media formats, such as Flash or Processing objects
Embedding syntax-colored code.
This WordPress includes the WP-Syntax plugin. This plugin provides syntax highlighting for a wide range of popular languages. In the WordPress editor’s HTML or “Text” mode, wrap your code blocks with <pre lang=”LANGUAGE” > and </pre> , where LANGUAGE is a GeSHi-supported language syntax. See here for more information and examples. For a quick example, suppose your code is the following:
void setup() {
size(200, 200);
}
void draw() {
smooth();
background(#ffffff);
rect(0,0, width-1,height-1);
ellipse (100, 100, random(80), random(80));
line (0,0, mouseX, mouseY);
}
That looks awful. To see this formatted properly, put the fragment <pre lang=”java” line=”1″> before your code, and </pre> afterwards. (The optional ‘line’ tag adds line numbers.) The result will look like the following:
void setup() {
size(200, 200);
}
void draw() {
smooth();
background(#ffffff);
rect(0,0, width-1,height-1);
ellipse (100, 100, random(80), random(80));
line (0,0, mouseX, mouseY);
}
WP-Syntax supports dozens of common programming languages, listed here.
Embedding uploaded images.
Customary varieties of web-ready images (.jpg, .gif, .png) and many other media types can be uploaded to our site using the “Add Media” button in the top left of the WordPress post editor. Click this button, upload your media to the site, and then be sure to “insert into post”. (If you forget to insert the image into your post, it will just languish in a directory of uploaded images.) Here’s what the “Add Media” button looks like:
![]()
Note that there are restrictions on the types and maximum file size (64MB) you may upload. Contact the professor if you have a problem.
Embedding external media in your posts.
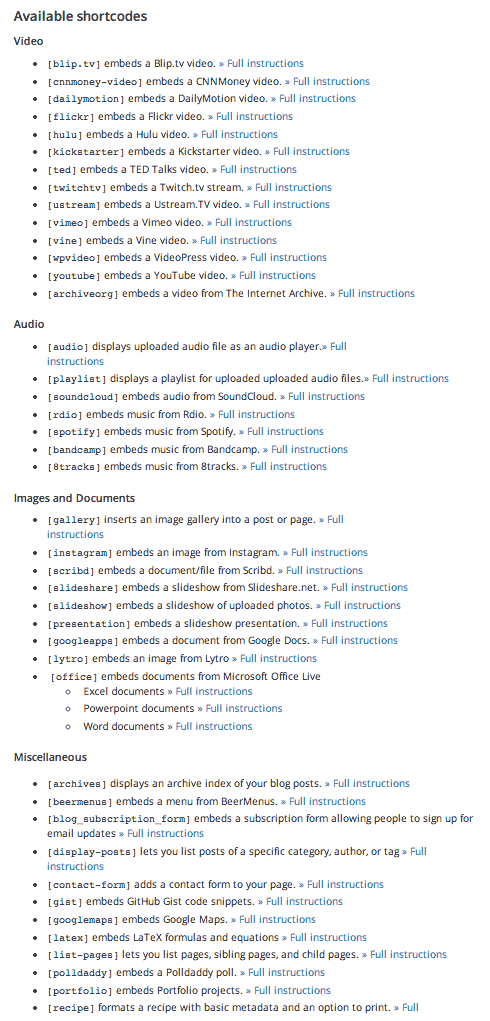
Many IACD assignments will require you to embed a variety of external media objects into a WordPress post. For example, you may wish to embed a YouTube video documenting one of your projects. For this purpose, our course blog makes use of the powerful WordPress Jetpack plugin. Jetpack provides the following shortcodes to embed your media, documented at http://en.support.wordpress.com/shortcodes/:
Embedding other media types.
In addition to Jetpack, this course blog has yet other plugins installed, which enable embedding of many other media types. For detailed instructions on embedding any of the following media types, please consult the links below, provided by the plugins’ authors. If there are other plugins you would like us to install, or additional media types for which you would like embedding support, please consult the professor.
- Flash SWF objects, using the Top Flash Embed plugin
Provides a full WordPress interface for SWFObject. - Google documents, using the Google Doc Embedder plugin
Lets you embed MS Office, PDF, TIFF, etc. using the Google Docs Viewer. - iframe, using the WordPress iframe plugin
Lets you embed an iframe in a WordPress post. - PDF files, using the Vanilla PDF Embed plugin
Embeds a PDF using Google Docs Viewer. - Prezi presentations, using the Prezi WP plugin
Allows you to easily embed Prezis with a shortcode. - WP-D3, using the WordPress-D3.js plugin
Allows embedding of D3 visualizations - P5.JS sketches, using the p5.js Embedder plugin
Embed P5.JS sketches into your WordPress posts. - 3D objects, using the Sketchfab Viewer plugin