[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAoJCRCgw/” width=”600″ height=”360″]
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAoIyICgw/
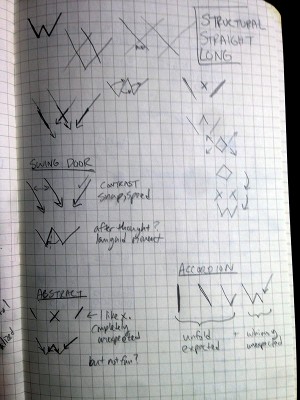
I chose the letter W for a few reasons. It’s my name’s middle initial, which brought it to my mind first. But it’s also a big canvas to play with—wide with four strokes—and it’s a contradictory shape—extremely straight, but no right angles. The letter felt to me like it had a lot to say motion-wise.

I immediately knew that I wanted the four lines to move independently, and unite together at the last second to form the W shape. I also knew that I wanted three of the lines to move in roughly similar fashion with the four coming in unexpectedly for a bit of humor or drama. In sketching, I played around with a few ideas about folding and unfolding forms as well as diamond shapes morphing into W shapes. I was most excited by the idea of having the strokes slide into place with the last stroke swinging out (see “Swing Door” in my sketch). This is the sketch I took into coding.
I saved two prior versions of the character before deciding enough was enough and sticking with the final third iteration. You can see one and two. V1 very closely resembles my sketch, but it felt very top-heavy. All the strokes drop down leaving the viewer feeling like everything was dropped and not stable. V2. Attempted to balance this out by having strokes before contract in size both from the top and from the bottom. V3 was a refinement on V2. I abandoned the contracting line and instead had two strokes move in from the top, a third stroke move in from the bottom, the fourth stroke swinging in as in the original sketches.
The final design is both intended and iterated-upon. The main theme, three strokes + a humorous fourth remains from the sketches. The emphasis on the linear nature of the W remains. But the details and the balance of the animation was only found through trial and error working in the code.
I found I enjoyed the shapes where the movement complimented the shape of the letter. I didn’t find as many shapes that I liked where the movement went against the letter’s shape. I also found I liked pieces that had more intentionality and story, not just an effect applied to each stroke. I enjoyed this unfolding O. I enjoyed this T which never actually is all there at the same time. My favorite overall is this M which uses random() to add more variety and makes the M appear more strange and asymmetrical than I’ve ever thought about it. It was the one shape that went against grain and gave me a new view on the shape of the letter M.
My code.
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('W', {
// Enter your name
author: 'Alex Sciuto',
// Enter a personal website, must have http
website: 'http://www.alexsciuto.com/',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
var duration = 1;
var p0 = [points[0].x, points[0].y];
var p1 = [points[1].x, points[1].y];
var p2 = [points[2].x, points[2].y];
var p3 = [points[3].x, points[3].y];
var p4 = [points[4].x, points[4].y];
// Two.js Copied Points
var copyOne = points[1].clone();
var copyTwo = points[2].clone();
var copyThree = points[3].clone();
// Create a Two.Polygon
var left = anitype.makePolygon([points[0],points[1]]);
var swing = anitype.makePolygon([copyOne,points[2]]);
var left1 = anitype.makePolygon([copyTwo,points[3]]);
var right = anitype.makePolygon([copyThree,points[4]]);
var slopeLeft = 3;
//First Line
var offsetTop1 = -40;
var offsetBottom1 = -240
points[0].x = points[0].x - offsetTop1;
points[0].y = points[0].y - (slopeLeft * offsetTop1);
points[1].x = points[1].x - offsetBottom1;
points[1].y = points[1].y - (slopeLeft * offsetBottom1);
anitype.addTween(points[0], {
to: { x: p0[0] , y: p0[1] },
easing: Anitype.Easing.Linear.Out,
duration: .5, // Value from 0 - 1
start: 0 // Value from 0 - 1
});
anitype.addTween(points[1], {
to: { x: p1[0] , y: p1[1] },
easing: Anitype.Easing.Linear.Out,
duration: .5, // Value from 0 - 1
start: 0 // Value from 0 - 1
});
//Swing Line
copyOne.x = p3[0];
copyOne.y = p3[1];
points[2].x = p3[0];
points[2].y = p3[1];
anitype.addTween(points[2], {
to: { x: p2[0] , y: p2[1] },
easing: Anitype.Easing.Bounce.Out,
duration: .01, // Value from 0 - 1
start: .5, // Value from 0 - 1
complete : function() {
anitype.addTween(points[3], {
to: { x: p1[0] , y: p1[1] },
easing: Anitype.Easing.Bounce.Out,
duration: .3, // Value from 0 - 1
start: .53 // Value from 0 - 1
});
}
});
//Second Line
var offsetTop2 = -90;
var offsetBottom2 = -320;
copyTwo.x = copyTwo.x - offsetTop2;
copyTwo.y = copyTwo.y - (slopeLeft * offsetTop2);
points[3].x = points[3].x - offsetBottom2;
points[3].y = points[3].y - (slopeLeft * offsetBottom2);
anitype.addTween(copyTwo, {
to: { x: p2[0] , y: p2[1] },
easing: Anitype.Easing.Linear.Out,
duration: .5, // Value from 0 - 1
start: 0 // Value from 0 - 1
});
anitype.addTween(points[3], {
to: { x: p3[0] , y: p3[1] },
easing: Anitype.Easing.Linear.Out,
duration: .5, // Value from 0 - 1
start: 0 // Value from 0 - 1
});
//Right Line
var offsetTop3 = 360;
var offsetBottom3 = 50;
var rightSlope = 3.75;
copyThree.x = copyThree.x + offsetTop3;
copyThree.y = copyThree.y - ((rightSlope) * offsetTop3);
points[4].x = points[4].x - offsetBottom3;
points[4].y = points[4].y + ((rightSlope) * offsetBottom3);
anitype.addTween(copyThree, {
to: { x: p4[0] , y: p4[1] },
easing: Anitype.Easing.Linear.Out,
duration: .6, // Value from 0 - 1
start: .1 // Value from 0 - 1
});
anitype.addTween(points[4], {
to: { x: p3[0] , y: p3[1] },
easing: Anitype.Easing.Linear.Out,
duration: .5, // Value from 0 - 1
start: .0 // Value from 0 - 1
});
// Return your polygon wrapped in a group.
return two.makeGroup([left, swing, left1, right]);
}
});