Hello all,
This post will update you on my capstone project progress. My original proposal is here.
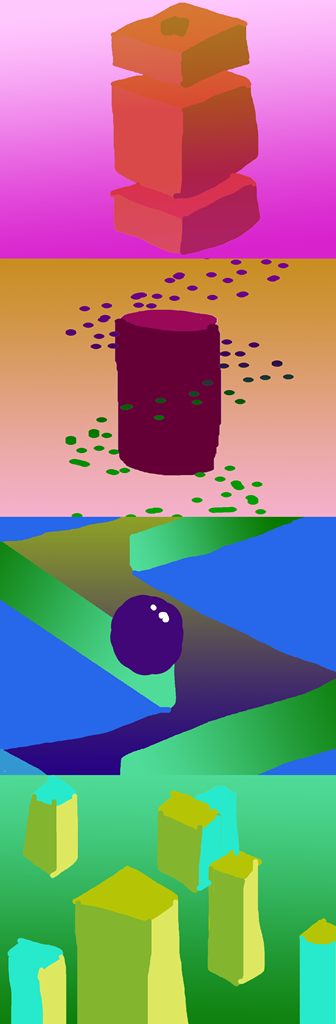
The act of scrolling will drive these browser-based animations. Each animation focuses on perpetual vertical motion. These are the 4 designs that I will be implementing:
These animations will be created using a mix of SVG, hand-drawn, and computationally generated elements. They are primarily a formal study and my main focus is making them aesthetically.
As far as the programming is going, I have been able to get and send information between the scroll bar and p5.js, the library I am using to build the animations. I have skeleton code ready to go with two functions: scrollingUp() and scollingDown(). Each animation will behave differently.
In the next week, I will be building the remainder of the animation assets and programming the behavior of each animation.