I chose the letter Z because I thought that it had the potential to be rearranged into shapes (triangles, rectangles) and my favorite entry so far is of the asterisk that morphs into a pentagon; so this initial interest in transforming the letter into a shape was inspired in part by that entry. Eventually though, after a few of my initial attempts (see below for the Z-morphing-into-triangle), I felt like transforming it into a shape was less interesting than trying to get the motion and rhythm correct.
My initial sketches:

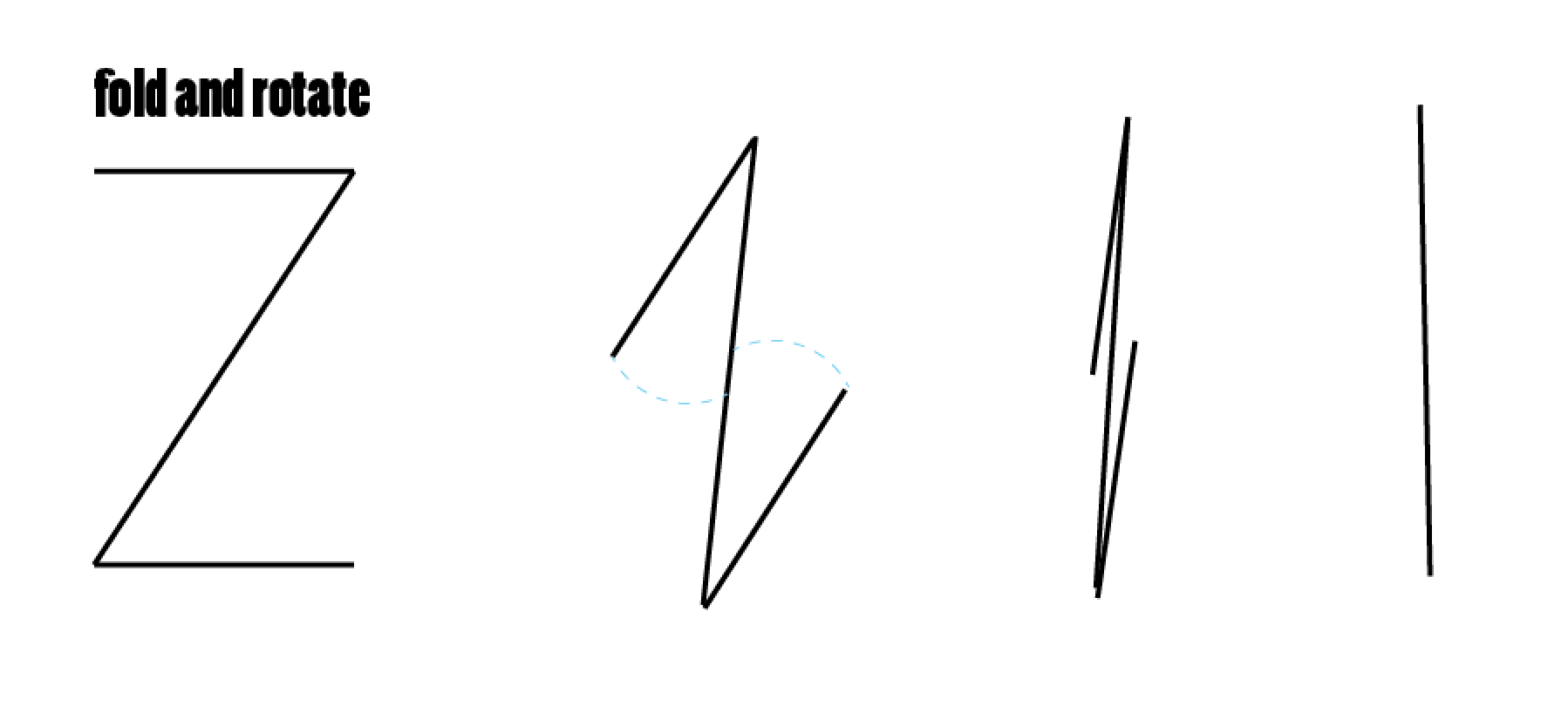
My initial attempts:
I think the morphing into a triangle ends up kind of interesting looking but doesn’t have a good beat/rhythm.
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAguaCCww/” width=”620″ height”360″]
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAueCYCww/” width=”620″ height”360″]
My final attempt:
I like the timing in this final one; I think I didn’t like that my previous too entries just scaled down at the end of a second and then abruptly became large again. I like that this animation comes “full circle” in a way, and also has more of a “bounce”.
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAgvydCww/” width=”620″ height”360″]
The code for this is:
Anitype.register('Z', {
// Enter your name
author: 'sejal',
// Enter a personal website, must have http
website: 'http://www.sejalpopat.com/',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
// Set an initial state
polygon.scale = 1;
//name points
var tl = polygon.vertices[0]; //top left
var tr = polygon.vertices[1]; //top right
var bl = polygon.vertices[2]; //bottom left
var br = polygon.vertices[3]; //bottom right
//swing the top and bottom bars into middle diagonal
anitype.addTween(tl, {
to: {x: 0, y: 0},
easing: Anitype.Easing.Sinusoidal.Out,
duration: .5,
start: 0
})
anitype.addTween(br, {
to: {x: 0, y:0},
easing: Anitype.Easing.Sinusoidal.Out,
duration: .5,
start: 0
})
anitype.addTween(tr, {
to: {x:0},
duration: .5,
start:0
})
anitype.addTween(bl, {
to: {x:0},
duration:.5 ,
start:0
})
//rotate whole polygon
anitype.addTween(polygon, {
to: {rotation: -3, scale: 1},
easing: Anitype.Easing.Quadratic.Out,
duration: 1,
start:.4
})
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});