Anitype Javascript Code
For this assignment, I have chosen to animate the letter ‘M’. I chose this letter, because I was originally going to animate the letter ‘B’ to be bird like, but I discovered that Anitype animations can only be 1 second long so I chose a letter that was more directly bird like.
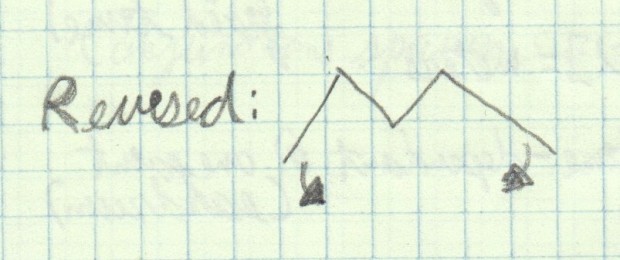
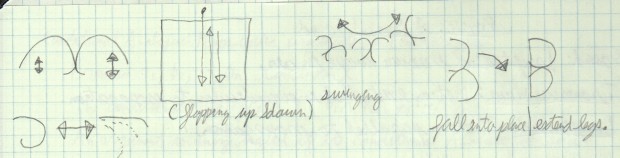
Concept Sketches

Concept Drawings created before I read the documentation.
My animation may be viewed at this address:
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA_I-VCQw/
Please note: Due to a glitch in the Anitype webservice, I ended up created several duplicate animations, because the window displaying visua feedback for the success of the creation automatically was instantly closed automatically, whereas it should have remained open so that I could read what it had to say
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA_I-VCQw/” width=”620″ height=”360″]
Javascript Code
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('M', {
// Enter your name
author: 'Bryce Summers',
// Enter a personal website, must have http
website: 'http://www.brycesummers.com/',
// Make your animation here
construct: function(two, points)
{
// Reference to instance
var anitype = this;
this.duration = 1000;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
// Set an initial state
var x0 = polygon.vertices[0].x;
var y0 = polygon.vertices[0].y;
var x1 = polygon.vertices[1].x;
var y1 = polygon.vertices[1].y;
var x2 = polygon.vertices[2].x;
var y2 = polygon.vertices[2].y;
var x3 = polygon.vertices[3].x;
var y3 = polygon.vertices[3].y;
var x4 = polygon.vertices[4].x;
var y4 = polygon.vertices[4].y;
var v0 = polygon.vertices[0];
var v1 = polygon.vertices[1];
var v2 = polygon.vertices[2];
var v3 = polygon.vertices[3];
var v4 = polygon.vertices[4];
var val_h = 200;
var val_v = 200;
var easing = Anitype.Easing.Sinusoidal.In;
var easing2 = Anitype.Easing.Sinusoidal.Out;
/*
polygon.vertices[0].set(x0 - val_h, y0 - val_h);
polygon.vertices[1].set(x1 - val_h/2, y1 + val_h);
polygon.vertices[2].set(x2, y2);
polygon.vertices[3].set(x3 + val_h/2, y3 + val_h);
polygon.vertices[4].set(x4 + val_h, y4 - val_h);
*/
// There and back again.
anitype.addTween(v0, {
to: { x: x0 - val_h, y: y0 - val_h*4},
easing: easing,
duration: 0.5,
start: 0,
complete: function(){
anitype.addTween(v0, {
to: { x: x0, y: y0},
easing: easing2,
duration: .5, // Value from 0 - 1
start: 0.5 // Value from 0 - 1
})}
});
anitype.addTween(v1, {
to: { x: x1 + val_h/2, y: y1 + val_h*2},
easing: easing,
duration: 0.5,
start: 0,
complete: function(){
anitype.addTween(v1, {
to: { x: x1, y: y1},
easing: easing2,
duration: .5, // Value from 0 - 1
start: 0.5 // Value from 0 - 1
})}
});
anitype.addTween(v2, {
to: { x: x2, y: y2 + val_v*.7 },
easing: easing,
duration: 0.5,
start: 0,
complete: function(){
anitype.addTween(v2, {
to: { x: x2, y: y2},
easing: easing2,
duration: .5, // Value from 0 - 1
start: 0.5 // Value from 0 - 1
})}
});
anitype.addTween(v3, {
to: { x: x3 - val_h/2, y: y3 + val_h*2 },
easing: easing,
duration: 0.5,
start: 0,
complete: function(){
anitype.addTween(v3, {
to: { x: x3, y: y3},
easing: easing2,
duration: .5, // Value from 0 - 1
start: 0.5 // Value from 0 - 1
})}
});
anitype.addTween(polygon.vertices[4], {
to: { x: x4 + val_h, y: y4 - val_h*4 },
easing: easing,
duration: 0.5,
start: 0,
complete: function(){
anitype.addTween(v4, {
to: { x: x4, y: y4},
easing: easing2,
duration: .5, // Value from 0 - 1
start: 0.5 // Value from 0 - 1
})}
});
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});
I originally intended to make a letter ‘B’, but decided instead to make a flapping letter ‘M’. I think I came close to my desired design, but I probably would have liked a bit more circular motion in the wing flapping.
My favorite anitype character that I came across was this one:
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA4eOTCgw/” width=”620″ height=”360″]
I like how it finds an isomorphism between a graph representing a spiral and a graph representing a ‘3’. It also remind me of winding numbers and various mathematics ideas such as the following: