I am currently a graduate student in the Tangible Interaction Design program, with a previous background in architecture. Most of my interests reside at the intersection of digital fabrication and responsive environments. Most of the work I do attempts to leverage responsive environments to encourage communication between people and the world around them. My hobbies include traveling, bikes, and making things with my hands.
You can find me @
Twitter: @moth_jarvis
Github: https://github.com/Dsrusso
Web: solidhaptik.io
// BREATHE
Breathe from Dan Russo on Vimeo.
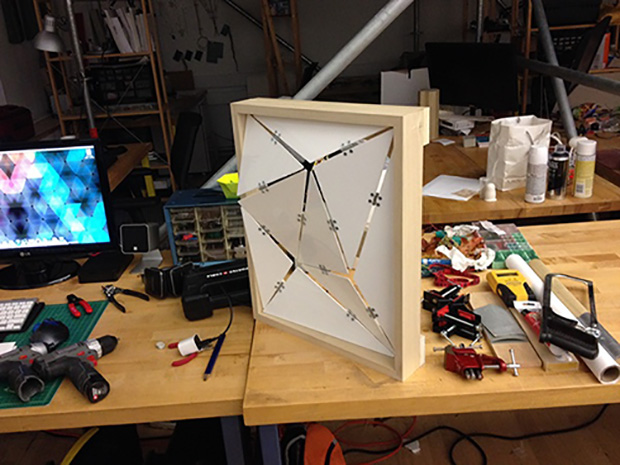
Breathe was created to explore the dialog between people and their built environment. The installation gives walls the ability to subtly communicate through the mimicked act of respiration. The respiration creates an active dialog that changes with the character of the space. Breathe samples ambient sound levels and bases it’s rate of respiration on this data. High ambient sound levels lead to anxious tendencies of the wall panel, thus reflecting the living energy of a space.
Successful:
-Fabrication
-Integration of Electronics
-Mechanics
Areas for Improvement:
-The code and sensory information was quite primitive. Better dat collection and smoothing would have greatly benefitted the project.
-The scale could stand to be quite a bit larger. At the time it was limited for the sake of logistics, but could have still been made a bit more immersive.
-The projects global context and relationship to people could have also been much stronger than a purely reactive relationship. (sound levels)