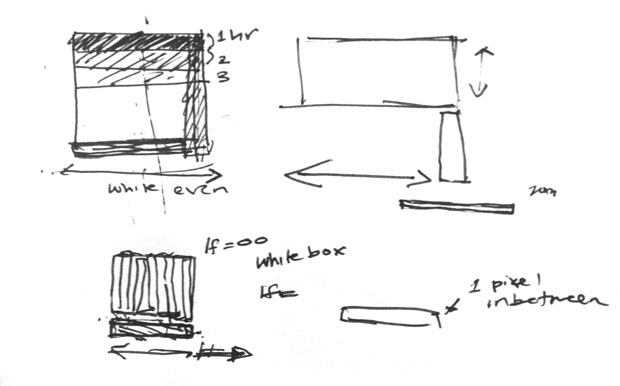
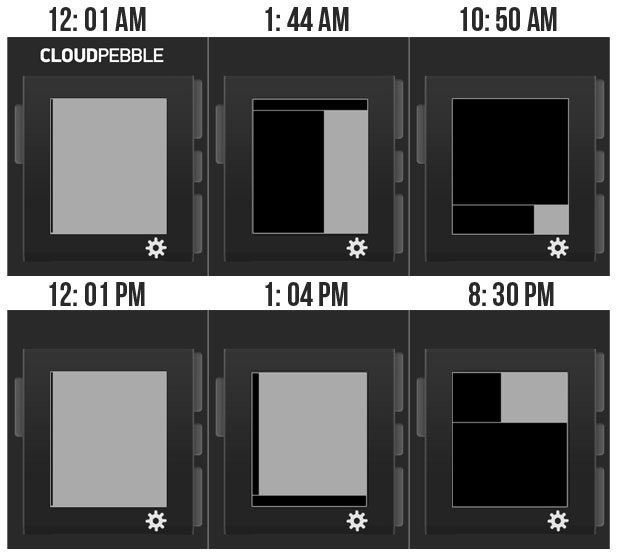
This watch face addresses the amount of minutes utilized to make up an hour. We are focused on numbers and this watch face shows the usage of minutes and the hours increase over a 24 hour period. The rectangles associate time with space and geometric shapes as our buildings, books, phones, cars, are created for the most part by geometry rather than organic features. Many times geometry is affiliated with rigidity and order as it is easy to control the possibilities, this watchface standardizes a structure for time to follow.
The face is split into two for representation of hours. From 12:00AM until 11: 59AM the hour indicator spans the width of the watch face and expands downward from the top of the watch face until the bottom. From 12:00 PM until 11:59 PM the hours expand upward as time increases. For both faces the minutes span from the length of the watchface and expand left to right using a rectangular indicator, after 60 minutes the rectangle restarts from the beginning and its height depreciates as the hours increase in the morning hours it decreases downward, in the night hours it decreases upward.
Pebble Watch from Amy Friedman on Vimeo.
// Amy Friedman Copyright Jan 2015
// IACD
//Used help for get_display_hour from Github Pebble SDK Examples & PhilPlckthun
//Used Pebble App/DisplayandAnimations/Drawing for help also
#include
static Window *s_main_window;
static Layer *s_canvas_layer;
unsigned short get_display_hour(unsigned short hour) {
if (clock_is_24h_style()) {
return hour;
}
unsigned short display_hour = hour % 12;
return display_hour ? display_hour : 12;
}
static void canvas_update_proc(Layer *this_layer, GContext *ctx) {
//use current time
time_t now = time(NULL);
struct tm *t = localtime(&now);
int display_hour = get_display_hour(t->tm_hour);
int minute = t->tm_min;
float min_size = ((144-2)/60);
float hr_size = ((168-2)/12);
//if its 12 then everything changes
graphics_context_set_fill_color(ctx, GColorBlack);
if (display_hour<11){
graphics_fill_rect(ctx, GRect(1, 2+(hr_size*display_hour), min_size*minute, 165-(hr_size*display_hour)), 0, GCornerNone);
graphics_fill_rect(ctx, GRect(1, 1,142, hr_size*display_hour), 0, GCornerNone);}
else{
display_hour = display_hour-12;
graphics_fill_rect(ctx, GRect(1, 1, min_size*minute, 165-(hr_size*display_hour)), 0, GCornerNone);
graphics_fill_rect(ctx, GRect(1, 167-(hr_size*display_hour),142, hr_size*display_hour), 0, GCornerNone);}
//tester rect
// graphics_fill_rect(ctx, GRect(1, 1, 142, 150), 0, GCornerNone);
}
static void tick_handler(struct tm *tick_time, TimeUnits units_changed) {
layer_mark_dirty(s_canvas_layer);
}
static void main_window_load(Window *window) {
Layer *window_layer = window_get_root_layer(window);
GRect window_bounds = layer_get_bounds(window_layer);
// Create Layer
s_canvas_layer = layer_create(GRect(0, 0, window_bounds.size.w, window_bounds.size.h));
layer_add_child(window_layer, s_canvas_layer);
// Set the update_proc
layer_set_update_proc(s_canvas_layer, canvas_update_proc);
}