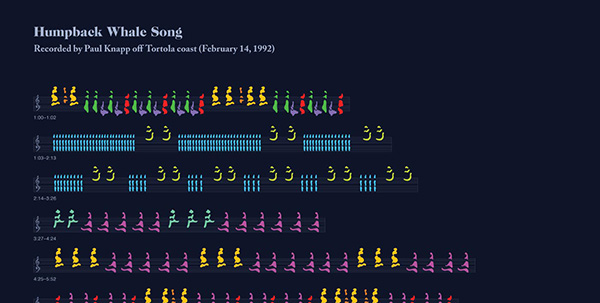
Humpback Whale Song

In 1992, the best, clearest audio recording of whales singing was captured. Mike Deal and David Rothenberg take the audio and visualize it in a gorgeous poster. They also provide a really nice, and well illustrated history of the recording and attempt to visualize it. I’m inspired by the project because of its masterful visual design and because they took a piece of data that was over 20 years old and brought it back to life. I wish the visualization was interactive though and allowed me to hear the whale songs. The article lays out the history and influences of visualizing whale songs well. I’d only add that there are many attempts at visualizing music and dance before, and this project fits with that tradition.
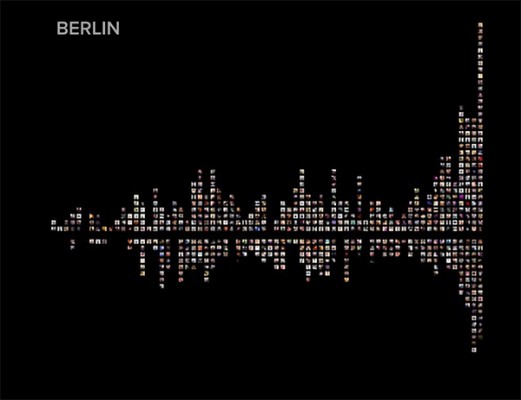
Selfie City
I found Selfie City while looking for this post. In the project, a team of seven members, took thousands of photos from Instagram that were taken in five different cities, submitted them to two rounds of Mechanical Turk analysis, then created visualizations based on the resulting data. I like this project because of all the different techniques that the creators used to create the dataset. The final dataset contains selfies from different cities with users ages, genders, and other characteristics estimated by Mechanical Turk workers. I can’t think of any problems or things I would do to the project, actually. I’m in awe of it. Aaron Koblin has used Mech Turk for art visualization projects before, but he used the workers differently. I can’t think of any other projects like this one, but I think more projects should use this as a model.