Robb – Hallowuino
Skittish Feather
This piece consists of a proximity sensing feather which abruptly retracts into its box when a fleshy appendage gets too close.
I used this as a platform to explore humanizing mechanisms in mechanical systems as well as the capabilities of capacitive sensing. As such, I spent very little time on aesthetic and craft considerations and spent several long hours debugging and becoming comfortable with the CapSense library.
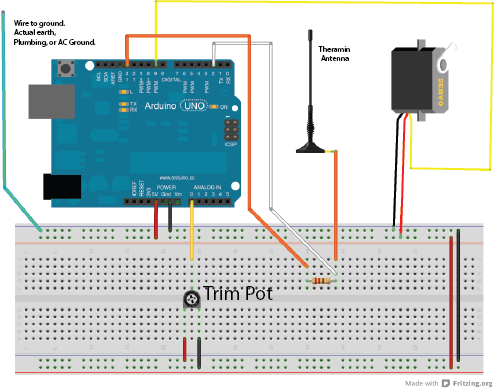
 . The documentation was a little on the vague side in terms of actual performance and installation practices. Since presenting in class, I have learned that the presence of actual earth groundingdrastically improves the quality of the returned data. Various pins on the Arduino have vastly different ranges and responses, for which there is no documentation. A millimeter shift of wires can lead to enormous fluctuations in returned values. Ideally, all of the circuitry for this application would be done with immobile solid core wire.
. The documentation was a little on the vague side in terms of actual performance and installation practices. Since presenting in class, I have learned that the presence of actual earth groundingdrastically improves the quality of the returned data. Various pins on the Arduino have vastly different ranges and responses, for which there is no documentation. A millimeter shift of wires can lead to enormous fluctuations in returned values. Ideally, all of the circuitry for this application would be done with immobile solid core wire.
The performance of Capacitive sensing on the Teensy 3.0 is much more stable and easier to implement. Unfortunately, hurricanes have put these boards in short supply.
[flickr video=8148331704 secret=135129d4b8 w=400 h=225]
//Thiers
#include
#include
CapSense cs = CapSense(2,13); //RESISTOR, ANTENNA //White, yellow
Servo myservo;
//Mine
const int inDeg = 0;
const int outDeg = 60;
boolean out = true;
boolean touchClean = false;
boolean touch = false;
boolean lastTouch = false;
int pos;
long limit = 100;//set with a pot later
long reading;
long lastDebounceTime = 0; // the last time the output pin was toggled
long debounceDelay = 111; // the debounce time; increase if the output flickers
void setup()
{
cs.set_CS_AutocaL_Millis(0xFFFFFFFF); // turn off autocalibrate??
Serial.begin(9600);
myservo.attach(9);
// cs.set_CS_Timeout_Millis(800);
}
void loop()
{
limit=map(analogRead(0),0,1023,50,500);
reading = cs.capSense(40);
/////// DeBugeRy //////
Serial.print("Reading: ");
Serial.print(reading);
Serial.print("\t Pos: ");
Serial.print(pos);
Serial.print("\t limit: ");
Serial.print(limit);
Serial.print("\t Out: ");
Serial.print(out);
Serial.print("\t touchClean: ");
Serial.print(touchClean);
Serial.print("\t Touch: ");
Serial.println(touch);
//Serial saver delay
delay(20);
////////InPuts //////
if(out = true){
if(reading>limit){
touch = true;
}
else{
touch = false;
}
}
if (out = false){
touch = false;
}
/// + Filtering + Debounce style ///////
if (touch != lastTouch) {
lastDebounceTime = millis();
}
if ((millis() - lastDebounceTime) > debounceDelay) {
touchClean = touch;
}
lastTouch = touch;
//////Make the thwo connect///////
if(touch){
in();
//out = false;
}
else {
delay(100);
outSlow();
Serial.println("It's Out Now!");
}
}
/////////// OuTpUtz /////////////
void in(){
out = false;
pos = inDeg;
myservo.write(pos);
}
void outSlow(){
Serial.print("outSlow Called!");
while (pos<outDeg){
pos = pos + 1;
delay(22);
myservo.write(pos);
Serial.print(" * ");
}
Serial.println();
out = true;
}