I originally was working on the letter “K” since my name is Jack Koo. However, I found “c” to be more interesting after trying it with the code i wrote for K. For my Anitype character, I first randomly picked all the beginnings or endings of a line, and then, connected them to a random point. This is a modular piece and can apply to any letters. I thought that “C” was interesting because when it morphed it ended up with other letter shapes such as K, a, d, etc..
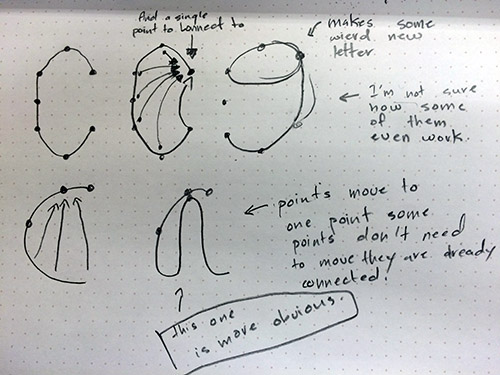
Here’s a graph explaining what it is doing. (It really looked nothing like what i thought it would when i was sketching) (below)
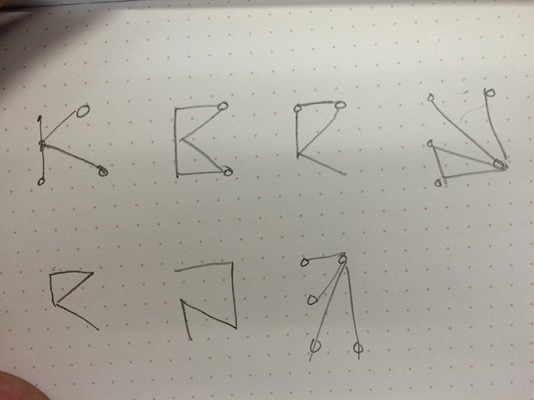
Here’s another letter (K) the letter I started with.
And Here is my code:
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('C', {
// Enter your name
author: 'Jack',
// Enter a personal website, must have http
website: 'http://jackkoo.com',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
// Save original positions
var originalPoints = [];
for (var i = 0; i < points.length; i++)
{
originalPoints.push(new Two.Vector(points[i].x, points[i].y));
}
// Pick either first point to second or vice versa
var b = false;
if (Math.random() > .5)
{
b = true;
}
// Pick a random point to connect to
var start = Math.floor(Math.random() * points.length);
for (var i = 0; i < points.length; i++)
{
if (b === true)
{
points[i].x = points[start].x;
points[i].y = points[start].y;
}
b = !b;
}
polygon.rotation = -10;
anitype.addTween(polygon, {
to: {rotation: 0},
easing: Anitype.Easing.Elastic.Out,
duration: 0.3, // Value from 0 - 1
start: 0, // Value from 0 - 1
complete: function(){
for (var i = 0; i < points.length; i++)
{
anitype.addTween(polygon.vertices[i], {
to: { x: originalPoints[i].x, y: originalPoints[i].y },
easing: Anitype.Easing.Elastic.Out,
duration: 1, // Value from 0 - 1
start: .3, // Value from 0 - 1
});
}
}
});
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});