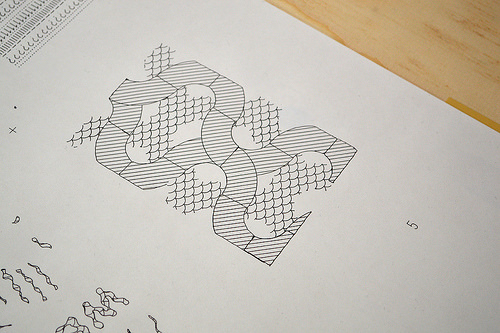
Longhand Publishers — A way for the public to print their own art designs on one paper.
When I first saw this post, I thought it was just a regular printing machine. But I was wrong — people could use longhand publisher workstations to create fantastic works.
Anyone could make interesting pages, using the control knobs to select certain filling patterns, using given shapes to substitute their ideas. The creativity is not bounded, however, the shapes and patterns and size are limited.
The inventors of this workstation used their art tastes to constrain the printing works to a certain style, which makes people easier to accomplish works, but also makes people’s talent get bounded.
____________________________________________________________TEARING_____________
Play the World is an interactive audio installation created by Zach Lieberman. He used chroma features of music to constrain audio into a certain pitch scale. What to do with pitches that out of bound? Shift the pitch inside this preset pitch scale is his solution.
I’m intersted in this work for that I know research relating to chroma features of sound has been done in LabROSA. And when I explored the post further, I found Creep, kind of my favorite song, is used as an example to demonstrate chroma features.
It’s really an interesting idea to explore what’s happening in the world right now using information from audio, and then transfer audio into a musical style. A potential problem I can see is that as the audio extracted from radio is not consistent with the same pitch, with the extension of note played by the keyboard player, the pitch might shift and the anticipated musical transformation from real radio may not happen.
Here is an audio generated from radio from all over the world —