Michael Importico – Looking Outwards 2
#1
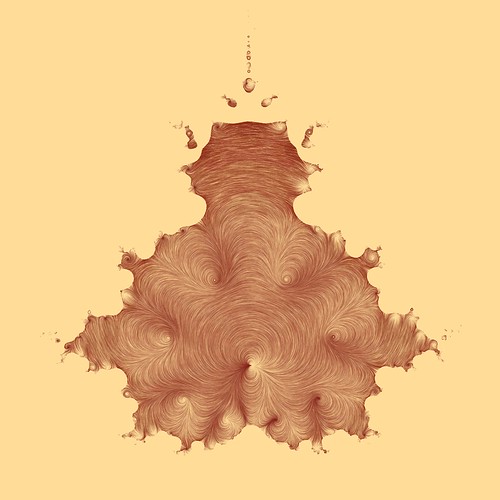
Noise Ink: Body Reactive Installation is a work of art by Trent Brooks that utilizes Processing in conjunction with the Kinect camera. This drawing tool is the perfect blend of choreography and calligraphy. As one moves or dances though the Kinect sensor, the motion is not only recorded but also further enhanced by the algorithmic processes applied to the Kinect data. By involving the body in the creative process, the resulting image, seems to me to have less the the visual markers that I often see in other computer generated works of art, instead, the marks generated have many of the free flowing movements and patterns of a brush stroke with a definite painterly feel. The freedom and immediacy of expression allows for nearly any person to quickly understand the interaction with man/code and the output making an environment that facilitates uninhibited creation from a wide range or participants, many non-artists.
[vimeo 21691884 w=500 h=281]
Noise Ink setup from Trent Brooks on Vimeo.
(Setup video: Processing source code and binaries available on GitHub https://github.com/trentbrooks/Noise-Ink)
#2
Hemesh and HemeshGui
This is a processing library Fredrick Vanhoutte that very quickly allows one to enter paramaters to generate very complex 3-d models. These models can then be physically prototyped with the aid of a 3d printer. This bit of software focuses of the connections of and angles of framework like structural supports. The important information manipulated to the creation of the elaborate forms is the connection points and the angles of the connections. It is this ‘mesh’ that serves as the support for the skin or planar elements, making the mesh objects solid. As more information is supplied to the the software, the object becomes increasingly more visually complex as well and geometrically complex, creating, in the end a fractal like object in 3 dimensions. I do beging to wonder about the non-art possibilities of this tool. The potential for developing new, stronger, lighter and economical architectural forms that could have mass re-producablity and possible portability are great. Similar to the exercises of circle packing, I envision modular housing units for developing countries that are mass produced, folded for storage/delivery and then unfolded and compiled into the final form. The potential as a tool for artists is nearly limitless. From creating very complex forms for animation or physical forms, the rapid prototype nature of this tool will help speed up creative discovery allowing for more development in less time with less investment from the artist, allowing for a freer creative process.
[vimeo 18057421 w=500 h=281]
HemeshGui – Showcase from Amnon Owed on Vimeo.
http://www.creativeapplications.net/processing/hemesh-and-hemeshgui-processing/
#3
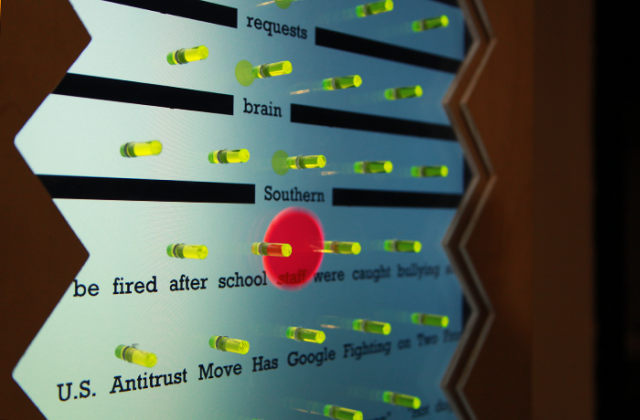
Type Case by Martin Birchir is an installation/sculpture that uses processing to control the data and manipulate the lights. The think I like most about this project is how it appears to be very analoge in nature. The age of the object housing the lights is stunningly beautiful. This fact juxtaposed against the what is actually required underneath its digital hood. The push and pull of this dynamic displaces this work in time and space, further enhancing the uncanny nature of this work. The physicality of this work is controlled by an Arduino, and while this work is not solely a Processing project, I wanted to include it anyway because it does demonstrate the power of the interface. To accomplish anything remotely similar from a purely analoge perspective would be infinitely more complicated as well as more expensive to build due to the cost of electronic components.
http://www.mar.li/type_case.php
http://www.creativeapplications.net/processing/type-case-processing/
[vimeo 16204003 w=500 h=281]