Assignment 04
This week, we dive headlong into Processing. We have much reading to do, and a ton of hacking as well. For this reason, there is no “Looking Outwards” due this week.
Assignment 04a: Reading


You have two books by Casey Reas and Ben Fry:
- “Getting Started with Processing” (O’Reilly) and
- “Processing: A Programming Handbook for Visual Designers and Artists” (MIT Press)
Not every book works for every person. For this reason, we are providing two different readings. Look over the two books, and pick the one which makes the most sense to you.
Now, read either of the following sections on basic drawing before class on Wednesday September 19th:
- From “Getting Started”: Read Chapters 1,2, and 3 (pages 1-34); OR
- From “Programming Handbook”: Read pages 1-36 (Chapters: Data 1 Variables, Math 1 Arithmetic).
And, read both of the following sections on variables before class on Monday, September 24th:
- From “Getting Started”: Read Chapters 4 (pages 37-50); AND
- From “Programming Handbook”: Read pages 37-50 (Chapters: Using Processing, Structure 1, Shape 1).
Assignment 04b. Hello Mondrian.
[From Gerald King]: Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process — insights which cannot be learned from any other source.
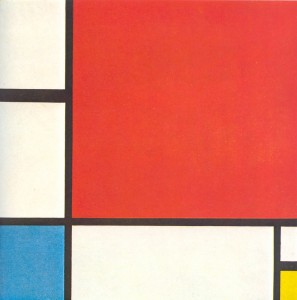
Using Processing code and visual primitives, reproduce the following painting by Mondrian, “Composition with Red Blue and Yellow” (1930). This is due Wednesday September 19th.
When you’re done, post your code into our corresponding OpenProcessing classroom assignment, Project 04b [Hello Mondrian]. (No, smartypants: you may not simply upload a copy of the digital Mondrian image.)
Assignment 04c. A Face.
In this assignment, you’ll use Processing to draw a face.
The face is the most intimate, yet most public, of all our features. A significant portion of our brain is dedicated to processing and interpreting the faces of those around us. The face is one of the few visual patterns which, it is believed, is innately understood by newborn infants.
Kyle McDonald writes: “One of the most salient objects in our day-to-day life is the human face. Faces are so important that the impairment of our face-processing ability is seen as a disorder, called prosopagnosia, while unconsciously seeing faces where there are none is an almost universal kind of pareidolia.”
Using Processing, draw a face using at least 10 graphic elements, such as lines, quads, ellipses, etc. Experiment with the use of at least 2 colors in addition to the background. When you’re done, post your code into our corresponding OpenProcessing classroom assignment, Project 04c [Face].
Assignment 04d. A Cat for the Internet.

It is well-known that cats dominate the Internet. In this assignment, you’ll give the people what they want.
[From Wikipedia] The cute cat theory of digital activism is a theory concerning Internet activism, Web censorship, and “cute cats” (a term used for any low-value, but popular online activity) developed by Ethan Zuckerman in 2008. It posits that most people are not interested in activism; instead, they want to use the web for mundane activities, including surfing for pornography and cute cats. The tools that they develop for that (such as Facebook, Flickr, Twitter, etc.) are very useful to social movement activists, who may lack resources to develop dedicated tools themselves. This, in turn, makes the activists more immune to reprisals by governments than if they were using a dedicated activism platform, because shutting down a popular public platform provokes a larger public outcry than shutting down an obscure one.
Zuckerman states that “Web 1.0 was invented to allow physicists to share research papers. Web 2.0 was created to allow people to share pictures of cute cats.” Zuckerman says that if a tool passes “cute cat” purposes, and is widely used for low-value purposes, it can be and likely is used for online activism, too. If the government chooses to shut down such generic tools, it will hurt people’s ability to “look at cute cats online”, spreading dissent and encouraging the activists’ cause. […] “Sufficiently usable read/write platforms will attract porn and activists. If there’s no porn, the tool doesn’t work. If there are no activists, it doesn’t work well,” Zuckerman has stated.
Briefly review this Processing tutorial to appreciate some of the various ways that you can draw curves in Processing: http://processing.org/learning/curves/. Now, use curves to draw a cat. (You may use other graphical primitives, in addition.)
When you’re done, post your code into our corresponding OpenProcessing classroom assignment, Project 04d [Cat].
Assignment 04e. Variable Faces; Face Variables.
In this assignment, due Monday September 24th, you will create a face which has at least three dimensions of variability.
[From Wikipedia] “Chernoff Faces” are an information visualization technique, invented by Herman Chernoff in the early 1970’s, which represents multivariate data in the shape of a human face. The individual parts, such as eyes, ears, mouth and nose represent values of the variables by their shape, size, placement and orientation. The idea behind using faces is that humans easily recognize faces and notice small changes without difficulty. Chernoff used 18 variables (such as eyebrow height, jaw size, etc.) to describe a face.
Paul Ekman’s Facial Action Coding System, by comparison, uses 46 variables to describe a facial expression. Each of these dimensions corresponds to the action of some muscle in the face.
For your assignment 04e, create a face which has at least three dimensions of variability, but preferably more. These might modify the face’s expression (happy, sad, etc.), and/or the face’s identity (John, Mary, etc.), and/or the face’s species (cat, monkey, etc.). You may develop this from your previous face project, or you may create an entirely new face if you wish. Consider things like skin color, stubble, hairstyle, piercings, etc.
Here’s a simple template you can use to get started. Notice how the variables are re-assigned (randomly) when the mouse is pressed:
// Simple beginning template for variable face
float eyeSize = 20;
float faceWidth = 100;
float faceHeight = 150;
void setup(){
size(300,300);
}
void draw(){
background(180);
ellipse (width/2, height/2, faceWidth, faceHeight);
float eyeLX = width/2 - faceWidth*0.25;
float eyeRX = width/2 + faceWidth*0.25;
ellipse (eyeLX, height/2, eyeSize, eyeSize);
ellipse (eyeRX, height/2, eyeSize, eyeSize);
}
void mousePressed(){
faceWidth = random (75, 150);
faceHeight = random (100, 200);
eyeSize = random (10, 30);
}