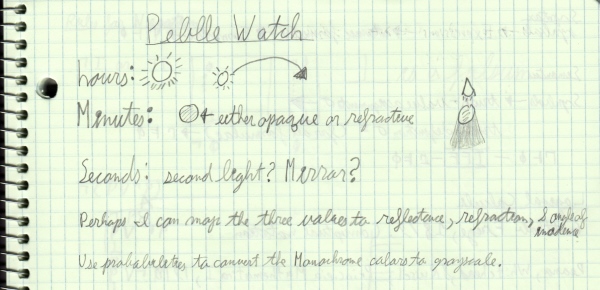
Conceptual Sketch and Notes
Process
My goal was to represent the time of day using a set of “suns” moving across the screen from left to right. I wanted to represent hours, minutes, and seconds that had elapsed with each of the spheres and show some sort of spatial relationship between them. I started out trying to display some beautiful light transport by converting grayscale values to monochrome. My first attempt used random dithering, which resulted in very lots of flickering and was not very pleasant to look at. I then looked online for better dithering algorithms: http://en.wikipedia.org/wiki/Dither . I decided to try out Floyd–Steinberg dithering dithering, which tries to compensate for errors by propagating them to adjacent pixels that have not been computed yet.
For some examples of images that I have programmatically dithered outside of the pebble watch, please see: https://www.flickr.com/photos/126728013@N08/sets/72157650061774259/
Although this got my heart pumping, I could not get the pebble watch to run any of my programs that involved arrays, so my plans came to an abrupt halt. If I could have gotten arrays to work with the pebble watch, then I was also toying with the idea of writing an integer raytracer for the pebble.
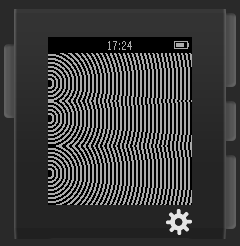
Since Arrays did not work for me, I decided to change my approach and I have settled for a watch face that displays the isobars for the pixel distance relation between the three points.
I feel somewhat successful in that I have learned about dithering and got it to work in an external programming language, but I was looking forward to exploiting the monochrome display and trying to show detailed images. I have learned great stuff from this project, but am a bit dejected that I could not use things as fundamental as arrays with the pebble watch.
Visual and Aural Documentation
Here is an example screenshot for my watchface at the current time of this writing, e.g. 5:22 pm 1/25/2015
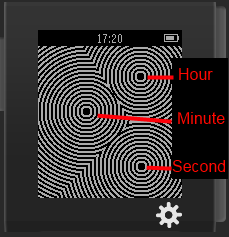
Here is a diagram of the previous image showing which circles correspond to the hours, minutes, and seconds that have elapsed since the start of the day.
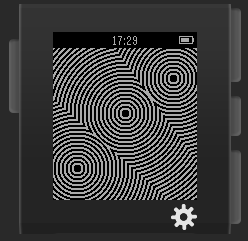
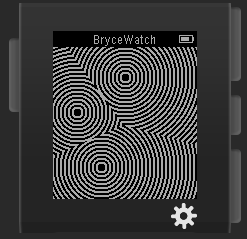
Here are some other screenshots of how my watch face would look like at other times of the day.
Here is a Youtube video that seems to have the beginning clipped off, it also seems to have some visual display problems.
The Source code for this watchface can be found here: